Components of a Generic Web Application Architecture
- 1. Components of a generic web application architecture FARHAT KADIWALA SEMESTER 5 | Enrollment: 21C21035 Subject: JavaScript Frameworks Introduction The internet, as we know it, is largely based on a client-server model. This means that the end user devices communicate via a network with central servers, as opposed to communicating with one another. [Image credit: https://scaler.com/topics/images/how-does-the-client-server-model-work.webp] Here, end user devices refer to devices such as laptops, smartphones, and desktop computers. These devices are ŌĆśclientsŌĆÖ of the ŌĆśserverŌĆÖ. The web application is composed of a complex architecture of varied components and layers. The request generated by the user passes through all these layers. When a user makes a request on a website, various components of the applications, user interfaces, middleware systems, databases, servers, and the browser interact with each other. 1
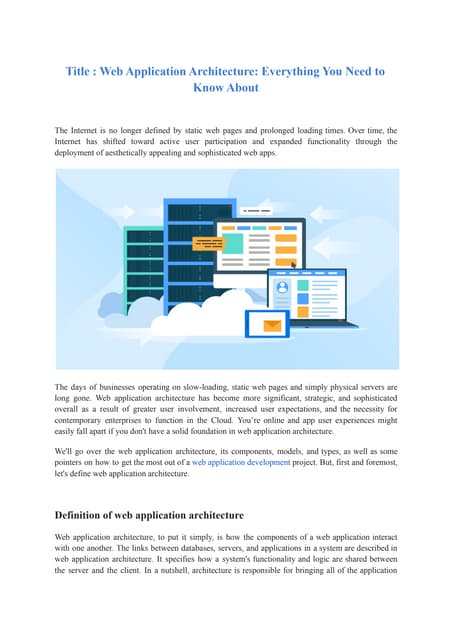
- 2. The web application architecture is a multi-tiered architecture. Each of these tiers can be independently replaced or upgraded. Traditionally, a 2-tier architecture consists of two components namely the client side system or the user interface and a backend system which is usually a database server. Here the business logic is incorporated into the user interface or the database server. This means that a user directly interacts with the database which gives rise to security concerns. It also does not scale well. A 3-tier architecture solves these problems by introducing a third tier. It comprises Presentation, Application and Data tier. Here, the user interacts with an intermediate server which in turn fetches the data from the database and applies the business logic to it before responding to the user. Presentation layer: This is a client-side component that enables the users to interact with the servers via a browser. The code resides in the browser, receives requests and presents the user with the required information. This is where UI/UX design, dashboards, notifications, configurational settings, layout and interactive elements come into the picture. Application layer [Server-side component]: The server-side component is the key component of the web application architecture that receives user requests, performs business logic and delivers the required data to the front-end systems. It contains servers, databases, web services etc. 2
- 3. Application layer [Application Programming Interface]: API is a concept that enables developers to access certain data and functions of a software. Simply put, it is a mediator that allows apps to communicate with each other. It comprises protocols, tools and subroutine definitions required to build apps. With APIs, developers donŌĆÖt have to create everything from scratch but use existing functions exposed as an API to increase productivity and gain faster time to market. By reducing development efforts, APIs significantly reduce development costs. It also improves collaboration and connectivity across the ecosystem while enhancing customer experience. There are different types of APIs, namely - ŌŚÅ RESTful API: Representational State Transfer API in lightweight JSON format. It is highly scalable, dependable and delivers fast performance making it the most popular API. ŌŚÅ SOAP: Simple Object Access Protocol uses XML for data transmission. It requires more bandwidth and advanced security Data Layer: A database is a key component of a web application that stores and manages information for a web app. Using a function, you can search, filter and sort information based on user request and present the required info to the end user. They allow role-based access to maintain data integrity. Types of Web Applications Architectures In a traditional web application, each request for a new view (HTML page) results in a round-trip to the server. On the server side, the request is intercepted by a controller object inside the presentation layer. The controller then interacts with the model layer via the service layer, which determines the components required to complete the model layerŌĆÖs task. After the data is fetched, any necessary changes to the data are then made in the business layer. Control is passed back to the presentation layer, where the appropriate view is chosen. The browser then receives the new HTML page and, via a UI refresh, the user sees the new view containing the requested data. ŌŚÅ Monolithic Architecture: In this model, all components, including user interfaces, business logic, and the database, are tightly integrated into a single codebase. It's relatively simple to develop but can become complex to maintain as the application grows. 3
- 4. ŌŚÅ Microservices: Microservices break applications into small, independent services, each responsible for specific functions. These services communicate through APIs and can be developed, deployed, and scaled independently. ŌŚÅ RESTful API Architecture: REST is an architectural style for designing networked applications, using standard HTTP methods for CRUD operations. It's commonly used for building web services that can be consumed by various clients. Image credit: [https://mannhowie.com/rest-api] ŌŚÅ Single Page Application (SPA): SPAs are popular today, as they offer a more responsive user experience. They present content as a single HTML page and separate data from its presentation, often utilising technologies like React, Angular, or Vue for the front-end. SPA Interaction with WebSockets SPAs achieve their responsiveness through techniques like WebSockets, which establish a bidirectional connection between the client and server. This enables real-time updates without page reloads. Image credit: [https://testdriven.io/blog/html-over-websockets] 4
- 5. It is a popular architecture for web applications today. It is used in applications like Gmail, Google Maps, Airbnb, Facebook, etc. It is presented to the user as a single HTML page to be more responsive and to more closely replicate a desktop application or a native application. It works by separating the data from the presentation of data by having a model layer that handles the data and a view layer that reads from the models. The traditional way to achieve a Single-page Application (SPA) is to divide responsibilities between the back and front-end: ŌŚÅ back-end serves information up via a JSON RESTful API ŌŚÅ front-end fetches data from the back-end asynchronously via API calls The client requests the content through an associated route. The server generates the relevant HTML, CSS and JS for the template using a templating system and returns the template fragment through the WebSocket channel. The frontend updates the DOM with template fragments. const exampleSocket = new WebSocket("wss://www.example.com/socketserver", [ "protocolOne", "protocolTwo", ]); exampleSocket.send(); JSON.parse(); The above snippet is an example of how data is sent across using WebSockets. Once the page is loaded, interactions with the server are through Ajax calls and data is returned, typically in JSON (JavaScript Object Notation) format, to update the page without requiring reloads. Technologies used in a single page app architecture are: ŌŚÅ JavaScript frameworks to build the skeleton of the application. Developers may use JS alone or in conjunction with React JS or Angular.Js, or Vue. ŌŚÅ AJAX is suitable for asynchronous XML and JavaScript, which is needed to deploy the SPA. It permits data transmission between the server and the client and is accountable for the seamless reload. 5
- 6. ŌŚÅ Backend programs such as PHP, Node.js and DBMS such as MySQL, MongoDB. Conclusion: Web application architecture is a critical component of the internet's foundation. It continues to evolve, with SPAs and microservices representing the future of web development. While SPAs offer fast and responsive user experiences, they come with security challenges like cross-site scripting attacks. As technology advances, web applications will become even faster, more intuitive, and adaptable, allowing businesses to unlock new opportunities and deliver enhanced digital experiences to their users. 6
![Components of a generic web
application architecture
FARHAT KADIWALA
SEMESTER 5 | Enrollment: 21C21035
Subject: JavaScript Frameworks
Introduction
The internet, as we know it, is largely based on a client-server model. This means that
the end user devices communicate via a network with central servers, as opposed to
communicating with one another.
[Image credit: https://scaler.com/topics/images/how-does-the-client-server-model-work.webp]
Here, end user devices refer to devices such as laptops, smartphones, and desktop
computers. These devices are ŌĆśclientsŌĆÖ of the ŌĆśserverŌĆÖ. The web application is composed
of a complex architecture of varied components and layers. The request generated by
the user passes through all these layers. When a user makes a request on a website,
various components of the applications, user interfaces, middleware systems,
databases, servers, and the browser interact with each other.
1](https://image.slidesharecdn.com/farhatkadiwalaitmslsbarodauniversity-231026153921-b8a97f22/85/Components-of-a-Generic-Web-Application-Architecture-1-320.jpg)
![The web application architecture is a multi-tiered architecture. Each of these tiers can
be independently replaced or upgraded.
Traditionally, a 2-tier architecture consists of two components namely the client side
system or the user interface and a backend system which is usually a database server.
Here the business logic is incorporated into the user interface or the database server.
This means that a user directly interacts with the database which gives rise to security
concerns. It also does not scale well.
A 3-tier architecture solves these problems by introducing a third tier. It comprises
Presentation, Application and Data tier. Here, the user interacts with an intermediate
server which in turn fetches the data from the database and applies the business logic
to it before responding to the user.
Presentation layer: This is a client-side component that enables the users to interact
with the servers via a browser. The code resides in the browser, receives requests and
presents the user with the required information. This is where UI/UX design,
dashboards, notifications, configurational settings, layout and interactive elements
come into the picture.
Application layer [Server-side component]: The server-side component is the key
component of the web application architecture that receives user requests, performs
business logic and delivers the required data to the front-end systems. It contains
servers, databases, web services etc.
2](https://image.slidesharecdn.com/farhatkadiwalaitmslsbarodauniversity-231026153921-b8a97f22/85/Components-of-a-Generic-Web-Application-Architecture-2-320.jpg)
![Application layer [Application Programming Interface]: API is a concept that enables
developers to access certain data and functions of a software. Simply put, it is a
mediator that allows apps to communicate with each other. It comprises protocols,
tools and subroutine definitions required to build apps.
With APIs, developers donŌĆÖt have to create everything from scratch but use existing
functions exposed as an API to increase productivity and gain faster time to market. By
reducing development efforts, APIs significantly reduce development costs. It also
improves collaboration and connectivity across the ecosystem while enhancing
customer experience.
There are different types of APIs, namely -
ŌŚÅ RESTful API: Representational State Transfer API in lightweight JSON format. It
is highly scalable, dependable and delivers fast performance making it the most
popular API.
ŌŚÅ SOAP: Simple Object Access Protocol uses XML for data transmission. It
requires more bandwidth and advanced security
Data Layer: A database is a key component of a web application that stores and
manages information for a web app. Using a function, you can search, filter and sort
information based on user request and present the required info to the end user. They
allow role-based access to maintain data integrity.
Types of Web Applications Architectures
In a traditional web application, each request for a new view (HTML page) results in a
round-trip to the server. On the server side, the request is intercepted by a controller
object inside the presentation layer. The controller then interacts with the model layer
via the service layer, which determines the components required to complete the
model layerŌĆÖs task. After the data is fetched, any necessary changes to the data are
then made in the business layer. Control is passed back to the presentation layer,
where the appropriate view is chosen. The browser then receives the new HTML page
and, via a UI refresh, the user sees the new view containing the requested data.
ŌŚÅ Monolithic Architecture: In this model, all components, including user interfaces,
business logic, and the database, are tightly integrated into a single codebase.
It's relatively simple to develop but can become complex to maintain as the
application grows.
3](https://image.slidesharecdn.com/farhatkadiwalaitmslsbarodauniversity-231026153921-b8a97f22/85/Components-of-a-Generic-Web-Application-Architecture-3-320.jpg)
![ŌŚÅ Microservices: Microservices break applications into small, independent services,
each responsible for specific functions. These services communicate through
APIs and can be developed, deployed, and scaled independently.
ŌŚÅ RESTful API Architecture: REST is an architectural style for designing networked
applications, using standard HTTP methods for CRUD operations. It's commonly
used for building web services that can be consumed by various clients.
Image credit: [https://mannhowie.com/rest-api]
ŌŚÅ Single Page Application (SPA): SPAs are popular today, as they offer a more
responsive user experience. They present content as a single HTML page and
separate data from its presentation, often utilising technologies like React,
Angular, or Vue for the front-end.
SPA Interaction with WebSockets
SPAs achieve their responsiveness through techniques like WebSockets, which
establish a bidirectional connection between the client and server. This enables
real-time updates without page reloads.
Image credit: [https://testdriven.io/blog/html-over-websockets]
4](https://image.slidesharecdn.com/farhatkadiwalaitmslsbarodauniversity-231026153921-b8a97f22/85/Components-of-a-Generic-Web-Application-Architecture-4-320.jpg)
![It is a popular architecture for web applications today. It is used in applications like
Gmail, Google Maps, Airbnb, Facebook, etc. It is presented to the user as a single
HTML page to be more responsive and to more closely replicate a desktop application
or a native application.
It works by separating the data from the presentation of data by having a model layer
that handles the data and a view layer that reads from the models.
The traditional way to achieve a Single-page Application (SPA) is to divide
responsibilities between the back and front-end:
ŌŚÅ back-end serves information up via a JSON RESTful API
ŌŚÅ front-end fetches data from the back-end asynchronously via API calls
The client requests the content through an associated route. The server generates the
relevant HTML, CSS and JS for the template using a templating system and returns the
template fragment through the WebSocket channel. The frontend updates the DOM
with template fragments.
const exampleSocket = new WebSocket("wss://www.example.com/socketserver", [
"protocolOne",
"protocolTwo",
]);
exampleSocket.send();
JSON.parse();
The above snippet is an example of how data is sent across using WebSockets.
Once the page is loaded, interactions with the server are through Ajax calls and data is
returned, typically in JSON (JavaScript Object Notation) format, to update the page
without requiring reloads.
Technologies used in a single page app architecture are:
ŌŚÅ JavaScript frameworks to build the skeleton of the application. Developers may
use JS alone or in conjunction with React JS or Angular.Js, or Vue.
ŌŚÅ AJAX is suitable for asynchronous XML and JavaScript, which is needed to
deploy the SPA. It permits data transmission between the server and the client
and is accountable for the seamless reload.
5](https://image.slidesharecdn.com/farhatkadiwalaitmslsbarodauniversity-231026153921-b8a97f22/85/Components-of-a-Generic-Web-Application-Architecture-5-320.jpg)