–ª–∞–±–æ—Ä–∞—Ç–æ—Ä–Ω–∞—è —Ä–∞–±–æ—Ç–∞ ‚Ññ3 dfd & idef0
- 1. –õ–∞–±–æ—Ä–∞—Ç–æ—Ä–Ω–∞—è —Ä–∞–±–æ—Ç–∞ ‚Ññ3 ¬´–Ý–∞–∑—Ä–∞–±–æ—Ç–∫–∞ —Å—Ç—Ä—É–∫—Ç—É—Ä–Ω–æ-—Ñ—É–Ω–∫—Ü–∏–æ–Ω–∞–ª—å–Ω–æ–π –º–æ–¥–µ–ª–∏. –°—Ö–µ–º–∞ –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–æ–Ω–Ω—ã—Ö –ø–æ—Ç–æ–∫–æ–≤¬ª –í—ã–ø–æ–ª–Ω–∏–ª–∞ —Å—Ç—É–¥–µ–Ω—Ç–∫–∞ –≥—Ä—É–ø–ø—ã –ü–û–°-10–± –õ—ã—Å–∞–∫–æ–≤–∞ –ù–∞—Ç–∞–ª—å—è
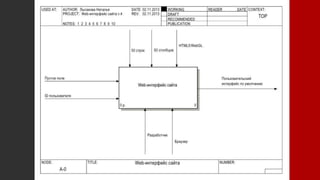
- 3. Web-интерфейс сайта На слайде отображен процесс – создание webинтерфейса сайта со стороны разработчика. Входными данными для данного процесса является пустое поле и идентификатор пользователя. Выходными данными является сам пользовательский интерфейс по умолчанию. Исполнительный механизм – разработчик и браузер. Ограничения: поле в 50 строк и 50 столбцов и реализация при помощи HTML5
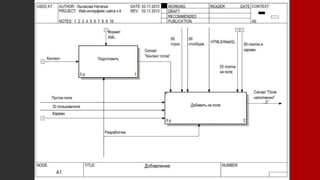
- 5. –ù–∞ —Å–ª–∞–π–¥–µ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∞ –¥–µ–∫–æ–º–ø–æ–∑–∏—Ü–∏—è –≥–ª–∞–≤–Ω–æ–≥–æ –ø—Ä–æ—Ü–µ—Å—Å–∞ –ø—Ä–æ–µ–∫—Ç–∏—Ä—É–µ–º–æ–π —Å–∏—Å—Ç–µ–º—ã. –ü—Ä–∏ –¥–µ–∫–æ–º–ø–æ–∑–∏—Ü–∏–∏ –±—ã–ª–∏ –≤—ã–¥–µ–ª–µ–Ω—ã —Å–ª–µ–¥—É—é—â–∏–µ –ø–æ–¥–ø—Ä–æ—Ü–µ—Å—Å—ã: –î–æ–±–∞–≤–ª–µ–Ω–∏–µ –ø–ª–∏—Ç–æ–∫ –∏ –æ—Ç–ø—Ä–∞–≤–∫–∞ –∏—Ö –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—é.
- 7. –ù–∞ —Å–ª–∞–π–¥–µ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∞ –¥–µ–∫–æ–º–ø–æ–∑–∏—Ü–∏—è –ø—Ä–æ—Ü–µ—Å—Å–∞ –¥–æ–±–∞–≤–ª–µ–Ω–∏—è –ø–ª–∏—Ç–æ–∫ –Ω–∞ –ø–æ–ª–µ. –í –∫–∞—á–µ—Å—Ç–≤–µ –≤—Ö–æ–¥–Ω—ã—Ö –¥–∞–Ω–Ω—ã—Ö –ø–æ—è–≤–ª—è–µ—Ç—Å—è –∏—Å—Ç–æ—á–Ω–∏–∫ –∫–æ–Ω—Ç–µ–Ω—Ç–∞. –ö–æ–Ω—Ç–µ–Ω—Ç –¥–æ–ª–∂–µ–Ω –±—ã—Ç—å –≤ —Ñ–æ—Ä–º–∞—Ç–µ XML. –ü–æ —É–º–æ–ª—á–∞–Ω–∏—é –Ω–∞ –ø–æ–ª–µ —Ä–∞—Å–ø–æ–ª–∞–≥–∞–µ—Ç—Å—è 100 –ø–ª–∏—Ç–æ–∫, 20 –∏–∑ –Ω–∏—Ö –ø–æ–º–µ—â–∞—é—Ç—Å—è –Ω–µ–ø–æ—Å—Ä–µ–¥—Å—Ç–≤–µ–Ω–Ω–æ –Ω–∞ –ø–æ–ª–µ, 80 –≤ –∫–∞—Ä–º–∞–Ω, —á—Ç–æ–± –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—å –≤ –¥–∞–ª—å–Ω–µ–π—à–µ–º –º–æ–≥ —Ä–∞—Å–ø–æ–ª–æ–∂–∏—Ç—å –∏—Ö –ø–æ —Å–æ–±—Å—Ç–≤–µ–Ω–Ω–æ–º—É –∂–µ–ª–∞–Ω–∏—é.
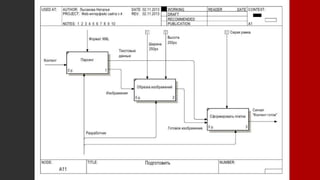
- 9. –ù–∞ —Å–ª–∞–π–¥–µ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∞ –¥–µ–∫–æ–º–ø–æ–∑–∏—Ü–∏—è –ø—Ä–æ—Ü–µ—Å—Å–∞ –ø–æ–¥–≥–æ—Ç–æ–≤–∫–∏ –ø–ª–∏—Ç–æ–∫. –°–Ω–∞—á–∞–ª–∞ –Ω–µ–æ–±—Ö–æ–¥–∏–º–æ –ø–æ–ª—É—á–∏—Ç—å —Ç–µ–∫—Å—Ç –∏ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è –∏–∑ XML-—Ñ–∞–π–ª–∞. –Ý–∞–∑–º–µ—Ä –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è –æ–≥—Ä–∞–Ω–∏—á–µ–Ω 250—Ö250 px. –ó–∞—Ç–µ–º —Å—Ñ–æ—Ä–º–∏—Ä–æ–≤–∞—Ç—å –ø–ª–∏—Ç–∫—É, —Å–æ–¥–µ—Ä–∂–∞—â—É—é —Ç–µ–∫—Å—Ç –∏ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è –∏ —É—Å—Ç–∞–Ω–æ–≤–∏—Ç—å –¥–ª—è –Ω–µ—ê —Å–µ—Ä—ã–π —Ñ–æ–Ω.
- 11. Web-интерфейс сайта На слайде отображен процесс – создание webинтерфейса сайта со стороны пользователя. Входными данными для данного процесса является поле по умолчанию и идентификатор пользователя. Выходными данными является кастомизированный пользовательский интерфейс или осуществление навигации о ссылке. Исполнительный механизм – пользователь и мышь. Ограничения: поле в 50 строк и 50 столбцов
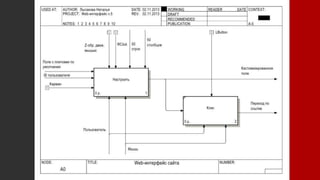
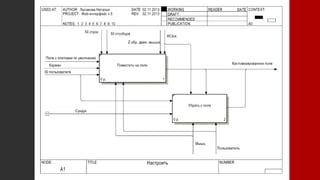
- 13. –ù–∞ —Å–ª–∞–π–¥–µ –æ—Ç–æ–±—Ä–∞–∂–µ–Ω–∞ –¥–µ–∫–æ–º–ø–æ–∑–∏—Ü–∏—è –æ—Å–Ω–æ–≤–Ω–æ–≥–æ –ø—Ä–æ—Ü–µ—Å—Å–∞, —Å–æ—Å—Ç–æ—è—â–µ–≥–æ –∏–∑ –¥–≤—É—Ö –ø–æ–¥–ø—Ä–æ—Ü–µ—Å—Å–æ–≤: –Ω–∞—Å—Ç—Ä–æ–∏—Ç—å –∏ –∫–ª–∏–∫. –î–ª—è –Ω–∞—Å—Ç—Ä–æ–π–∫–∏ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—å—Å–∫–æ–≥–æ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞ –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è z–æ–±—Ä–∞–∑–Ω–æ–µ –¥–≤–∏–∂–µ–Ω–∏–µ –º—ã—à—å—é, –∏ –∫–ª–∏–∫ –ø—Ä–∞–≤–æ–π –∫–Ω–æ–ø–∫–æ–π. –î–ª—è –ø–µ—Ä–µ—Ö–æ–¥–∞ –ø–æ —Å—Å—ã–ª–∫–µ –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è –ª–µ–≤—ã–π –∫–ª–∏–∫ –º—ã—à—å—é. –î–ª—è –Ω–∞—Å—Ç—Ä–æ–π–∫–∏ –ø–æ–ª—è –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è –∫–∞—Ä–º–∞–Ω, —Å–æ–¥–µ—Ä–∂–∞—â–∏–π –Ω–æ–≤—ã–µ –ø–ª–∏—Ç–∫–∏.
- 15. –ù–∞ —Å–ª–∞–π–¥–µ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∞ –¥–µ–∫–æ–º–ø–æ–∑–∏—Ü–∏—è –ø—Ä–æ—Ü–µ—Å—Å–∞ –Ω–∞—Å—Ç—Ä–æ–π–∫–∏ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—å—Å–∫–æ–≥–æ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞. –≠—Ç–æ—Ç –ø—Ä–æ—Ü–µ—Å—Å –º–æ–∂–Ω–æ —Ä–∞–∑–±–∏—Ç—å –Ω–∞ –¥–≤–∞ –ø–æ–¥–ø—Ä–æ—Ü–µ—Å—Å–∞, –∞ –∏–º–µ–Ω–Ω–æ: –ø–æ–º–µ—â–µ–Ω–∏–µ –ø–ª–∏—Ç–æ–∫ –Ω–∞ –ø–æ–ª–µ –∏ —É–¥–∞–ª–µ–Ω–∏–µ –ø–ª–∏—Ç–æ–∫ —Å –ø–æ–ª—è. –ü–ª–∏—Ç–∫–∏ —Å –ø–æ–ª—è —É–±–∏—Ä–∞—é—Ç—Å—è –≤ —Å—É–Ω–¥—É–∫.
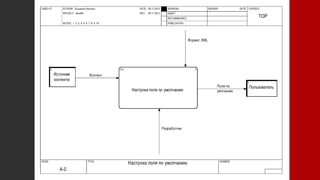
- 17. –ù–∞—Å—Ç—Ä–æ–π–∫–∞ –ø–æ–ª—è –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é –ù–∞ —Å–ª–∞–π–¥–µ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∞ –∫–æ–Ω—Ç–µ–∫—Å—Ç–Ω–∞—è DFD –¥–∏–∞–≥—Ä–∞–º–º–∞ –Ω–∞—Å—Ç—Ä–æ–π–∫–∏ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—å—Å–∫–æ–≥–æ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞ –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é. –í —Å–∏—Å—Ç–µ–º—É –∏–∑ –∏—Å—Ç–æ—á–Ω–∏–∫–∞ –∫–æ–Ω—Ç–µ–Ω—Ç–∞ –ø–µ—Ä–µ–¥–∞–µ—Ç—Å—è –∫–æ–Ω—Ç–µ–Ω—Ç –≤ —Ñ–æ—Ä–º–∞—Ç–µ XML. –í —Ä–µ–∑—É–ª—å—Ç–∞—Ç–µ —Ä–∞–±–æ—Ç—ã —Å–∏—Å—Ç–µ–º—ã –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—é –ø–µ—Ä–µ–¥–∞—Ç—å—Å—è –ø–æ–ª–µ –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é. –ù–∞—Å—Ç—Ä–æ–π–∫–∞ –ø–æ–ª—è –æ—Å—É—â–µ—Å—Ç–≤–ª—è–µ—Ç—Å—è —Ä–∞–∑—Ä–∞–±–æ—Ç—á–∏–∫–æ–º.
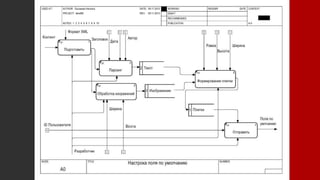
- 19. –ù–∞ —Å–ª–∞–π–¥–µ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∞ –¥–µ–∫–æ–º–ø–æ–∑–∏—Ü–∏—è –Ω–∞—Å—Ç—Ä–æ–π–∫–∏ –ø–æ–ª—è —Ä–∞–∑—Ä–∞–±–æ—Ç—á–∏–∫–æ–º. –ù–∞—Å—Ç—Ä–æ–π–∫–∞ –≤–∫–ª—é—á–∞–µ—Ç –≤ —Å–µ–±—è –ø–∞—Ä—Å–∏–Ω–≥ –∫–æ–Ω—Ç–µ–Ω—Ç–∞, –≥–µ–Ω–µ—Ä–∞—Ü–∏—é –ø–ª–∏—Ç–æ–∫ –∏ –¥–æ–±–∞–≤–ª–µ–Ω–∏–µ –∏—Ö –Ω–∞ –ø–æ–ª–µ. –ü—Ä–æ—Ü–µ—Å—Å –ø–∞—Ä—Å–∏–Ω–≥–∞ –≤–∫–ª—é—á–∞–µ—Ç –≤ —Å–µ–±—è –æ–±—Ä–∞–±–æ—Ç–∫—É —Ç–µ–∫—Å—Ç–∞ –∏ –æ–±—Ä–∞–±–æ—Ç–∫—É –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è. –í —Ç–µ–∫—Å—Ç–µ –≤—ã–¥–µ–ª—è–µ—Ç—Å—è –∞–≤—Ç–æ—Ä, –¥–∞—Ç–∞, –∑–∞–≥–æ–ª–æ–≤–æ–∫. –ò–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ –¥–æ–ª–∂–Ω–æ –±—ã—Ç—å —Å–∂–∞—Ç–æ –∏ –æ–±—Ä–µ–∑–∞–Ω–æ –¥–æ —Ä–∞–∑—Ä–µ—à–µ–Ω–∏—è 250—Ö250 —Ä—Ö. –ó–∞—Ç–µ–º —Ñ–æ—Ä–º–∏—Ä—É–µ—Ç—Å—è –ø–ª–∏—Ç–∫–∞, –∫ –Ω–µ–π –¥–æ–±–∞–≤–ª—è–µ—Ç—Å—è —Ä–∞–º–∫–∞ –∏ –ø–ª–∏—Ç–∫–∞ –æ—Ç–ø—Ä–∞–≤–ª—è–µ—Ç—Å—è –Ω–∞ –ø–æ–ª–µ.
- 21. –ù–∞–≤–∏–≥–∞—Ü–∏—è –ø—Ä–∏ –ø–æ–º–æ—â–∏ web–∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞ –ù–∞ —Å–ª–∞–π–¥–µ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∞ –∫–æ–Ω—Ç–µ–∫—Å—Ç–Ω–∞—è DFD –¥–∏–∞–≥—Ä–∞–º–º–∞ –Ω–∞–≤–∏–≥–∞—Ü–∏–∏ –ø—Ä–∏ –ø–æ–º–æ—â–∏ web–∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞. –í —Å–∏—Å—Ç–µ–º—É –æ—Ç —Ä–∞–∑—Ä–∞–±–æ—Ç—á–∏–∫–∞ –ø–æ—Å—Ç—É–ø–∞–µ—Ç –ø–æ–ª–µ –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é, –∞ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—å –≤—ã–±–∏—Ä–∞–µ—Ç –ø–ª–∏—Ç–∫–∏, —Å –∫–æ—Ç–æ—Ä—ã–º–∏ –±—É–¥–µ—Ç –≤–∑–∞–∏–º–æ–¥–µ–π—Å—Ç–≤–æ–≤–∞—Ç—å. –í —Ä–µ–∑—É–ª—å—Ç–∞—Ç–µ —Ä–∞–±–æ—Ç—ã —Å–∏—Å—Ç–µ–º—ã –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—é –ø—Ä–µ–¥–æ—Å—Ç–∞–≤–ª—è–µ—Ç—Å—è –∑–∞–ø—Ä–∞—à–∏–≤–∞–µ–º—ã–π –∫–æ–Ω—Ç–µ–Ω—Ç.
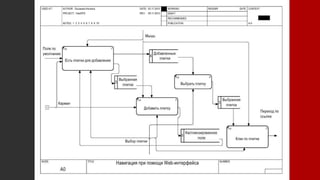
- 23. –ù–∞ —Å–ª–∞–π–¥–µ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∞ –¥–µ–∫–æ–º–ø–æ–∑–∏—Ü–∏—è –Ω–∞–≤–∏–≥–∞—Ü–∏–∏ –ø—Ä–∏ –ø–æ–º–æ—â–∏ web-–∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞. –ï—Å–ª–∏ –≤ –∫–∞—Ä–º–∞–Ω–µ –∏–º–µ—é—Ç—Å—è –ø–ª–∏—Ç–∫–∏, –∫–æ—Ç–æ—Ä—ã–µ –º–æ–∂–Ω–æ –¥–æ–±–∞–≤–∏—Ç—å –Ω–∞ –ø–æ–ª–µ, —Ç–æ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—å –≤—ã–±–∏—Ä–∞–µ—Ç –ø–ª–∏—Ç–∫—É –∏ —Å –ø–æ–º–æ—â—å—é –º—ã—à–∏ –ø–æ–º–µ—â–∞–µ—Ç –µ—ê –Ω–∞ –ø–æ–ª–µ. –î–ª—è –Ω–∞–≤–∏–≥–∞—Ü–∏–∏ —Å–ª–µ–¥—É–µ—Ç –≤—ã–±—Ä–∞—Ç—å –ø–ª–∏—Ç–∫—É –∏ –∫–ª–∏–∫–Ω—É—Ç—å –Ω–∞ –Ω–µ—ê –º—ã—à—å—é.