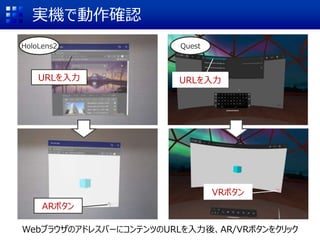
A-Frameで始めるWebXRとハンドトラッキング (HoloLens2/Oculus Quest対応)
- 3. 自己紹介 氏名:吉永崇(Takashi Yoshinaga) 専門:ARを用いた医療支援や運動計測 Volumetric Video (3Dビデオ) コミュニティ:ARコンテンツ作成勉強会 主催
- 4. ARコンテンツ作成勉強会の紹介 ? 2013年5月に勉強会をスタート。 ? ARコンテンツの作り方をハンズオン形式で学ぶ ? 人数は5~10名程度の少人数で実施 ? 参加条件はAR/VRに興味がある人(知識不要) ? 各地で開催 (福岡、熊本、宮崎、長崎、大分、 鹿児島、山口、広島、札幌、関東)
- 7. 本题に入ります
- 9. 開発ツール:A-Frameの概要 ? Webブラウザ上でVRなどの3D表現を簡単に実現するフレームワーク ? HTMLのタグを書くだけで3Dオブジェクトを配置できる ? Firefox、Chrome、Edgeなど主要なブラウザがWebVR対応を表明 ? HoloLens2やOculus Quest、HTC Viveなどの各種HMDに対応 ? 上記Webブラウザやデバイスで動くのでコンテンツの公開?共有が容易
- 10. 必要なもの ? Webブラウザ → コンテンツの体験や动作确认 ? テキストエディタ → HTMLやjavascriptの記述 ? Webサーバー → コンテンツの公開 サーバーに関して今回は??? ? Glitchを利用 https://glitch.com/ ? FacebookかGitHubのアカウントがあればOK ? サーバーとエディタの両方を無料で提供 この資料ではGlitch使用を前提に説明します
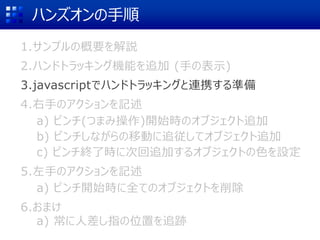
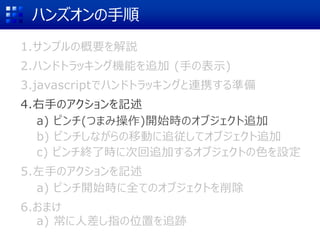
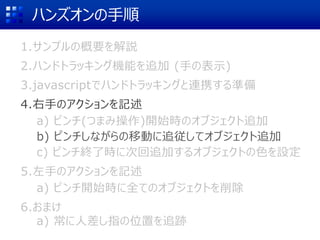
- 21. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
- 22. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
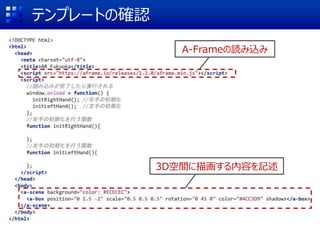
- 25. テンプレートの確認 <a-scene background="color: #ECECEC"> <a-box position="0 1.5 -2" scale="0.5 0.5 0.5" rotation="0 45 0" color="#4CC3D9" shadow></a-box> </a-scene> a-box position 0 1.5 -2 位置 大きさ 色 向き
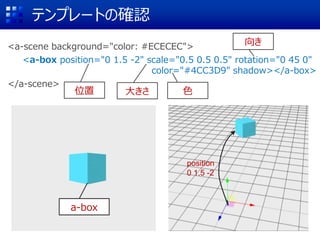
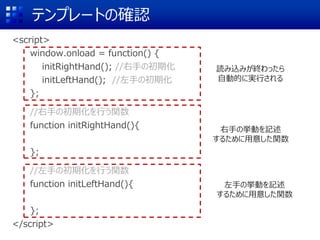
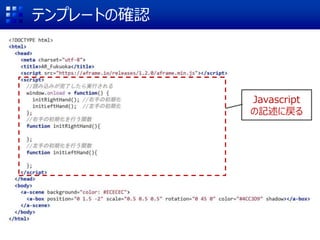
- 27. テンプレートの確認 <script> window.onload = function() { initRightHand(); //右手の初期化 initLeftHand(); //左手の初期化 }; //右手の初期化を行う関数 function initRightHand(){ }; //左手の初期化を行う関数 function initLeftHand(){ }; </script> 読み込みが終わったら 自動的に実行される 右手の挙動を記述 するために用意した関数 左手の挙動を記述 するために用意した関数
- 28. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
- 29. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
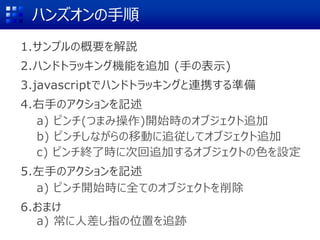
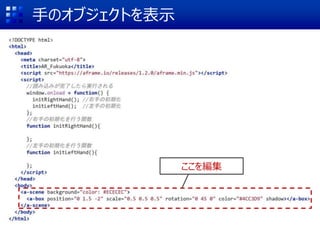
- 31. 手のオブジェクトを表示 <a-scene background="color: #ECECEC"> <a-box position="0 1.5 -2" scale="0.5 0.5 0.5" rotation="0 45 0" color="#4CC3D9" shadow></a-box> <!--左手の描画--> <a-entity id="leftHand" hand-tracking-controls="hand: left; modelStyle: dots;"></a-entity> <!--右手の描画--> <a-entity id="rightHand" hand-tracking-controls="hand: right; modelStyle: dots;"></a-entity> </a-scene> 【hand-tracking-controlsの詳細]】 hand: left または right modelStyle: mesh または dots (meshはうまく働かず) modelColor: 手のモデルの色 (今回はデフォルト色) Lesson02
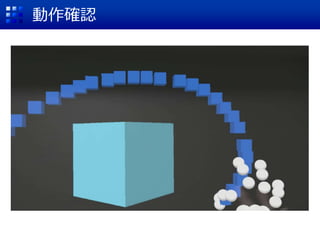
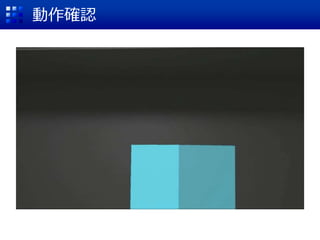
- 33. 动作确认
- 34. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
- 35. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
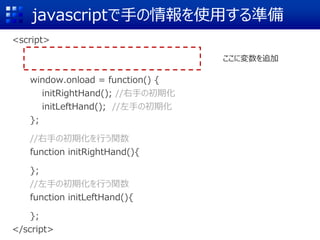
- 37. javascriptで手の情報を使用する準備 <script> window.onload = function() { initRightHand(); //右手の初期化 initLeftHand(); //左手の初期化 }; //右手の初期化を行う関数 function initRightHand(){ }; //左手の初期化を行う関数 function initLeftHand(){ }; </script> ここに変数を追加
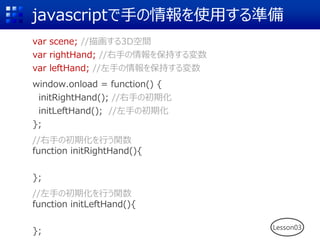
- 38. javascriptで手の情報を使用する準備 var scene; //描画する3D空間 var rightHand; //右手の情報を保持する変数 var leftHand; //左手の情報を保持する変数 window.onload = function() { initRightHand(); //右手の初期化 initLeftHand(); //左手の初期化 }; //右手の初期化を行う関数 function initRightHand(){ }; //左手の初期化を行う関数 function initLeftHand(){ }; Lesson03
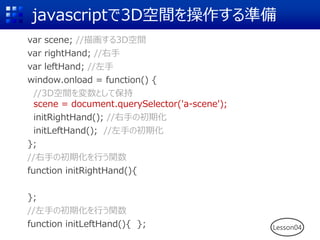
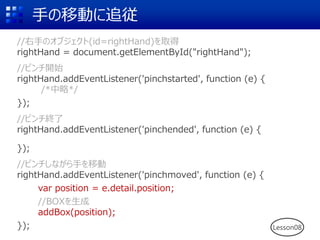
- 39. javascriptで3D空間を操作する準備 var scene; //描画する3D空間 var rightHand; //右手 var leftHand; //左手 window.onload = function() { //3D空間を変数として保持 scene = document.querySelector('a-scene'); initRightHand(); //右手の初期化 initLeftHand(); //左手の初期化 }; //右手の初期化を行う関数 function initRightHand(){ }; //左手の初期化を行う関数 function initLeftHand(){ }; Lesson04
- 40. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
- 41. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
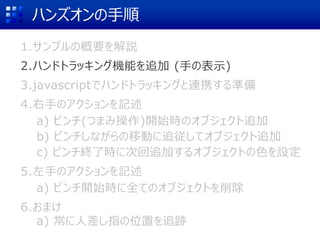
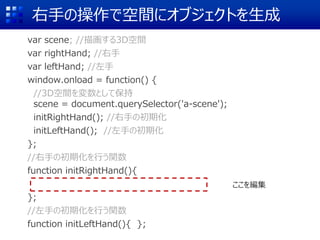
- 42. 右手の操作で空間にオブジェクトを生成 var scene; //描画する3D空間 var rightHand; //右手 var leftHand; //左手 window.onload = function() { //3D空間を変数として保持 scene = document.querySelector('a-scene'); initRightHand(); //右手の初期化 initLeftHand(); //左手の初期化 }; //右手の初期化を行う関数 function initRightHand(){ }; //左手の初期化を行う関数 function initLeftHand(){ }; ここを編集
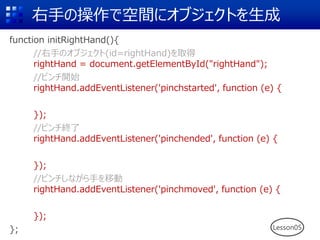
- 43. 右手の操作で空間にオブジェクトを生成 function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { }); //ピンチしながら手を移動 rightHand.addEventListener('pinchmoved', function (e) { }); }; Lesson05
- 44. ピンチ開始の取得 function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { }); //ピンチしながら手を移動 rightHand.addEventListener('pinchmoved', function (e) { }); }; ここを編集
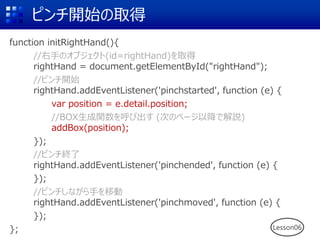
- 45. ピンチ開始の取得 function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { var position = e.detail.position; //BOX生成関数を呼び出す (次のページ以降で解説) addBox(position); }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { }); //ピンチしながら手を移動 rightHand.addEventListener('pinchmoved', function (e) { }); }; Lesson06
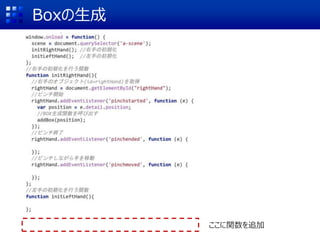
- 46. Boxの生成 ここに関数を追加
- 47. Boxの生成 //左手の初期化を行う関数 function initLeftHand(){ }; function addBox(position){ //a-boxという要素を作る var box = document.createElement('a-box'); //位置や大きさ、色を設定 box.setAttribute('position', position); box.setAttribute('scale', '0.02 0.02 0.02'); box.setAttribute('color', '#0062C6'); //あとで一括削除しやすいようにクラス名設定 box.setAttribute('class', 'box'); //3次元空間にboxを追加 scene.appendChild(box); } </script> Lesson07
- 48. 动作确认
- 49. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
- 50. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
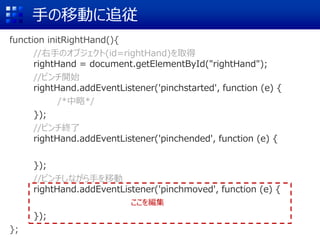
- 51. 手の移動に追従 function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { /*中略*/ }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { }); //ピンチしながら手を移動 rightHand.addEventListener('pinchmoved', function (e) { }); }; ここを編集
- 52. 手の移動に追従 //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { /*中略*/ }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { }); //ピンチしながら手を移動 rightHand.addEventListener('pinchmoved', function (e) { var position = e.detail.position; //BOXを生成 addBox(position); }); Lesson08
- 53. 动作确认
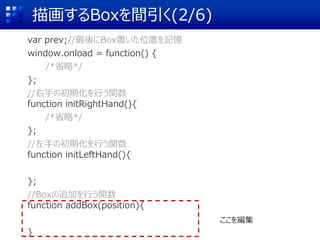
- 55. 描画するBoxを間引く(1/6) <script> var scene; //描画する3D空間 var rightHand; //右手 var leftHand; //左手 var prev;//最後にBox置いた位置を記憶する変数 window.onload = function() { //3D空間を変数として保持 scene = document.querySelector('a-scene'); initRightHand(); //右手の初期化 initLeftHand(); //左手の初期化 }; //右手の初期化を行う関数 function initRightHand(){ /*以下省略*/ Lesson09
- 56. 描画するBoxを間引く(2/6) var prev;//最後にBox置いた位置を記憶 window.onload = function() { /*省略*/ }; //右手の初期化を行う関数 function initRightHand(){ /*省略*/ }; //左手の初期化を行う関数 function initLeftHand(){ }; //Boxの追加を行う関数 function addBox(position){ } ここを編集
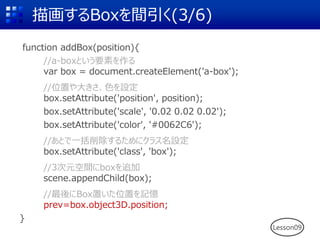
- 57. 描画するBoxを間引く(3/6) function addBox(position){ //a-boxという要素を作る var box = document.createElement('a-box'); //位置や大きさ、色を設定 box.setAttribute('position', position); box.setAttribute('scale', '0.02 0.02 0.02'); box.setAttribute('color', '#0062C6'); //あとで一括削除するためにクラス名設定 box.setAttribute('class', 'box'); //3次元空間にboxを追加 scene.appendChild(box); //最後にBox置いた位置を記憶 prev=box.object3D.position; } Lesson09
- 58. 描画するBoxを間引く(4/6) var prev;//最後にBox置いた位置を記憶 window.onload = function() { /*省略*/ }; //右手の初期化を行う関数 function initRightHand(){ /*省略*/ }; //左手の初期化を行う関数 function initLeftHand(){ }; //Boxの追加を行う関数 function addBox(position){ } ここを編集
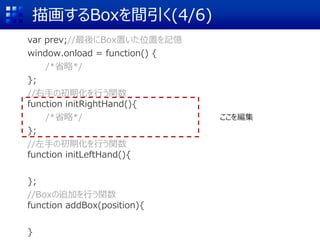
- 59. 描画するBoxを間引く(5/6) function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { /*中略*/ }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { }); //ピンチしながら手を移動 rightHand.addEventListener('pinchmoved', function (e) { }); }; ここを編集
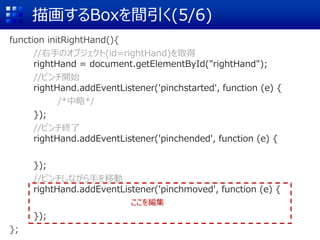
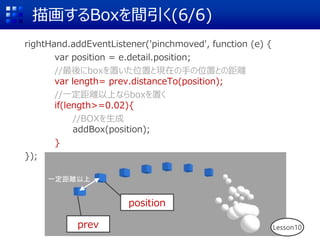
- 60. 描画するBoxを間引く(6/6) rightHand.addEventListener('pinchmoved', function (e) { var position = e.detail.position; //最後にboxを置いた位置と現在の手の位置との距離 var length= prev.distanceTo(position); //一定距離以上ならboxを置く if(length>=0.02){ //BOXを生成 addBox(position); } }); Lesson10 prev position 一定距離以上
- 61. 动作确认
- 62. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
- 63. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
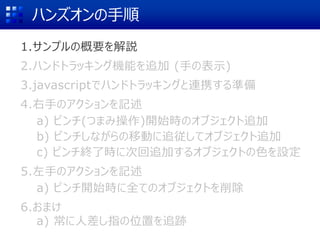
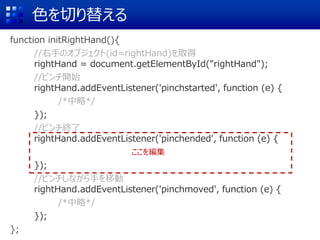
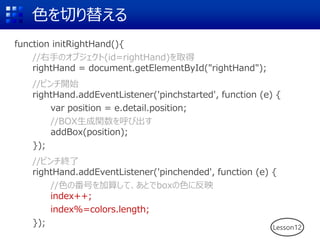
- 64. 色を切り替える var scene; //描画する3D空間 var rightHand; //右手 var leftHand; //左手 var prev;//最後にBox置いた位置を記憶 //Cubeに割り当てる色の配列 var colors = ['#0062C6', '#00AB00', '#FFCF00', '#7F00FF', '#FFFFFF', '#FF2000', '#F52394', '#593110']; //利用する色の番号 var index=0; window.onload = function() { //3D空間を変数として保持 scene = document.querySelector('a-scene'); initRightHand(); //右手の初期化 initLeftHand(); //左手の初期化 }; Lesson11
- 65. 色を切り替える function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { /*中略*/ }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { }); //ピンチしながら手を移動 rightHand.addEventListener('pinchmoved', function (e) { /*中略*/ }); }; ここを編集
- 66. 色を切り替える function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { var position = e.detail.position; //BOX生成関数を呼び出す addBox(position); }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { //色の番号を加算して、あとでboxの色に反映 index++; index%=colors.length; }); Lesson12
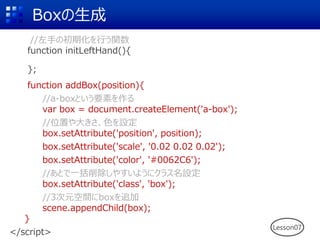
- 67. 色を切り替える window.onload = function() { /*省略*/ }; //右手の初期化を行う関数 function initRightHand(){ /*省略*/ }; //左手の初期化を行う関数 function initLeftHand(){ }; //Boxの追加を行う関数 function addBox(position){ } ここを編集
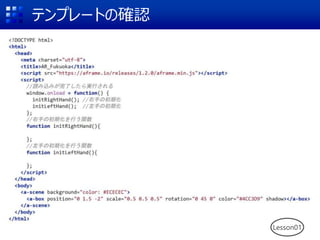
- 68. 色を切り替える function addBox(position){ //a-boxという要素を作る var box = document.createElement('a-box'); //位置や大きさ、色を設定 box.setAttribute('position', position); box.setAttribute('scale', '0.02 0.02 0.02’); box.setAttribute('color', '#0062C6'); box.setAttribute('color', colors[index]); //あとで一括削除するためにクラス名設定 box.setAttribute('class', 'box'); //3次元空間にboxを追加 scene.appendChild(box); //最後にBox置いた位置を記憶 prev=box.object3D.position; } Lesson13 box.setAttribute('color', '#0062C6');
- 69. 动作确认
- 70. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
- 71. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
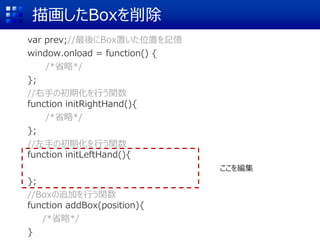
- 72. 描画したBoxを削除 var prev;//最後にBox置いた位置を記憶 window.onload = function() { /*省略*/ }; //右手の初期化を行う関数 function initRightHand(){ /*省略*/ }; //左手の初期化を行う関数 function initLeftHand(){ }; //Boxの追加を行う関数 function addBox(position){ /*省略*/ } ここを編集
- 73. 描画したBoxを削除 function initLeftHand(){ //左手のオブジェクトを取得 leftHand = document.getElementById("leftHand"); //ピンチ開始時の挙動 leftHand.addEventListener('pinchstarted', function (e) { //boxクラスが割り当てられているオブジェクトを全て取得 var els = document.querySelectorAll('.box’); //一つ一つ削除していく for (var i = 0; i < els.length; i++) { els[i].parentNode.removeChild(els[i]); } }); }; Lesson14
- 74. 动作确认
- 75. 完成
- 76. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
- 77. ハンズオンの手順 1.サンプルの概要を解説 2.ハンドトラッキング機能を追加 (手の表示) 3.javascriptでハンドトラッキングと連携する準備 4.右手のアクションを記述 a) ピンチ(つまみ操作)開始時のオブジェクト追加 b) ピンチしながらの移動に追従してオブジェクト追加 c) ピンチ終了時に次回追加するオブジェクトの色を設定 5.左手のアクションを記述 a) ピンチ開始時に全てのオブジェクトを削除 6.おまけ a) 常に人差し指の位置を追跡
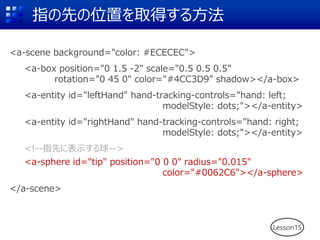
- 79. 指の先の位置を取得する方法 <a-scene background="color: #ECECEC"> <a-box position="0 1.5 -2" scale="0.5 0.5 0.5" rotation="0 45 0" color="#4CC3D9" shadow></a-box> <a-entity id="leftHand" hand-tracking-controls="hand: left; modelStyle: dots;"></a-entity> <a-entity id="rightHand" hand-tracking-controls="hand: right; modelStyle: dots;"></a-entity> <!--指先に表示する球--> <a-sphere id="tip" position="0 0 0" radius="0.015" color="#0062C6"></a-sphere> </a-scene> Lesson15
- 81. 指の先の位置を取得する方法 //Cubeに割り当てる色の配列 var colors = ['#0062C6', '#00AB00', '#FFCF00', '#7F00FF', '#FFFFFF', '#FF2000', '#F52394', '#593110']; //利用する色の番号 var index=0; //指の先端を表す球 var tip; window.onload = function() { //3D空間を変数として保持 scene = document.querySelector('a-scene'); //指先の位置を表す球を取得 tip = document.getElementById("tip"); initRightHand(); //右手の初期化 initLeftHand(); //左手の初期化 }; Lesson16
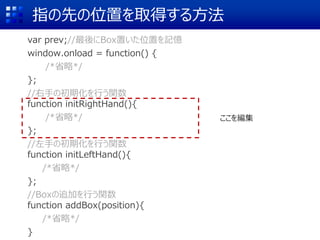
- 82. 指の先の位置を取得する方法 var prev;//最後にBox置いた位置を記憶 window.onload = function() { /*省略*/ }; //右手の初期化を行う関数 function initRightHand(){ /*省略*/ }; //左手の初期化を行う関数 function initLeftHand(){ /*省略*/ }; //Boxの追加を行う関数 function addBox(position){ /*省略*/ } ここを編集
- 83. 指の先の位置を取得する方法 function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //リアルタイムに指の先端を追跡(この後記述) tipTracking(rightHand.components['hand-tracking-controls']); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { /*省略*/ }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { /*省略*/ }); Lesson17
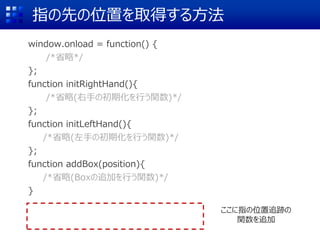
- 84. 指の先の位置を取得する方法 window.onload = function() { /*省略*/ }; function initRightHand(){ /*省略(右手の初期化を行う関数)*/ }; function initLeftHand(){ /*省略(左手の初期化を行う関数)*/ }; function addBox(position){ /*省略(Boxの追加を行う関数)*/ } ここに指の位置追跡の 関数を追加
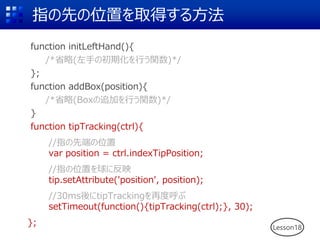
- 85. 指の先の位置を取得する方法 function initLeftHand(){ /*省略(左手の初期化を行う関数)*/ }; function addBox(position){ /*省略(Boxの追加を行う関数)*/ } function tipTracking(ctrl){ //指の先端の位置 var position = ctrl.indexTipPosition; //指の位置を球に反映 tip.setAttribute('position', position); //30ms後にtipTrackingを再度呼ぶ setTimeout(function(){tipTracking(ctrl);}, 30); }; Lesson18
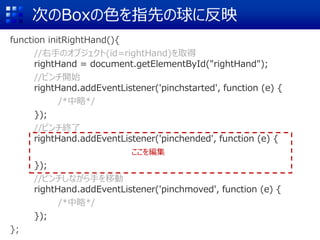
- 86. 次のBoxの色を指先の球に反映 function initRightHand(){ //右手のオブジェクト(id=rightHand)を取得 rightHand = document.getElementById("rightHand"); //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { /*中略*/ }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { }); //ピンチしながら手を移動 rightHand.addEventListener('pinchmoved', function (e) { /*中略*/ }); }; ここを編集
- 87. 次のBoxの色を指先の球に反映 //ピンチ開始 rightHand.addEventListener('pinchstarted', function (e) { var position = e.detail.position; //BOX生成関数を呼び出す addBox(position); }); //ピンチ終了 rightHand.addEventListener('pinchended', function (e) { //色の番号を加算してboxの色に反映 index++; index%=colors.length; //指の先端の球にも色を反映 tip.setAttribute('color', colors[index]); }); Lesson19
- 88. 参考資料 ? A-Frame公式 https://aframe.io ? A-Frameハンズオン /ssuserc0d7fb/arframe- x-arjs ? WebVRハンズオン /ssuserc0d7fb/oculus- quest-12-with-aframe-webvr-239362153 ? A-Frameでハンドトラッキング https://www.jyuko49.com/entry/2020/12/14/2147 15

















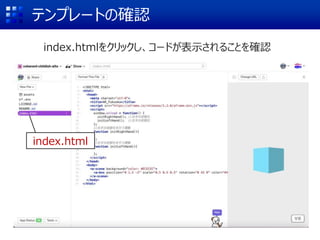
![URLの確認
プレビュー画面の上方にある[Change URL]からURLを確認
Change URL
これがURL
※実機での动作确认に使用](https://image.slidesharecdn.com/yoshinagss-210604133250/85/A-Frame-WebXR-HoloLens2-Oculus-Quest-18-320.jpg)












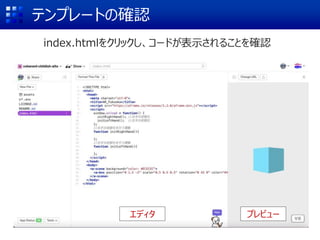
![手のオブジェクトを表示
<a-scene background="color: #ECECEC">
<a-box position="0 1.5 -2" scale="0.5 0.5 0.5" rotation="0 45 0"
color="#4CC3D9" shadow></a-box>
<!--左手の描画-->
<a-entity id="leftHand"
hand-tracking-controls="hand: left; modelStyle: dots;"></a-entity>
<!--右手の描画-->
<a-entity id="rightHand"
hand-tracking-controls="hand: right; modelStyle: dots;"></a-entity>
</a-scene>
【hand-tracking-controlsの詳細]】
hand: left または right
modelStyle: mesh または dots
(meshはうまく働かず)
modelColor: 手のモデルの色
(今回はデフォルト色) Lesson02](https://image.slidesharecdn.com/yoshinagss-210604133250/85/A-Frame-WebXR-HoloLens2-Oculus-Quest-31-320.jpg)
































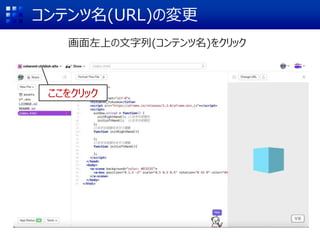
![色を切り替える
var scene; //描画する3D空間
var rightHand; //右手
var leftHand; //左手
var prev;//最後にBox置いた位置を記憶
//Cubeに割り当てる色の配列
var colors = ['#0062C6', '#00AB00', '#FFCF00', '#7F00FF',
'#FFFFFF', '#FF2000', '#F52394', '#593110'];
//利用する色の番号
var index=0;
window.onload = function() {
//3D空間を変数として保持
scene = document.querySelector('a-scene');
initRightHand(); //右手の初期化
initLeftHand(); //左手の初期化
}; Lesson11](https://image.slidesharecdn.com/yoshinagss-210604133250/85/A-Frame-WebXR-HoloLens2-Oculus-Quest-64-320.jpg)



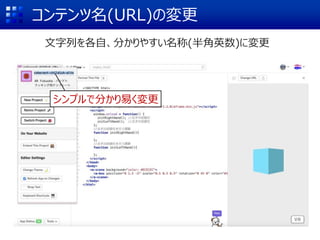
![色を切り替える
function addBox(position){
//a-boxという要素を作る
var box = document.createElement('a-box');
//位置や大きさ、色を設定
box.setAttribute('position', position);
box.setAttribute('scale', '0.02 0.02 0.02’);
box.setAttribute('color', '#0062C6');
box.setAttribute('color', colors[index]);
//あとで一括削除するためにクラス名設定
box.setAttribute('class', 'box');
//3次元空間にboxを追加
scene.appendChild(box);
//最後にBox置いた位置を記憶
prev=box.object3D.position;
} Lesson13
box.setAttribute('color', '#0062C6');](https://image.slidesharecdn.com/yoshinagss-210604133250/85/A-Frame-WebXR-HoloLens2-Oculus-Quest-68-320.jpg)




![描画したBoxを削除
function initLeftHand(){
//左手のオブジェクトを取得
leftHand = document.getElementById("leftHand");
//ピンチ開始時の挙動
leftHand.addEventListener('pinchstarted', function (e) {
//boxクラスが割り当てられているオブジェクトを全て取得
var els = document.querySelectorAll('.box’);
//一つ一つ削除していく
for (var i = 0; i < els.length; i++) {
els[i].parentNode.removeChild(els[i]);
}
});
};
Lesson14](https://image.slidesharecdn.com/yoshinagss-210604133250/85/A-Frame-WebXR-HoloLens2-Oculus-Quest-73-320.jpg)







![指の先の位置を取得する方法
//Cubeに割り当てる色の配列
var colors = ['#0062C6', '#00AB00', '#FFCF00', '#7F00FF',
'#FFFFFF', '#FF2000', '#F52394', '#593110'];
//利用する色の番号
var index=0;
//指の先端を表す球
var tip;
window.onload = function() {
//3D空間を変数として保持
scene = document.querySelector('a-scene');
//指先の位置を表す球を取得
tip = document.getElementById("tip");
initRightHand(); //右手の初期化
initLeftHand(); //左手の初期化
};
Lesson16](https://image.slidesharecdn.com/yoshinagss-210604133250/85/A-Frame-WebXR-HoloLens2-Oculus-Quest-81-320.jpg)

![指の先の位置を取得する方法
function initRightHand(){
//右手のオブジェクト(id=rightHand)を取得
rightHand = document.getElementById("rightHand");
//リアルタイムに指の先端を追跡(この後記述)
tipTracking(rightHand.components['hand-tracking-controls']);
//ピンチ開始
rightHand.addEventListener('pinchstarted', function (e) {
/*省略*/
});
//ピンチ終了
rightHand.addEventListener('pinchended', function (e) {
/*省略*/
});
Lesson17](https://image.slidesharecdn.com/yoshinagss-210604133250/85/A-Frame-WebXR-HoloLens2-Oculus-Quest-83-320.jpg)



![次のBoxの色を指先の球に反映
//ピンチ開始
rightHand.addEventListener('pinchstarted', function (e) {
var position = e.detail.position;
//BOX生成関数を呼び出す
addBox(position);
});
//ピンチ終了
rightHand.addEventListener('pinchended', function (e) {
//色の番号を加算してboxの色に反映
index++;
index%=colors.length;
//指の先端の球にも色を反映
tip.setAttribute('color', colors[index]);
});
Lesson19](https://image.slidesharecdn.com/yoshinagss-210604133250/85/A-Frame-WebXR-HoloLens2-Oculus-Quest-87-320.jpg)
