AnvÃĪndbarhet 1
- 1. AnvÃĪndbarhet - konsten att bryta regler rÃĪtt
- 3. Dagens agenda âĒ Vad ÃĪr anvÃĪndbarhet? âĒ Hur utvecklar ni en anvÃĪndbar webbplats? âĒ Konkreta exempel? âĒ Fyra dÃķrrar?
- 4. En skala Viktigt Subjektivt AnvÃĪndbarhet / Usability Verktyg Kontrakt Ej hugget i sten
- 5. Vad ÃĪr anvÃĪndbarhet? âĒ ISO 9241 âĒ AnvÃĪndbarhet = ÃĪndamÃĨlsenlighet X effektivitet X tillfredsstÃĪllelse âĒ ÃndamÃĨlsenlighet = noggrannhet âĒ Effektivitet = resursÃĨtgÃĨng âĒ TillfredsstÃĪllelse = frÃĨnvaro frÃĨn obehag âĒ HÃĪnsyn ska tas till; uppgiften, sammanhang & anvÃĪndare Kronox
- 6. Vad ÃĪr anvÃĪndbarhet? âĒ AnvÃĪndbarhetsboken âĒ AnvÃĪndbarhet = nytta X anvÃĪndarvÃĪnlighet âĒ Skatteverket âĒ Aftonbladet âĒ Facebook âĒ Ling Cars: http://www.lingcars.com
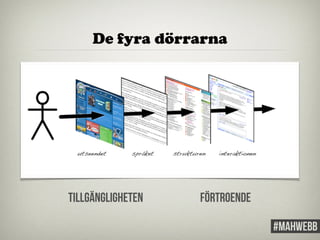
- 7. De fyra dÃķrrarna tillgÃĪngligheten fÃķrtroende
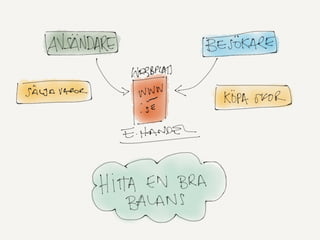
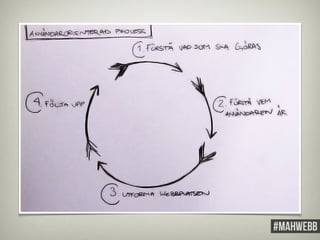
- 8. AnvÃĪndarorienterad design âĒ Samband mellan avsÃĪndare och besÃķkare âĒ AvsÃĪndare stÃĨr gÃĪrna i fokus, ni ska skapa motvikt âĒ Hur sÃĪtter man anvÃĪndaren i fokus? âĒ AnvÃĪndarorienterad process âĒ ISO 9241-210 âĒ Bjud in anvÃĪndaren tidigt âĒ Hela tiden anvÃĪndaren i fokus http://www.userfocus.co.uk/articles/iso-13407-is-dead.html
- 10. ISO 9241-210
- 11. 1. Vad ska gÃķras? âĒ IdÃĐ, syfte och mÃĨlgrupp âĒ Ãvergripande âĒ Vision âĒ MÃĪtbara mÃĨl âĒ BÃķrja enkelt och utveckla allt eftersom
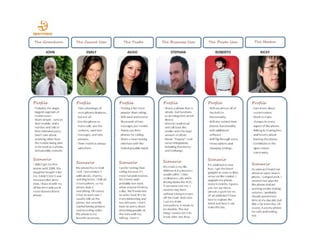
- 12. 2. LÃĪr kÃĪnna anvÃĪndaren? âĒ Personer ur mÃĨlgruppen âĒ Metoder: Intervjuer, enkÃĪter, fokusgrupper, iaktagelser m.m. âĒ BÃĪttre med ett fÃĨtal anvÃĪndarÃĨsikter ÃĪn inga alls âĒ AnvÃĪnd personas fÃķr att diskutera designaspekter âĒ AnvÃĪndarens mÃĨl med att besÃķka webbplatsen âĒ UnderhÃĨllen, information, e-handel o.s.v. âĒ Designa efter mÃĨlgrupp
- 14. 3. Utforma webbplatsen âĒ AnvÃĪndbarhet = nytta x anvÃĪndarvÃĪnlighet, nyttan ÃĪr utredd âĒ SÃĪtt nyttan i praktiken genom anvÃĪndarvÃĪnlig design Enklare HTML funktioner
- 15. 4. UppfÃķljning âĒ Test eller sluttest/lansering âĒ BehÃĨll den hÃķga kvaliteten pÃĨ hela webbplatsen âĒ FÃķrÃĪndra en fÃĪrdig produkt ÃĪr en kostsam historia âĒ SprÃĨket ÃĪr viktigt
- 17. Observationer Upplevelser Data $$$ ? ? $$$ Tid FÃĪrdig produkt Ãvergripande DetaljnivÃĨ
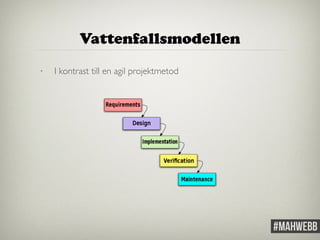
- 18. Vattenfallsmodellen âĒ I kontrast till en agil projektmetod
- 19. Anvandbarhet.se âĒ Ytterligare en process âĒ VÃĪgskÃĪl fÃķr att stÃĪmma av med kunden & mÃĨlgruppen
- 20. AnvÃĪndarens 9 frÃĨgor âĒ Var ÃĪr jag? Finns det jag sÃķker hÃĪr/kan det finnas hÃĪr? âĒ Hur tar jag mig dit jag vill? âĒ Var har jag kommit? âĒ Detta ser rÃĪtt bra ut men hur? âĒ Ãr det sant kan jag lita pÃĨ den hÃĪr sidan? âĒ Intressant finns det mer? âĒ Hur tar jag mig tillbaka? âĒ Hur ÃĪr denna webbplats uppbyggd? âĒ Hur hittar jag den artikeln som jag lÃĪste fÃķrra mÃĨnaden?
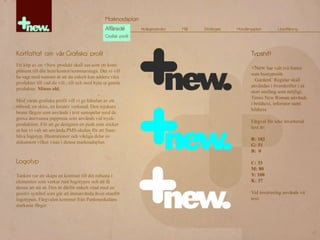
- 22. Webbprofil âĒ En grafisk profil fast fÃķr webben âĒ Tar hand om anvÃĪndaren âĒ Anger webbplatsens avsÃĪndare âĒ BesÃķkaren har ett syfte, undvik onÃķdiga dekorationer, var relevant âĒ Funktionen styr formen (interaktionsdesign)
- 24. Textstorlekar âĒ Text dominerar webben âĒ TvÃĨ behov: texten ska vara stor och texten ska vara ÃķverskÃĨdlig âĒ Storleken anges oftast i px, % och em âĒ Ge anvÃĪndaren mÃķjlighet att stÃĪlla in textstorleken âĒ LÃĪgg fokus vid typografi istÃĪllet fÃķr exakta sanningar
- 26. Typsnitt âĒ Tryck och skÃĪrm skiljer sig âĒ MÃĨste typsnittet vara installerat pÃĨ anvÃĪndarens dator? âĒ Verdana och Georgia ÃĪr de tvÃĨ vanligaste fÃķr lÃķptext och specialutvecklade fÃķr visning pÃĨ skÃĪrm âĒ Typsnittet mindre betydelse vid stor text âĒ AnvÃĪnd font-stack
- 27. RadavstÃĨnd âĒ 120% ÃĪr standardinstÃĪllning i webblÃĪsarna âĒ 130% - 150% brukar passa bÃĪttre fÃķr lÃķptext/brÃķdtext âĒ Bredare spalt krÃĪver stÃķrre radavstÃĨnd âĒ Testa alltid den valda typsnittet pÃĨ mÃĨlgruppen
- 29. âĒ Fri spaltbredd, spalten anpassar sig efter fÃķnsterstorleken. âĒ LÃĨst spaltbredd, 50-70 tecken bred rekommenderas. Ingen avstavning pÃĨ webben sÃĨ spaltbredden blir i praktiken oftast mindre. âĒ Spaltbredd i em gÃķr sÃĨ att antal tecken per spalt bibehÃĨlls om textstorleken fÃķrÃĪndras âĒ Minimum och maxbredd pÃĨ spalten âĒ Centrerad och hÃķgerjusterad text ÃĪr svÃĨrlÃĪst (ojÃĪmn vÃĪnsterkant) Spaltbredd
- 30. Rubriker âĒ Kan gÃķras som bilder eller som kod âĒ AnvÃĪnds fÃķr att sÃķkoptimera sidan âĒ LÃĪsaren skannar innehÃĨllet, rubriker ger struktur âĒ InnehÃĨllshanteringssystem, CMS, âĒ AnvÃĪnd Google web-fonts
- 31. Bilder âĒ En bild sÃĪger mer ÃĪn tusen ord âĒ Bilder fÃķrhÃķjer stÃĪmningar, fÃķrklarar, personifierar, fÃķrtydligar, snabba att tolka fÃķr anvÃĪndaren âĒ Sidor blir tyngre med bilder âĒ AnvÃĪnd bildtexter, Ãķkar vÃĪrdet pÃĨ bilder âĒ Bildtexter tillsammans med rubriker ÃĪr de mest lÃĪsta texterna pÃĨ nÃĪtet âĒ AnvÃĪnd alt-texter och longdesc âĒ Ãven title kan vara bra
- 32. âĒ LÃĪmpliga i galleri âĒ BÃĪttre Ãķversikt âĒ FÃķrminska och/eller beskÃĪr, huvudpoÃĪngen ÃĪr att man ser vad det ÃĪr Thumbnails
- 33. FÃĪrghantering âĒ GÃķr inte sidan beroende av fÃĪrgnavigering, tÃĪnk pÃĨ fÃĪrgblinda âĒ HÃķg kontrast mellan fÃķrgrund och bakgrund âĒ Kontrast pÃĨ bilder âĒ FÃĪrger skiljer sig mellan olika skÃĪrmar och enheter, ÃĪven skillnader i photoshop och webblÃĪsare fÃķrekommer âĒ TÃĪnk pÃĨ att blÃĨ text associera till lÃĪnkar âĒ Vad ÃĪr webbsÃĪkra fÃĪrger
- 34. Symboler âĒ Kombinera symboler med text, anvÃĪnds fÃķr att fÃķrtydliga âĒ AnvÃĪnd symboler pÃĨ ett konsekvent sÃĪtt âĒ Symboler ska âsymboliseraâ en funktion
- 35. âĒ Har tre uppgifter Logotyp âĒ Representerar webbplatsen âĒ Ange avsÃĪndaren âĒ Navigation till ingÃĨngssidan âĒ TÃĪnk pÃĨ att gÃķra olika versioner till webben gentemot tryck
- 36. Animationer âĒ Var fÃķrsiktiga med epilepsiframkallande blinkningar âĒ Var fÃķrsiktig med animationer Ãķverlag, stÃķr lÃĪtt anvÃĪndaren âĒ AnvÃĪnd inte animationer fÃķr att fÃĨnga uppmÃĪrksamhet
- 37. Multimedia âĒ AnvÃĪnd fÃķr att tydliggÃķra, fÃķrklara och roa âĒ Ge anvÃĪndaren valmÃķjligheten att starta och stoppa âĒ TillgÃĪngligheten kan vara begrÃĪnsad âĒ AnvÃĪnd ljud med fÃķrsiktighet, irritationsmoment fÃķr mÃĨnga âĒ Spela ljud endast en gÃĨng
- 38. Enheter âĒ TÃĪnk pÃĨ att webbplatsen kommer Ãķppnas pÃĨ olika enheter med olika fÃķrutsÃĪttningar âĒ SkÃĪrm, tÃĪnk pÃĨ bredden (max 1000px) âĒ Uppkoppling âĒ Olika webblÃĪsare âĒ Explorer âĒ Safari âĒ Firefox âĒ Chrome âĒ Print, extern CSS fÃķr utskrift
- 39. Om vi har tid!
- 40. Den rÃķda trÃĨden âĒ Ge Ãķgat en startpunkt âĒ Led vidare frÃĨn det viktigaste till det mindre viktiga, skapa hierarki âĒ HÃĨll ihop det som hÃķr ihop âĒ HÃĨll isÃĪr det som inte hÃķr ihop âĒ Var konsekventa
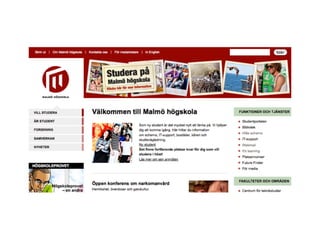
- 42. Den rÃķda trÃĨden âĒ Vad var det fÃķr webbplats? âĒ Vart tittade ni fÃķrst? âĒ UpptÃĪckte ni information om hÃķgskoleprovet? âĒ UpptÃĪckte ni Hitta schema- och itslearning-lÃĪnken? âĒ Vill studera och ÃĪr student?
- 43. Myt eller sanning âĒ FrÃĨga anvÃĪndaren sÃĨ lÃķser det sig âĒ Ja men anvÃĪndarna lÃĪr sig âĒ Vi som utvecklar webbplatsen vet redan alla fel, vi jobbar med det varje dag âĒ AnvÃĪndbarheten Ãķkar utvecklingskostnaderna och fÃķrsenar projektet âĒ Ha sjÃĪlvfÃķrtroende men var lyhÃķrda och Ãķppna fÃķr fÃķrÃĪndring
- 44. Sammanfattning âĒ Vad ÃĪr anvÃĪndbarhet? âĒ Hur utvecklar ni en anvÃĪndbar webbplats? âĒ Konkreta exempel? âĒ Fyra dÃķrrar?
- 45. LÃĪshÃĪnvisningar âĒ Kapitel 5 i HTML & CSS-boken; 109-144 âĒ Introduktion till CSS âĒ LÃĪnkar: âĒ http://www.anvandbart.se/ab/ âĒ http://anvandbarhet.se/start âĒ https://www.youtube.com/watch?v=sELOUAmFHjA âĒ http://www.webdesignerdepot.com/2013/03/serif-vs-sans-the- final-battle/ âĒ http://www.n-solut.de/service/user-interface-design.php? lang=en