An existential guide to testing React UIs
1 like263 views
This document discusses unit testing React user interfaces from an existential perspective. It recommends testing the happy path, component behavior, and edge cases, but not server logic, third party components, or things beyond the component's edges. Key points covered include using snapshots to test the happy path, simulating user input to test behavior, and mocking dependencies to test edge cases. The overall message is that unit tests should influence component design and help move non-testable code outside the component.
1 of 64
Download to read offline






















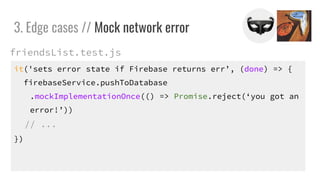
![1. Happy path // how do snapshots work?
exports[`renders without crashing 1`] = `
<div className=ˇ±Friendˇ±>
<div>
<h1>myFriendName</h1>
<p className=ˇ±Friend__Tagsˇ±>
Tags:
...
friend.test.js.snap](https://image.slidesharecdn.com/reacttestingphilosophyasgiven-180314180240/85/An-existential-guide-to-testing-React-UIs-23-320.jpg)









































Ad
Recommended
Javascript testing: tools of the trade
Javascript testing: tools of the tradeJuanma Orta
?
The document outlines various JavaScript testing tools including Jasmine, Karma, and Protractor for both front-end and back-end development. It explains the functionalities of these tools, such as suite and spec-based testing in Jasmine, browser test execution in Karma, and end-to-end testing capabilities of Protractor. Additionally, it provides code snippets and examples demonstrating the usage of these testing frameworks.Carmen Popoviciu - Protractor styleguide | Codemotion Milan 2015
Carmen Popoviciu - Protractor styleguide | Codemotion Milan 2015Codemotion
?
This document discusses end-to-end (e2e) testing using Protractor, an AngularJS testing framework, highlighting its importance in verifying application interactions from the user perspective and preventing production incidents. It covers Protractor's architecture, including its asynchronous control flow and best practices for implementing tests, such as using page objects and avoiding complexity in test assertions. Additionally, it advocates for specific locator strategies to improve test reliability and readability.Comparing Hot JavaScript Frameworks: AngularJS, Ember.js and React.js - Sprin...
Comparing Hot JavaScript Frameworks: AngularJS, Ember.js and React.js - Sprin...Matt Raible
?
This document discusses the evolution and comparison of popular JavaScript frameworks such as Angular, Ember, and React. It highlights their learning curves, development processes, testing methodologies, and security considerations. The content also provides a framework scorecard and addresses the significance of making informed choices when selecting a framework based on application type and specific criteria.Don't Leave Windows Broken
Don't Leave Windows BrokenKen William
?
This document contains the agenda and slides for a presentation on avoiding broken windows in software development. The presentation covers linting with ESLint to catch errors, unit testing with Karma and Jasmine, and understanding bad parts of JavaScript like type coercion. It includes an introduction of the speaker, the goal of avoiding technical debt, and examples of linting and writing unit tests.JSF Custom Components
JSF Custom ComponentsMichael Fons
?
The document discusses the creation of a custom JSF component named 'combinesimple' that combines input fields and output text in a web application using JavaServer Faces (JSF). It provides examples of how to define this component and manage its properties, including encoding and decoding values within the JSF lifecycle. Additionally, it includes references to various resources and tutorials for further learning on JSF component development.React.js workshop by tech47.in
React.js workshop by tech47.inJaikant Kumaran
?
This document outlines a React.js workshop that covers the basics of React, including prerequisites like HTML, CSS, and JavaScript. It provides an overview of functional and class components, state management, and the rendering process, along with practical examples and learning objectives. The workshop also includes guidance on building a simple app with friend list management functionalities, converting functional components to class components, and integrating state handling methods.Mobile optimization
Mobile optimizationpurplecabbage
?
The document provides a comprehensive guide to mobile optimization, emphasizing the importance of performance measurements and code efficiency. It discusses various techniques such as code minification, concatenation, and best practices for DOM manipulation to enhance application speed and responsiveness. Additionally, it highlights using libraries, design patterns, and asynchronous processing for improved user experience in mobile applications.Rtt preso
Rtt presofdschoeneman
?
The document discusses what tests are in Rails and how to write them. It explains that tests should validate functionality, set up data using factories, perform an action, and make an assertion. Tests can be written for models, controllers, and views using RSpec. When tests run, any fixture data is reset, "let" blocks are run for setup, the test method is executed, and teardown blocks are run. Tests can be run using the 'guard' or 'rspec' commands.Javascript unit testing, yes we can e big
Javascript unit testing, yes we can e bigAndy Peterson
?
This document discusses test-driven development for JavaScript using ScrewUnit and BlueRidge. It introduces the Carbon Five consulting firm and covers why JavaScript unit testing is important. It then demonstrates how to write behavioral tests using ScrewUnit's BDD style and shows a live example testing a wizard component. Some challenges of JavaScript testing like DOM cleanup and structure are addressed. The document emphasizes that JavaScript testing is possible and can be integrated into the development process.theory-slides-vueh3urh4ur4ur4r44oirj4riu4ri
theory-slides-vueh3urh4ur4ur4r44oirj4riu4riparidhiagarwal129
?
The document consists of comprehensive lecture slides for a React course, covering topics such as the fundamentals of React, components, JSX, state management, and hooks. It discusses setting up projects, React lifecycle, performance optimization, and various state management techniques including Redux and the context API. Additionally, it emphasizes the importance of interactive learning, suggesting that students actively code along with the lectures to effectively grasp React concepts.jQuery Anti-Patterns for Performance & Compression
jQuery Anti-Patterns for Performance & CompressionPaul Irish
?
The document discusses various jQuery anti-patterns that can negatively impact performance and compression. It describes caching selections, using document fragments to append content outside of loops, avoiding unnecessary re-querying of elements, and leveraging event delegation with delegate() instead of binding individual handlers. The document emphasizes optimizing selector syntax from right to left, avoiding universal selectors, and detaching elements from the DOM when manipulating them to improve speed.Pragmatic Parallels: Java and JavaScript
Pragmatic Parallels: Java and JavaScriptdavejohnson
?
The document is a detailed guide on testing, debugging, and deploying JavaScript applications, authored by Dave Johnson, CTO of Nitobi. It covers various testing techniques, including unit testing, functional testing, and regression testing, alongside tools like JSUnit and Selenium. The presentation emphasizes the importance of quality assurance in software development and offers insights into effective practices for improving code quality.Do I need tests when I have the compiler - Andrzej J¨®?wiak - TomTom Dev Day 2020
Do I need tests when I have the compiler - Andrzej J¨®?wiak - TomTom Dev Day 2020Andrzej J¨®?wiak
?
The document discusses the necessity and efficacy of tests in programming, arguing that good type systems can reduce or eliminate the need for certain tests by making illegal states unrepresentable. It examines various programming strategies and concepts, such as narrowing function domains and ensuring correctness through models, while referencing prominent software engineering figures and methodologies. The paper also touches on advanced ideas such as formal verification and the security of internet protocols.jQuery Anti-Patterns for Performance
jQuery Anti-Patterns for PerformanceAndr¨˘s Kov¨˘cs
?
The document discusses various jQuery anti-patterns that can negatively impact performance and compression, and provides recommendations to improve them. It covers caching DOM selections and length, using document fragments to append content, leveraging event delegation, minimizing DOM touches, and optimizing selectors. It also discusses mangling variable names and using compression tools like YUI Compressor to reduce file size.Code igniter unittest-part1
Code igniter unittest-part1Albert Rosa
?
The document discusses CodeIgniter's internal unit testing capabilities and the importance of unit testing for consistent validation and error reduction during code upgrades. It introduces the CodeIgniter unit test library and provides examples of how to set up and run unit tests, including integration with the Toast testing suite for enhanced testing capabilities. Additionally, it outlines best practices for creating effective tests and hints at future content related to PHPUnit integration.Puppeteer - A web scraping & UI Testing Tool
Puppeteer - A web scraping & UI Testing ToolMiki Lombardi
?
Puppeteer is a Node.js library for web scraping and UI testing, providing a high-level API to control Chrome or Chromium, with headless operation as its default mode. Its advantages include ease of use, fast operation, and compatibility with various testing frameworks, though it is limited to a single language and platform. The document covers setup, basic usage, testing examples, performance metrics, and specific application cases such as scraping and emulating user interactions.Building native Android applications with Mirah and Pindah
Building native Android applications with Mirah and PindahNick Plante
?
Mirah is a Ruby-like language that compiles to Java bytecode, allowing Ruby developers to write Android apps without using Java. The document introduces Mirah and Pindah, a framework that makes it easier to develop Android apps in Mirah. It provides an example "Up or Down?" app that checks the status of websites and displays results. While Mirah offers a more Ruby-like syntax, it is still immature and tooling support needs improvement, making large Android app development challenging.Testable JavaScript: Application Architecture
Testable JavaScript: Application ArchitectureMark Trostler
?
This document discusses principles for architecting JavaScript applications to be testable. It recommends:
1. Using interfaces rather than implementations to define behavior and allow for loose coupling and swapping of implementations.
2. Applying design patterns like decorator and abstract factory to handle cross-cutting concerns like logging and profiling separately from the core functionality.
3. Injecting all dependencies through constructor injection to make dependencies explicit and avoid tight coupling.
4. Programming to interfaces to allow for mocking and isolation of units for testing purposes.Unit Testing in iOS - Ninjava Talk
Unit Testing in iOS - Ninjava TalkLong Weekend LLC
?
The document discusses unit testing for iOS applications. It outlines some common reasons developers give for not unit testing, like it taking too long or being someone else's job, and argues that unit testing saves time and helps catch bugs. It then provides an overview of different unit testing tools for iOS like GHUnit, OCUnit, and Xcode's built-in testing capabilities. It also briefly mentions tools for continuous integration and UI/integration testing.Vladyslav Romanchenko "How to keep high code quality without e2e tests"
Vladyslav Romanchenko "How to keep high code quality without e2e tests"Dakiry
?
This document discusses how to test React and Redux applications without end-to-end tests. It recommends using unit and integration tests instead to test individual components and functions. It provides examples of how to test helper functions, action creators, reducers, selectors, and component rendering and interactions using Jest and libraries like Enzyme. Key steps include mocking dependencies, dispatching actions, and asserting on output or UI states. Following these techniques allows testing isolated pieces and catching errors early without relying on unstable end-to-end tests.ČíĚĺ˛âĘÔĘÇÔÚ˛âĘÔʲüN?
ČíĚĺ˛âĘÔĘÇÔÚ˛âĘÔʲüN?Yao Nien Chung
?
This document discusses different types of software testing including unit testing, integration testing, end-to-end testing, and behavior driven development. It provides examples of JavaScript testing tools for each type including Mocha, Jest, Karma, Selenium and Cucumber. Testing approaches like test-driven development, behavior-driven development, and acceptance test-driven development are also covered. Links are provided to external resources and a GitHub repository demonstrating integration testing.Sinatra and JSONQuery Web Service
Sinatra and JSONQuery Web Servicevvatikiotis
?
This document discusses using Sinatra to build a JSON query service with the following key points:
- It describes building a Sinatra app frontend to query portions of JSON documents stored in a Redis backend cache.
- The backend uses Redis as a fast key-value store to cache full JSON documents and return requested portions based on a JSON query syntax.
- Testing the Sinatra app is discussed as well as potential issues like query syntax, caching at scale, and performance under load.Graceful Failure with Selenium and Continuous Integration
Graceful Failure with Selenium and Continuous IntegrationChris B. France
?
The document discusses the importance of anticipating failure in programming and how to manage it through various testing methods, including unit tests, integration tests, and acceptance tests. It highlights the use of Selenium, an automated testing tool, advocating for Behavior Driven Development (BDD) and Continuous Integration processes to effectively handle testing challenges. The author emphasizes that testing should occur both before and during development to ensure software quality.Dev fest kyoto_2021-flutter_test
Dev fest kyoto_2021-flutter_testMasanori Kato
?
The document discusses an engineer's experience writing tests for their first Flutter app. It describes initial difficulties getting tests to work due to complex dependencies. The engineer then restructured the app using Clean Architecture and Dependency Injection to simplify dependencies and allow for testing. Various types of tests were written at each layer, including unit tests of logic, API response handling, and validation of requests. The restructuring and addition of tests helped improve testability and catch errors.Your Library Sucks, and why you should use it.
Your Library Sucks, and why you should use it.Peter Higgins
?
This document discusses JavaScript libraries and proposes ideas for improving them. It argues that while libraries are useful, developers should understand JavaScript fundamentals first. Current libraries have inconsistent APIs and lack modularity. The document proposes a new "CommonBrowserJS" library with common standards, pure feature detection, and support for CommonJS modules to converge the best ideas from existing libraries. Developing a simple "has.js" library for feature detection could be a first step. Overall the document advocates for improving JavaScript libraries by standardizing APIs and reducing magic while embracing modern JavaScript practices.From devOps to front end Ops, test first
From devOps to front end Ops, test firstCaesar Chi
?
The document discusses the importance of testing in front-end development from a DevOps perspective, highlighting that deploying without tests is risky. It emphasizes various testing methodologies such as BDD and TDD, and promotes the use of consistent coding conventions. Additionally, it suggests leveraging automation tools and maintaining a culture of testing among developers to enhance code quality and efficiency.JavaScript Dependencies, Modules & Browserify
JavaScript Dependencies, Modules & BrowserifyJohan Nilsson
?
This document discusses the importance of using proper tools to manage JavaScript dependencies and modules, highlighting the evolution and complexity of JavaScript tooling over time. It contrasts traditional website development with web applications, emphasizing the need for structured approaches such as module systems, package managers, and build tools. Additionally, it explores various module definitions like AMD, CommonJS, and UMD, and introduces Browserify as a solution for managing modules in a browser environment.Testing Legacy Rails Apps
Testing Legacy Rails AppsRabble .
?
The document discusses testing legacy Rails applications. It provides steps to get testing set up on a legacy Rails app, including creating a test database, running migrations, and getting Rake tasks to run tests. It emphasizes starting with one test at a time, finding and fixing bugs, and refactoring code. Examples are given of writing a model test based on application logs and fixing a failure by updating code. The document stresses treating methods as isolated boxes and only testing one thing at a time to incrementally add tests to a legacy codebase.Folding Cheat Sheet # 9 - List Unfolding ?????? as the Computational Dual of ...
Folding Cheat Sheet # 9 - List Unfolding ?????? as the Computational Dual of ...Philip Schwarz
?
For newer version see https://fpilluminated.org/deck/264
In this deck we look at the following:
* How unfolding lists is the computational dual of folding lists
* Different variants of the function for unfolding lists
* How they relate to the iterate functionIDM Crack with Internet Download Manager 6.42 Build 41 [Latest 2025]
IDM Crack with Internet Download Manager 6.42 Build 41 [Latest 2025]pcprocore
?
?Copy link &paste Google new tab > https://pcprocore.com/ ??
IDM Crack with Internet Download Manager (IDM) is a tool to increase download speeds, resume, and schedule downloads.Comprehensive error recovery and resume capability will restart broken or interrupted downloads due to lost connections, network problems, computer shutdowns, or unexpected power outages. The simple graphic user interface makes IDM user-friendly and easy to use. Internet Download Manager has a smart download logic accelerator with intelligent dynamic file segmentation and safe multipart downloading technology to accelerate your downloads. Unlike other download managers and accelerators, Internet Download Manager segments downloaded files dynamically during the download process and reuses available connections without additional connect and login stages to achieve the best acceleration performance for IDM users.
System Requirements of IDM:
Operating System: Windows XP, NT, 2000, Vista, 7, 8, 8.1, 10 & 11 (32bit and 64bit)
Memory (RAM): 512 MB of RAM required
Hard Disk Space: 25 MB of free space required for full installation
Processor: Intel Pentium 4 Dual Core GHz or higher. Ensure your system meets these requirements for the IDM Crack to function properly.
How to Install and Crack:
Temporarily disable the antivirus until the IDM Crack process
Install ˇ°idman642build41.exeˇ±
Extract ˇ°IDM 6.42.41 Patch.rarˇ± (Password is: 123)
Install ˇ°IDM 6.42.41 Patch.exeˇ±
Done!!! Enjoy!!!More Related Content
Similar to An existential guide to testing React UIs (20)
Javascript unit testing, yes we can e big
Javascript unit testing, yes we can e bigAndy Peterson
?
This document discusses test-driven development for JavaScript using ScrewUnit and BlueRidge. It introduces the Carbon Five consulting firm and covers why JavaScript unit testing is important. It then demonstrates how to write behavioral tests using ScrewUnit's BDD style and shows a live example testing a wizard component. Some challenges of JavaScript testing like DOM cleanup and structure are addressed. The document emphasizes that JavaScript testing is possible and can be integrated into the development process.theory-slides-vueh3urh4ur4ur4r44oirj4riu4ri
theory-slides-vueh3urh4ur4ur4r44oirj4riu4riparidhiagarwal129
?
The document consists of comprehensive lecture slides for a React course, covering topics such as the fundamentals of React, components, JSX, state management, and hooks. It discusses setting up projects, React lifecycle, performance optimization, and various state management techniques including Redux and the context API. Additionally, it emphasizes the importance of interactive learning, suggesting that students actively code along with the lectures to effectively grasp React concepts.jQuery Anti-Patterns for Performance & Compression
jQuery Anti-Patterns for Performance & CompressionPaul Irish
?
The document discusses various jQuery anti-patterns that can negatively impact performance and compression. It describes caching selections, using document fragments to append content outside of loops, avoiding unnecessary re-querying of elements, and leveraging event delegation with delegate() instead of binding individual handlers. The document emphasizes optimizing selector syntax from right to left, avoiding universal selectors, and detaching elements from the DOM when manipulating them to improve speed.Pragmatic Parallels: Java and JavaScript
Pragmatic Parallels: Java and JavaScriptdavejohnson
?
The document is a detailed guide on testing, debugging, and deploying JavaScript applications, authored by Dave Johnson, CTO of Nitobi. It covers various testing techniques, including unit testing, functional testing, and regression testing, alongside tools like JSUnit and Selenium. The presentation emphasizes the importance of quality assurance in software development and offers insights into effective practices for improving code quality.Do I need tests when I have the compiler - Andrzej J¨®?wiak - TomTom Dev Day 2020
Do I need tests when I have the compiler - Andrzej J¨®?wiak - TomTom Dev Day 2020Andrzej J¨®?wiak
?
The document discusses the necessity and efficacy of tests in programming, arguing that good type systems can reduce or eliminate the need for certain tests by making illegal states unrepresentable. It examines various programming strategies and concepts, such as narrowing function domains and ensuring correctness through models, while referencing prominent software engineering figures and methodologies. The paper also touches on advanced ideas such as formal verification and the security of internet protocols.jQuery Anti-Patterns for Performance
jQuery Anti-Patterns for PerformanceAndr¨˘s Kov¨˘cs
?
The document discusses various jQuery anti-patterns that can negatively impact performance and compression, and provides recommendations to improve them. It covers caching DOM selections and length, using document fragments to append content, leveraging event delegation, minimizing DOM touches, and optimizing selectors. It also discusses mangling variable names and using compression tools like YUI Compressor to reduce file size.Code igniter unittest-part1
Code igniter unittest-part1Albert Rosa
?
The document discusses CodeIgniter's internal unit testing capabilities and the importance of unit testing for consistent validation and error reduction during code upgrades. It introduces the CodeIgniter unit test library and provides examples of how to set up and run unit tests, including integration with the Toast testing suite for enhanced testing capabilities. Additionally, it outlines best practices for creating effective tests and hints at future content related to PHPUnit integration.Puppeteer - A web scraping & UI Testing Tool
Puppeteer - A web scraping & UI Testing ToolMiki Lombardi
?
Puppeteer is a Node.js library for web scraping and UI testing, providing a high-level API to control Chrome or Chromium, with headless operation as its default mode. Its advantages include ease of use, fast operation, and compatibility with various testing frameworks, though it is limited to a single language and platform. The document covers setup, basic usage, testing examples, performance metrics, and specific application cases such as scraping and emulating user interactions.Building native Android applications with Mirah and Pindah
Building native Android applications with Mirah and PindahNick Plante
?
Mirah is a Ruby-like language that compiles to Java bytecode, allowing Ruby developers to write Android apps without using Java. The document introduces Mirah and Pindah, a framework that makes it easier to develop Android apps in Mirah. It provides an example "Up or Down?" app that checks the status of websites and displays results. While Mirah offers a more Ruby-like syntax, it is still immature and tooling support needs improvement, making large Android app development challenging.Testable JavaScript: Application Architecture
Testable JavaScript: Application ArchitectureMark Trostler
?
This document discusses principles for architecting JavaScript applications to be testable. It recommends:
1. Using interfaces rather than implementations to define behavior and allow for loose coupling and swapping of implementations.
2. Applying design patterns like decorator and abstract factory to handle cross-cutting concerns like logging and profiling separately from the core functionality.
3. Injecting all dependencies through constructor injection to make dependencies explicit and avoid tight coupling.
4. Programming to interfaces to allow for mocking and isolation of units for testing purposes.Unit Testing in iOS - Ninjava Talk
Unit Testing in iOS - Ninjava TalkLong Weekend LLC
?
The document discusses unit testing for iOS applications. It outlines some common reasons developers give for not unit testing, like it taking too long or being someone else's job, and argues that unit testing saves time and helps catch bugs. It then provides an overview of different unit testing tools for iOS like GHUnit, OCUnit, and Xcode's built-in testing capabilities. It also briefly mentions tools for continuous integration and UI/integration testing.Vladyslav Romanchenko "How to keep high code quality without e2e tests"
Vladyslav Romanchenko "How to keep high code quality without e2e tests"Dakiry
?
This document discusses how to test React and Redux applications without end-to-end tests. It recommends using unit and integration tests instead to test individual components and functions. It provides examples of how to test helper functions, action creators, reducers, selectors, and component rendering and interactions using Jest and libraries like Enzyme. Key steps include mocking dependencies, dispatching actions, and asserting on output or UI states. Following these techniques allows testing isolated pieces and catching errors early without relying on unstable end-to-end tests.ČíĚĺ˛âĘÔĘÇÔÚ˛âĘÔʲüN?
ČíĚĺ˛âĘÔĘÇÔÚ˛âĘÔʲüN?Yao Nien Chung
?
This document discusses different types of software testing including unit testing, integration testing, end-to-end testing, and behavior driven development. It provides examples of JavaScript testing tools for each type including Mocha, Jest, Karma, Selenium and Cucumber. Testing approaches like test-driven development, behavior-driven development, and acceptance test-driven development are also covered. Links are provided to external resources and a GitHub repository demonstrating integration testing.Sinatra and JSONQuery Web Service
Sinatra and JSONQuery Web Servicevvatikiotis
?
This document discusses using Sinatra to build a JSON query service with the following key points:
- It describes building a Sinatra app frontend to query portions of JSON documents stored in a Redis backend cache.
- The backend uses Redis as a fast key-value store to cache full JSON documents and return requested portions based on a JSON query syntax.
- Testing the Sinatra app is discussed as well as potential issues like query syntax, caching at scale, and performance under load.Graceful Failure with Selenium and Continuous Integration
Graceful Failure with Selenium and Continuous IntegrationChris B. France
?
The document discusses the importance of anticipating failure in programming and how to manage it through various testing methods, including unit tests, integration tests, and acceptance tests. It highlights the use of Selenium, an automated testing tool, advocating for Behavior Driven Development (BDD) and Continuous Integration processes to effectively handle testing challenges. The author emphasizes that testing should occur both before and during development to ensure software quality.Dev fest kyoto_2021-flutter_test
Dev fest kyoto_2021-flutter_testMasanori Kato
?
The document discusses an engineer's experience writing tests for their first Flutter app. It describes initial difficulties getting tests to work due to complex dependencies. The engineer then restructured the app using Clean Architecture and Dependency Injection to simplify dependencies and allow for testing. Various types of tests were written at each layer, including unit tests of logic, API response handling, and validation of requests. The restructuring and addition of tests helped improve testability and catch errors.Your Library Sucks, and why you should use it.
Your Library Sucks, and why you should use it.Peter Higgins
?
This document discusses JavaScript libraries and proposes ideas for improving them. It argues that while libraries are useful, developers should understand JavaScript fundamentals first. Current libraries have inconsistent APIs and lack modularity. The document proposes a new "CommonBrowserJS" library with common standards, pure feature detection, and support for CommonJS modules to converge the best ideas from existing libraries. Developing a simple "has.js" library for feature detection could be a first step. Overall the document advocates for improving JavaScript libraries by standardizing APIs and reducing magic while embracing modern JavaScript practices.From devOps to front end Ops, test first
From devOps to front end Ops, test firstCaesar Chi
?
The document discusses the importance of testing in front-end development from a DevOps perspective, highlighting that deploying without tests is risky. It emphasizes various testing methodologies such as BDD and TDD, and promotes the use of consistent coding conventions. Additionally, it suggests leveraging automation tools and maintaining a culture of testing among developers to enhance code quality and efficiency.JavaScript Dependencies, Modules & Browserify
JavaScript Dependencies, Modules & BrowserifyJohan Nilsson
?
This document discusses the importance of using proper tools to manage JavaScript dependencies and modules, highlighting the evolution and complexity of JavaScript tooling over time. It contrasts traditional website development with web applications, emphasizing the need for structured approaches such as module systems, package managers, and build tools. Additionally, it explores various module definitions like AMD, CommonJS, and UMD, and introduces Browserify as a solution for managing modules in a browser environment.Testing Legacy Rails Apps
Testing Legacy Rails AppsRabble .
?
The document discusses testing legacy Rails applications. It provides steps to get testing set up on a legacy Rails app, including creating a test database, running migrations, and getting Rake tasks to run tests. It emphasizes starting with one test at a time, finding and fixing bugs, and refactoring code. Examples are given of writing a model test based on application logs and fixing a failure by updating code. The document stresses treating methods as isolated boxes and only testing one thing at a time to incrementally add tests to a legacy codebase.Recently uploaded (20)
Folding Cheat Sheet # 9 - List Unfolding ?????? as the Computational Dual of ...
Folding Cheat Sheet # 9 - List Unfolding ?????? as the Computational Dual of ...Philip Schwarz
?
For newer version see https://fpilluminated.org/deck/264
In this deck we look at the following:
* How unfolding lists is the computational dual of folding lists
* Different variants of the function for unfolding lists
* How they relate to the iterate functionIDM Crack with Internet Download Manager 6.42 Build 41 [Latest 2025]
IDM Crack with Internet Download Manager 6.42 Build 41 [Latest 2025]pcprocore
?
?Copy link &paste Google new tab > https://pcprocore.com/ ??
IDM Crack with Internet Download Manager (IDM) is a tool to increase download speeds, resume, and schedule downloads.Comprehensive error recovery and resume capability will restart broken or interrupted downloads due to lost connections, network problems, computer shutdowns, or unexpected power outages. The simple graphic user interface makes IDM user-friendly and easy to use. Internet Download Manager has a smart download logic accelerator with intelligent dynamic file segmentation and safe multipart downloading technology to accelerate your downloads. Unlike other download managers and accelerators, Internet Download Manager segments downloaded files dynamically during the download process and reuses available connections without additional connect and login stages to achieve the best acceleration performance for IDM users.
System Requirements of IDM:
Operating System: Windows XP, NT, 2000, Vista, 7, 8, 8.1, 10 & 11 (32bit and 64bit)
Memory (RAM): 512 MB of RAM required
Hard Disk Space: 25 MB of free space required for full installation
Processor: Intel Pentium 4 Dual Core GHz or higher. Ensure your system meets these requirements for the IDM Crack to function properly.
How to Install and Crack:
Temporarily disable the antivirus until the IDM Crack process
Install ˇ°idman642build41.exeˇ±
Extract ˇ°IDM 6.42.41 Patch.rarˇ± (Password is: 123)
Install ˇ°IDM 6.42.41 Patch.exeˇ±
Done!!! Enjoy!!!CodeCleaner: Mitigating Data Contamination for LLM Benchmarking
CodeCleaner: Mitigating Data Contamination for LLM Benchmarkingarabelatso
?
This is the pdf-version slides for the presentation "CodeCleaner: Mitigating Data Contamination for LLM Benchmarking" in Internetware 2025.Simplify Insurance Regulations with Compliance Management Software
Simplify Insurance Regulations with Compliance Management SoftwareInsurance Tech Services
?
Streamline your compliance processes and stay up-to-date with changing regulations effortlessly. Our Compliance Management Software helps insurers reduce risk, avoid penalties, and maintain full compliance ˇŞ all from a unified platform. Explore More - https://www.damcogroup.com/insurance/compliance-management-softwareCanva Pro Crack Free Download 2025-FREE LATEST
Canva Pro Crack Free Download 2025-FREE LATESTgrete1122g
?
???COPY & PASTE LINK >> https://click4pc.com/after-verification-click-go-to-download-page/
Canva Pro PC Crack is a practical design app to create beautiful montages and compositions with a lot of resources on the platform.Sysinfo OST to PST Converter Infographic
Sysinfo OST to PST Converter InfographicSysInfo Tools
?
The SysInfo OST to PST Converter is the most secure software to perform the OST to PST conversion. It converts OST files into various formats, including MBOX, EML, EMLX, HTML, and CSV, with 100% accuracy. Along with that, it imports OST files into different email clients like Office 365 and G Suite.
visit: https://www.sysinfotools.com/ost-to-pst-converter.phpDigital Transformation: Automating the Placement of Medical Interns
Digital Transformation: Automating the Placement of Medical InternsSafe Software
?
Discover how the Health Service Executive (HSE) in Ireland has leveraged FME to implement an automated solution for its ˇ°Order of Meritˇ± process, which assigns medical interns to their preferred placements based on applications and academic performance. This presentation will showcase how FME validates applicant data, including placement preferences and academic results, ensuring both accuracy and eligibility. It will also explore how FME automates the matching process, efficiently assigning placements to interns and distributing offer letters. Beyond this, FME actively monitors responses and dynamically reallocates placements in line with the order of merit when offers are accepted or declined. The solution also features a self-service portal (FME Flow Gallery App), enabling administrators to manage the entire process seamlessly, make adjustments, generate reports, and maintain audit logs. Additionally, the system upholds strict data security and governance, utilising FME to encrypt data both at rest and in transit.HYBRIDIZATION OF ALKANES AND ALKENES ...
HYBRIDIZATION OF ALKANES AND ALKENES ...karishmaduhijod1
?
Hybridization happens when atomic orbitals mix to form a new atomic orbital. Threat Modeling a Batch Job Framework - Teri Radichel - AWS re:Inforce 2025
Threat Modeling a Batch Job Framework - Teri Radichel - AWS re:Inforce 20252nd Sight Lab
?
This presentation is similar to another presentation I gave earlier in the year at the AWS Community Security Day, except that I had less time to present and incorporated some AI slides into the presentation. In this presentation I explain what batch jobs are, how to use them, and that AI Agents are essentially batch jobs. All the same security controls that apply to batch jobs also apply to AI agents. In addition, we have more concerns with AI agents because AI is based on a statistical model. That means that depending on where and how AI is used we lose some of the reliability that we would get from a traditional batch job. That needs to be taken into consideration when selecting how and when to use AI Agents as batch jobs and whether we should use AI to trigger an Agent. As I mention on one side - I don't want you to predict what my bank statement should look like. I want it to be right! By looking at various data breaches we can determine how those attacks worked and whether the system we are building is susceptible to a similar attack or not. From Code to Commerce, a Backend Java Developer's Galactic Journey into Ecomm...
From Code to Commerce, a Backend Java Developer's Galactic Journey into Ecomm...Jamie Coleman
?
In a galaxy not so far away, a Java developer advocate embarks on an epic quest into the vast universe of e-commerce. Armed with backend languages and the wisdom of microservice architectures, set out with us to learn the ways of the Force. Navigate the asteroid fields of available tools and platforms; tackle the challenge of integrating location-based technologies into open-source projects; placate the Sith Lords by enabling great customer experiences.
Follow me on this journey from humble Java coder to digital marketplace expert. Through tales of triumph and tribulation, gain valuable insights into conquering the e-commerce frontier - such as the different open-source solutions available - and learn how technology can bring balance to the business Force, large or small. May the code be with you. Humans vs AI Call Agents - Qcall.ai's Special Report
Humans vs AI Call Agents - Qcall.ai's Special ReportUdit Goenka
?
Humans vs Agentic AI Cost Comparison: Cut 85% Support Costs
TL;DR: Agentic AI crushes human costs in L1/L2 support with 85% savings, 300% efficiency gains, and 90%+ success rates.
Your CFO just asked: "Why spend $2.3M annually on L1 support when competitors automated 80% for under $200K?" The humans vs agentic AI cost debate isn't theoretical - it's happening now.
Real Cost Breakdown:
- India L1/L2 Agent: ?6,64,379 ($8,000) annually (full cost)
- US L1/L2 Agent: $70,000 annually (loaded cost)
- Qcall.ai Agentic AI: ?6/min ($0.07/min) = 85% savings
Game-Changing Results:
- 47 human agents ˇú 8 agents + AI system
- Operating costs: $2.8M ˇú $420K (85% reduction)
- Customer satisfaction: 78% ˇú 91%
- First call resolution: 72% ˇú 94%
- Languages: 2-3 ˇú 15+ fluently
Why Agentic AI Wins:
- Human Limitations: 8hrs/day, 1-2 languages, 30-45% attrition, mood-dependent, 6-12 weeks training
- Qcall.ai Advantages: 24/7 availability, 97% humanized voice, <60 second response, intelligent qualification, seamless handoff
Industry Impact:
- E-commerce: 82% cost reduction
- Healthcare: 90% appointment automation
- SaaS: 23% satisfaction improvement
- Financial: 95% inquiry automation
Implementation:
- Setup: 2-5 days vs 6-12 weeks hiring
- ROI: Break-even in 3 months
- Scaling: Instant global expansion
Competitive Gap:
- Early Adopters: 85% cost advantage, superior metrics, faster expansion
Late Adopters: Higher costs, limited scalability, compounding disadvantage
Similar automation patterns emerge across industries.
Marketing teams use autoposting.ai for social media automation - same human-AI collaboration model driving L1/L2 transformation.
"We reduced support costs by 78% while improving satisfaction by 31%. ROI was immediate and keeps compounding." - COO, Global SaaS Company
Getting Started:
Calculate current L1/L2 costs
Assess repetitive tasks
Request Qcall.ai demo
Plan 20% pilot
Bottom Line: Companies avoiding this shift hemorrhage millions while competitors scale globally with fraction of costs. The question isn't whether agentic AI will replace routine tasks - it's whether you'll implement before competitors gain insurmountable advantage.
Ready to transform operations? This reveals complete cost analysis, implementation strategy, and competitive advantages.CodeCleaner: Mitigating Data Contamination for LLM Benchmarking
CodeCleaner: Mitigating Data Contamination for LLM Benchmarkingarabelatso
?
The pdf version of "CodeCleaner: Mitigating Data Contamination for LLM Benchmarking" presented in Internetware 2025.Foundations of Marketo Engage - Programs, Campaigns & Beyond - June 2025
Foundations of Marketo Engage - Programs, Campaigns & Beyond - June 2025BradBedford3
?
Join us for an exciting introductory session on, Foundations of Marketo Engage: Programs, Campaigns & Beyond. Ideal for new and early-stage users looking to build confidence and capability in Marketo Engage.
Our speakers for this session will be:
AJ Navarro
Marketing Operations Manager - Sprout Social
Bobby Coppola
Marketing Manager - Blue Yonder
This event will guide you through the essential steps to build strong, scalable Programs, Channels, Tags, Smart Campaigns, and Reporting Basics in Marketo Engage.
Attendees will gain practical knowledge on how to structure and launch marketing initiatives, leverage templates for efficiency, and implement best practices for campaign execution and measurement. You'll leave with actionable insights you can immediately apply to your own Marketo instance to improve organization, automation, and reporting. Marketo Engage.
Learn how to create impactful programs and understand the best practices for seamless campaign management and effective reporting.
DonˇŻt miss out on this opportunity to gain hands-on guidance from experienced practitioners and to connect with peers who are also new to the platform. Secure your spot today and start building your path to becoming a Marketo pro!
Please feel free to invite colleagues who you think would also benefit from this session.How Automation in Claims Handling Streamlined Operations
How Automation in Claims Handling Streamlined OperationsInsurance Tech Services
?
Claims processing automation reduces manual work, cuts errors, and speeds up resolutions. Using AI, RPA, and OCR, it enables faster data handling and smoother workflowsˇŞboosting efficiency and customer satisfaction. Visit https://www.damcogroup.com/insurance/claims-processing-automation for more details! CodeCleaner: Mitigating Data Contamination for LLM Benchmarking
CodeCleaner: Mitigating Data Contamination for LLM Benchmarkingarabelatso
?
The pdf-version of "CodeCleaner: Mitigating Data Contamination for LLM Benchmarking" presented in Internetware 2025.NEW-IDM Crack with Internet Download Manager 6.42 Build 27 VERSION
NEW-IDM Crack with Internet Download Manager 6.42 Build 27 VERSIONgrete1122g
?
???COPY & PASTE LINK >> https://click4pc.com/after-verification-click-go-to-download-page/
IIDM is a powerful and safe file Downloader, it grabs the original Download link version 6.41 build 7 latest of a file, sends powerful ...Which Hiring Management Tools Offer the Best ROI?
Which Hiring Management Tools Offer the Best ROI?HireME
?
In today's cost-focused world, companies must assess not just how they hire, but which hiring management tools deliver the best value for money. Learn more in PDF!Azure AI Foundry: The AI app and agent factory
Azure AI Foundry: The AI app and agent factoryMaxim Salnikov
?
Discover how Azure AI Foundry is transforming the way organizations innovate and operate. This session explores the pivotal role of AI in reshaping business processes, enhancing employee experiences, and redefining customer engagement. Attendees will gain insights into the strategic value of AI investments, including the measurable returns and the growing momentum behind generative AI experimentation.
The talk introduces the emerging paradigm of agentic AI - intelligent agents that are revolutionizing how we build, manage, and interact with software. Through real-world examples, the session demonstrates how Azure AI Foundry empowers teams to design, customize, and scale AI applications and agents, unlocking new levels of efficiency and creativity across industries.Introduction to Agile Frameworks for Product Managers.pdf
Introduction to Agile Frameworks for Product Managers.pdfAli Vahed
?
As a Product Manager, having a solid understanding of Agile frameworks is essential, whether you are joining an established team or helping shape a new one.
Agile is not just a delivery method; it is a mind set that directly impacts how products are built, iterated, and brought to market. Knowing the strengths and trade-offs of each framework enables you to collaborate more effectively with teams, foster alignment, and drive meaningful outcomes.
Simply put, Agile fluency helps you lead with clarity in fast-paced, ever-changing environments.
The next few slides are simple ˇ®STUDY CARDSˇŻ to help you learn or refresh your understanding of a few popular Agile frameworks.On-Device AI: Is It Time to Go All-In, or Do We Still Need the Cloud?
On-Device AI: Is It Time to Go All-In, or Do We Still Need the Cloud?Hassan Abid
?
As mobile hardware becomes more powerful, the promise of running advanced AI directly on-device is closer than ever. With GoogleˇŻs latest on-device model Gemini Nano, accessible through the new ML Kit GenAI APIs and AI Edge SDK, alongside the open-source Gemma-3n models, developers can now integrate lightweight, multimodal intelligence that works even without an internet connection. But does this mean we no longer need cloud-based AI? This session explores the practical trade-offs between on-device and cloud AI for mobile apps.Ad
An existential guide to testing React UIs
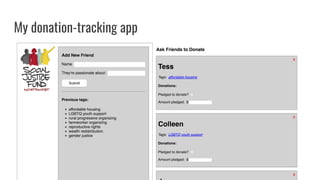
- 1. An Existential Guide to Testing React UIs
- 2. Who am I? @bookstein Artist: Alexandra Levasseur
- 3. Who am I? @bookstein Artist: Alexandra Levasseur
- 4. Where do I come from?
- 5. What is this all about? ˇń Unit tests ˇń Existentialism
- 6. Existential Testing Questions ˇń Should we write unit tests for the UI? ˇń What matters to test? ˇń What should we not test?
- 7. Should we write unit tests for the UI?
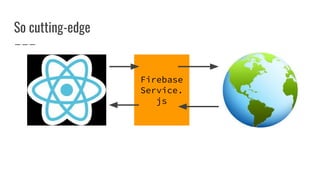
- 10. The UI is not alone
- 11. Should we write unit tests for the UI? YES
- 12. LetˇŻs get existential about tests
- 13. What matters to test? What matters to not test?
- 15. ThereˇŻs no recipe ˇ°Ten or twenty years from now we'll likely have a more universal theory of which tests to write, which tests not to write, and how to tell the difference. In the meantime, experimentation seems in order.ˇ± - Kent Beck, test coverage guy Artist: Andrew Baines
- 16. So why am I talking about this?
- 17. What matters to test?
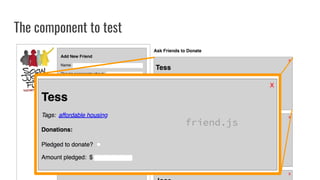
- 18. The component to test friend.js
- 19. 1. Happy path 2. Behavior 3. Edge cases
- 20. 1. Happy path The DOM output you expect
- 21. 1. Happy path // Jest
- 22. 1. Happy path // how do snapshots work? capture markup
- 23. 1. Happy path // how do snapshots work? exports[`renders without crashing 1`] = ` <div className=ˇ±Friendˇ±> <div> <h1>myFriendName</h1> <p className=ˇ±Friend__Tagsˇ±> Tags: ... friend.test.js.snap
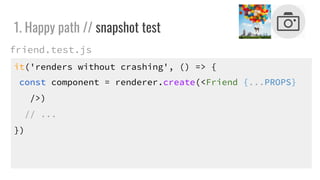
- 24. it('renders without crashing', () => { const component = renderer.create(<Friend {...PROPS} />) // ... }) 1. Happy path // snapshot test friend.test.js
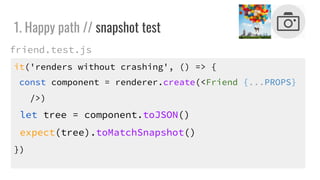
- 25. it('renders without crashing', () => { const component = renderer.create(<Friend {...PROPS} />) let tree = component.toJSON() expect(tree).toMatchSnapshot() }) 1. Happy path // snapshot test friend.test.js
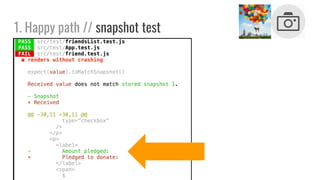
- 26. 1. Happy path // snapshot test
- 27. 2. Behavior What should it do?
- 28. 2. Behavior // Enzyme Traverse/manipulateWrap component
- 29. 2. Behavior // User input friend.js
- 30. it('calls the `remove` callback on click', () => { const wrapper = shallow(<Friend {...PROPS}/>) // ... }) 2. Behavior // User input friend.test.js
- 31. const removeFriend = jest.fn() // ...pass in removeFriend with PROPS it('calls the `remove` callback on click', () => { const wrapper = shallow(<Friend {...PROPS}/>) // ... }) 2. Behavior // User input friend.test.js
- 32. const removeFriend = jest.fn() it('calls the `remove` callback on click', () => { const wrapper = shallow(<Friend {...PROPS}/>) wrapper.find(`.Friend_XˇŻ).simulate(ˇ®clickˇŻ) expect(removeFriend).toHaveBeenCalled() }) 2. Behavior // User input friend.test.js
- 33. 3. Edge cases Bad things happen
- 34. 3. Edge cases // Jest mocks MocksSnapshots
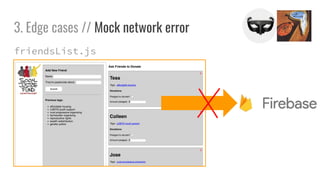
- 35. 3. Edge cases // Mock network error friendsList.js
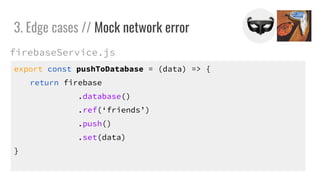
- 36. export const pushToDatabase = (data) => { return firebase .database() .ref(ˇ®friendsˇŻ) .push() .set(data) } 3. Edge cases // Mock network error firebaseService.js
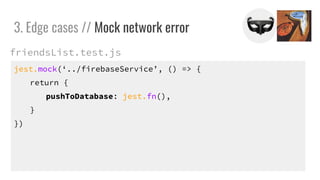
- 37. jest.mock(ˇ®../firebaseServiceˇŻ, () => { return { pushToDatabase: jest.fn(), } }) 3. Edge cases // Mock network error friendsList.test.js
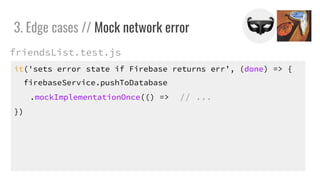
- 38. it('sets error state if Firebase returns errˇŻ, (done) => { firebaseService.pushToDatabase .mockImplementationOnce(() => // ... }) 3. Edge cases // Mock network error friendsList.test.js
- 39. it('sets error state if Firebase returns errˇŻ, (done) => { firebaseService.pushToDatabase .mockImplementationOnce(() => Promise.reject(ˇ®you got an error!ˇŻ)) // ... }) 3. Edge cases // Mock network error friendsList.test.js
- 40. 1. Happy path 2. Behavior 3. Edge cases
- 41. 1. Happy path 2. Behavior 3. Edge cases
- 42. DonˇŻt wait to write tests!
- 43. A brand new test // HAPPY PATH: // component renders as we expect // BEHAVIOR: // what behavior does the component itself have? // EDGE CASES: // what failure cases should our component handle? friendsList.test.js
- 44. Yay! Our UI is tested! Artist: Rafal Olbinski
- 45. What matters to not test?
- 46. Not in a unit test ˇń server logic Artist: Rene Magritte
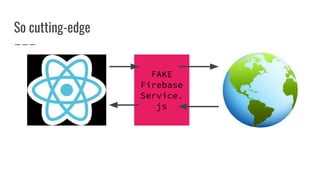
- 47. Not in a unit test ˇń server logic ˇń 3rd party components
- 48. Not in a unit test ˇń server logic ˇń 3rd party components ˇń anything you canˇŻt control
- 49. Edges
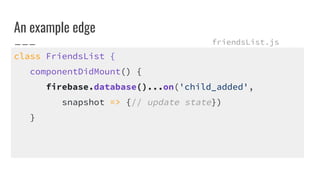
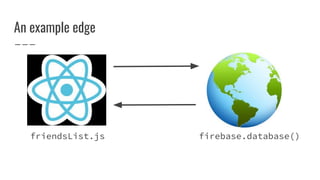
- 50. An example edge class FriendsList { componentDidMount() { firebase.database()...on('child_added', snapshot => {// update state}) } friendsList.js
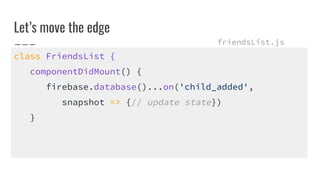
- 52. LetˇŻs move the edge class FriendsList { componentDidMount() { firebase.database()...on('child_added', snapshot => {// update state}) } friendsList.js
- 53. LetˇŻs move the edge import { listenForUpdates } from ˇ®../firebaseServiceˇŻ class FriendsList { componentDidMount() { listenForUpdates(snapshot => // update state) } friendsList.js
- 57. What to not test ˇń server logic ˇń 3rd party components ˇń things beyond the edges Artist: Rene Magritte
- 58. In summary
- 59. Should we write unit tests? YES
- 60. What matters to test? 1. Happy path 2. Behavior 3. Edge cases
- 61. What matters to not test?
- 62. Social Justice Fund is awesome
- 63. @bookstein /donation-tracking Be in touch ˇń React development & testing ˇń Existential questions ˇń Social Justice Fund
- 64. Artists featured: Alexandra Levasseur, Andrew Baines, Edvard Munch, Rene Magritte, Rafal Olbinski, Salvador Dali ˇń React development & testing ˇń Existential questions ˇń Social Justice Fund Thanks! @bookstein /donation-tracking
