082303 ņןņØ┤Ēśä(sencha architecture)
- 1. Sencha Architecture Review 082303 ņןņØ┤Ēśä
- 2. Sencha Architecture ļ×Ć? ŌĆó ļ¬©ļ░öņØ╝ ņø╣ ņ¢┤Ēöīļ”¼ņ╝ĆņØ┤ņģś Ļ░£ļ░£ņØä ņ£ä ĒĢ£ ņ×Éļ░öņŖżĒü¼ļ”ĮĒŖĖ ĒöäļĀłņ×äņøīĒü¼ ŌĆó ņ×Éļ░ö ņŖżĒü¼ļ”ĮĒŖĖ, CSS, HTML ļō▒ ņł£ņłś ņø╣ ĻĖ░ņłĀļ¦īņ£╝ļĪ£ Native Look and Feel ņŗżĒśä Ļ░ĆļŖź ŌĆó ExtJS ĻĖ░ļ░śņ£╝ļĪ£ ExtJSņØś API ĻĄ¼ņĪ░ ņÖĆ ļ¼Ėļ▓Ģ ņ▓┤Ļ│ä Ļ│äņŖ╣
- 3. Sencha Architecture ņØś ĒŖ╣ņ¦Ģ 1. ļ░®ļīĆĒĢśĻ│Ā ņ▓┤Ļ│äņĀüņØĖ API - Ļ░Øņ▓┤ņ¦ĆĒ¢ź ņäżĻ│äĻĖ░ļ▓Ģņ£╝ļĪ£ APIĻ░Ć ņ▓┤Ļ│äņĀüņØ┤Ļ│Ā ļģ╝ļ”¼ņĀüņ×ä 2. ņŖżĒü¼ļ”ĮĒŖĖ ĻĖ░ļ░ś - Ext ĻĖ░ļ░śņ£╝ļĪ£ ņØ┤ļŻ©ņ¢┤ņ¦ä ņŖżĒü¼ļ”ĮĒŖĖ 3. HTML5 & CSS3 ņ¦ĆņøÉ - ĒöīļĪ£ĻĘĖņØĖ ņŚåņØ┤ ļ®ĆĒŗ░ļ»Ėļööņ¢┤ ņ×¼ņāØ Ļ░ĆļŖź 4. Ē¢źņāüļÉ£ Ēä░ņ╣ś ņØ┤ļ▓żĒŖĖ - Ēä░ņ╣ś ĻĖ░ļ░śņØś ļ¬©ļ░öņØ╝ ĻĖ░ĻĖ░ņŚÉ ņä¼ņäĖĒĢ£ Ēä░ņ╣ś ņØ┤ļ▓żĒŖĖ ņ¦ĆņøÉ 5. ĒÅ░Ļ│╝ Ēā£ļĖöļ”┐ ĻĖ░ĻĖ░ļź╝ ņ£äĒĢ£ ĒöäļĀłņ×äņøīĒü¼ - Ēā£ļĖöļ”┐ ĻĖ░ĻĖ░ņŚÉņä£ļÅä ņ¦ĆņøÉ Ļ░ĆļŖź 6. ļåÆņØĆ ņ×Éņ£ĀļÅä - ļŗżņ¢æĒĢ£ ĒśĢĒā£ņØś UI Ļ░£ļ░£ Ļ░ĆļŖź
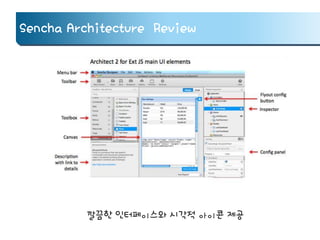
- 4. Sencha Architecture Review Ļ╣öļüöĒĢ£ ņØĖĒä░ĒÄśņØ┤ņŖżņÖĆ ņŗ£Ļ░üņĀü ņĢäņØ┤ņĮś ņĀ£Ļ│Ą
- 5. Sencha Architecture Review ļō£ļלĻĘĖ & ļō£ļĪŁ CanvasļĪ£ ļō£ļלĻĘĖ ĒĢśņŚ¼ ņēĮĻ▓ī ņøÉĒĢśļŖö ĻĖ░ļŖź ņČöĻ░Ć
- 6. Sencha Architecture Review ļööņ×ÉņØĖļ│┤ĻĖ░ņÖĆ ņĮöļō£ļ│┤ĻĖ░ļź╝ ĒĢ£ļ▓łņØś Ēü┤ļ”Łņ£╝ļĪ£ ĒÄĖļ”¼ĒĢśĻ▓ī ņé¼ņÜ® Ļ░ĆļŖź
- 7. Sencha Architecture ņØś ņןļŗ©ņĀÉ ’üČņןņĀÉ ’üČļŗ©ņĀÉ ŌĆó ņ┤łļ│┤ņ×Éļź╝ ņ£äĒĢ£ Ļ░ĆņØ┤ļō£ ņĀ£Ļ│Ą ŌĆó ņ▓śņØī ņĀæĒ¢łņØä Ļ▓ĮņÜ░ ņāØņåīĒĢ© ŌĆó Ļ╣öļüöĒĢ£ UIņÖĆ ņŗ£Ļ░üņĀüņØĖ ņĢäņØ┤ņĮśņ£╝ ŌĆó ĒĢ£ĻĖĆ ņ¦ĆņøÉ X ļĪ£ ņé¼ņÜ®ĒĢśĻĖ░ ĒÄĖļ”¼ĒĢ© ŌĆó Ēéżļ│┤ļō£ ņĪ░ņĀł X ŌĆó ņåÉņē¼ņÜ┤ ļō£ļלĻĘĖ & ļō£ļĪŁ ļ░®ņŗØ ( ļ¦łņÜ░ņŖżļź╝ ĒåĄĒĢ┤ Delete) ŌĆó ļööņ×ÉņØĖĻ│╝ ņĮöļō£ ņĀäĒÖśņØś ņÜ®ņØ┤ ŌĆó ļŗżņ¢æĒĢ£ device ņĀüņÜ® Ļ░ĆļŖź