Inkscape
- 1. Antarmuka Inkscape Antarmuka Inkscape adalah merupakan elemen yang dirancang untuk membuat pekerjaan sederhana, harmonis dan kontekstual. Terbagi menjadi 9 bidang utama: 1. the Menu (at the top of the window) 2. the Commands Bar 3. the Snap Controls 4. the Rulers , Guides and Grids 5. the Tool Controls Bar (also called just Controls Bar ) 6. the Toolbox
- 2. 7. the Canvas 8. the Color Palette 9. the Status Bar Anda dapat mengatur langsung tampilan interface inkscape melalui File> Inkscape Preferences lalu pilih opsi Interface. Dari sisni anda dapat langsung mengatur ukuran icon untuk Commands Bar Icon, Tool Controls Bar dan Main toolbar. Menu Bar Perintah (command) dalam inkscape dikelompokkan dalam menu sebagai contoh menu File, berisi perintah yang berhubungan dengan pengelolaan file yaitu seperti Save, Save As, Open File, Import. Demikian juga dengan menu Edit, seperti halnya pada aplikasi GTK menu edit digunakan untuk melakukan perintah Copy, Cut, Paste dan sebagainya. Commands Bar terletak di bagian atas area kerja secara langsung di bawah Menu Bar. Berisi ikon shortcuts untuk melakukan suatu perintah tertentu. Sebagai contoh perintah Save ataupun Print yang dapat diakses melalui menu File dapat anda akses melalui commands Bar. Toolbox dan Tool Controls Bar Toolbox, terdiri dari tombol vertically aligned yang terletak di sebelah kiri jendela, merupakan main editing control pada inkscape. Berisi kumpulan utilitas dasar menggambar, terutama untuk membuat dan mengedit bentuk. Ada kontrol untuk bentuk geometris (free-form shapes ) dan baris, teks, dan mengisi (warna dan gradien). Controls Bar terletak langsung di bawah commands Bar Perintah . Dengan cara memilih (klik) salah satu tool pada Tool Box (sebelah kiri vertikal) maka akan tertampil Contol Bar yang sesuai
- 3. dengan Tool yang dipilih pada tool Box Canvas Canvas adalah area kerja utama. Ini adalah bagian paling sentral dan penting dari antarmuka sejak pengguna menciptakan dan menggambar object. Menempati bagian tengah jendela dan dilambangkan sebagai “halaman” kosong dikelilingi oleh ruang terbuka. Secara default, rulers (penggaris) menggunakan satuan ukuran piksel (unit SVG standar) tetapi dapat juga dilakukan pengaturan ( ruler visibility and unit ) di Document Properties (File > Document Properties). Anda dapat merubah satuan ukuran canvas dalam cm, mm, pt, m dan inch. Rulers Rulers (penggaris) ditempatkan di atas dan kiri kanvas. Yang pertama disebut “horisontal” dan yang kedua “vertikal”. Ketika mouse di atas kanvas, dua segitiga muncul dalam rulers untuk
- 4. menunjukkan koordinat X dan Y, relatif terhadap titik sudut kiri bawah halaman. Koordinat juga ditampilkan Status Bar (di bagian bawah jendela dokumen) di sebelah kanan, dekat Zoom Control. Catatan: Dalam SVG, koordinat dimulai di bagian kiri bawah dokumen seperti dalam geometri Cartesian. Ctrl + R adalah cara cepat untuk menyembunyikan atau menampilkan Rulers. Anda juga bisa melakukannya dengan View> Show / Hide> Rulers Guides Guides ditetapkan sebagai 'magnetic' lines. Penggunaan Guides membuat objek pelurusan mudah bahkan dengan mouse. Untuk menggunakan Guide, klik dan tarik dari Rulers ke titik di mana Guides untuk dimasukkan dan lepaskan. Clicking and dragging from the horizontal Ruler produces a horizontal Guide. Mengklik dan menyeret dari horizontal rulers menghasilkan horizontal guide. Mengklik dan menyeret dari Rulers vertikal menghasilkan vertikal guide. Menggunakan Guide Menggeser (memindah) Guides Klik dan drag (seret) pada guides (garis) yang telah anda buat, ke posisi yang diinginkan. Dapat juga anda lakukan dengan car double klik tepat pada guide yang anda pilih di canvas, maka akan muncul kotak dialog box dan anda dapat merubah posisi guides melalui entri koordinat X dan Y, dapat juga melalui dialog box tersebut dilakukan “rotate” guides dengan sudut tertentu. Deleting guides Cukup dengan cara klik guides yang ada pada canvas dan drag (seret) ke bagian rulers disebelah kiri ataupun atas, maka guide akan hilang. Dapat juga dengan cara menempatkan kursor mouse pada guides sampai berupa warna kemudian tekan tombol “Del” melalui keyboard anda. Guide Visibility Anda dapat mengatur warna guide melaui menu File > Document properties dan pilih tab Guide, dan untuk menyembunyikan atau menampilkan guides pada canvas cukup dengan klik (centang) check box “show guides”.
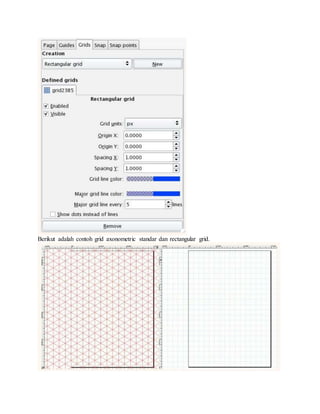
- 5. Grids Penggunaan Grid akan membantu anda dalam pembuatan object dalam sebuah canvas, untuk menampilkan Grid pada Canvas cukup dengan mengaktifkan menu Grid melalui menu View > Grid atau dengan menggunakan shortcuts Shift + 3. Pengaturan Grid Untuk melakukan pengaturan Grid anda dapat membuka dialog box document properties melalui menu File > Document Proprties . Grids terdiri dari 2 types : rectangular and axonometric . Yang paling sering digunakan adalah the rectangular Grid berbentuk persegi panjang yang terbuat dari garis vertikal dan horizontal. xonometric Grids memungkinkan pengguna untuk menentukan apa saja Grid miring yang dapat menarik untuk gambar teknik atau arsitektur.
- 6. Berikut adalah contoh grid axonometric standar dan rectangular grid.
- 7. Cara Menggunakan Melalui drop down list pada menu File, pilih ” Document Properties” maka akan muncul dialog box dan pilih tab “Grid”. Untuk memulai membuat Grid, klik tombol “New”. Enabled Centang kotak untuk menggunakan grid ini dalam dokumen ini. Visible Centang untuk menampilkan Grid pada kanvas. Switch off untuk membuat grid tak terlihat. Jika anda tidak memilih visible (switch off) maka walaupun anda mengaktifkan Grid melalui menu View > Grid, Grid tetap tidak akan muncul di kanvas.. Grid Units Banyak tersedia dari mm, ft dan px. Pilih satu yang paling sesuai dengan kebutuhan Anda. Jika tidak ada kebutuhan khusus, pilih px default. Origin X and Y Biasanya diatur ke '0 '(nol) dapat berguna untuk mengubah jika offset diperlukan, terutama untuk menentukan margin dari tepi kanvas. Spacing X and Y Jarak X dan Y Mendefinisikan ruang antara dua baris Grid. Ruang ini dapat berbeda untuk garis horisontal dan vertikal sehingga pola Grid dapat diatur untuk segala jenis persegi panjang. Angle X and Z Angle X dan Z Hanya tersedia untuk Axonometric Grids. Mendefinisikan sudut untuk Lines Grid pada sumbu X dan Z. Snap Controls Bar Snap Controls Bar memberikan akses mudah ke objek, memungkinkan Anda untuk cepat merubah objek dan posisi objek ketika diperlukan dan off ketika selesai. Snap to grids artinya objek yang anda buat di canvas akan mengikuti (menyesuaikan) dengan grid yang ada , dan apabila anda pilih snap to guides maka guides dapat anda gunakan untuk mengatur posisi objek
- 8. anda. Color Palette Color Palette merupakan cara cepat untuk menerapkan warna pada bentuk, ditampilkan di bagian bawah kanvas, dapat dibuka pada sebuah window dengan memilih View> swatches (Shift + Ctrl + W) Cara Menggunakan Untuk menemukan warna yang Anda suka, Anda dapat mengubah palet warna dengan yang lain preset dengan mengklik segitiga di sebelah kanan bar dan memilih salah satu. Untuk menerapkan warna untuk sebuah “Isi warna” objek, klik saja pada warna setelah memilih satu atau lebih objek. Untuk menerapkan warna pada “Stroke”, tekan Shift saat mengklik. Status Bar Status Bar adalah daerah paling bawah dari antarmuka Inkscape. Status Bar adalah daerah paling bawah dari antarmuka Inkscape. • Color indicator for the object Warna indikator untuk objek • Quick layer selector Cepat lapisan pemilih • Help message area Bantuan pesan area • Mouse Coordinate indicator Koordinat Mouse Indikator • and finally a Zoom Factor in which one can write the exact zoom factor they want to use. dan akhirnya Faktor Zoom di mana orang bisa menulis tepat faktor zoom yang ingin mereka gunakan. Selector Tool Selector Tool digunakan untuk memilih, posisi dan mengubah objek pada canvas dengan mouse atau perangkat input lainnya. Cara Menggunakan Klik sekali pada objek dengan Selector Tool untuk memilihnya. Objek akan dibingkai dengan kotak pembatas (sebuah putus-putus, garis hitam), anda dapat merubah ukuran (resize) objek dengan cara klik and drag handle yang mengelilingi objek. Klik lagi pada obyek yang sama dan skala “handle” berubah untuk rotasi (memutar objek). Memilih beberapa Obyek sekaligus dapat anda lakukan dengan cara menekan tombol Shift dan klik (pilih) setiap objek menggunakann selector tool
- 9. Ada 11 tool control bar dari selector tool yang dapat anda gunakan untuk memilih objek, khususnya untuk pemilihan (seleksi) dari beberapa (multiple) objek yang telah anda buat. Memindahkan Obyek Untuk memindahkan objek atau kelompok objek dengan mouse, klik pada objek dan tahan tombol mouse sambil menyeret ke lokasi baru. Drag sebuah objek atau beberapa obyek sambil menahan tombol Ctrl memungkinkan Anda untuk menjaga objek tetap sejalan pada sumbu X atau Y seperti menggunakan pilihan snap. Menggeser objek (pindah) sebanyak 2px, dapat anda lakukan dengan cara memilih objek dengan selector tool, kemudian tekan tombol panah (arrow) pada keyboard. Dari cara tersebut lakukan juga dengan juga menekan tombol Shift makan objek akan bergerak sebanyak 20 px. Untuk langsung memindah objek pada koordinat X dan Y yang anda harapkan juga dapat anda lakukan dengan cara mengetikan langsung nilai koordiant X dan Y yang dituju pada control tool bar. Scaling Scaling mengubah ukuran objek secara vertikal, horizontal atau keduanya. Untuk mencoba scaling dapat anda coba dengan membuat objek menggunakan tool box create star and polygon object
- 10. Ada beberapa cara yang dapat anda lakukan : pertama : mengubah ukuran Height and Width pada Tool Control Bar : perhatikan apabila icon “lock” diaktifkan maka perubahan akan tetap simetris (cukup dengan merubah salah satu nilai width ataupun height. Kedua : anda dapat langsung men -drag handle (pada gambar yang dilingkari garis merah), maka scala ukuran akan berubah secara simetris. Cara tersebut juga dapat anda lakukan dengan cara men-drag handle (pd gambar yg tidak dilingkari garis merah) sambil menekan tombol Ctrl pada keyboard Ketiga : anda dapat merubah ukuran objek (tidak simetris) dengan cara langsung men-drag handle (pd gambar yg tidak dilingkari garis merah). Keempat : anda dapat merubah ukuran objek dengan skala perubahan tertentu dengan cara men-drag handle dan tekan tombol Alt pada keyboard. Kelima : anda dapat merubah ukuran objek dengan menggunakan tombol “< atau >” melalui keyboard Keenam : anda dapat merubah ukuran object secara bebas, horisontal dan vertikal menggunakan Node tool. Rotating
- 11. Seperti halnya pada scalling rotating dapatanda lakukan dengan beberapa cara : pertama : klik dua kali pada objek menggunakan selection tool hingga handle pada pojok-pojok objek berubah bentuk (spt pd gambar yg dilingkari garis merah), kemudian anda dapat men-drag handle tersebut untuk memutar objek. Kedua : anda dapat gunakan tombol “[ atau ]” pada keyboard untuk melakukan rotasi objek Ketiga : anda dapat memutar objek pada interval skala tertentu misal 15 derajat 30, 45 dst dengan cara seperti pada langkah pertama dengan menekan tombol CTRL Keempat : anda dapat memutar objek melalui menu Object > Rotate 90 CW ataupun 90 CCW Mirroring yaitu : membalik seleksi baik secara vertikal maupun horizontal Untuk membuat gambar diatas (proses miroring) dapat anda lakukan dengan cara : pertama : pilih objek dengan selection tool, kemudian pilih menu Object > Flip Horisontal , untuk miroring secara horisontal kedua : dapat anda lakukan dengan cara mendrag handle yang ada disebelah kanan atau kiri
- 12. sambil menekan tombol shitf + alt pada keyboard. Zoom Tool Anda dapat mengaktifkan melalui tombol F3, anda dapat mencoba icon zoom tool yang terdapat pada tool bar control. Rectangle Tool Melalui tool ini anda dapat membuat objek rectangle dan melakukan editing corner. Anda dapat merubah tingkat keleengkungan “corner” secara simetris dengan cara menekan tombol CTRL + dan drag corner shape handles. Untuk menghilangkan lengkungan pada “corner “ yang terbentuk dapat anda lakukan dengan cara tekan tombol shift kemudian klik salah satu
- 13. “corner shape handles”. Styling Objects : Untuk mengatur style suatu objek yaitu merubah warna objek, mengganti ukuran garis tepi object termasuk warna object, dapat melalui kotak dialog Fill and Stroke atau tekan tombol Ctrl + Shift + F untuk mengatur warna object pilih Tab “Fill” dan untuk mengganti (mengatur) style garis tepi object klik tab “Stroke style” termasuk ukuran ketebalan garis dan “Stroke paint” untuk warna garis. Elips
- 14. dapat anda gunakan untuk membuat objek dalam bentuk lingkaran, elips ataupun arcs. Untuk membuat gambar seperti diatas dapat anda lakukan dengan cara menekan tombol CTRL dan drag lingkaran kecil pada tepi lingkaran . Untuk mengembalikan ke bentuk semula dapat anda lakukan dengan cara tekan tombol Shift dan klik pada lingkaran kecil (berwarna biru pada gambar). Star Tool Dapat anda gunakan untuk membuat objek berupa polygon ataupun star, ukuran sisi (corners) yang terbentuk dapat anda atur jumlahnya dengan mengatur jumlah sisi pada tool control bar dengan menggunakan pengaturan pada parameter corners, spoke ratio dan rounded anda dapat mnghasilkan objek seperti pada gambar dibawah ini : Bezier with Pen Tool
- 15. Dengan tool ini anda dapat membuat objek dalam bentuk kurva yang lebih presisi Untuk membuat objek dua buah sisi seperti pada gambar menggunakan bezier pen tool dan dapat anda akhiri dengan cara double klik pada titik terakhir. Untuk menghapus salah satu sisi dapat anda gunakan tool edit path node (F2) kemudian klik pada salah satu titik kemudian tekan Del pada keyboard. Untuk membuat objek diatas dapat anda lakukan dengan dengan cara membuat sebuah garis dengan tiga buah node menggunakan Bezier tool kemudian ubah node yang kedua (tengah) menggunakan node tool dan ubah tipe node menjadi “make selected node auto-smooth”. Text tool Tool ini digunkan untuk melakukan penulisan (text editing) pada inkscape. Ada dua metode utama yang dapat anda gunakan untuk mengetikan text di canvas : pertama : dengan cara pilih text tool dan langsung mengetikan pada canvas kedua : dengan cara membuat frame pada canvas dengan ukuran tertentu kemudian lakukan pengetikan dalam frame tersebut. Untuk melakukan editing pada text termasuk penggantian ukuran font, jenis font, layout dan line spacing dapat anda lakukan dengan cara klik tombol Shift + Ctrl + T pada keyboard. Untuk melakukan editing text juga dapat anda gunakan dari menu Extensions > Text pilihan yang tersedia adalah Replace Text, lowercase dan uppercase sebagai contoh untuk Replace Text untuk merubah seluruh kata “quis” yang terdapat pada kalimat menjadi “kiss” :
- 16. Gradient Tool Keguanaan utama dari tool ini adalah memberikan warna pada suatu objek dengan tipe gradien, dapat anda aktifkan dengan memilih icon Ada 2 tipe gradient yaitu linear dan radial : Linear tool : Radial tool :
- 17. Multiple Object Operation Copy and Duplicate kedua perintah tersebut sama kegunaanya yaitu untuk memperbanyak objek yang telah dibuat dalam bentuk dan ukuran yang sama. Perbedaan utama dari copy dan duplicateadalah, denganperintah Copy (Ctrl +C) atau dari menu Edit > Copy maka objek hasil proses copy tersebut dapat anda letakkan sesuai dengan keinginan anda dengan cara mengarahkan posisi kursor kemudian paste (Ctrl + V) . Duplicate (Ctrl +D) atau menu Edit > Duplicate , maka objek sudah langsung terduplikasi terletak pada posisi objek mula mula. Clipping path and masks Perintah Clip digunakan untuk membentuk ataupun memotong suatu pola objekyang sudah dibuat, sesuai dengan pola (objek) yang digunakan untuk memotong. Sebagai contoh : Anda dapat membuat tiga buah objek yaitu circle, star dan square kemudian jadikan ketiga objek tersebut menjadi sebuah group (pilih menu Object > group), kemudian buat sebuah object poly gon diatas ketiga object yang telah dibuat (lihatgambar) kemudian lakukan clip dengan cara : pilih keempat objek tersebut kemudian pilih menu Object > Clip > Set, untuk mengembalikan ke posisi semula Object > Clip > Release.
- 18. Clip juga dapat digunakan untuk memotong gambar dalam format bitmap (bukan vektor) Positioning Objects Anda dapat mengatur posisi object yang telah dibuat dengan mengaktifkan tool Selection tool (F1) dan gunakan tool yang ada pada control tool bar
- 19. untuk memindahkan posisi objek circle warna merah (pada gambar) dari posisi paling belakang menjadi terdepan dapat anda lakukan dengan cara pilih object circle merah dengan selection tool kemudian pilih icon “raise to top” di tool control bar. Align and Distribute operasi dapat digunakan untuk mengatur posisi suatu objek terhadap suatu objek tertentu sebagai contoh : Anda ingin mengatur posisi circle (lihat gambar) digeser dengan horisontal tepat berada pada posisi ditengah tengah kotak square.
- 20. Dapat anda lakukan dengan cara menampilkan kotak dialog allign and distribute, tekan Ctrl + Shift +A, kemudian pilih Relative to : First Selected Kemudian seleksi terlebih dahulu objek square (first selected) kemudian sambil menekan tombol Shift, seleksi (pilih) objek circle, sehingga kedua objek tersebut terseleksi kemudian pilih : center object horizontally. Maka akan didapatkan hasil sebagai berikut :
- 21. Anda dapat mencoba operasi yang lain dari operasi allign and distribute yang ada. Align and Distribute Organising Objects Layer Inkscape memungkinkan penggunaan layer dalam pembuatan sebuah design, sehingga memungkinkan sebuah objek diletakkan dalam layer tersendiri sehingga mempermudah dalam proses editing. Untuk mengaktifkannya dapat melalui ketik “Ctrl + Shift + L”. Anda dapat menambahkan ataupun menghapus layer (icon + atau -) dan memindah posisi layer dengan mengunakan tombol panah atas bawah (lihat gambar) dan mengganti nama layer (rename layer), selain itu anda juga dapat mengunci (lock) ataupun “hide” suatu layer sehingga suatu
- 22. objek dalam layer tertentu tidak dapat diedit atau menjadi tidak nampak (hide). Grouping Grouping (pengelompokan) objek dapat digunakan untuk membuat group dari sekelompok objek sehingga apabila anda melakukan editing (rezise, perpindahan posisi dll) semua objek dalam satu group tersebut akan terkena. Grouping juga dapat dilakukan terhadap objek yang berada pada layer yang berbeda beda, dengan catatan objek-objek tersebut akan digabungkan dalam satu layer. Untuk menggunakannya dapat dengan cara menyeleksi satu per satu objek yang ada dengan selection tool sambil menekan tombol Shift, kemudian tekan tombol Ctrl +G pada keyboard atau melaui icon pada commands bar : Untuk menghilangkan grouping (ungroup) dapat anda lakukan dengan cara Ctrl + Shift + G, atau memilih icon poada commands bar:











![Seperti halnya pada scalling rotating dapatanda lakukan dengan beberapa cara :
pertama : klik dua kali pada objek menggunakan selection tool hingga handle pada pojok-pojok
objek berubah bentuk (spt pd gambar yg dilingkari garis merah), kemudian anda dapat men-drag
handle tersebut untuk memutar objek.
Kedua : anda dapat gunakan tombol “[ atau ]” pada keyboard untuk melakukan rotasi objek
Ketiga : anda dapat memutar objek pada interval skala tertentu misal 15 derajat 30, 45 dst
dengan cara seperti pada langkah pertama dengan menekan tombol CTRL
Keempat : anda dapat memutar objek melalui menu Object > Rotate 90 CW ataupun 90 CCW
Mirroring
yaitu : membalik seleksi baik secara vertikal maupun horizontal
Untuk membuat gambar diatas (proses miroring) dapat anda lakukan dengan cara :
pertama : pilih objek dengan selection tool, kemudian pilih menu Object > Flip Horisontal ,
untuk miroring secara horisontal
kedua : dapat anda lakukan dengan cara mendrag handle yang ada disebelah kanan atau kiri](https://image.slidesharecdn.com/antarmukainkscape-140829153735-phpapp02/85/Inkscape-11-320.jpg)






































































