3 HTML attributes, style,format,quo,cit.pdf
- 1. ŌĆó HTML Attributes, ŌĆó HTML Style, ŌĆó HTML Text Formatting , ŌĆó HTML Quotation and Citation ŌĆó HTML Comment Class: FY B. Tech Structural Engineering Subject: IT for Engineers Prof. Jape Anuja Sanjay Assistant Professor, Department of Structural Engineering, Sanjivani College of Engineering. Kopargaon Email: japeanujast@sanjivani.org.in
- 2. HTML Attributes ŌĆó All HTML elements can have attributes. ŌĆó Attributes provide additional information about elements. ŌĆó Attributes are always specified in the start tag. ŌĆó Attributes usually come in name and value pairs like: name="value". Ref:https://www.w3schools.com/
- 3. ŌĆó The href attribute of <a> specifies the URL of the page the link goes to. ŌĆó The src attribute of <img> specifies the path to the image to be displayed. ŌĆó The width and height attributes of <img> provide size information for images. ŌĆó The alt attribute of <img> provides an alternate text for an image. ŌĆó The style attribute is used to add styles to an element, such as color, font, size, and more. ŌĆó The lang attribute of the <html> tag declares the language of the Web page. ŌĆó The title attribute defines some extra information about an element. Ref:https://www.w3schools.com/
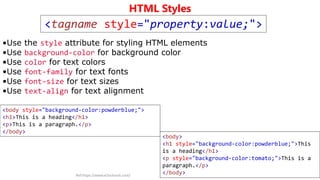
- 4. HTML Styles ŌĆóUse the style attribute for styling HTML elements ŌĆóUse background-color for background color ŌĆóUse color for text colors ŌĆóUse font-family for text fonts ŌĆóUse font-size for text sizes ŌĆóUse text-align for text alignment <tagname style="property:value;"> <body style="background-color:powderblue;"> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> <body> <h1 style="background-color:powderblue;">This is a heading</h1> <p style="background-color:tomato;">This is a paragraph.</p> </body> Ref:https://www.w3schools.com/
- 5. Tag Description <b> Defines bold text <em> Defines emphasized text <i> Defines a part of text in an alternate voice or mood <small> Defines smaller text <strong> Defines important text <sub> Defines subscripted text <sup> Defines superscripted text <ins> Defines inserted text <del> Defines deleted text <mark> Defines marked/highlighted text HTML Text Formatting Elements Ref:https://www.w3schools.com/
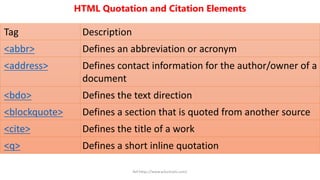
- 6. Tag Description <abbr> Defines an abbreviation or acronym <address> Defines contact information for the author/owner of a document <bdo> Defines the text direction <blockquote> Defines a section that is quoted from another source <cite> Defines the title of a work <q> Defines a short inline quotation HTML Quotation and Citation Elements Ref:https://www.w3schools.com/
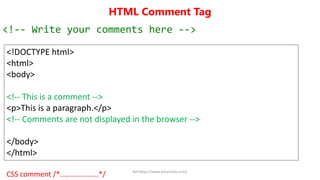
- 7. HTML Comment Tag <!-- Write your comments here --> <!DOCTYPE html> <html> <body> <!-- This is a comment --> <p>This is a paragraph.</p> <!-- Comments are not displayed in the browser --> </body> </html> CSS comment /*ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”*/ Ref:https://www.w3schools.com/