Asp.net ajax
- 1. ASP.NET Ajaxile Zengin İnternet Uygulamaları GeliştirmeUğur UMUTLUOĞLUMicrosoft MVP(ASP.NET)
- 2. Uğur Umutluoğlu INNOVA Takım Lideri ve Uygulama Geliştirme Danışmanıwww.umutluoglu.comugur@nedirtv.comtwitter.com/umutluoglufriendfeed.com/umutluoglu
- 3. Biraz nostalji – 1998-1999...
- 4. Biraz nostalji – 2003-2004...
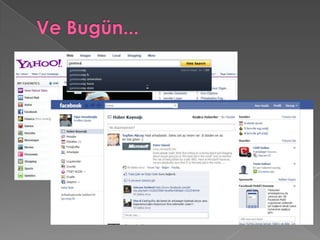
- 5. Ve BugĂĽn...
- 6. GündemMicrosoft AJAX CDNMicrosoft Ajax Library Nedir?İstemci Taraflı Data-BindingjQuery EntegrasyonuControl Toolkit Bileşenleri
- 7. Microsoft AJAX CDNMicrosoft’un sunduğu hizmet ile Javascript dosyaları CDN üzerinden kullanılabilirUygulama içerisinde onlarca JavaScript dosyasını barındırma zorunluluğunu ortadan kaldırıyor<script src=/slideshow/aspnet-ajax/3990146/"http:/ajax.microsoft.com/ajax/4.0/MicrosoftAjax.js" type="text/javascript"></script>
- 8. Microsoft Ajax LibraryMicrosoft’un yeni AJAX kütüphanesiTemel AJAX işlemleri ve Control Toolkit için birleştirilmiş iki kütüphane200’e yakın script dosyasıPlatformdan ve dilden bağımsız!Açık kaynak(Open source)Microsoft’un destek verdiği bir ürün
- 9. ASP.NET AJAX’tan FarklılıklarıControl Toolkit bileşenleri içerisinde geliyorDaha hızlıJavaScript kodu yazmak gerekiyorSadece istemci tarafında çalışmayı destekliyorASP.NET MVC, PHP, Ruby, JSP, HTML… gibi ortamlarda da kullanılabilir
- 10. ASP.NET AJAX / AJAX LibraryMicrosoftAjaxSystem.Web.AjaxMicrosoftAjax.ExtendedAjaxControlToolkitClientServer
- 11. Script LoaderBu kadar kalabalık bir kütüphaneden hangi dosyaları kullanmak gerekecek?Belirtilen işlemlerle ilgili olan script dosyalarını sayfanın yüklenmesi esnasında istemciye gönderirBu işlemler Sys.require fonksiyonu ile yapılır
- 12. İstemci Taraflı Veriye ErişimClient Data Access LibraryWeb ServisleriOData (ADO.NET Data Services)MVC ControllerJSONClient template'leriİki yönlü client data binding
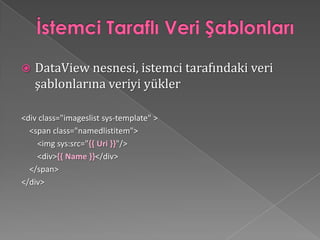
- 13. İstemci Taraflı Veri ŞablonlarıDataView nesnesi, istemci tarafındaki veri şablonlarına veriyi yükler<divclass="imageslist sys-template" > <spanclass="namedlistitem"> <imgsys:src=/slideshow/aspnet-ajax/3990146/"{{ Uri }}"/> <div>{{ Name }}</div> </span></div>
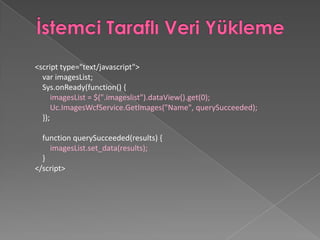
- 14. İstemci Taraflı Veri Yükleme<script type="text/javascript"> var imagesList;Sys.onReady(function() {imagesList = $(".imageslist").dataView().get(0);Uc.ImagesWcfService.GetImages("Name", querySucceeded); }); function querySucceeded(results) {imagesList.set_data(results); }</script>
- 15. jQuery EntegrasyonuKütüphane içerisindeki fonksiyonlar jQuery nesneleri ile entegre şekilde kullanılabiliyor<script type="text/javascript">Sys.require([Sys.components.watermark, Sys.scripts.jQuery]);Sys.onReady(function() {$(".text1").watermark(“Adınızı yazınız", "watermarked"); });</script>
- 16. Control Toolkit BileşenleriControl Toolkit’te yer alan sunucu kontrollerinin istemci tarafında oluşturulabilmesiSys.require(Sys.components.colorPicker, function () {Sys.create.colorPicker("#color1", null);});
- 17. DEMOİstemci Taraflı Data-BindingObservable Nesnelerle ÇalışmaControl Toolkit Bileşenleri(Client & Server)
- 19. Soru & Cevap














![jQuery EntegrasyonuKütüphane içerisindeki fonksiyonlar jQuery nesneleri ile entegre şekilde kullanılabiliyor<script type="text/javascript">Sys.require([Sys.components.watermark, Sys.scripts.jQuery]);Sys.onReady(function() {$(".text1").watermark(“Adınızı yazınız", "watermarked"); });</script>](https://image.slidesharecdn.com/asp-netajax-100506045436-phpapp01/85/Asp-net-ajax-15-320.jpg)