Angular material vs material design light
- 1. Angular Material vs Material Design Light by Michael Rumianca?
- 2. History Google I/O - Material design principles (June 2014) Android 5.0 - First implementation of MD (November 2014) Angular Material - Release v0.9.0ĪŁ (~April 2015) Material Design Light - Release & open source v1.0.0 (July 2015)
- 3. Material design Light Vanilla CSS, HTML and JavaScript No dependencies Framework-agnostic library Lightweight (~27KB gzipped) The MDL sources are written in Sass using BEM Chrome, Firefox, Opera, Microsoft Edge, IE 10 +, IE 9 (CSS-only)
- 4. Components (~20) <button id="demo-menu-lower-right" class="mdl-button mdl-js-button mdl-button--icon"> <i class="material-icons">more_vert</i> </button> <ul class="mdl-menu mdl-menu--bottom-right mdl-js-menu mdl-js-ripple-effect" for="demo-menu-lower-right"> <li class="mdl-menu__item">Some Action</li> <li class="mdl-menu__item">Another Action</li> <li disabled class="mdl-menu__item">Disabled Action</li> <li class="mdl-menu__item">Yet Another Action</li> </ul>
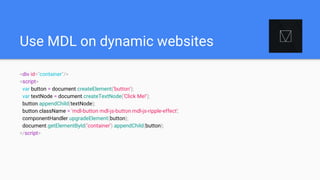
- 6. Use MDL on dynamic websites <div id="container"/> <script> var button = document.createElement('button'); var textNode = document.createTextNode('Click Me!'); button.appendChild(textNode); button.className = 'mdl-button mdl-js-button mdl-js-ripple-effect'; componentHandler.upgradeElement(button); document.getElementById('container').appendChild(button); </script>
- 7. Angular Material Angular.js Depends on angular, angular-animate and angular-aria. Targeted for all browsers with versions current-1 Latest release: v1.0.0-rc4
- 8. Components (~30) <md-chips ng-model="ctrl.fruitNames" readonly="ctrl.readonly"></md-chips>
- 10. API & Services
- 11. Similarities...
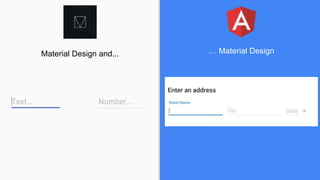
- 12. Material Design and... ĪŁ Material Design
- 13. <md-button class="md-raised md- primary">Primary</md-button> <button class="mdl-button mdl-js-button mdl- button--raised mdl-button-- colored">Button</button> Namespace Ī░mdl-Ī▒ Namespace Ī░md-Ī▒
- 14. Open source. Supported by Google, developed in collaboration with the Material Design team Open source. Supported by Google, developed in collaboration with Angular core team
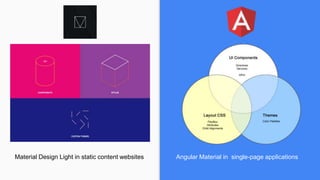
- 16. Angular Material in single-page applicationsMaterial Design Light in static content websites
- 17. <div layout="row"> <div flex=Ī▒33Ī▒> [flex] </div> <div flex> [flex] </div> <div flex hide-sm> [flex] </div> </div> <div class="mdl-grid"> <div class="mdl-cell mdl-cell--4-col">4</div> <div class="mdl-cell mdl-cell--4-col">4</div> <div class="mdl-cell mdl-cell--4-col">4</div> </div> Bootstrap-like column grid Flex grid
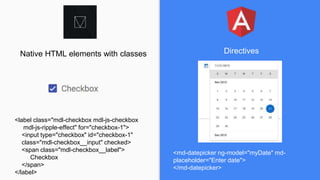
- 18. <md-datepicker ng-model="myDate" md- placeholder="Enter date"> </md-datepicker> <label class="mdl-checkbox mdl-js-checkbox mdl-js-ripple-effect" for="checkbox-1"> <input type="checkbox" id="checkbox-1" class="mdl-checkbox__input" checked> <span class="mdl-checkbox__label"> Checkbox </span> </label> Native HTML elements with classes Directives
- 19. Alternative?
- 21. Things we do https://github.com/flatlogic/angular-material-dashboard http://getmdltemplates.com/
- 22. Thank you for attention! http://micrum.me/ michael@micrum.me

















![<div layout="row">
<div flex=Ī▒33Ī▒> [flex] </div>
<div flex> [flex] </div>
<div flex hide-sm> [flex] </div>
</div>
<div class="mdl-grid">
<div class="mdl-cell mdl-cell--4-col">4</div>
<div class="mdl-cell mdl-cell--4-col">4</div>
<div class="mdl-cell mdl-cell--4-col">4</div>
</div>
Bootstrap-like column grid Flex grid](https://image.slidesharecdn.com/gxi093z2thmleqrvnr67-signature-566a1b14b3e1f5e755bf492d9ce3333d6208ec669d20bd5d75bfc0d27d0dddd4-poli-151122140802-lva1-app6892/85/Angular-material-vs-material-design-light-17-320.jpg)