7. —Б—Б—Л–ї–Ї–Є –њ—А–Њ—Б—В—Л–µ –Є –њ–Њ—З—В–Њ–≤—Л–µ
- 1. –°—Б—Л–ї–Ї–Є –Є –Є—Е –∞—В—А–Є–±—Г—В—Л –°—Б—Л–ї–Ї–Є –љ–∞ –і–Њ–Ї—Г–Љ–µ–љ—В—Л –Є –њ–Њ—З—В–Њ–≤—Л–µ —Б—Б—Л–ї–Ї–Є
- 2. URL вАҐ URL вАУ (Uniform Resource Locator) - –µ–і–Є–љ–Њ–Њ–±—А–∞–Ј–љ—Л–є –ї–Њ–Ї–∞—В–Њ—А (–Њ–њ—А–µ–і–µ–ї–Є—В–µ–ї—М –Љ–µ—Б—В–Њ–љ–∞—Е–Њ–ґ–і–µ–љ–Є—П) —А–µ—Б—Г—А—Б–∞ вАУ ¬Ђ–£–†–Ы¬ї –£–љ–Є–Ї–∞–ї—М–љ—Л–є ¬Ђ–∞–і—А–µ—Б¬ї —Б—В—А–∞–љ–Є—Ж—Л –≤ –Ш–љ—В–µ—А–љ–µ—В
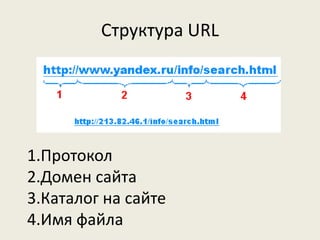
- 3. –°—В—А—Г–Ї—В—Г—А–∞ URL 1.–Я—А–Њ—В–Њ–Ї–Њ–ї 2.–Ф–Њ–Љ–µ–љ —Б–∞–є—В–∞ 3.–Ъ–∞—В–∞–ї–Њ–≥ –љ–∞ —Б–∞–є—В–µ 4.–Ш–Љ—П —Д–∞–є–ї–∞
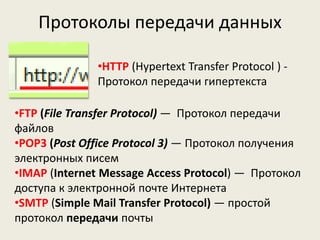
- 4. –Я—А–Њ—В–Њ–Ї–Њ–ї—Л –њ–µ—А–µ–і–∞—З–Є –і–∞–љ–љ—Л—Е вАҐHTTP (Hypertext Transfer Protocol ) - –Я—А–Њ—В–Њ–Ї–Њ–ї –њ–µ—А–µ–і–∞—З–Є –≥–Є–њ–µ—А—В–µ–Ї—Б—В–∞ вАҐFTP (File Transfer Protocol) вАФ –Я—А–Њ—В–Њ–Ї–Њ–ї –њ–µ—А–µ–і–∞—З–Є —Д–∞–є–ї–Њ–≤ вАҐPOP3 (Post Office Protocol 3) вАФ –Я—А–Њ—В–Њ–Ї–Њ–ї –њ–Њ–ї—Г—З–µ–љ–Є—П —Н–ї–µ–Ї—В—А–Њ–љ–љ—Л—Е –њ–Є—Б–µ–Љ вАҐIMAP (Internet Message Access Protocol) вАФ –Я—А–Њ—В–Њ–Ї–Њ–ї –і–Њ—Б—В—Г–њ–∞ –Ї —Н–ї–µ–Ї—В—А–Њ–љ–љ–Њ–є –њ–Њ—З—В–µ –Ш–љ—В–µ—А–љ–µ—В–∞ вАҐSMTP (Simple Mail Transfer Protocol) вАФ –њ—А–Њ—Б—В–Њ–є –њ—А–Њ—В–Њ–Ї–Њ–ї –њ–µ—А–µ–і–∞—З–Є –њ–Њ—З—В—Л
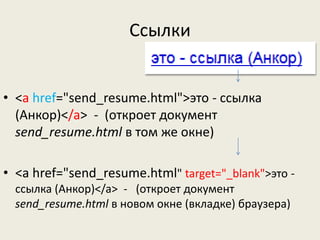
- 5. –°—Б—Л–ї–Ї–Є вАҐ <a href="send_resume.html">—Н—В–Њ - —Б—Б—Л–ї–Ї–∞ (–Р–љ–Ї–Њ—А)</a> - (–Њ—В–Ї—А–Њ–µ—В –і–Њ–Ї—Г–Љ–µ–љ—В send_resume.html –≤ —В–Њ–Љ –ґ–µ –Њ–Ї–љ–µ) вАҐ <a href="send_resume.html" target="_blank">—Н—В–Њ - —Б—Б—Л–ї–Ї–∞ (–Р–љ–Ї–Њ—А)</a> - (–Њ—В–Ї—А–Њ–µ—В –і–Њ–Ї—Г–Љ–µ–љ—В send_resume.html –≤ –љ–Њ–≤–Њ–Љ –Њ–Ї–љ–µ (–≤–Ї–ї–∞–і–Ї–µ) –±—А–∞—Г–Ј–µ—А–∞)
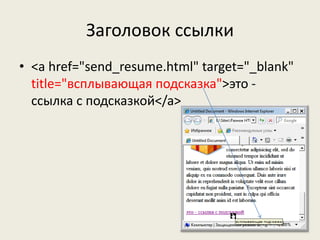
- 7. –Ч–∞–≥–Њ–ї–Њ–≤–Њ–Ї —Б—Б—Л–ї–Ї–Є вАҐ <a href="send_resume.html" target="_blank" title="–≤—Б–њ–ї—Л–≤–∞—О—Й–∞—П –њ–Њ–і—Б–Ї–∞–Ј–Ї–∞">—Н—В–Њ - —Б—Б—Л–ї–Ї–∞ —Б –њ–Њ–і—Б–Ї–∞–Ј–Ї–Њ–є</a>
- 8. –Ю—В–љ–Њ—Б–Є—В–µ–ї—М–љ–∞—П –Є –∞–±—Б–Њ–ї—О—В–љ–∞—П —Б—Б—Л–ї–Ї–Є вАҐ <a href="send_resume.html">—Н—В–Њ - —Б—Б—Л–ї–Ї–∞ –Њ—В–љ–Њ—Б–Є—В–µ–ї—М–љ–∞—П</a> - —Д–∞–є–ї send_resume.html ¬Ђ–ї–µ–ґ–Є—В¬ї –≤ —В–Њ–Љ –ґ–µ –Ї–∞—В–∞–ї–Њ–≥–µ, –≥–і–µ –Є —Б–∞–Љ –і–Њ–Ї—Г–Љ–µ–љ—В вАҐ <a href="http://videotutor.ru/about/">—Н—В–Њ - —Б—Б—Л–ї–Ї–∞ –∞–±—Б–Њ–ї—О—В–љ–∞—П</a> –Њ–љ–∞ –≤–Ї–ї—О—З–∞–µ—В –≤ —Б–µ–±—П –њ–Њ–ї–љ—Л–є URL –і–Њ–Ї—Г–Љ–µ–љ—В–∞, –љ–∞ –Ї–Њ—В–Њ—А—Л–є —Б—Б—Л–ї–∞–µ—В—Б—П
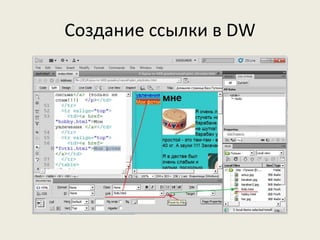
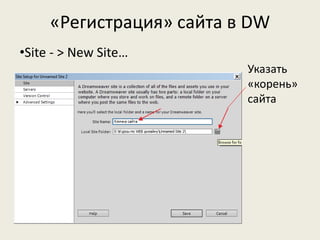
- 9. ¬Ђ–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П¬ї —Б–∞–є—В–∞ –≤ DW вАҐSite - > New SiteвА¶ –£–Ї–∞–Ј–∞—В—М ¬Ђ–Ї–Њ—А–µ–љ—М¬ї —Б–∞–є—В–∞
- 10. –Ю—В–љ–Њ—Б–Є—В–µ–ї—М–љ–∞—П —Б—Б—Л–ї–Ї–∞ –љ–∞ –Ї–∞—В–∞–ї–Њ–≥ —Г—А–Њ–≤–љ–µ–Љ –≤—Л—И–µ —В–µ–Ї—Г—Й–µ–≥–Њ –Ъ–Њ–і: <a href="../index.html">—Н—В–Њ - –Њ—В–љ–Њ—Б–Є—В–µ–ї—М–љ–∞—П —Б—Б—Л–ї–Ї–∞</a> –љ–∞ —Д–∞–є–ї index.html –≤ "—А–Њ–і–Є—В–µ–ї—М—Б–Ї–Њ–Љ" –Ї–∞—В–∞–ї–Њ–≥–µ вАҐ –°–Њ—З–µ—В–∞–љ–Є–µ "../" —Г–Ї–∞–Ј—Л–≤–∞–µ—В –љ–∞ –њ–∞–њ–Ї—Г, —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–љ—Г—О –љ–∞ –Њ–і–Є–љ —Г—А–Њ–≤–µ–љ—М –≤—Л—И–µ –Њ—В –і–∞–љ–љ–Њ–є –њ–Њ–Ј–Є—Ж–Є–Є —Д–∞–є–ї–∞, —Б –Ї–Њ—В–Њ—А–Њ–≥–Њ –і–µ–ї–∞–µ—В—Б—П —Б—Б—Л–ї–Ї–∞. вАҐ –°–ї–µ–і—Г—П —Н—В–Њ–є –ї–Њ–≥–Є–Ї–µ, –≤—Л –Љ–Њ–ґ–µ—В–µ —В–∞–Ї–ґ–µ —Г–Ї–∞–Ј–∞—В—М –љ–∞ –і–≤–∞ —Г—А–Њ–≤–љ—П –≤—Л—И–µ "../../" –Є–ї–Є –±–Њ–ї–µ–µ.
- 11. —В–µ–≥ BASE вАҐ HTML —В–µ–≥ BASE –њ–Њ–Ј–≤–Њ–ї—П–µ—В –∞–≤—В–Њ—А–∞–Љ —П–≤–љ–Њ —Г–Ї–∞–Ј–∞—В—М –±–∞–Ј–Њ–≤—Л–є URL –і–Њ–Ї—Г–Љ–µ–љ—В–∞. –Р—В—А–Є–±—Г—В—Л —В–µ–≥–∞ BASE : href= –Ј–∞–і–∞–µ—В –∞–±—Б–Њ–ї—О—В–љ—Л–є URL, —Б–ї—Г–ґ–∞—Й–Є–є –±–∞–Ј–Њ–≤—Л–Љ URL –і–ї—П —А–∞–Ј—А–µ—И–µ–љ–Є—П –Њ—В–љ–Њ—Б–Є—В–µ–ї—М–љ—Л—Е URL –Я—А–Є–Љ–µ—А: <HTML> <HEAD> <BASE href=http://www.videotutor.ru/ /> </HEAD> <BODY> –©–µ–ї–Ї–љ–Є <A href="index.html">–Ј–і–µ—Б—М</A>, —З—В–Њ–±—Л —Г–Ј–љ–∞—В—М –±–Њ–ї—М—И–µ </BODY> </HTML> –њ–µ—А–µ—Е–Њ–і –њ–Њ —Н—В–Њ–є —Б—Б—Л–ї–Ї–µ –њ—А–Є–≤–µ–і–µ—В –љ–∞ —Б–∞–є—В: http://www.videotutor.ru/index.html
- 12. –Я—А–∞–≤–Є–ї–∞ —Г–Ї–∞–Ј–∞–љ–Є—П —В—Н–≥–∞ BASE вАҐ –Х—Б–ї–Є BASE —Г–Ї–∞–Ј–∞–љ, –Њ–љ –і–Њ–ї–ґ–µ–љ –њ—А–Є—Б—Г—В—Б—В–≤–Њ–≤–∞—В—М –≤ —А–∞–Ј–і–µ–ї–µ HEAD –і–Њ–Ї—Г–Љ–µ–љ—В–∞ HTML, –і–Њ —Н–ї–µ–Љ–µ–љ—В–Њ–≤, —Б—Б—Л–ї–∞—О—Й–Є—Е—Б—П –љ–∞ –≤–љ–µ—И–љ–Є–µ —А–µ—Б—Г—А—Б—Л вАҐ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ –њ—Г—В–Є, —Г–Ї–∞–Ј–∞–љ–љ–∞—П –≤ —Н–ї–µ–Љ–µ–љ—В–µ BASE, –≤–ї–Є—П–µ—В —В–Њ–ї—М–Ї–Њ –љ–∞ URL –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–µ, –≤ –Ї–Њ—В–Њ—А–Њ–Љ –њ—А–Є—Б—Г—В—Б—В–≤—Г–µ—В —Н—В–Њ—В —Н–ї–µ–Љ–µ–љ—В.
- 13. –ѓ–Ї–Њ—А—М —Б—Б—Л–ї–Ї–Є - –Ї–∞—А—В–Є–љ–Ї–∞ вАҐ –Ъ–Њ–і: вАҐ <a href="http://videotutor.ru/about/"><img src=/slideshow/7-11414166/11414166/"gift_box.png" alt="–Я–Њ–і–∞—А–Њ–Ї" width="120" height="120" /></a>
- 14. –°—Б—Л–ї–Ї–Є –≤–љ—Г—В—А–Є —Б—В—А–∞–љ–Є—Ж—Л вАҐ –Ф–ї—П —А–∞–Ј—А–∞–±–Њ—В–Ї–Є —Б—Б—Л–ї–Ї–Є —Б–ї–µ–і—Г–µ—В –≤–љ–∞—З–∞–ї–µ —Б–і–µ–ї–∞—В—М –Ј–∞–Ї–ї–∞–і–Ї—Г (—П–Ї–Њ—А—М) –≤ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–µ–Љ –Љ–µ—Б—В–µ... вАҐ <a name="top"></a> вАҐ <p>–Ф—А—Г–≥ —Г—А–Њ–љ–Є–ї —Г—В—О–≥ –≤ —Г–љ–Є—В–∞–Ј. –Ш —А–∞–Ј–±–Є–ї –µ–≥–Њ. –Я—А–Є—З–µ–Љ —В–∞–Ї —А–∞–Ј–±–Є–ї, —З—В–Њ –њ–Њ –љ–∞–Ј–љ–∞—З–µ–љ–Є—О —Г–љ–Є—В–∞–Ј –Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –љ–Є–Ї–∞–Ї –љ–µ–ї—М–Ј—П, –љ–Є –±–Њ–Ї–Њ–Љ, –љ–Є –њ–µ—А–µ–і–Њ–Љ. –Ь–≥–љ–Њ–≤–µ–љ–Є–µ–Љ –љ–∞–Ј–∞–і —В–Њ–ї—М–Ї–Њ —З—В–Њ –≤–Њ—В –≤—Б–µ –±—Л–ї–Њ —Е–Њ—А–Њ—И–Њ –Є –≤–Њ—В —Г–ґ–µ –і—Л—А–∞ –њ—А—П–Љ–Њ –≤ —Г–љ–Є—В–∞–Ј–µ, –і–∞ —В–∞–Ї–∞—П, —З—В–Њ –Љ–Њ–ґ–љ–Њ –Ј–∞–±—Л—В—М, —З—В–Њ –µ—Б—В—М —В–∞–Ї–Њ–є –њ—А–µ–і–Љ–µ—В –≤ –і–Њ–Љ–µ. –Ь–∞—Е–љ—Г–ї —А—Г–Ї–Њ–є –љ–µ—З–∞—П–љ–љ–Њ, –∞ –њ–Њ—В–Њ–Љ –Љ—Г—З–∞–є—Б—П... </p> <p><a href="#top">–Э–∞–≤–µ—А—Е</a></p>
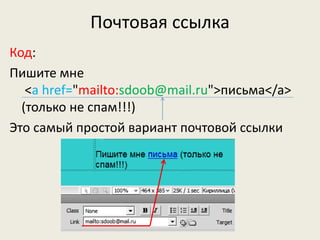
- 15. –Я–Њ—З—В–Њ–≤–∞—П —Б—Б—Л–ї–Ї–∞ –Ъ–Њ–і: –Я–Є—И–Є—В–µ –Љ–љ–µ <a href="mailto:sdoob@mail.ru">–њ–Є—Б—М–Љ–∞</a> (—В–Њ–ї—М–Ї–Њ –љ–µ —Б–њ–∞–Љ!!!) –≠—В–Њ —Б–∞–Љ—Л–є –њ—А–Њ—Б—В–Њ–є –≤–∞—А–Є–∞–љ—В –њ–Њ—З—В–Њ–≤–Њ–є —Б—Б—Л–ї–Ї–Є
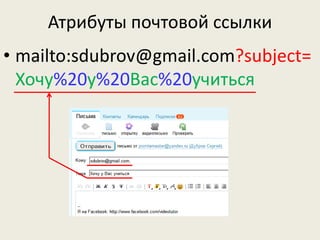
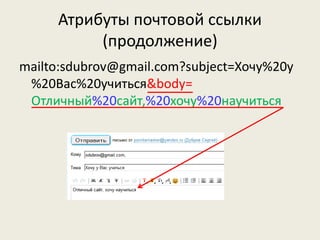
- 16. –Р—В—А–Є–±—Г—В—Л –њ–Њ—З—В–Њ–≤–Њ–є —Б—Б—Л–ї–Ї–Є вАҐ mailto:sdubrov@gmail.com?subject= –•–Њ—З—Г%20—Г%20–Т–∞—Б%20—Г—З–Є—В—М—Б—П
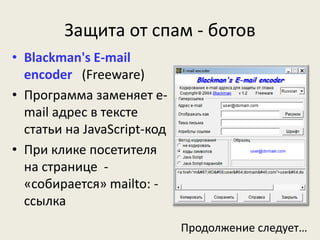
- 18. –Ч–∞—Й–Є—В–∞ –Њ—В —Б–њ–∞–Љ - –±–Њ—В–Њ–≤ вАҐ Blackman's E-mail encoder (Freeware) вАҐ –Я—А–Њ–≥—А–∞–Љ–Љ–∞ –Ј–∞–Љ–µ–љ—П–µ—В e- mail –∞–і—А–µ—Б –≤ —В–µ–Ї—Б—В–µ —Б—В–∞—В—М–Є –љ–∞ JavaScript-–Ї–Њ–і вАҐ –Я—А–Є –Ї–ї–Є–Ї–µ –њ–Њ—Б–µ—В–Є—В–µ–ї—П –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ - ¬Ђ—Б–Њ–±–Є—А–∞–µ—В—Б—П¬ї mailto: - —Б—Б—Л–ї–Ї–∞ –Я—А–Њ–і–Њ–ї–ґ–µ–љ–Є–µ —Б–ї–µ–і—Г–µ—ВвА¶