The Ember.js Run Loop
- 3. ŌĆ£the run loop is a mechanism that Ember.js uses to group, coordinate, and execute events, key-value notifications, and timers within your application.ŌĆØ From Ember.js in Action
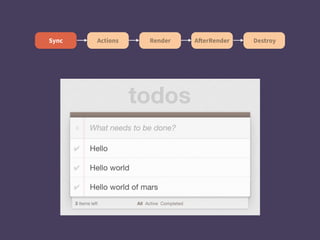
- 4. Queues in the Run Loop Sync Actions Render AfterRender Destroy
- 5. Ember implements listeners for each of these queues Sync Actions Render AfterRender Destroy
- 7. Processing each queue can emit events to the proceeding/ preceding queues
- 8. ItŌĆÖs not an infinite loop
- 9. Sync Queue: Propagates bound data Sync Actions Render AfterRender Destroy
- 10. Actions Queue: Runs Promises Runs Initialization Events Sync Actions Render AfterRender Destroy
- 11. All custom events go to the Actions queue Sync Actions Render AfterRender Destroy
- 12. RenderActionsSync AfterRender Destroy Render Queue: Manipulates DOM Re-renders views
- 13. AfterRender Queue: Handles extra DOM events ActionsSync DestroyAfterRenderRender
- 14. ActionsSync DestroyAfterRenderRender AfterRender queue is a good place to initialize jQuery plugins on elements added by the Render queue
- 15. Destroy Queue: Garbage-collects views ActionsSync AfterRender DestroyRender
- 16. Sync Actions Render AfterRender Destroy
- 17. Sync Actions Render AfterRender Destroy { 3 isCompleted Events 3 checked events 3 remainingFormatted 3 markAllDone updates
- 18. {3 checkboxes 1 change to status 1 change to ŌĆ£Mark all as doneŌĆØ RenderActionsSync AfterRender Destroy
- 19. Executing code in the Ember Run Loop
- 20. $.post(ŌĆś/post_ccŌĆÖ, success: function(e) {ŌĆ© Ember.run(function() {ŌĆ© this.store.createRecord('user', {ŌĆ© cardId: e.data.customerId,ŌĆ© planId: 'pro'ŌĆ© });ŌĆ© });ŌĆ© }); Executes code immediately by reusing/starting run loop
- 21. Ember.run.next(function () {ŌĆ© this.set(ŌĆśflashŌĆÖ, ŌĆ£Hello worldŌĆØ);ŌĆ© }) Executes code in the next available run loop
- 22. Ember.run.later(function () {ŌĆ© this.set(ŌĆśflashŌĆÖ, ŌĆ£Hello worldŌĆØ);ŌĆ© }, 1000) Executes code in the next available run loop after 1s
- 23. Ember.run.schedule('afterRender', this, function () { this.$().tooltip();ŌĆ© }); Schedules in the ŌĆ£afterRenderŌĆØ queue
- 24. Schedules once in the ŌĆ£afterRenderŌĆØ queue Ember.run.scheduleOnce('afterRender', this, function () { this.$().tooltip();ŌĆ© });
- 25. Resources
- 29. Q&A