141219 まにフェス
- 2. 自己紹介 瀬口?理恵 Seguchi Rie 1983年大阪生まれ。 5DG-Five Dimension Graphics-代表、デジタルハリウッド大阪校講師。 約7年間制作会社などでウェブデザイナー、ディレクターを経て2010年に独立。 ウェブサイト制作やアプリUIデザインなどを手がける。女性向けデザインが得意。 隔週火曜のUstream番組「rie'sCafebar」パーソナリティーとして放送中。 著書『人を惹きつける美しいウェブサイトの作り方』(SBクリエイティブ)。 ! 制作環境はMac、Photoshopが好きです。
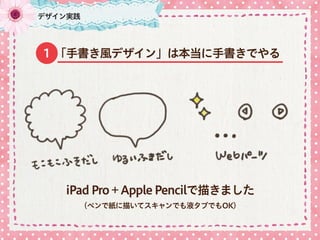
- 15. 「手書き風デザイン」は本当に手書きでやる デザイン実践 iPad Pro + Apple Pencilで描きました (ペンで紙に描いてスキャンでも液タブでもOK) 1
- 17. Color Trends + Palettes :: COLOURlovers http://www.colourlovers.com/ 配色を助けるサイト デザイン実践
- 28. コーディング実践 IE8対応は今後必要なくなりそう 参考: Internet Explorerのサポートが変わる2016年1月12日 アップデートが必要に? http://news.livedoor.com/article/detail/10855902/ Google Codeも終了へ??? 参考: Google Codeが終了→html5shivでIE8のHTML5対応している人は注意!? http://dtp.jdash.info/archives/Cant_Load_html5shiv_from_Google_Code
- 31. コーディング実践 PC 1000px 以上~(コンテンツは1000px幅で収まるように作成) タブレット 999px ~ 768px(代表的なiPadの縦サイズを考慮) スマートフォン 767px 以下~(iPhone6 Plus横向きはタブレット扱い)
- 35. サンプルサイト一例 書籍紹介