Html Primeira Parte Alberane
0 likes224 views
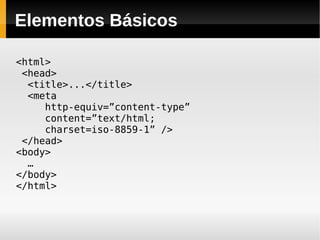
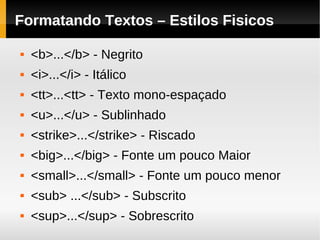
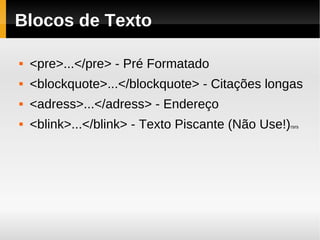
šÝšÝßĢs para as aulas de Desenvolvimento Web com elementos HTML bÃĄsico - Primeira Parte
1 of 10
Downloaded 26 times










More Related Content
Viewers also liked (6)
More from Alberane LÚcio Thiago da Cunha (15)
Ad
