06 elemen form pada html
- 2. ELEMENT FORM Element FORM berfungsi untuk mendefinisikan form interaktif. Element ini mempunyai attribute yaitu action, name, enctype (khusus form upload file) dan method. Attribute action berisikan aksi terhadap form yang dikirim (URI) dan attribute method berisikan metode form melakukan proses pengiriman(GET/POST). Contoh Sintaks: <form action="action" method="GET"|"POSTŌĆ£ name=ŌĆ£form1ŌĆØ> ........................... </form> Khusus untuk yang form upload file contoh sintaksnya : <form action="action" method="GET"|"POSTŌĆ£ enctype=ŌĆ£multipart/formdataŌĆØ name=ŌĆ£form1ŌĆØ> ............................................. </form> Khusus pada atribut enctype nilai atribut atau propertinya adalah ŌĆ£multipart/form-dataŌĆØ. Atribut tersebut digunakan untuk mengidentifikasikan bahwa data yang dikirim berupa lampiran file yang akan diunggah atau di upload di server.
- 3. ELEMENT INPUT Element INPUT berfungsi untuk mendefinisikan input yang akan dimasukkan pengguna. Element ini mempunyai attribute yaitu name, size, type, value, checked. Attribute name mendefinisikan nama dari input kontrol form, attribute size mendefinisikan ukuran teks pada input kontrol, type mendefinisikan bentuk-bentuk input kontrol, value mendefinisikan nilai awal/reset/submit, checked mendefinisikan pilihan terpilih pada type radio/checkbox. Element ini tidak mempunyai tag penutup dan harus berada di dalam element FORM. Sintaks: <input name="name" size="number" type="textŌĆ£|ŌĆØpasswordŌĆØ|"checkbox"|"radio"|"submit"|"resetŌĆ£ |ŌĆØfileŌĆØ value="value" checked >
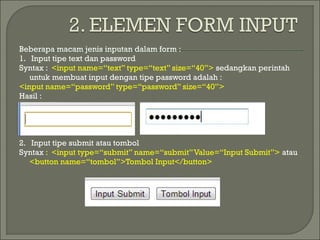
- 4. Beberapa macam jenis inputan dalam form : 1. Input tipe text dan password Syntax : <input name=ŌĆ£textŌĆØ type=ŌĆ£textŌĆØ size=ŌĆ£40ŌĆØ> sedangkan perintah untuk membuat input dengan tipe password adalah : <input name=ŌĆ£passwordŌĆØ type=ŌĆ£passwordŌĆØ size=ŌĆ£40ŌĆØ> Hasil : 2. Input tipe submit atau tombol Syntax : <input type=ŌĆ£submitŌĆØ name=ŌĆ£submitŌĆØ Value=ŌĆ£Input SubmitŌĆØ> atau <button name=ŌĆ£tombolŌĆØ>Tombol Input</button>
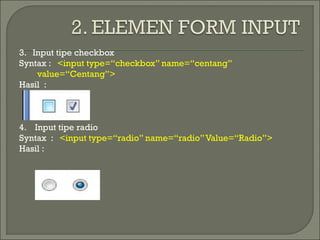
- 5. 3. Input tipe checkbox Syntax : <input type=ŌĆ£checkboxŌĆØ name=ŌĆ£centangŌĆØ value=ŌĆ£CentangŌĆØ> Hasil : 4. Input tipe radio Syntax : <input type=ŌĆ£radioŌĆØ name=ŌĆ£radioŌĆØ Value=ŌĆ£RadioŌĆØ> Hasil :
- 6. 5. Input tipe reset Syntax : <input type=ŌĆ£resetŌĆØ name=ŌĆ£resetŌĆØ value=ŌĆ£ResetŌĆØ> Hasil : Pada input tipe reset, hasilnya mirip dengan tombol input submit, akan tetapi fungsi tombol reset untuk mereset atau mengatur ulang form inputan yang telah terisi menjadi kosong, sedangkan input tipe submit berfungsi untuk menyetujui form kemudian mengirimkan datanya ke halaman lain. 6. Input tipe File Input tipe file digunakan untuk melampirkan file yang akan di upload ke server, hal itu harus dikombinasikan dengan atribut form enctype=ŌĆ£multipart/form-dataŌĆØ agar data yang diidentifikasikan ada yang berupa lampiran file.
- 7. Contoh syntax input tipe file : <input type=ŌĆ£fileŌĆØ name=ŌĆ£lampiranŌĆØ size=ŌĆ£40ŌĆØ> Contoh tampilan input file :
- 8. Elemen Select Element SELECT berfungsi untuk mendefinisikan opsi pilihan pada form kontrol. Element ini mempunyai attribute yaitu name, size, multiple(diizinkan banyak pilihan). Element ini harus berada di dalam element form. Sintaks: <select name="name" size="number" multiple > ..................... </select>
- 9. ELEMENT OPTION Element OPTION mendefinisikan opsi pilihan pada menu SELECT. Element ini mempunyai attribute selected, dan value. Attribute selected opsi terpilih dan attribute value berisikan nilai element OPTION. Sintaks: <option selected value="number" > ..................... </option> Perintah option tersebut di letakkan ke dalam perintah select, sehingga perintahnya seperti berikut :
- 10. <select name=ŌĆ£pilihanŌĆØ> <option selected>Pilih Kelas</option> <option>X RPL</option> <option>X TKJ 1</option> <option>X TKJ 2</option> <option>X TKJ 3</option> </select> Sehingga hasilnya seperti gambar di bawah ini :
- 11. ELEMENT TEXTAREA Element TEXTAREA berfungsi sebagai input kontrol form untuk memasukkan teks lebih dari satu baris. Element ini mempunyai attribute yaitu name, cols, rows. Attribute name mendefinisikan nama input kontrol form element textarea, attribute cols mendefinisikan jumlah kolom textarea yang terlihat, dan attribute rows mendefinisikan jumlah baris textarea yang terlihat. Element ini harus berada di dalam element FORM. Sintaks: <textarea name="name" cols="number" rows="number" > ..................... </textarea>
- 12. Contoh bentuk implementasi teks area <textarea name=ŌĆ£pesanŌĆØ cols=ŌĆ£50ŌĆØ rows=ŌĆ£9ŌĆØ> Ini adalah bentuk field dari teks area </textarea> Sehingga hasilnya akan tampak seperti gambar di bawah ini :
- 13. Buatlah sebuah halaman web dengan nama file form.html yang berisikan konten form data member perpustakaan, menggunakan teks editor Notepad, dengan hasil tampilan seperti gambar di bawah ini :
- 14. <!DOCTYPE html> <html> <head> <title>Data Member Perpustakaan</title> </head> <body bgcolor=yellow> <h2>Form Data Member Perpustakaan</h2> <form method="post" name="datamember" action=""> Nama Member : <input name="nama" type="text" size="45"><br/> <p>Jenis Kelamin : <input name="jeniskelamin" type="radio" value="Laki-laki">Laki-Laki <input name="jeniskelamin" type="radio" value="Perempuan">Perempuan</p> <p>Kelas : <select name="kelas"> <option selected>Pilih Kelas</option> <option>X RPL</option> <option>X TKJ 1</option> <option>X TKJ 2</option> <option>X TKJ 3</opotion> </select></p> Usia Member : <br/> <input name="usia" type="radio" value="14-15">14 - 15 tahun. <br/> <input name="usia" type="radio" value="16-17">16 - 17 tahun. <br/> <input name="usia" type="radio" value="18-19">18 - 19 tahun.<br/> <p>Keterangan Member : <br/> <textarea name="keterangan" cols="45" rows="9"></textarea></p> <input type="checkbox" name="setuju" value="Setuju">Setuju ini member<br/> <input type="submit" name="submit" value="Simpan Data"> <input type="reset" name="reset" value="Reset"> </form> </body> </html>
- 15. Buatlah 2 halaman web dengan nama pegawai.html dan simpan_pegawai.html menggunakan teks editor notepad, kemudian simpan di folder kalian dengan nama tugas_praktikum dengan hasil untuk file pegawai.html seperti gambar di bawah ini :
- 16. Sedangkan untuk tampilan yang file simpan_pegawai.html seperti gambar di bawah ini :