楽ちんユーサ?ー认証付厂辫补
- 2. PROFILE ● @corocn(ころちゃん) ● Misoca Inc. ● Ruby (Rails), PHP, AWS ● サーバーサイドの人なのでフロントエンドは苦手 です(><)
- 3. 最近の话
- 5. ぶっちゃけ复雑
- 7. 最近のアプリ
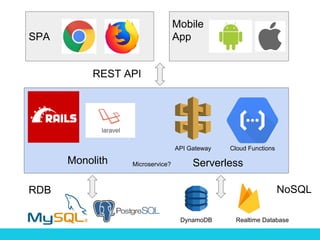
- 8. SPA Mobile App REST API ServerlessMonolith RDB NoSQL Cloud FunctionsAPI Gateway Realtime DatabaseDynamoDB Microservice?
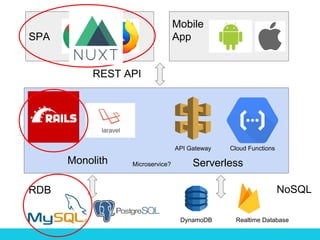
- 9. 楽したいので....
- 10. SPA Mobile App REST API ServerlessMonolith RDB NoSQL Cloud FunctionsAPI Gateway Realtime DatabaseDynamoDB Microservice?
- 11. 認証は? 今日一番話したいこと
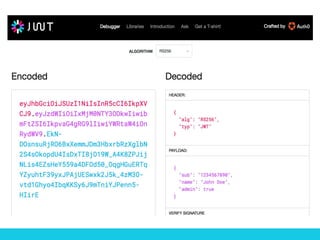
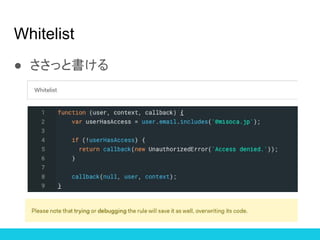
- 13. Auth0 ● クラウド認証プラットフォーム ● SDKが豊富で組み込みが楽 ● JsonWebToken (JWT) に対応 https://jwt.io/ ● RailsのDevise, OmniAuthあたりで時間を浪費した くないので使うことにした
- 19. 最终的にこうなった
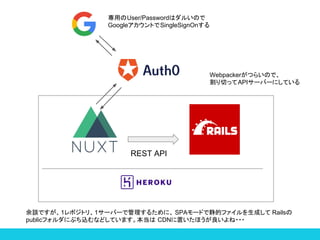
- 20. REST API 専用のUser/Passwordはダルいので GoogleアカウントでSingleSignOnする 余談ですが、1レポジトリ、1サーバーで管理するために、 SPAモードで静的ファイルを生成して Railsの publicフォルダにぶち込むなどしています。本当は CDNに置いたほうが良いよね??? Webpackerがつらいので、 割り切ってAPIサーバーにしている
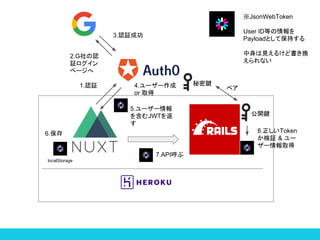
- 21. 2.G社の認 証ログイン ページへ 1.認証 3.認証成功 4.ユーザー作成 or 取得 ※JsonWebToken User ID等の情報を Payloadとして保持する 中身は見えるけど書き換 えられない localStorage 秘密鍵 公開鍵 8.正しいToken か検証 & ユー ザー情報取得 ペア 5.ユーザー情報 を含むJWTを返 す 6.保存 7.API呼ぶ
- 23. 闯奥罢便利
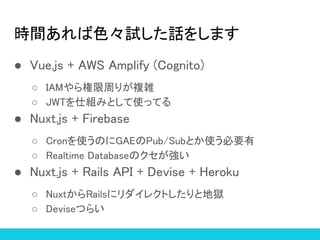
- 25. 時間あれば色々試した話をします ● Vue.js + AWS Amplify (Cognito) ○ IAMやら権限周りが複雑 ○ JWTを仕組みとして使ってる ● Nuxt.js + Firebase ○ Cronを使うのにGAEのPub/Subとか使う必要有 ○ Realtime Databaseのクセが強い ● Nuxt.js + Rails API + Devise + Heroku ○ NuxtからRailsにリダイレクトしたりと地獄 ○ Deviseつらい
- 26. ありがとうございました