5.网站设计与前端框架
- 3. CSS Review
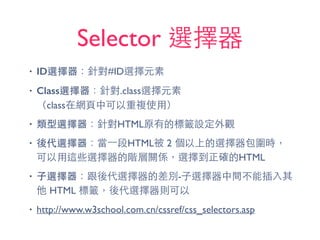
- 4. Selector 選擇器 ? ID選擇器:針對#ID選擇元素 ? Class選擇器:針對.class選擇元素? (class在網?頁中可以重複使?用) ? 類型選擇器:針對HTML原有的標籤設定外觀 ? 後代選擇器:當?一段HTML被 2 個以上的選擇器包圍時, 可以?用這些選擇器的階層關係,選擇到正確的HTML ? ?子選擇器:跟後代選擇器的差別-?子選擇器中間不能插?入其 他 HTML 標籤,後代選擇器則可以 ? http://www.w3school.com.cn/cssref/css_selectors.asp
- 5. 常使?用的屬性 ? background-color 背景顏?色 ? background-image 背景圖?片 ? background-repeat 背景圖?片 重複排列 ? border-style 框線樣式 ? border-width 框線寬度 ? border-color 框線顏?色 ? font-family 字型 ? font-size 字體?大?小 ? font-weight 字體厚度 ? font-style 字體樣式 ? line-height ?行?高 ? letter-spacing 字元間距 ? text-align ?文字對?齊
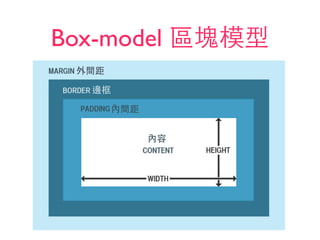
- 6. Box-model 區塊模型 ? s 外間距 邊框 內間距 內容
- 7. Box-model 區塊模型 ? 每?一個元素我們都可視它為?一個 Box ? ?一個元素真正佔?用的視覺空間,應該是 content + padding + border ? CSS屬性:box-sizing ? border-box, content-box ? CSS屬性:margin, padding:都是上右下左的順序 ? http://www.jaceju.net/blog/archives/17/
- 8. inline/block ?行內與塊狀 ? 塊狀元素(block element) ? div - 常?用塊級,也是CSS layout的主要標簽 ? form - 表單 ? h1, h2, h3, h4, h5, h6- 標題 ? ol,ul - 排序列表、?非排序列表 ? p - 段落 ? table - 表格
- 9. inline/block ?行內與塊狀 ? ?行內元素(inline element) ? a - 連結 ? b, em, i, span, strong - 粗體(不推薦)、強調、斜體、 ?行內容器、粗體 ? br - 換?行 ? img - 圖?片 ? input, label, select, textarea - 輸?入框、表格標簽、選 單、?文字區域
- 10. inline/block ?行內與塊狀 ? CSS屬性:Display ? 每個元素都有預設的display屬性,可以透過 css來修改這些預設屬性,讓元素依照你想 呈現的類型顯?示 ? inline、block、inline-block
- 11. position 位置 ? static 預設 ? 這代表元素會被放在預設的地?方。 ? 預設時 top、bottom、left、和 right 的值無意義 ? 此屬性值可以不設置,除?非是要將設定還原為 預設 ? ?xed 固定位置 ? 鎖定在視窗固定位置,不受其他元素影響
- 12. position 位置 ? relative 相對定位: ? 使?用 top / bottom、left / right 調整元素位置 ? 相對於?自?己原先的位置移動 ? absolute 絕對定位 ? 透過top / bottom、left / right 設定元素座標 ? 根據上?一個設定relative的元素定位
- 13. 問與答 學員可開始練習