Vue.js 0.12 to 2.0.0 gotanda.js #5
0 likes891 views
Gotanda.js #5 §ŒŸY¡œ§«§π @nekobato http://gotandajs.connpass.com/event/33454/
1 of 33
Download to read offline












![form§Úform§»§§§¶component§«
…œï¯§≠§∑§∆§ø§È≈≠§È§Ï§ø
[Vue warn]: Do not use built-in or
reserved HTML elements as component
id: form
§π§§§fi§ª§Û§«§∑§ø
°˙ directive§À»´ï¯§≠ìQ§®](https://image.slidesharecdn.com/vue-160902112235/85/Vue-js-0-12-to-2-0-0-gotanda-js-5-13-320.jpg)




















Ad
Recommended
Jjugccc2017spring m6 javafx
Jjugccc2017spring m6 javafxtorutk
?
JavaFX Desktop gadget programming, Japan Java User Group Cross Community Conference 2017 Spring.
Programming a desktop gadget like program with JavaFX.
Transparent window, with moving by dragging, resizing by wheeling, and closing by pop up menu.
Saving status on closing window, load status on start using Java Preferences API.
Reduce using of CPU and memory resources, by JVM options.
1-File deploy of executable JAR file with start script (batch) file, by concatinate script file with jar file.
Electron, databases, and RxDB
Electron, databases, and RxDBBen Gotow
?
The document discusses data storage options in Electron, particularly for building applications like Evernote, focusing on small datasets and various storage mechanisms, including local storage and IndexedDB. It highlights the benefits of using rxdb, an observable object store based on SQLite tailored for Electron, which supports live data updates and integrates seamlessly with application frameworks like Redux. Key features of rxdb include multi-window support, efficient querying, and being optimized for performance in managing large datasets.2024 Trend Updates: What Really Works In SEO & Content Marketing
2024 Trend Updates: What Really Works In SEO & Content MarketingSearch Engine Journal
?
The document outlines key SEO and content marketing trends for 2024, emphasizing the impact of AI, the importance of E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness), and a shift towards user-centric content strategies. It advises against focusing on outdated trends like voice search and stresses the need for creating value-driven, authoritative content. Additionally, it highlights the need to leverage AI as a supportive tool rather than relying solely on it for content creation.Storytelling For The Web: Integrate Storytelling in your Design Process
Storytelling For The Web: Integrate Storytelling in your Design ProcessChiara Aliotta
?
The document outlines a livestream presentation by Chiara Aliotta on integrating storytelling into web design to enhance user experiences. It covers the storytelling process for designers, emphasizing aspects such as understanding the audience, structuring narratives, and creating emotional connections. The presentation also includes case studies and practical examples to demonstrate effective storytelling in UX/UI design.Artificial Intelligence, Data and Competition ®C SCHREPEL ®C June 2024 OECD dis...
Artificial Intelligence, Data and Competition ®C SCHREPEL ®C June 2024 OECD dis...OECD Directorate for Financial and Enterprise Affairs
?
This presentation by Thibault Schrepel, Associate Professor of Law at Vrije Universiteit Amsterdam University, was made during the discussion °∞Artificial Intelligence, Data and Competition°± held at the 143rd meeting of the OECD Competition Committee on 12 June 2024. More papers and presentations on the topic can be found at oe.cd/aicomp.
This presentation was uploaded with the author°Øs consent.
How to Leverage AI to Boost Employee Wellness - Lydia Di Francesco - SocialHR...
How to Leverage AI to Boost Employee Wellness - Lydia Di Francesco - SocialHR...SocialHRCamp
?
The document discusses leveraging AI to enhance employee wellness through data analytics, automating tasks, and personalized wellness apps, emphasizing the shared responsibility of employee well-being between leaders and organizations. It outlines best practices for using AI in wellness strategies, including ensuring data privacy and security, understanding employee needs, and promoting inclusivity. Lydia Di Francesco, a wellness specialist, shares insights to optimize workplace wellness strategy using AI-driven data analytics and encourages collaboration and transparency.2024 State of Marketing Report ®C by Hubspot
2024 State of Marketing Report ®C by HubspotMarius Sescu
?
The State of Marketing 2024 report highlights the transformative impact of AI and automation, emphasizing the importance of personalization and engagement to drive growth in a competitive landscape. Marketers are focusing on optimizing budgets, leveraging social media for brand awareness, and utilizing AI tools to enhance efficiency across tasks. Key trends for 2024 include the rise of experiential marketing, content creation that meets user needs, and strengthened connections through personalized customer experiences.Everything You Need To Know About ChatGPT
Everything You Need To Know About ChatGPTExpeed Software
?
ChatGPT is an AI chatbot developed by OpenAI, built on advanced language models to facilitate human-like conversational interactions. Launched in November 2022, it utilizes a transformer architecture to understand and generate text, with applications ranging from content creation to customer service. Despite its capabilities, there are concerns about potential misuse and biases in its responses, which OpenAI aims to mitigate through moderation and user feedback.Product Design Trends in 2024 | Teenage Engineerings
Product Design Trends in 2024 | Teenage EngineeringsPixeldarts
?
The realm of product design is a constantly changing environment where technology and style intersect. Every year introduces fresh challenges and exciting trends that mold the future of this captivating art form. In this piece, we delve into the significant trends set to influence the look and functionality of product design in the year 2024.How Race, Age and Gender Shape Attitudes Towards Mental Health
How Race, Age and Gender Shape Attitudes Towards Mental HealthThinkNow
?
The November 2023 mental health report indicates that 70% of respondents rate their mental health as 'good' or 'excellent,' with higher diagnoses reported among African Americans and non-Hispanic whites compared to Hispanics and Asians. Younger generations, particularly Gen Z and millennials, are more likely to experience mental health challenges, seek information online, and report that their mental health impacts their work and relationships. Half of the respondents feel comfortable discussing their mental health with professionals, although Gen Z shows the least comfort in this area.AI Trends in Creative Operations 2024 by Artwork Flow.pdf
AI Trends in Creative Operations 2024 by Artwork Flow.pdfmarketingartwork
?
Creative operations teams expect increased AI use in 2024. Currently, over half of tasks are not AI-enabled, but this is expected to decrease in the coming year. ChatGPT is the most popular AI tool currently. Business leaders are more actively exploring AI benefits than individual contributors. Most respondents do not believe AI will impact workforce size in 2024. However, some inhibitions still exist around AI accuracy and lack of understanding. Creatives primarily want to use AI to save time on mundane tasks and boost productivity.Skeleton Culture Code
Skeleton Culture CodeSkeleton Technologies
?
Organizational culture includes values, norms, systems, symbols, language, assumptions, beliefs, and habits that influence employee behaviors and how people interpret those behaviors. It is important because culture can help or hinder a company's success. Some key aspects of Netflix's culture that help it achieve results include hiring smartly so every position has stars, focusing on attitude over just aptitude, and having a strict policy against peacocks, whiners, and jerks.PEPSICO Presentation to CAGNY Conference Feb 2024
PEPSICO Presentation to CAGNY Conference Feb 2024Neil Kimberley
?
PepsiCo provided a safe harbor statement noting that any forward-looking statements are based on currently available information and are subject to risks and uncertainties. It also provided information on non-GAAP measures and directing readers to its website for disclosure and reconciliation. The document then discussed PepsiCo's business overview, including that it is a global beverage and convenient food company with iconic brands, $91 billion in net revenue in 2023, and nearly $14 billion in core operating profit. It operates through a divisional structure with a focus on local consumers.Content Methodology: A Best Practices Report (Webinar)
Content Methodology: A Best Practices Report (Webinar)contently
?
This document provides an overview of content methodology best practices. It defines content methodology as establishing objectives, KPIs, and a culture of continuous learning and iteration. An effective methodology focuses on connecting with audiences, creating optimal content, and optimizing processes. It also discusses why a methodology is needed due to the competitive landscape, proliferation of channels, and opportunities for improvement. Components of an effective methodology include defining objectives and KPIs, audience analysis, identifying opportunities, and evaluating resources. The document concludes with recommendations around creating a content plan, testing and optimizing content over 90 days.How to Prepare For a Successful Job Search for 2024
How to Prepare For a Successful Job Search for 2024Albert Qian
?
The document provides guidance on preparing a job search for 2024. It discusses the state of the job market, focusing on growth in AI and healthcare but also continued layoffs. It recommends figuring out what you want to do by researching interests and skills, then conducting informational interviews. The job search should involve building a personal brand on LinkedIn, actively applying to jobs, tailoring resumes and interviews, maintaining job hunting as a habit, and continuing self-improvement. Once hired, the document advises setting new goals and keeping skills and networking active in case of future opportunities.Social Media Marketing Trends 2024 // The Global Indie Insights
Social Media Marketing Trends 2024 // The Global Indie InsightsKurio // The Social Media Age(ncy)
?
The 2024 social media marketing trends report highlights significant shifts influenced by generative AI, including the emergence of personalized content, the rise of virtual influencers, and a stronger focus on user-generated content. Insights were gathered from 33 experts across 23 leading independent agencies, providing a perspective that emphasizes creativity and authenticity in marketing strategies. Key trends also include the blending of B2B and B2C approaches, reflecting changes in consumer behavior and the evolving landscape of social media engagement.Trends In Paid Search: Navigating The Digital Landscape In 2024
Trends In Paid Search: Navigating The Digital Landscape In 2024Search Engine Journal
?
The document discusses trends in paid search for 2024, highlighting changes in user behavior, the implications for financial services, and privacy challenges. It emphasizes the importance of adapting search strategies, utilizing AI-driven tools like performance max and smart bidding, and leveraging first-party data for better marketing efficacy. Key takeaways include holistic SEO and SEM approaches, monitoring shifting user intents, and the need for continuous performance evaluation.5 Public speaking tips from TED - Visualized summary
5 Public speaking tips from TED - Visualized summarySpeakerHub
?
The document outlines five public speaking tips from Chris Anderson, TED Talks curator, emphasizing the importance of eye contact, vulnerability, humor, humility, and storytelling. These skills are presented as essential for engaging audiences effectively and are increasingly valuable in today's economy. The article posits that mastering these techniques can enhance speakers' ability to communicate ideas powerfully.ChatGPT and the Future of Work - Clark Boyd
ChatGPT and the Future of Work - Clark Boyd Clark Boyd
?
The document provides an overview of generative AI, particularly focusing on ChatGPT and its implications for business and the job market. It discusses the rapid growth of generative AI, its applications in marketing, and the skills needed for the AI era while addressing potential job displacement and the need for adaptation. The agenda includes a Q&A session and emphasizes rethinking work in collaboration with AI technology.Getting into the tech field. what next
Getting into the tech field. what next Tessa Mero
?
The document provides career advice for getting into the tech field, including:
- Doing projects and internships in college to build a portfolio.
- Learning about different roles and technologies through industry research.
- Contributing to open source projects to build experience and network.
- Developing a personal brand through a website and social media presence.
- Networking through events, communities, and finding a mentor.
- Practicing interviews through mock interviews and whiteboarding coding questions.Google's Just Not That Into You: Understanding Core Updates & Search Intent
Google's Just Not That Into You: Understanding Core Updates & Search IntentLily Ray
?
1. Core updates from Google periodically change how its algorithms assess and rank websites and pages. This can impact rankings through shifts in user intent, site quality issues being caught up to, world events influencing queries, and overhauls to search like the E-A-T framework.
2. There are many possible user intents beyond just transactional, navigational and informational. Identifying intent shifts is important during core updates. Sites may need to optimize for new intents through different content types and sections.
3. Responding effectively to core updates requires analyzing "before and after" data to understand changes, identifying new intents or page types, and ensuring content matches appropriate intents across video, images, knowledge graphs and more.How to have difficult conversations
How to have difficult conversations Rajiv Jayarajah, MAppComm, ACC
?
The document provides essential tips on how to handle difficult conversations in a workplace setting, emphasizing the importance of preparation, environment, and timing. It highlights that many employees dread such conversations, often leading to avoidance and worsening situations. Ultimately, the guide aims to promote positive outcomes while maintaining professional relationships.Introduction to Data Science
Introduction to Data ScienceChristy Abraham Joy
?
The document discusses the rise and importance of data science and machine learning, highlighting the growing demand for data scientists and the challenges they face. It explains machine learning concepts such as supervised and unsupervised learning, along with various real-world applications and the necessary steps involved in a machine learning workflow. Additionally, the document emphasizes the iterative process of model improvement and feature engineering used to enhance machine learning outcomes.Time Management & Productivity - Best Practices
Time Management & Productivity - Best PracticesVit Horky
?
The document outlines best practices for time management and productivity, focusing on effective meeting habits, structured work blocks, and the importance of reflection and goal setting. It emphasizes the need for proper planning, the use of appropriate tools, and prioritizing tasks to enhance both personal and team efficiency. Additionally, personal anecdotes and strategies are shared to encourage a positive mindset and enjoyment in achieving work-related goals.The six step guide to practical project management
The six step guide to practical project managementMindGenius
?
The document outlines a simplified six-step guide to project management designed for individuals lacking formal training. It emphasizes the importance of understanding project objectives, gathering stakeholder requirements, defining project scope, scheduling tasks, monitoring progress, and conducting a retrospective meeting. Additionally, it promotes the use of the MindGenius tool for effective project planning and execution.Beginners Guide to TikTok for Search - Rachel Pearson - We are Tilt __ Bright...
Beginners Guide to TikTok for Search - Rachel Pearson - We are Tilt __ Bright...RachelPearson36
?
A presentation for absolute beginners who have never touched TikTok and may be a bit scared of it!Unlocking the Power of ChatGPT and AI in Testing - A Real-World Look, present...
Unlocking the Power of ChatGPT and AI in Testing - A Real-World Look, present...Applitools
?
The document discusses the application of ChatGPT and AI in software testing and programming, including its strengths and limitations. It covers ChatGPT's capabilities, such as code writing, refactoring, and debugging, and emphasizes the importance of human expertise in the software development life cycle. Additionally, it highlights various AI tools, potential pitfalls, and offers strategies for integrating AI into testing practices.More Related Content
Featured (20)
Everything You Need To Know About ChatGPT
Everything You Need To Know About ChatGPTExpeed Software
?
ChatGPT is an AI chatbot developed by OpenAI, built on advanced language models to facilitate human-like conversational interactions. Launched in November 2022, it utilizes a transformer architecture to understand and generate text, with applications ranging from content creation to customer service. Despite its capabilities, there are concerns about potential misuse and biases in its responses, which OpenAI aims to mitigate through moderation and user feedback.Product Design Trends in 2024 | Teenage Engineerings
Product Design Trends in 2024 | Teenage EngineeringsPixeldarts
?
The realm of product design is a constantly changing environment where technology and style intersect. Every year introduces fresh challenges and exciting trends that mold the future of this captivating art form. In this piece, we delve into the significant trends set to influence the look and functionality of product design in the year 2024.How Race, Age and Gender Shape Attitudes Towards Mental Health
How Race, Age and Gender Shape Attitudes Towards Mental HealthThinkNow
?
The November 2023 mental health report indicates that 70% of respondents rate their mental health as 'good' or 'excellent,' with higher diagnoses reported among African Americans and non-Hispanic whites compared to Hispanics and Asians. Younger generations, particularly Gen Z and millennials, are more likely to experience mental health challenges, seek information online, and report that their mental health impacts their work and relationships. Half of the respondents feel comfortable discussing their mental health with professionals, although Gen Z shows the least comfort in this area.AI Trends in Creative Operations 2024 by Artwork Flow.pdf
AI Trends in Creative Operations 2024 by Artwork Flow.pdfmarketingartwork
?
Creative operations teams expect increased AI use in 2024. Currently, over half of tasks are not AI-enabled, but this is expected to decrease in the coming year. ChatGPT is the most popular AI tool currently. Business leaders are more actively exploring AI benefits than individual contributors. Most respondents do not believe AI will impact workforce size in 2024. However, some inhibitions still exist around AI accuracy and lack of understanding. Creatives primarily want to use AI to save time on mundane tasks and boost productivity.Skeleton Culture Code
Skeleton Culture CodeSkeleton Technologies
?
Organizational culture includes values, norms, systems, symbols, language, assumptions, beliefs, and habits that influence employee behaviors and how people interpret those behaviors. It is important because culture can help or hinder a company's success. Some key aspects of Netflix's culture that help it achieve results include hiring smartly so every position has stars, focusing on attitude over just aptitude, and having a strict policy against peacocks, whiners, and jerks.PEPSICO Presentation to CAGNY Conference Feb 2024
PEPSICO Presentation to CAGNY Conference Feb 2024Neil Kimberley
?
PepsiCo provided a safe harbor statement noting that any forward-looking statements are based on currently available information and are subject to risks and uncertainties. It also provided information on non-GAAP measures and directing readers to its website for disclosure and reconciliation. The document then discussed PepsiCo's business overview, including that it is a global beverage and convenient food company with iconic brands, $91 billion in net revenue in 2023, and nearly $14 billion in core operating profit. It operates through a divisional structure with a focus on local consumers.Content Methodology: A Best Practices Report (Webinar)
Content Methodology: A Best Practices Report (Webinar)contently
?
This document provides an overview of content methodology best practices. It defines content methodology as establishing objectives, KPIs, and a culture of continuous learning and iteration. An effective methodology focuses on connecting with audiences, creating optimal content, and optimizing processes. It also discusses why a methodology is needed due to the competitive landscape, proliferation of channels, and opportunities for improvement. Components of an effective methodology include defining objectives and KPIs, audience analysis, identifying opportunities, and evaluating resources. The document concludes with recommendations around creating a content plan, testing and optimizing content over 90 days.How to Prepare For a Successful Job Search for 2024
How to Prepare For a Successful Job Search for 2024Albert Qian
?
The document provides guidance on preparing a job search for 2024. It discusses the state of the job market, focusing on growth in AI and healthcare but also continued layoffs. It recommends figuring out what you want to do by researching interests and skills, then conducting informational interviews. The job search should involve building a personal brand on LinkedIn, actively applying to jobs, tailoring resumes and interviews, maintaining job hunting as a habit, and continuing self-improvement. Once hired, the document advises setting new goals and keeping skills and networking active in case of future opportunities.Social Media Marketing Trends 2024 // The Global Indie Insights
Social Media Marketing Trends 2024 // The Global Indie InsightsKurio // The Social Media Age(ncy)
?
The 2024 social media marketing trends report highlights significant shifts influenced by generative AI, including the emergence of personalized content, the rise of virtual influencers, and a stronger focus on user-generated content. Insights were gathered from 33 experts across 23 leading independent agencies, providing a perspective that emphasizes creativity and authenticity in marketing strategies. Key trends also include the blending of B2B and B2C approaches, reflecting changes in consumer behavior and the evolving landscape of social media engagement.Trends In Paid Search: Navigating The Digital Landscape In 2024
Trends In Paid Search: Navigating The Digital Landscape In 2024Search Engine Journal
?
The document discusses trends in paid search for 2024, highlighting changes in user behavior, the implications for financial services, and privacy challenges. It emphasizes the importance of adapting search strategies, utilizing AI-driven tools like performance max and smart bidding, and leveraging first-party data for better marketing efficacy. Key takeaways include holistic SEO and SEM approaches, monitoring shifting user intents, and the need for continuous performance evaluation.5 Public speaking tips from TED - Visualized summary
5 Public speaking tips from TED - Visualized summarySpeakerHub
?
The document outlines five public speaking tips from Chris Anderson, TED Talks curator, emphasizing the importance of eye contact, vulnerability, humor, humility, and storytelling. These skills are presented as essential for engaging audiences effectively and are increasingly valuable in today's economy. The article posits that mastering these techniques can enhance speakers' ability to communicate ideas powerfully.ChatGPT and the Future of Work - Clark Boyd
ChatGPT and the Future of Work - Clark Boyd Clark Boyd
?
The document provides an overview of generative AI, particularly focusing on ChatGPT and its implications for business and the job market. It discusses the rapid growth of generative AI, its applications in marketing, and the skills needed for the AI era while addressing potential job displacement and the need for adaptation. The agenda includes a Q&A session and emphasizes rethinking work in collaboration with AI technology.Getting into the tech field. what next
Getting into the tech field. what next Tessa Mero
?
The document provides career advice for getting into the tech field, including:
- Doing projects and internships in college to build a portfolio.
- Learning about different roles and technologies through industry research.
- Contributing to open source projects to build experience and network.
- Developing a personal brand through a website and social media presence.
- Networking through events, communities, and finding a mentor.
- Practicing interviews through mock interviews and whiteboarding coding questions.Google's Just Not That Into You: Understanding Core Updates & Search Intent
Google's Just Not That Into You: Understanding Core Updates & Search IntentLily Ray
?
1. Core updates from Google periodically change how its algorithms assess and rank websites and pages. This can impact rankings through shifts in user intent, site quality issues being caught up to, world events influencing queries, and overhauls to search like the E-A-T framework.
2. There are many possible user intents beyond just transactional, navigational and informational. Identifying intent shifts is important during core updates. Sites may need to optimize for new intents through different content types and sections.
3. Responding effectively to core updates requires analyzing "before and after" data to understand changes, identifying new intents or page types, and ensuring content matches appropriate intents across video, images, knowledge graphs and more.How to have difficult conversations
How to have difficult conversations Rajiv Jayarajah, MAppComm, ACC
?
The document provides essential tips on how to handle difficult conversations in a workplace setting, emphasizing the importance of preparation, environment, and timing. It highlights that many employees dread such conversations, often leading to avoidance and worsening situations. Ultimately, the guide aims to promote positive outcomes while maintaining professional relationships.Introduction to Data Science
Introduction to Data ScienceChristy Abraham Joy
?
The document discusses the rise and importance of data science and machine learning, highlighting the growing demand for data scientists and the challenges they face. It explains machine learning concepts such as supervised and unsupervised learning, along with various real-world applications and the necessary steps involved in a machine learning workflow. Additionally, the document emphasizes the iterative process of model improvement and feature engineering used to enhance machine learning outcomes.Time Management & Productivity - Best Practices
Time Management & Productivity - Best PracticesVit Horky
?
The document outlines best practices for time management and productivity, focusing on effective meeting habits, structured work blocks, and the importance of reflection and goal setting. It emphasizes the need for proper planning, the use of appropriate tools, and prioritizing tasks to enhance both personal and team efficiency. Additionally, personal anecdotes and strategies are shared to encourage a positive mindset and enjoyment in achieving work-related goals.The six step guide to practical project management
The six step guide to practical project managementMindGenius
?
The document outlines a simplified six-step guide to project management designed for individuals lacking formal training. It emphasizes the importance of understanding project objectives, gathering stakeholder requirements, defining project scope, scheduling tasks, monitoring progress, and conducting a retrospective meeting. Additionally, it promotes the use of the MindGenius tool for effective project planning and execution.Beginners Guide to TikTok for Search - Rachel Pearson - We are Tilt __ Bright...
Beginners Guide to TikTok for Search - Rachel Pearson - We are Tilt __ Bright...RachelPearson36
?
A presentation for absolute beginners who have never touched TikTok and may be a bit scared of it!Unlocking the Power of ChatGPT and AI in Testing - A Real-World Look, present...
Unlocking the Power of ChatGPT and AI in Testing - A Real-World Look, present...Applitools
?
The document discusses the application of ChatGPT and AI in software testing and programming, including its strengths and limitations. It covers ChatGPT's capabilities, such as code writing, refactoring, and debugging, and emphasizes the importance of human expertise in the software development life cycle. Additionally, it highlights various AI tools, potential pitfalls, and offers strategies for integrating AI into testing practices.Vue.js 0.12 to 2.0.0 gotanda.js #5
- 1. Vue.js 0.12 to 2.0.0 §À°¢â‰§®§Ë§¶§»§∑§∆§Ω§√§»branch§Úœ˚§∑§ø‘í
- 4. ø÷Àı§«§π
- 5. •¢•∏•ß•Û•¿ 1. § §º§≥§Û§ §≥§»§À 2. 0.12 to 1.0.26 3. 1.0.26 to 2.0.0
- 8. § §ºΩÒ0.12§ §Œ§´ »´»ª0.12§«¿ß§È§ §§ - •π•‘©`•…§‚ÜñÓ}üo§§ - •π•±©`•Î§‚ÜñÓ}üo§§ - Vue.js§Œ÷–§«flux flow§¨◊˜§Ï§Î - £®–¬§∑§·§Œ•¢•◊•Íòã‘ϧÀÅ\§ÍflW§Ï§Î§Ô§±§«§‚§ §§£©
- 9. Announcing Vue.js 2.0 We are also not forgetting about 1.x! ‘Á§Ø0.12§´§ÈÕ—≥ˆ§∑§ §§§»£®Ωπ‘Ô∏–£©
- 10. ös ∑ Vue.js 0.12°°°˚ ΩÒ•≥•≥£° Vue.js 1.x Vue-Router Vuex Vue.js 2.0.0
- 11. Vue.js 0.12 to 1.0.26
- 13. form§Úform§»§§§¶component§« …œï¯§≠§∑§∆§ø§È≈≠§È§Ï§ø [Vue warn]: Do not use built-in or reserved HTML elements as component id: form §π§§§fi§ª§Û§«§∑§ø °˙ directive§À»´ï¯§≠ìQ§®
- 15. Vue.js 0.12 to 1.0.26 ?§™§Ô§Í?
- 16. vue@next
- 17. §fi§¿alpha§¿§±§…‘á§∑§ø§§ö›≥÷§¡ Ñ”ôC - •µ©`•”•π§»–ƒ÷–§π§ÎAngular 1.x§Œ§Ë§¶§À§ §Í§ø§Ø§ §§ - ≥§È§§§ƒ§§§∆§§§≠§ø§§ö›≥÷§¡§Œ±Ì√˜ - Ω´¿¥±æµ±§À“∆––§«§≠§Î§Œ§´≈dŒ∂§¢§Î - SSR§»§´§¡§Á§√§»≈dŒ∂§¢§Î - ◊‘∑÷§Œ•◊•Ì•¿•Ø•»§¨@next§À“∆––§∑§ƒ§ƒ§¢§Î÷™“ä - •«•–•√•∞§¨òS
- 19. Vue.js 1.0.26 to 2.0.0-rc
- 23. ŸY¡œ§Àèæ§√§∆ú lj§π§Î 2.0 Changes https://github.com/vuejs/vue/issues/2873 »’±æ’Z‘U http://qiita.com/prismrism/items/66a9dfc31139326911d8 Vue 2.0 RC Starter Resources https://github.com/vuejs/vue/wiki/Vue-2.0-RC-Starter-Resources
- 25. DOMòã≥…§¨Öó§∑§Ø§ §√§∆§Î Component template should contain exactly one root element £±•≥•Û•›©`•Õ•Û•» = £±•Œ©`•…•ƒ•Í©` •≥•Û•›©`•Õ•Û•»§Œ∏≈ƒÓ§Ú’˝§∑§Øåg◊∞§∑§∆§§§ø§È Ãÿ§À§‰§Î§≥§»§œ§ §§
- 26. Filters§Ú$watch§‰$computed§À â‰ìQ§π§Î◊˜òI - Filters can now only be used inside text interpolations ({{}} tags) - Vue 2.0 will not ship with any built-in filters. directiveƒ⁄§«—}Îj§ §≥§»§π§Î§Œ§‰§·§Î @timeupdate='updateTime | debounce(300)'
- 27. “ª∑¨§ŒŒ Â
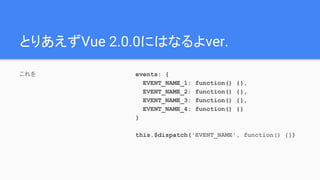
- 28. §»§Í§¢§®§∫Vue 2.0.0§À§œ§ §Î§Ëver. §≥§Ï§Ú events: { EVENT_NAME_1: function() {}, EVENT_NAME_2: function() {}, EVENT_NAME_3: function() {}, EVENT_NAME_4: function() {} } this.$dispatch('EVENT_NAME', function() {})
- 29. §»§Í§¢§®§∫Vue 2.0.0§À§œ§ §Î§Ëver. §fi§∫§≥§¶§∑§∆ vue-event-emitter.js import Vue from 'vue' export default new Vue()
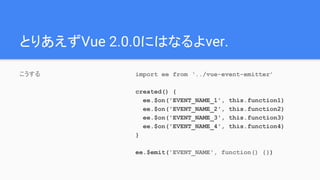
- 30. §»§Í§¢§®§∫Vue 2.0.0§À§œ§ §Î§Ëver. §≥§¶§π§Î import ee from °Æ../vue-event-emitter°Ø created() { ee.$on('EVENT_NAME_1', this.function1) ee.$on('EVENT_NAME_2', this.function2) ee.$on('EVENT_NAME_3', this.function3) ee.$on('EVENT_NAME_4', this.function4) } ee.$emit('EVENT_NAME', function() {})
- 32. ’˝ö›§À믧Î
- 33. ΩY’ì - •∑•Û•◊•Î§ ≤ø∑÷§œGrep§«÷√ìQø…ƒ‹ - •´•π•ø•‡“™Àÿ§œ Àòî§À∫œ§Ô§ª§Î§ø§·§À…Ÿ§∑Ó^§Ú 𧶠- Vuex»Î§Ï§∆§ §§»À§œ§fi§∫Vuex»Î§Ï§Ë§¶ - Vuex§¨üo§Ø§∆§‚Ñ”§Ø
