Pertemuan 3 - Pengenalan dasar CSS
- 1. PENGENALAN CSS BELAJAR BARENG SERI FUNDAMENTAL WEBSITE ARFIAN CAHYA DWI SETYA
- 2. Goals • Memahami apa itu CSS • Memahami Struktur Kode CSS • Memahami Penggunaan CSS • Memahami Penamaan Class pada CSS • Memahami Atomic Desain • Memahami Penulisan class dengan BEM dan Atomic
- 4. CSS Cascading Style Sheets atau lebih dikenal dengan CSS adalah bahasa pemrograman desain yang berguna untuk menyederhanakan proses pembuatan website. CSS merupakan bahasa pemrograman yang dipakai untuk mendesain halaman depan atau tampilan website (front end). CSS menangani tampilan dan ‘rasa’ dari halaman website.
- 5. Macam CSS di Dalam Kode HTML Inline css Internal css External css
- 7. Struktur Kode CSS Struktur kode CSS terdiri dari tiga bagian: 1. Selektor 2. Blok Deklarasi 3. Properti dan nilanya.
- 9. Selektor Selektor adalah kata kunci untuk memilih elemen HTML yang akan kita atur. Artinya: Kita memilih semua elemen <h1>, lalu diberikan warna teks red (merah). Selektor dapat berupa nama tag, class, id, dan atribut.
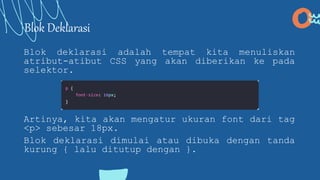
- 11. Blok Deklarasi Blok deklarasi adalah tempat kita menuliskan atribut-atibut CSS yang akan diberikan ke pada selektor. Artinya, kita akan mengatur ukuran font dari tag <p> sebesar 18px. Blok deklarasi dimulai atau dibuka dengan tanda kurung { lalu ditutup dengan }.
- 12. Properti dan Nilai Properti merupakan atribut atau sekumpulan aturan yang akan diberikan kepada elemen yang dipilih. Setiap properti harus diakhiri dengan titik koma (;). Apabila hanya terdapat satu properti, boleh tidak menggunakan titik koma. Properti harus ditulis di dalam blok deklarasi.
- 18. KENALAN SAMA PROPERTY CSS
- 20. PROPERTY BORDER
- 22. PROPERTY FONT
- 23. PROPERTY MARGIN
- 24. PROPERTY PADDING
- 25. PROPERTY PADDING
- 26. PROPERTY TEXT
- 28. PROPERTY DISPLAY
- 29. Lets Code
- 31. Pewarnaan nama dan Penggunaan Background
- 33. Output