žĚīŪéôŪäł žČźžĚīŽćĒ 1Íįē - Shader Íłįžīą ÍįúŽÖź
- 1. žĚīŪéôŪäł žČźžĚīŽćĒ 1Íįē Shader Íłįžīą ÍįúŽÖź žė§žßÄŪõĄ / CatDarkGame žļźž•¨žĖľžĚīŪéôŪäł žä§ŪĄįŽĒĒ 2019_11_30 https://darkcatgame.tistory.com/ Cat DarkGame
- 2. žė§Žäė ÍįēžĚė Ž™©ŪĎú 1. žČźžĚīŽćĒŽěÄ Ž¨īžóážĚłÍįÄ? 2. žČźžĚīŽćĒ ÍįúŽÖź & Žß§žĽ§Žčąž¶ė ŪĆĆžēÖ
- 3. žČźžĚīŽćĒŽěÄ ŪôĒŽ©īžóź ž∂úŽ†•Ūē† ŪĒĹžÖÄžĚė žúĄžĻėžôÄ žÉČžÉĀžĚĄ Í≥ĄžāįŪēėŽäĒ Ūē®žąė 3D žĽīŪď®ŪĄį Í∑łŽěėŪĒŞ󟞥ú žĶúžĘÖž†ĀžúľŽ°ú ŪôĒŽ©īžóź ž∂úŽ†•ŪēėŽäĒ ŪĒĹžÖÄžĚė ŪēĶžĚĄ ž†ēŪēīž£ľŽäĒ Ūē®žąė GPUŽ•ľ ž†úžĖīŪēėŽäĒ žä§ŪĀ¨Ž¶ĹŪäł
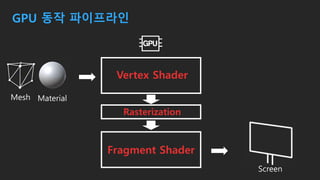
- 5. GPU ŽŹôžěĎ ŪĆĆžĚīŪĒĄŽĚľžĚł Mesh Material Vertex Shader Fragment Shader Rasterization Screen
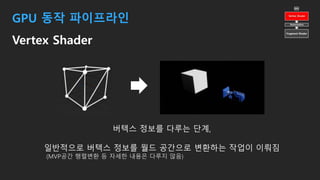
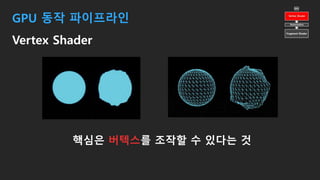
- 6. GPU ŽŹôžěĎ ŪĆĆžĚīŪĒĄŽĚľžĚł Vertex Shader Ž≤ĄŪÖćžä§ ž†ēŽ≥īŽ•ľ Žč§Ž£®ŽäĒ Žč®Í≥Ą, žĚľŽįėž†ĀžúľŽ°ú Ž≤ĄŪÖćžä§ ž†ēŽ≥īŽ•ľ žõĒŽďú Í≥ĶÍįĄžúľŽ°ú Ž≥ÄŪôėŪēėŽäĒ žěĎžóÖžĚī žĚīŽ§Ąžßź (MVPÍ≥ĶÍįĄ ŪĖČŽ†¨Ž≥ÄŪôė ŽďĪ žěźžĄłŪēú Žāīžö©žĚÄ Žč§Ž£®žßÄ žēäžĚĆ)
- 7. GPU ŽŹôžěĎ ŪĆĆžĚīŪĒĄŽĚľžĚł Vertex Shader ŪēĶžč¨žĚÄ Ž≤ĄŪÖćžä§Ž•ľ ž°įžěĎŪē† žąė žěąŽč§ŽäĒ Í≤É
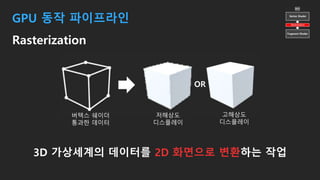
- 8. GPU ŽŹôžěĎ ŪĆĆžĚīŪĒĄŽĚľžĚł Rasterization 3D ÍįÄžÉĀžĄłÍ≥ĄžĚė ŽćįžĚīŪĄįŽ•ľ 2D ŪôĒŽ©īžúľŽ°ú Ž≥ÄŪôėŪēėŽäĒ žěĎžóÖ Ž≤ĄŪÖćžä§ žČźžĚīŽćĒ ŪÜĶÍ≥ľŪēú ŽćįžĚīŪĄį ž†ÄŪēīžÉĀŽŹĄ ŽĒĒžä§ŪĒĆŽ†ąžĚī OR Í≥†ŪēīžÉĀŽŹĄ ŽĒĒžä§ŪĒĆŽ†ąžĚī
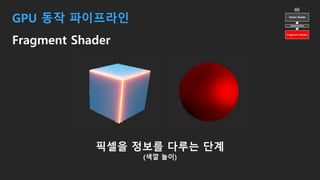
- 9. GPU ŽŹôžěĎ ŪĆĆžĚīŪĒĄŽĚľžĚł Fragment Shader ŪĒĹžÖĞ̥ ž†ēŽ≥īŽ•ľ Žč§Ž£®ŽäĒ Žč®Í≥Ą (žÉČÍĻĒ ŽÜÄžĚī)
- 10. GPUžĚė ŪĆĆžĚīŪĒĄŽĚľžĚłžóź ŽŹĆžēĄÍįÄŽäĒ ŽćįžĚīŪĄįŽ•ľ žä§ŪĀ¨Ž¶ĹŪ䳎°ú ž†úžĖīŪēėŽäĒ Í≤É ShaderŽěÄ?
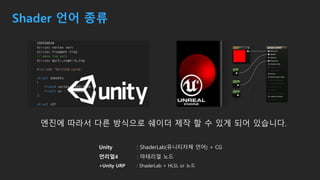
- 12. Shader žĖłžĖī žĘÖŽ•ė ŽĆÄŪĎúž†Ā 3ÍįÄžßÄ žĘÖŽ•ėžĚė žČźžĚīŽćĒ žĖłžĖīÍįÄ ž°īžě¨ GPU žĻ©žÖčžóź ŽĒįŽĚľ žā¨žö©ŪēėŽäĒ žĖłžĖīÍįÄ Žč§Ž¶Ą ŪēėžßÄŽßĆ žĖłžĖīÍįÄ Žß§žöį žú†žā¨ŪēīžĄú 1ÍįúŽßĆ žąôŽč¨ŪēėŽ©ī ŽāėŽ®łžßÄŽŹĄ žā¨žö©ÍįÄŽä• HLSL (High Level Shader Language) GLSL (OpenGL Shader Language) CG (C for Graphic)
- 13. Shader žĖłžĖī žĘÖŽ•ė žóĒžßĄžóź ŽĒįŽĚľžĄú Žč§Ž•ł Žį©žčĚžúľŽ°ú žČźžĚīŽćĒ ž†úžěĎ Ūē† žąė žěąÍ≤Ć ŽźėžĖī žěąžäĶŽčąŽč§. Unity : ShaderLab(žú†ŽčąŪčįžěźž≤ī žĖłžĖī) + CG žĖłŽ¶¨žĖľ4 : ŽßąŪÖĆŽ¶¨žĖľ ŽÖłŽďú +Unity URP : ShaderLab + HLSL or ŽÖłŽďú
- 14. Unt Shader ÍłįŽ≥ł Ž≥łÍ≤© žčĶ”ņĹ
- 15. žÉČžÉĀ = žąęžěź 1 0 žĚīŽ≤ą ÍįēžĚė Í≤įŽ°† = ž∂úž≤ė : https://www.instagram.com/p/B5UCuqnnoFH/
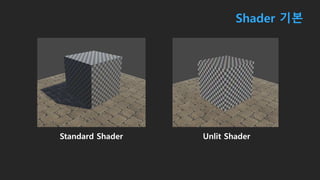
- 16. Shader ÍłįŽ≥ł Standard Shader -PBR(Physically Based Rendering)žĚīŽĚľŽäĒ Ž¨ľŽ¶¨ ÍłįŽįė ŽĚľžĚīŪĆÖ Ūö®Í≥ľÍįÄ ž†Āžö©Žźú žú†ŽčąŪčį ÍłįŽ≥ł žČźžĚīŽćĒ -žĚī ÍįēžĚėŽäĒ ž†ēŪôēŪěą žĚīŪéôŪäł žČźžĚīŽćĒ ÍįēžĚėžĚīÍłį ŽēĆŽ¨łžóź Žč§Ž•ł žČźžĚīŽćĒ žĚīŽ°†žĚÄ žä§ŪāĶŪē®
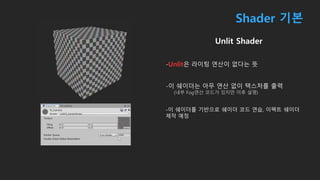
- 17. Shader ÍłįŽ≥ł Unlit Shader ŪĆƞ̾žĚĄ žÉĚžĄĪ
- 18. Shader ÍłįŽ≥ł Standard Shader Unlit Shader
- 19. Shader ÍłįŽ≥ł Unlit Shader -UnlitžĚÄ ŽĚľžĚīŪĆÖ žóįžāįžĚī žó܎觎äĒ ŽúĽ -žĚī žČźžĚīŽćĒŽäĒ žēĄŽ¨ī žóįžāį žóÜžĚī ŪÖćžä§ž≤ėŽ•ľ ž∂úŽ†• (ŽāīŽ∂Ä Fogžóįžāį žĹĒŽďúÍįÄ žěąžßÄŽßĆ žĚīŪõĄ žĄ§Ž™Ö) -žĚī žČźžĚīŽćĒŽ•ľ ÍłįŽįėžúľŽ°ú žČźžĚīŽćĒ žĹĒŽďú žóįžäĶ, žĚīŪéôŪäł žČźžĚīŽćĒ ž†úžěĎ žėąž†ē
- 20. Shader ÍłįŽ≥ł Unlit ShaderžĚė ÍłįŽ≥ł žĹĒŽďú
- 21. Ž≥łŽ°†žúľŽ°ú ÍįÄÍłįž†Ąžóź ÍłįŽ≥ł žĹĒŽďú ž†ēŽ¶¨ Ž®ľž†Ä Ūē©ŽčąŽč§.
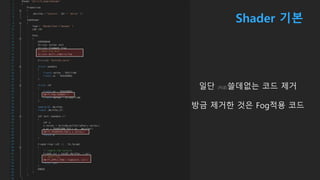
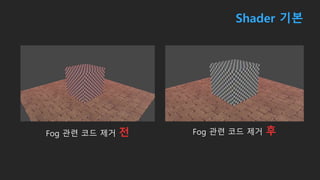
- 22. Shader ÍłįŽ≥ł žĚľŽč® (žßÄÍłą)žďłŽćįžóÜŽäĒ žĹĒŽďú ž†úÍĪį Žį©Íłą ž†úÍĪįŪēú Í≤ÉžĚÄ Fogž†Āžö© žĹĒŽďú
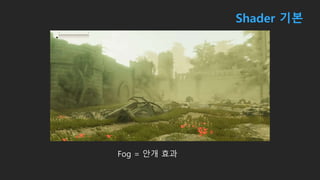
- 23. Shader ÍłįŽ≥ł Fog = žēąÍįú Ūö®Í≥ľ
- 24. Fog ÍīÄŽ†® žĹĒŽďú ž†úÍĪį ž†Ą Fog ÍīÄŽ†® žĹĒŽďú ž†úÍĪį ŪõĄ Shader ÍłįŽ≥ł
- 26. žßÄÍłąŽ∂ÄŪĄį žĚī žČźžĚīŽćĒ žĹĒŽďúžóźžĄú žÉČ ŽįĒÍ峎äĒ Í≤ÉŽ∂ÄŪĄį žčĶ”ņĹŪēīžĄú ŪēėŽāėŪēėŽāė žēĆžēĄŽīÖžčúŽč§. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł
- 27. 1. Vertex Shader 2. Fragment Shader 1 2 Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł
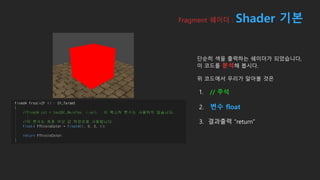
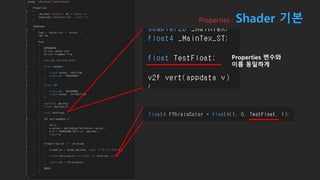
- 28. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Žč®žąúŪěą žÉȞ̥ ž∂úŽ†•ŪēėŽäĒ žČźžĚīŽćĒÍįÄ ŽźėžóąžäĶŽčąŽč§, žĚī žĹĒŽďúŽ•ľ Ž∂ĄžĄĚŪēī ŽīÖžčúŽč§. žúĄ žĹĒŽďúžóźžĄú žöįŽ¶¨ÍįÄ žēĆžēĄŽ≥ľ Í≤ÉžĚÄ 1. // ž£ľžĄĚ 2. Ž≥Äžąė float 3. Í≤įÍ≥ľž∂úŽ†• ‚Äúreturn‚ÄĚ
- 29. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł // ž£ľžĄĚ Ž©ĒŽ™®Ž•ľ žěĎžĄĪŪē† ŽēĆ žā¨žö©ŪēėŽäĒ ÍłįŽä• ‚Äú//‚Ä̞̥ Ž∂ôžó¨ ŪēīŽčĻ ŽĚľžĚłžĚĄ ž£ľžĄĚ ž≤ėŽ¶¨ŪēėŽ©ī žĹĒŽďúÍįÄ žēĄŽčĆ Ž©ĒŽ™®ÍįÄ Žź® /* Ž©ĒŽ™®Ūē† Žāīžö© */ žúĄžôÄ ÍįôžĚī /*~*/žúľŽ°ú žó¨Žü¨ ž§ĄžĚĄ ž£ľžĄĚžúľŽ°ú žā¨žö© Ūē† žąė žěąžĚĆ
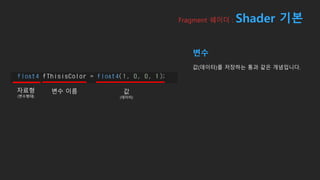
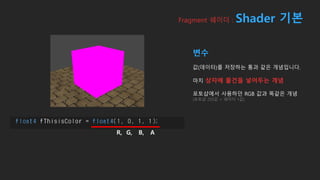
- 30. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Ž≥Äžąė Íįí(ŽćįžĚīŪĄį)Ž•ľ ž†Äžě•ŪēėŽäĒ ŪÜĶÍ≥ľ ÍįôžĚÄ ÍįúŽÖźžě֎蹎č§. žěźŽ£ĆŪėē (Ž≥ÄžąėŪėēŪÉú) Ž≥Äžąė žĚīŽ¶Ą Íįí (ŽćįžĚīŪĄį)
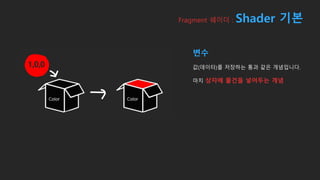
- 31. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Ž≥Äžąė Íįí(ŽćįžĚīŪĄį)Ž•ľ ž†Äžě•ŪēėŽäĒ ŪÜĶÍ≥ľ ÍįôžĚÄ ÍįúŽÖźžě֎蹎č§. ŽßąžĻė žÉĀžěźžóź Ž¨ľÍĪīžĚĄ ŽĄ£žĖīŽĎźŽäĒ ÍįúŽÖź
- 32. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Ž≥Äžąė Íįí(ŽćįžĚīŪĄį)Ž•ľ ž†Äžě•ŪēėŽäĒ ŪÜĶÍ≥ľ ÍįôžĚÄ ÍįúŽÖźžě֎蹎č§. ŽßąžĻė žÉĀžěźžóź Ž¨ľÍĪīžĚĄ ŽĄ£žĖīŽĎźŽäĒ ÍįúŽÖź ŪŹ¨Ū܆žÉĶžóźžĄú žā¨žö©ŪēėŽćė RGB ÍįíÍ≥ľ ŽėĎÍįôžĚÄ ÍįúŽÖź (ŪŹ¨Ū܆žÉĶ 255Íįí = žČźžĚīŽćĒ 1Íįí) R, G, B, A
- 33. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Ž≥Äžąė Íįí(ŽćįžĚīŪĄį)Ž•ľ ž†Äžě•ŪēėŽäĒ ŪÜĶÍ≥ľ ÍįôžĚÄ ÍįúŽÖźžě֎蹎č§. ŽßąžĻė žÉĀžěźžóź Ž¨ľÍĪīžĚĄ ŽĄ£žĖīŽĎźŽäĒ ÍįúŽÖź ŪŹ¨Ū܆žÉĶžóźžĄú žā¨žö©ŪēėŽćė RGB ÍįíÍ≥ľ ŽėĎÍįôžĚÄ ÍįúŽÖź (ŪŹ¨Ū܆žÉĶ 255Íįí = žČźžĚīŽćĒ 1Íįí) R, G, B, A
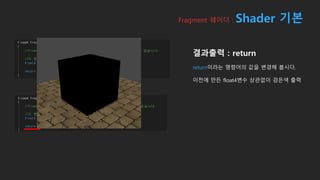
- 34. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Í≤įÍ≥ľž∂úŽ†• : return returnžĚīŽĚľŽäĒ Ž™ÖŽ†ĻžĖīžĚė ÍįížĚĄ Ž≥ÄÍ≤ĹŪēī ŽīÖžčúŽč§.
- 35. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Í≤įÍ≥ľž∂úŽ†• : return returnžĚīŽĚľŽäĒ Ž™ÖŽ†ĻžĖīžĚė ÍįížĚĄ Ž≥ÄÍ≤ĹŪēī ŽīÖžčúŽč§. žĚīž†Ąžóź ŽßĆŽď† float4Ž≥Äžąė žÉĀÍīÄžóÜžĚī Í≤ÄžĚÄžÉČ ž∂úŽ†•
- 36. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Í≤įÍ≥ľž∂úŽ†• : return returnžóź ŽĄ£ŽäĒ Ž≥Äžąė or ÍįížĚÄ žĶúžĘÖ Fragment žČźžĚīŽćĒ Í≤įÍ≥ľ ÍįížĚĄ žĚėŽĮł
- 38. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł
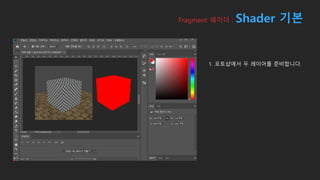
- 40. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł 1. ŪŹ¨Ū܆žÉĶžóźžĄú ŽĎź Ž†ąžĚīžĖīŽ•ľ ž§∂ńŽĻĄŪē©ŽčąŽč§.
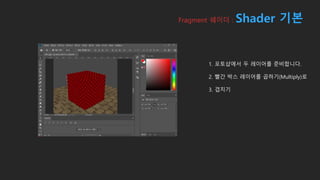
- 41. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł 1. ŪŹ¨Ū܆žÉĶžóźžĄú ŽĎź Ž†ąžĚīžĖīŽ•ľ ž§∂ńŽĻĄŪē©ŽčąŽč§. 2. ŽĻ®ÍįĄ Žįēžä§ Ž†ąžĚīžĖīŽ•ľ Í≥ĪŪēėÍłį(Multiply)Ž°ú
- 42. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł 1. ŪŹ¨Ū܆žÉĶžóźžĄú ŽĎź Ž†ąžĚīžĖīŽ•ľ ž§∂ńŽĻĄŪē©ŽčąŽč§. 2. ŽĻ®ÍįĄ Žįēžä§ Ž†ąžĚīžĖīŽ•ľ Í≥ĪŪēėÍłį(Multiply)Ž°ú 3. Í≤ĻžĻėÍłį
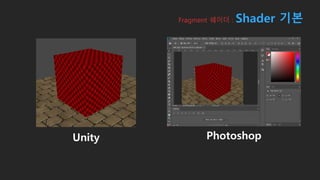
- 43. Fragment žČźžĚīŽćĒ : Shader ÍłįŽ≥ł Unity Photoshop
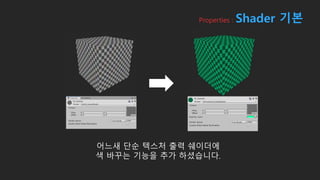
- 44. 2. Properties Ž≥Äžąė ŽćįžĚīŪĄįŽ•ľ žČĹÍ≤Ć žąėž†ēŪēėÍłį
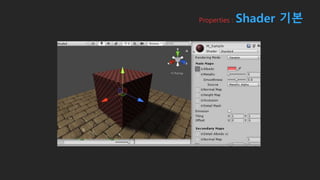
- 45. Properties : Shader ÍłįŽ≥ł
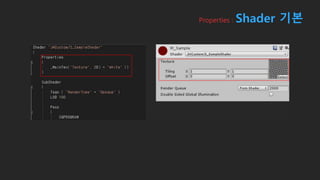
- 46. Properties : Shader ÍłįŽ≥ł
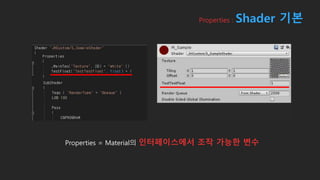
- 47. Properties : Shader ÍłįŽ≥ł Properties = MaterialžĚė žĚłŪĄįŪéėžĚīžä§žóźžĄú ž°įžěĎ ÍįÄŽä•Ūēú Ž≥Äžąė
- 48. Properties : Shader ÍłįŽ≥ł Ž≥ÄžąėžĚīŽ¶Ą žĚłŪĄįŪéėžĚīžä§ ŪĎúžčú žĚīŽ¶Ą žěźŽ£ĆŪėē (Ž≥ÄžąėŪėēŪÉú) žĶúžīą Íįí
- 49. Properties : Shader ÍłįŽ≥ł Properties Ž≥ÄžąėŽ•ľ FragmentžČźžĚīŽćĒžóź žóįŽŹôŪēīŽīÖžčúŽč§.
- 50. Properties : Shader ÍłįŽ≥ł Properties Ž≥ÄžąėžôÄ žĚīŽ¶Ą ŽŹôžĚľŪēėÍ≤Ć
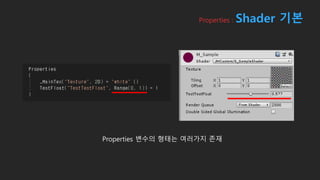
- 51. Properties : Shader ÍłįŽ≥ł Properties Ž≥ÄžąėžĚė ŪėēŪÉúŽäĒ žó¨Žü¨ÍįÄžßÄ ž°īžě¨
- 52. Properties : Shader ÍłįŽ≥ł Properties Ž≥ÄžąėžĚė ŪėēŪÉúŽäĒ žó¨Žü¨ÍįÄžßÄ ž°īžě¨
- 53. Properties : Shader ÍłįŽ≥ł
- 54. Properties : Shader ÍłįŽ≥ł
- 55. Properties : Shader ÍłįŽ≥ł žĖīŽäźžÉą Žč®žąú ŪÖćžä§ž≤ė ž∂úŽ†• žČźžĚīŽćĒžóź žÉČ ŽįĒÍ峎äĒ ÍłįŽä•žĚĄ ž∂ĒÍįÄ ŪēėžÖ®žäĶŽčąŽč§.
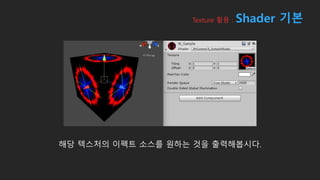
- 57. žĪĄŽĄź Ž≥ĄŽ°ú Žč§Ž•ł žĚīŽĮłžßÄÍįÄ ŽčīÍłī žĚīŪéôŪäł žÜĆžä§ Texture Ūôúžö© : Shader ÍłįŽ≥ł
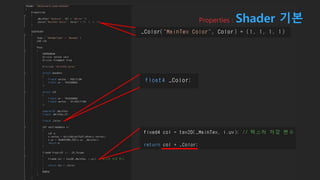
- 58. ŪēīŽčĻ ŪÖćžä§ž≤ėžĚė žĚīŪéôŪäł žÜƞ䧎•ľ žõźŪēėŽäĒ Í≤ɞ̥ ž∂úŽ†•ŪēīŽīÖžčúŽč§. Texture Ūôúžö© : Shader ÍłįŽ≥ł
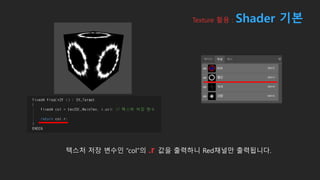
- 59. ŪÖćžä§ž≤ė ž†Äžě• Ž≥ÄžąėžĚł ‚Äúcol‚ÄĚžĚė .r ÍįížĚĄ ž∂úŽ†•ŪēėŽčą RedžĪĄŽĄźŽßĆ ž∂úŽ†•Žź©ŽčąŽč§. Texture Ūôúžö© : Shader ÍłįŽ≥ł
- 60. col.g ŽŹĄ Žßąžį¨ÍįÄžßÄŽ°ú GreenžĪĄŽĄźžĚĄ ž∂úŽ†• Texture Ūôúžö© : Shader ÍłįŽ≥ł
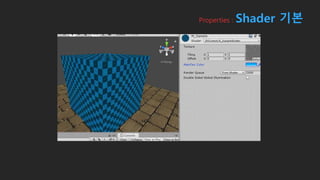
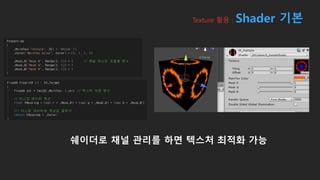
- 61. Texture Ūôúžö© : Shader ÍłįŽ≥ł žČźžĚīŽćĒŽ°ú žĪĄŽĄź ÍīÄŽ¶¨Ž•ľ ŪēėŽ©ī ŪÖćžä§ž≤ė žĶúž†ĀŪôĒ ÍįÄŽä•
- 62. 4. UV
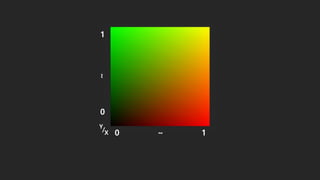
- 64. ŪŹ¨Ū܆žÉĶžóźžĄú Í∑łŽĚľŽĒĒžĖłŪ䳎°ú ŽßĆŽď† UV žĘĆŪĎú ŽßĶ
- 65. 1 0 žÉČ = žąęžěź
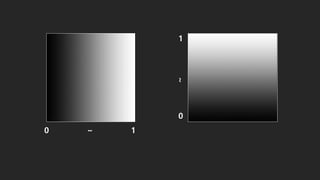
- 66. 0 1~ 0 ~ 1
- 67. 0 1~ 0 ~ 1 X Y /
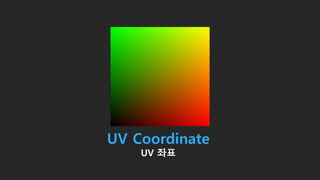
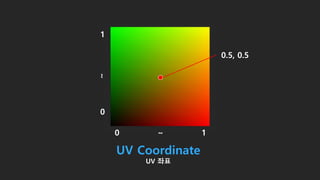
- 68. 0 1~ 0 ~ 1 0.5, 0.5 UV Coordinate UV žĘĆŪĎú
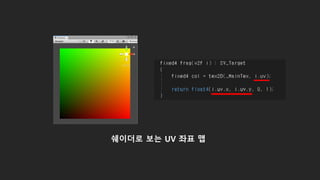
- 69. žČźžĚīŽćĒŽ°ú Ž≥īŽäĒ UV žĘĆŪĎú ŽßĶ
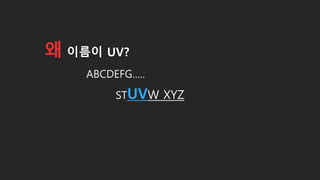
- 70. žôú žĚīŽ¶ĄžĚī UV? STUVW XYZ ABCDEFG‚Ķ..
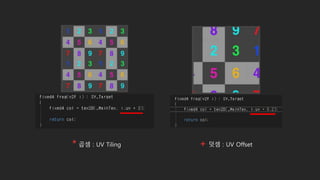
- 71. 4. UV Tiling & Offset
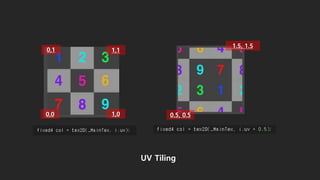
- 72. UV Tiling
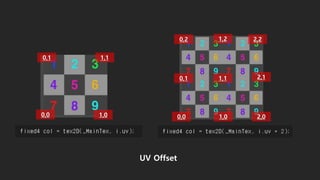
- 73. UV Offset
- 74. * Í≥ĪžÖą : UV Tiling + ŽćßžÖą : UV Offset
- 75. 0,0 1,0 0,1 1,1 0,1 0,0 1,0 1,1 2,0 2,20,2 2,1 1,2 UV Offset
- 76. 0,0 1,0 0,1 1,1 0.5, 0.5 1.5, 1.5 UV Tiling
- 77. UV Offset & Tiling žĚĎžö©ŪēīŽ≥īÍ≤†žäĶŽčąŽč§.
- 78. žúĄ ŽĎź Ž¶¨žÜĆžä§ ž§∂ńŽĻĄ
- 79. žĚīž†Ąžóź žĪĄŽĄź Ž∂ĄŽ¶¨ŪēėŽäĒ žČźžĚīŽćĒ žĚīžö©Ūēī RžĪĄŽĄź ž∂úŽ†•
- 80. Propertiesžóź float Ž≥Äžąė ŽßĆŽď§Íłį
- 81. i.uv žóźžĄú float2(‚Ķ.)Ž°ú Ž≥ÄÍ≤ĹžĚī ŪēĶžč¨
- 84. 4. UV Tiling & OffsetžĚĄ žĚīžö©Ūēú ÍĶīž†ąŪö®Í≥ľ
- 85. ???
- 86. UVžóź 0.5 Offset Ūēú Í≤įÍ≥ľ
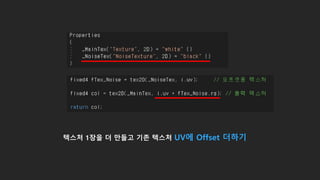
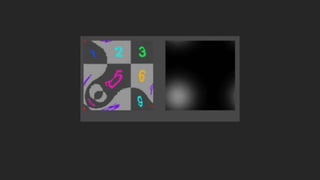
- 87. ŪÖćžä§ž≤ė 1žě•žĚĄ ŽćĒ ŽßĆŽď§Í≥† Íłįž°ī ŪÖćžä§ž≤ė UVžóź Offset ŽćĒŪēėÍłį
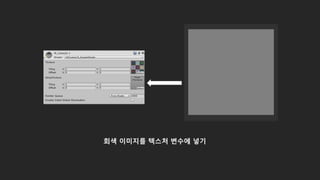
- 88. ŪöĆžÉČ žĚīŽĮłžßÄŽ•ľ ŪÖćžä§ž≤ė Ž≥Äžąėžóź ŽĄ£Íłį
- 90. žÉČžÉĀ = žąęžěź 1 0 žĚīŽ≤ą ÍįēžĚė Í≤įŽ°† = ž∂úž≤ė : https://www.instagram.com/p/B5UCuqnnoFH/
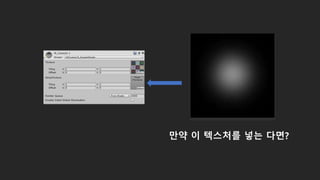
- 91. ŽßĆžēĹ žĚī ŪÖćžä§ž≤ėŽ•ľ ŽĄ£ŽäĒ Žč§Ž©ī?
- 93. ÍĶīž†ą Ūö®Í≥ľ ž†Āžö© žā¨Ž°Ä
- 94. 5. žĶúžĘÖ žč§žäĶ Ž∂ą žĚīŪéôŪäł
- 97. ŽĀĚ