Assignment
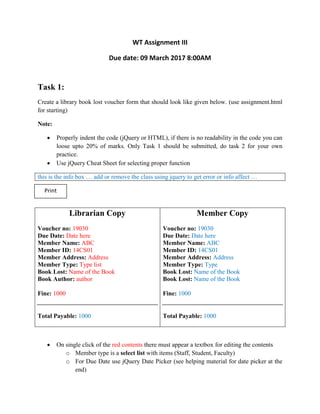
- 1. WT Assignment III Due date: 09 March 2017 8:00AM Task 1: Create a library book lost voucher form that should look like given below. (use assignment.html for starting) Note: ? Properly indent the code (jQuery or HTML), if there is no readability in the code you can loose upto 20% of marks. Only Task 1 should be submitted, do task 2 for your own practice. ? Use jQuery Cheat Sheet for selecting proper function this is the info box ĪŁ add or remove the class using jquery to get error or info affect ĪŁ Librarian Copy Voucher no: 19030 Due Date: Date here Member Name: ABC Member ID: 14CS01 Member Address: Address Member Type: Type list Book Lost: Name of the Book Book Author: author Fine: 1000 Total Payable: 1000 Member Copy Voucher no: 19030 Due Date: Date here Member Name: ABC Member ID: 14CS01 Member Address: Address Member Type: Type Book Lost: Name of the Book Book Lost: Name of the Book Fine: 1000 Total Payable: 1000 ? On single click of the red contents there must appear a textbox for editing the contents o Member type is a select list with items (Staff, Student, Faculty) o For Due Date use jQuery Date Picker (see helping material for date picker at the end) Print
- 2. ? After editing text; box must disappear and contents will be placed as simple ? Contents given in blue should automatically change ? Contents given in black are static & must not change ? Only edit will happen to Librarian copy (no edits for member copy) ? Member copy should update itself when there is a change in librarian copy ? Every field must be validated when field loose the focus o If there is an error show in the info paragraph and change the paragraph class to error o Voucher no must be integer and greater than 100 o due date must not empty o Name must be 3-15 characters o Member ID must be like NNWW5NNN (where N is digit and W is A-Z), use regular expression for that (see helping material for regular expression at the end) o Member Address must be 3-20 characters o Name of book can be 3-20 characters o Fine amount can be 1.00-5000.00 (float) ? On click of print button o Validate the full voucher (there is no textbox like things, you have to get HTML contents) and if there is an error show error list in the info paragraph and change that paragraph class to error o If everything is correct ? Change info paragraph class to success and show wait print dialog is opening ĪŁ ? use window.print() function to show print dialog to user ? use chrome to test that and save it in PDF cool! You have to do this using jQuery. For date picker see www.eyecon.ro/datepicker/ OR http://jqueryui.com/datepicker/ For regular expressions see http://eloquentjavascript.net/09_regexp.html AND https://www.tutorialspoint.com/javascript/javascript_regexp_object.htm AND https://code.tutsplus.com/tutorials/you-dont-know-anything-about-regular-expressions-a- complete-guide--net-7869
- 3. Task 2: Often users want advance search in every site also there is simple search box. Provide convenience to users that instead of opening new page for advance search just open the form right there (on advance search click and again click on advance search form should be hidden). Use fade in/out effects for transitions. Search: OR Advance Search Search: OR Advance Search It is a div. Place some form controls here. This effect is also used to hide menu, or drop down menus etc.