Google maps javascript api v3
- 2. Google Maps Javascript API 第 3 版
? 已正式取代 Google Maps Javascript API 第 2 版。
? 這個版本的 Google Maps JavaScript API 不再需要使
用 API 金鑰!
- 3. V2版本
? 要載入Google Map JavaScript API的函式庫前,必須
先至 Google Map 開發人員網站 申請一個API Key,
再用下列語法將函式庫載入:
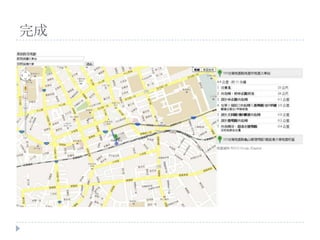
- 6. 建立 DirectionsService 物件
? 建立類型為 DirectionsService 的物件
? 並呼叫 DirectionsService.route()
來初始化「導航」服務的要求,傳送包含輸入條件方
法, DirectionsRequest收到回應時並且執行。
- 7. DirectionsRequest 物件
? {
origin: LatLng | String,
destination: LatLng | String,
travelMode: TravelMode,
unitSystem: UnitSystem,
waypoints[]: DirectionsWaypoint,
optimizeWaypoints: Boolean,
provideRouteAlternatives: Boolean,
avoidHighways: Boolean,
avoidTolls: Boolean
region: String
}
- 10. 選擇的交通工具
? google.maps.TravelMode.DRIVING(默認)表示標
準行車路線的道路網絡。
? google.maps.TravelMode.BICYCLING請求通過自行
車道和首選的街道上騎自行車的方向
(目前只適用於美國)
- 11. 選擇的交通工具
? google.maps.TravelMode.TRANSIT請求方向通過公
共交通線路。
? google.maps.TravelMode.WALKING請求通過行人路
和人行道上行走的方向。
- 17. 參考網站
? ASP.NET中使用V3版本的Google Maps API
? http://www.haogongju.net/art/1001767
? 路線服務GOOGLE MAPS JAVASCRIPT 第三版
? https://developers.google.com/maps/documentat
ion/javascript/directions#Routes
- 18. 作業
? 起始位置直接設定自己家 (也就是不需要這個欄位)
? 目標地址:在這欄位上打一個地址,一樣有規劃路徑
這些功能







![DirectionsRequest 物件
? {
origin: LatLng | String,
destination: LatLng | String,
travelMode: TravelMode,
unitSystem: UnitSystem,
waypoints[]: DirectionsWaypoint,
optimizeWaypoints: Boolean,
provideRouteAlternatives: Boolean,
avoidHighways: Boolean,
avoidTolls: Boolean
region: String
}](https://image.slidesharecdn.com/googlemapsjavascriptapiv3-130110145542-phpapp01/85/Google-maps-javascript-api-v3-7-320.jpg)