Accessible forms
- 1. Redefining Disability Accessible Forms By: Mamta Tandel BarrierBreak Technologies
- 2. Redefining Disability Objectives ŌĆó Identify the need for accessible forms ŌĆó Describe labels & instructions ŌĆó Describe validations and error messages ŌĆó Manage security & accessible
- 3. Redefining Disability Forms ŌĆó Increase in use of Online forms ŌĆó Used anywhere and everywhere ŌĆō Admission forms ŌĆō Passport application ŌĆō Ticket booking ŌĆō Payment of phone bills ŌĆó Accessible forms: ŌĆō Anyone and everyone can fill and submit it ŌĆō Irrespective of the type of: ŌĆó User group ŌĆó Technology ŌĆó Browser
- 4. Redefining Disability General Problems with Forms ŌĆó Missing labels ŌĆó Missing form instructions ŌĆó Placement of error messages ŌĆó Inaccurate error messages ŌĆó Ungrouped form fields ŌĆó Affected user groups: ŌĆō Senior citizens ŌĆō People using assistive technologies ŌĆō People with learning disabilities
- 5. Redefining Disability Basic Form Accessibility ŌĆó What to fill? ŌĆō Labels ŌĆō Mandatory fields ŌĆó How to fill? ŌĆō Basic instructions on filling form ŌĆō Any particular format, if required
- 6. Redefining Disability Labels - 1 ŌĆó Describe the purpose and function of form elements ŌĆó Tells the user what information to provide in the form element ŌĆó Not mere ŌĆśtextŌĆÖ, but use of <label> tag ŌĆó Labels should be: ŌĆō Provided to all form fields ŌĆō Clear, Unique and Descriptive ŌĆō Indicative of whether field is mandatory ŌĆō Placement of label text ŌĆō With appropriate punctuations
- 8. Redefining Disability Instructions ŌĆó Information about how details need to be provided in the form ŌĆó Identify mandatory fields ŌĆó Identify any important field that requires input in specific format ŌĆō Telephone ŌĆō Date format ŌĆó Instructions should be: ŌĆō Complete and descriptive ŌĆō Placed before the form starts** **Between/besides form fields, with ARIA implemented
- 9. Redefining Disability Validations and Error Messages - 1 ŌĆó Indicates error occurred while entering form details ŌĆó Should be clear and descriptive ŌĆó May indicate the correct format of entering data ŌĆó Can be displayed: ŌĆō As the user enters incorrect data ŌĆō ARIA ŌĆō On form submission ŌĆó Avoid displaying besides form fields on form submission ŌĆó Can be through: ŌĆō Client-side scripts ŌĆō Server-side scripts
- 10. Redefining Disability Validations and Error Messages - 2 ŌĆó Techniques: ŌĆō Highlight form fields with error messages along with textual description as it helps: ŌĆó Learning impaired ŌĆó Senior citizens ŌĆó Users with Low vision ŌĆō List the numbers of errors ŌĆō Ideally present in the form of list ŌĆō Can link the error to the form field with inaccurate data ŌĆō Avoid displaying alert messages one by one ŌĆō Retain correct values so that users donŌĆÖt have to re-enter fields with accurate data ŌĆō Upon successive form submission, provide a message to indicate that the form is submitted successfully and next step if any
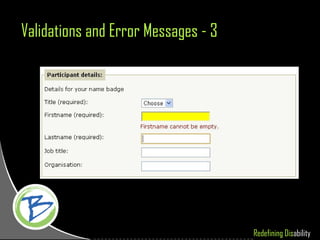
- 11. Redefining Disability Validations and Error Messages - 3
- 12. Redefining Disability Grouping form fields ŌĆó Related form fields should be grouped ŌĆō Radio button options ŌĆō Checkbox options ŌĆó Use fieldsets and legends
- 13. Redefining Disability Form Security ŌĆó CAPTCHA ŌĆō Completely Automated Public Turing-test to tell Computers and Humans Apart ŌĆō Used for securing forms against SPAMS ŌĆó CAPTCHA is: ŌĆō Distorted Image with numbers and characters ŌĆō User has to enter image contents for successful form submission ŌĆō Alternative is usually provided in audio format
- 14. Redefining Disability Form Security and Accessibility ŌĆó CAPTCHA creates access issues for: ŌĆō Visually impaired ŌĆō Learning impaired ŌĆō Senior citizens ŌĆó Alternatives for CAPTCHA: ŌĆō Audio CAPTCHA: Sound clarity issue ŌĆō Text CAPTCHA: Set of questions that different users groups can answer
- 15. Redefining Disability Points to rememberŌĆ” ŌĆó Important to plan and design form ŌĆō Descriptive Labels ŌĆō Grouping form elements ŌĆō Appropriate form instructions ŌĆō Placement of instructions ŌĆō Appropriate error messages ŌĆō Placement error messages ŌĆō Form security
- 16. Redefining Disability Let Technology be Inclusive! ŌĆó Assistive Technology Products ŌĆō Visual Impairment ŌĆō Hearing Impairment ŌĆō Mobility Impairment ŌĆō Learning Impairment ŌĆō Elderly ŌĆó Accessibility Services ŌĆō Accessible Web Development ŌĆō POUR Accessibility Testing ŌĆó Design Review ŌĆó Template Review ŌĆó Component Test ŌĆó Product Accessibility Testing ŌĆó Task Oriented Testing ŌĆō Accessible Conversion ŌĆó Digital Talking Book ŌĆó PDF Conversion ŌĆó Events and Initiatives
- 17. Redefining Disability Where to Contact Me? email: mamta.tandel@barrierbreak.com; mamta.tandel@n-syst.com office: +91-22-2686 0485/6 Connect with me at: MamtaTandel
Editor's Notes
- Ask the attendees: what do they think prevents them from successfully completing and submitting any online form. Different problem faced: Validation Ungrouped form fields Illogical tabbing order Drop-down list Color dependence No proper indication of mandatory fields Automatic refreshing feature
- Notes for Trainer Problems faced ŌĆ” Validation People using screen readers usually go through the whole form before starting to fill in the details Avoid validations on OnFocus Validations should be on form submission Ungrouped form fields Grouping related form elements gives a fair idea about the form fields If possible use heading elements, such as &lt;h1&gt;, &lt;h2&gt;, &lt;h3&gt; to provide headings to different groups (best prac.) Unordered tabbing order People who are habituated to use keyboard find it difficult to access the form fields if the tabbing order is set wrong Drop-down list On clicking every list item, the page should not auto refresh! Imagine, entering a birthdate 21st May 2005 in a form with list that refreshes the page when a list time is selected Color dependence Avoid lines such as, fields marked in red are mandatory No proper indication of mandatory fields Avoid representing mandatory fields with labels in Bold onlyŌĆ”.provide some other indicators to the users Automatic refreshing feature Refreshing the form after a specific time interval should be avoided At times, the form fields are not associated with the labels Use the ŌĆ£forŌĆØ and ŌĆ£idŌĆØ attribute to associate form field with label Example: &lt;label for=&quot;street&quot;&gt;Enter your street address&lt;/label&gt; &lt;input type=&quot;text&quot; name=&quot;street_address&quot; id=&quot;street&quot; /&gt;
- Color dependence for mandatory fields
- Example of a label with additional information: &quot;Name (required):&quot; and &quot;State (if in India)&quot;.
- Color dependence to identify mandatory fields