VEGAS jQuery Plugin を使ってみた ~背景画像やスライドショーを画面いっぱいに表示~
- 2. 小林由憲(こばやしよしのり) Twitter: @AsbyuKobayashi ブログ: In Advance Only 生まれは 奈良県 です。 2
- 3. http://sakurashinmachi-potal.com/ フォトギャラリーや背景画像にインパクトがあるサイト??? http://lavenham.jp/LAVENHAM: 桜新町ポータル: http://yakitori-ya.net/I Love YAKITORI : http://www.iarchitect.co.jp/morishima/index.html森島吉直写真展: http://www.bingoya.net/BINGOYA:
- 6. OVERLAY オーバーレイ ?イメージの上に、調整用のイメージを重ね合わせる。 ?イメージの明暗を調整したり、画質劣化をわかりにくくする効果がある。 $.vegas('overlay',{ src:‘src/overlays/01.png’, opacity:0.5 }); 01.png (実際は、3ピクセルぐらい) 例:OVERLAY 用イメージ ?基本的な OVERLAY 用イメージ(15個)は、「/src/overlays」に格納。 http://ticklecode.com/present/140511_jsCafe_Vegas/sample01.html http://ticklecode.com/present/140511_jsCafe_Vegas/sample01_NoOverlay.html OVERLAY あり OVERLAY なし
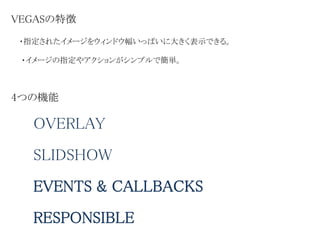
- 7. SLIDSHOW スライドショー ?イメージを指定するだけで、簡単にスライドショーができる。 ?fade(フェード)機能があり、滑らかにイメージを表示できる → プラグインでは、jQueryのfadeInを使っている。 ?delay(ディレイ)でイメージの表示時間(ミリ秒)が指定できる。 →プラグインでは、 setIntervalで実現している。 $.vegas('slideshow',{ delay:8000, backgrounds:[ {src:'images/img01.jpg',fade:4000}, {src:'images/img02.jpg',fade:4000}, {src:'images/img03.jpg',fade:4000}, {src:'images/img04.jpg',fade:4000}, {src:'images/img05.jpg',fade:4000} ] }); http://ticklecode.com/present/140511_jsCafe_Vegas/sample02.html
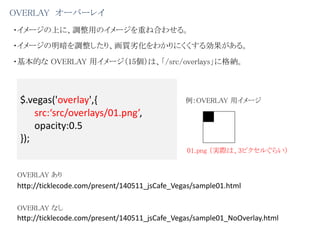
- 8. EVENTS & CALLBACKS ?VEGASのアクションに合わせて、イベントが発火する。 $.vegas('slideshow',{ delay:8000, backgrounds:[ {src:'images/img01.jpg',fade:4000}, {src:'images/img02.jpg',fade:4000}, {src:'images/img03.jpg',fade:4000}, {src:'images/img04.jpg',fade:4000}, {src:'images/img05.jpg',fade:4000} ], // walk スライドが変わるたびにイベントが発生 walk:function(step){ // クレジット表記の変更 $("#credit").html(phtcred[step]); } }); walkイベントはイメージが切り替わるた びに発生する。 引数のstepに現在のスライド番号が セットされている。 http://ticklecode.com/present/140511_jsCafe_Vegas/sample02.html
- 10. VEGAS jQuery Plugin まとめ ?背景画像のスライドとしては、非常に簡単で使いやすい。 ?OVERLAY、 SLIDSHOWが微調整ができるので表現の幅が広がる。 ?なにもしなくても、RESPONSIBLE。 少しの労力で、大きな成果があるため、 対費用効果が高いお勧めのプラグイン!







![SLIDSHOW スライドショー
?イメージを指定するだけで、簡単にスライドショーができる。
?fade(フェード)機能があり、滑らかにイメージを表示できる
→ プラグインでは、jQueryのfadeInを使っている。
?delay(ディレイ)でイメージの表示時間(ミリ秒)が指定できる。
→プラグインでは、 setIntervalで実現している。
$.vegas('slideshow',{
delay:8000,
backgrounds:[
{src:'images/img01.jpg',fade:4000},
{src:'images/img02.jpg',fade:4000},
{src:'images/img03.jpg',fade:4000},
{src:'images/img04.jpg',fade:4000},
{src:'images/img05.jpg',fade:4000}
]
});
http://ticklecode.com/present/140511_jsCafe_Vegas/sample02.html](https://image.slidesharecdn.com/140511jscafevegasbackgroundjqueryplugin-140511020744-phpapp02/85/VEGAS-jQuery-Plugin-7-320.jpg)
![EVENTS & CALLBACKS
?VEGASのアクションに合わせて、イベントが発火する。
$.vegas('slideshow',{
delay:8000,
backgrounds:[
{src:'images/img01.jpg',fade:4000},
{src:'images/img02.jpg',fade:4000},
{src:'images/img03.jpg',fade:4000},
{src:'images/img04.jpg',fade:4000},
{src:'images/img05.jpg',fade:4000}
],
// walk スライドが変わるたびにイベントが発生
walk:function(step){
// クレジット表記の変更
$("#credit").html(phtcred[step]);
}
});
walkイベントはイメージが切り替わるた
びに発生する。
引数のstepに現在のスライド番号が
セットされている。
http://ticklecode.com/present/140511_jsCafe_Vegas/sample02.html](https://image.slidesharecdn.com/140511jscafevegasbackgroundjqueryplugin-140511020744-phpapp02/85/VEGAS-jQuery-Plugin-8-320.jpg)