London Ajax User Group Meetup: Vector Graphics
- 1. London Ajax User Group October 12, 2010 Saturday, October 16, 2010
- 2. Welcome! ? About Us ? Dylan Schiemann (@dylans) ? Piotr Zalewa (@zalun) ? Thanks to Skills Matter, JSFiddle, SitePen, Comet Daily, & O'Reilly Saturday, October 16, 2010
- 3. Tonight ? 18:00 Meet & Greet, Stickers ? 18:25 Intro &Vector Graphics Landscape ? 18:40 Dylan Schiemann on DojoX GFX ? 19:05 Lightning Talks ? 19:15 Darren Waddell on MooTools ART ? 19:55 Prizes and Future Events ? 20:00 Pub Saturday, October 16, 2010
- 4. ? In the beginning, there was ASCII art ? <img /> ? Microsoft andVML ? Adobe, the W3C and SVG ? Firefox and Opera get native SVG ? Firefox, Opera and Safari get canvas ? All non-IE browsers get canvas and SVG ? IE9: 2011 Saturday, October 16, 2010
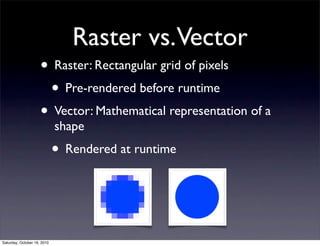
- 5. Raster vs.Vector ? Raster: Rectangular grid of pixels ? Pre-rendered before runtime ? Vector: Mathematical representation of a shape ? Rendered at runtime Saturday, October 16, 2010
- 6. Native vs. Plug-in ? Open Protocols ? No proprietary player or studio required ? Use seamlessly with HTML, CSS, DOM ? Clear Text: view source, SEO Saturday, October 16, 2010
- 7. Canvas vs. SVG ? Procedural vs. DOM ? Terse vs. exact ? Raster vs. vector ? Events are easier with SVG, Canvas is more popular Saturday, October 16, 2010
- 8. 2D vs. 3D ? 2D ? SVG, Canvas, etc. ? 3D ? WebGL (FF, Chrome, Safari dev builds) ? replaces O3D, Canvas 3D ? SVG 3D Transforms Saturday, October 16, 2010
- 9. CSS 3 Extensions ? Bringing the most important parts of SVG to HTML+CSS! ? Gradients ? Transforms (2D and 3D) ? Transitions ? Animations ? Masks ? Background Canvas Saturday, October 16, 2010
- 10. Low-level Toolkits ? Dojo GFX ? MooTools ART ? Rapha?l ? Processing Saturday, October 16, 2010
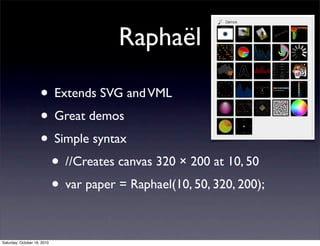
- 11. Rapha?l ? Extends SVG andVML ? Great demos ? Simple syntax ? //Creates canvas 320 ¡Á 200 at 10, 50 ? var paper = Raphael(10, 50, 320, 200); Saturday, October 16, 2010
- 12. Processing.js ? Canvas ? Port of Processing ? DSL on top of JS Saturday, October 16, 2010
- 13. High-level Toolkits ? DojoX Charting, Drawing ? MooTools ART Widgets ? PlotKit and many other charting projects Saturday, October 16, 2010
- 14. DojoX GFX Saturday, October 16, 2010
- 15. Rapha?lScape Saturday, October 16, 2010
- 16. MarkUp Saturday, October 16, 2010
- 17. MooTools ART Saturday, October 16, 2010
- 18. Prizes Saturday, October 16, 2010
- 19. Future Events ? November 9: Performance Optimization ? December 14:Widget Libraries ? January 11: Unit Testing ? February 8: Filling the HTML5 Gaps ? March 8: Embedded Platforms ? February or March: Second JSMiniConf Saturday, October 16, 2010
- 20. Other Events ? October ? HTML5 Code Camp, Oslo ? IBM European WebSphere Technical Conference, D¨¹sseldorf ? November ? Full Frontal, Brighton Saturday, October 16, 2010
- 21. Resources ? Dojo Toolkit: http://dojotoolkit.org/ @dojo ? London Ajax User Group: http://londonajax.com/ @london_ajax ? MarkUp: http://markup.io/ @MarkupIO ? MooTools ART: http://github.com/ kamicane/art and http://js?ddle.net/ kamicane/nxNZP/ ? Rapha?l: http://raphaeljs.com/ @RaphaelJS and http:// peepcode.com/products/raphaeljs ? SitePen: http://sitepen.com/ @sitepen ? Skills Matter: http://skillsmatter.com/ @skillsmatter Saturday, October 16, 2010
- 22. Thanks! (to the pub) Saturday, October 16, 2010