3 auto layout tips
- 1. 3 Auto Layout Tips デジタルサーカス(株)??長?谷川智希
- 2. ?自?己紹介 ? ??長?谷川智希 / デジタルサーカス(株) 副団??長CTO ? 開発系趣味: iOSアプリ開発, Web開発 ? その他趣味: レンタルカートレース, 電?子?工作(mbed), … と も き @tomzoh iOS 執筆中
- 3. デジタルサーカス(株) ? Webサイト受託開発 ? スマホアプリ受託開発 ? ?自社サービス (PHP, CakePHP, Drupal) (iOS, Android) (http://appbuilder.jp) Twitter: @tomzoh Yo: TOMZOH
- 4. Twitter: @tomzoh Yo: TOMZOH
- 5. 今?日のテーマ: 3 Auto Layout Tips
- 6. 导?入
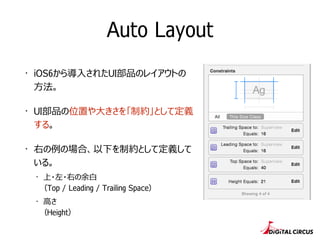
- 7. Auto Layout ? iOS6から导?入されたUI部品のレイアウトの ?方法。 ? UI部品の位置や?大きさを「制約」として定義 する。 ? 右の例例の場合、以下を制約として定義して いる。 ? 上?左?右の余?白? (Top / Leading / Trailing Space) ? ?高さ? (Height)?
- 8. なぜいまAuto Layoutの話? ? iPhone6, 6Plus発売、画?面バリエーション増加。 ? Auto Layout不不可避になった。 ? 今までは使わなくてもアプリは作れたので、意外とiOS開発 経験の??長いエンジニアほどAuto Layoutになじみが無かった りする。 ? そんじゃ?自分がこれまでに得た知?見見をシェアしよう!
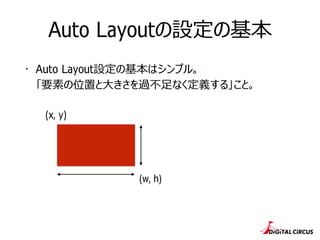
- 10. Auto Layoutの設定の基本 ? Auto Layout設定の基本はシンプル。? 「要素の位置と?大きさを過不不?足なく定義する」こと。 (x, y) (w, h)
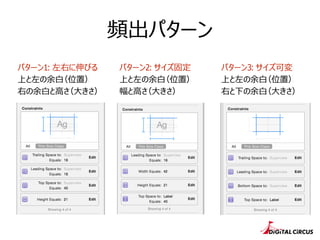
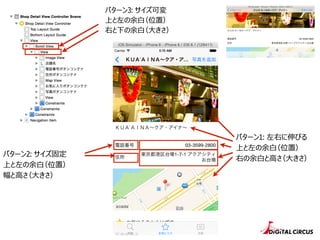
- 11. 頻出パターン パターン1: 左右に伸びる? 上と左の余?白(位置)? 右の余?白と?高さ(?大きさ) パターン2: サイズ固定? 上と左の余?白(位置)? 幅と?高さ(?大きさ) パターン3: サイズ可変? 上と左の余?白(位置)? 右と下の余?白(?大きさ)
- 12. パターン2: サイズ固定? 上と左の余?白(位置)? 幅と?高さ(?大きさ) パターン1: 左右に伸びる? 上と左の余?白(位置)? 右の余?白と?高さ(?大きさ) パターン3: サイズ可変? 上と左の余?白(位置)? 右と下の余?白(?大きさ)
- 13. 3 Auto Layout Tips
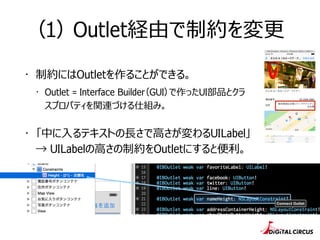
- 14. (1) Outlet経由で制約を変更更 ? 制約にはOutletを作ることができる。 ? Outlet = Interface Builder(GUI)で作ったUI部品とクラ スプロパティを関連づける仕組み。 ? 「中に?入るテキストの??長さで?高さが変わるUILabel」? → UILabelの?高さの制約をOutletにすると便便利利。
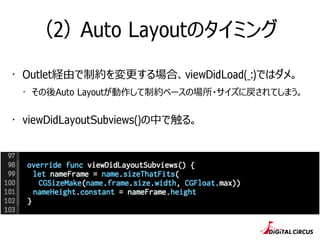
- 15. (2) Auto Layoutのタイミング ? Outlet経由で制約を変更更する場合、viewDidLoad(_:)ではダメ。 ? その後Auto Layoutが動作して制約ベースの場所?サイズに戻されてしまう。 ? viewDidLayoutSubviews()の中で触る。
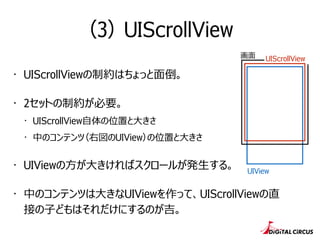
- 16. (3) UIScrollView ? UIScrollViewの制約はちょっと?面倒。 ? 2セットの制約が必要。 ? UIScrollView?自体の位置と?大きさ ? 中のコンテンツ(右図のUIView)の位置と?大きさ ? UIViewの?方が?大きければスクロールが発?生する。 ? 中のコンテンツは?大きなUIViewを作って、UIScrollViewの直 接の?子どもはそれだけにするのが吉。 UIView UIScrollView画?面