Javascript - 4 | WebMaster & WebDesigner
- 2. DOM Il Document Object Model, letteralmente modello a oggetti del documento, ├© una forma di rappresentazione dei documenti strutturati come modello orientato agli oggetti. (wikipedia)
- 4. Oggetti La programmazione orientata agli oggetti (OOP, Object Oriented Programming) ├© un paradigma di programmazione che permette di definire oggetti software in grado di interagire gli uni con gli altri attraverso lo scambio di messaggi. (wikipedia)
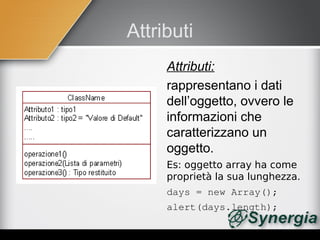
- 5. Attributi Attributi: rappresentano i dati dellŌĆÖoggetto, ovvero le informazioni che caratterizzano un oggetto. Es: oggetto array ha come propriet├Ā la sua lunghezza. days╠²=╠²new╠²Array(); alert(days.length);
- 6. Metodi Metodi: Sono le funzionalit├Ā, le azioni che un oggetto pu├▓ compiere. Es: oggetto document ha come metodo write document.write('pippo' );
- 7. Metodi [2] ŌĆó Un metodo pu├▓ avere un valore di ritorno ŌĆó Pu├▓ avere parametri che vengono passati per permettere la sua esecuzione. //passaggio╠²di╠²uno╠²o╠²pi├╣╠²parametri document.write('Hello╠²World!'); //valore╠²di╠²ritorno element=document.getElementById('pippo);
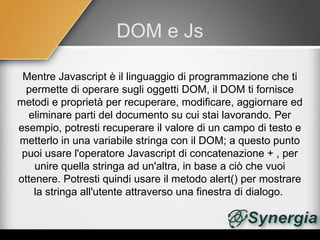
- 8. DOM e Js Mentre Javascript ├© il linguaggio di programmazione che ti permette di operare sugli oggetti DOM, il DOM ti fornisce metodi e propriet├Ā per recuperare, modificare, aggiornare ed eliminare parti del documento su cui stai lavorando. Per esempio, potresti recuperare il valore di un campo di testo e metterlo in una variabile stringa con il DOM; a questo punto puoi usare l'operatore Javascript di concatenazione + , per unire quella stringa ad un'altra, in base a ci├▓ che vuoi ottenere. Potresti quindi usare il metodo alert() per mostrare la stringa all'utente attraverso una finestra di dialogo.
- 9. DOM e Js [2] In che senso "indipendente dal linguaggio"? Non ├© javascript l'unico modo per accedere al DOM? No, ad esempio Mozilla usa il DOM sia col C++ che col Javascript per la sua interfaccia utente. Questi sono alcuni dei linguaggi che hanno un'implementazione del DOM: Perl, Java, ActiveX, Python; ci├▓ ├© possibile grazie all'indipendenza del DOM dal linguaggio di programmazione. https://developer.mozilla.org/it/docs/Il_DOM_e_JavaScript
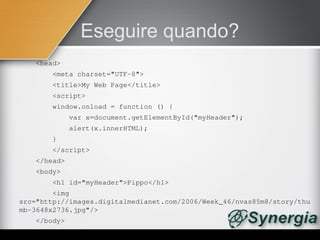
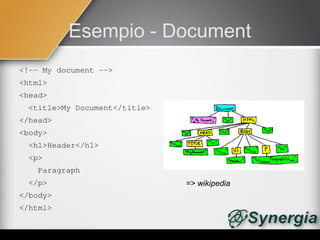
- 10. Esempio - Document <!┬Ł┬Ł╠²My╠²document╠²┬Ł┬Ł> <html> <head> ╠²╠²<title>My╠²Document</title> </head> <body> ╠²╠²<h1>Header</h1> ╠²╠²<p> ╠²╠²╠²╠²Paragraph ╠²╠²</p> => wikipedia </body> </html>
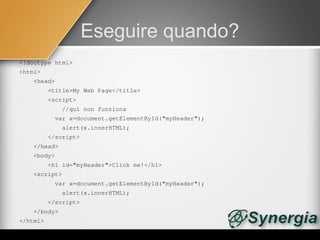
- 12. getElementById() E' il metodo che permette di recuperare lŌĆÖelemento caratterizzato univocamente dal valore del proprio attributo ID. Restituisce un riferimento all'elemento in questione. Pippo╠²=╠²document.getElementById('pippo'); alert(Pippo.innerHTML);
- 13. A volte quando seleziono un oggetto del DOM lo script non fa nulla?
- 15. Perch├© non va? Ma l'oggetto c'├©?!?!?
- 16. Quando lo script viene eseguito l'elemento di id myHeader non ├© ancora stato inserito nel DOM.
- 18. window.onload window.onload╠²=╠² Posso risolvere il function╠²() problema facendo { partire l'esecuzione dello script Javascript╠²code╠² attraverso l'attributo goes╠²here onload dell'oggetto } window.
- 19. window.onload [2] Window.onload viene eseguito quando tutto il contenuto della pagina, tutte i js, tutte le immagini sono caricate.
- 21. Aspetto che carichi tutto...
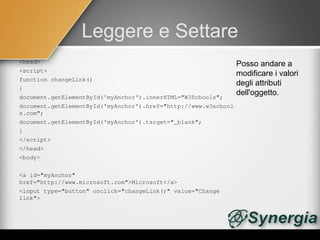
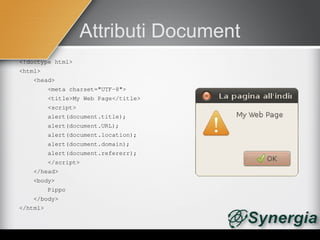
- 22. Leggere e Settare <head> Posso andare a <script> modificare i valori function╠²changeLink() degli attributi { document.getElementById('myAnchor').innerHTML="W3Schools"; dell'oggetto. document.getElementById('myAnchor').href="http://www.w3school s.com"; document.getElementById('myAnchor').target="_blank"; } </script> </head> <body> ╠² <a╠²id="myAnchor"╠² href="http://www.microsoft.com">Microsoft</a> <input╠²type="button"╠²onclick="changeLink()"╠²value="Change╠² link"> ╠²
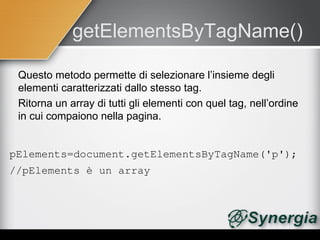
- 23. getElementsByTagName() Questo metodo permette di selezionare lŌĆÖinsieme degli elementi caratterizzati dallo stesso tag. Ritorna un array di tutti gli elementi con quel tag, nellŌĆÖordine in cui compaiono nella pagina. pElements=document.getElementsByTagName('p'); //pElements╠²├©╠²un╠²array
- 24. Domande? ║▌║▌▀Ż: http://cypher.informazione.me/ Code: https://github.com/inFormazione/Cypher/ mail: matteo@magni.me

![Javascript [4]
Matteo Magni](https://image.slidesharecdn.com/04javascript-130405142339-phpapp02/85/Javascript-4-WebMaster-WebDesigner-1-320.jpg)





![Metodi [2]
ŌĆó Un metodo pu├▓ avere un valore di ritorno
ŌĆó Pu├▓ avere parametri che vengono passati
per permettere la sua esecuzione.
//passaggio╠²di╠²uno╠²o╠²pi├╣╠²parametri
document.write('Hello╠²World!');
//valore╠²di╠²ritorno
element=document.getElementById('pippo);](https://image.slidesharecdn.com/04javascript-130405142339-phpapp02/85/Javascript-4-WebMaster-WebDesigner-7-320.jpg)

![DOM e Js [2]
In che senso "indipendente dal linguaggio"? Non ├©
javascript l'unico modo per accedere al DOM? No, ad
esempio Mozilla usa il DOM sia col C++ che col
Javascript per la sua interfaccia utente. Questi sono
alcuni dei linguaggi che hanno un'implementazione del
DOM: Perl, Java, ActiveX, Python; ci├▓ ├© possibile grazie
all'indipendenza del DOM dal linguaggio di
programmazione.
https://developer.mozilla.org/it/docs/Il_DOM_e_JavaScript](https://image.slidesharecdn.com/04javascript-130405142339-phpapp02/85/Javascript-4-WebMaster-WebDesigner-9-320.jpg)









![window.onload [2]
Window.onload viene eseguito quando tutto il
contenuto della pagina, tutte i js, tutte le
immagini sono caricate.](https://image.slidesharecdn.com/04javascript-130405142339-phpapp02/85/Javascript-4-WebMaster-WebDesigner-19-320.jpg)