Barbara Fusińska, ABC architektury aplikacji mobilnych
- 1. ABC architektury aplikacji mobilnych Barbara Fusińska barbara.fusinska@gmail.com
- 2. Agenda ŌĆó Aplikacje natywne a Responsive Design ŌĆó ŌĆó ŌĆó ŌĆó ŌĆó Multiplatformowo┼ø─ć Wykorzystanie funkcjonalno┼øci smartfon├│w Personalizacja Praca offline Aktualizacje
- 3. Aplikacje natywne a Responsive design ŌĆó Web mobile app ŌĆō strona internetowa zaprojektowana dla mniejszych ekran├│w ŌĆó Aplikacja natywna ŌĆō sciagana i instalowana na urz─ģdzeniu http://cdn.business2community.com/wp-content/uploads/2013/08/apps1.jpg
- 5. Aspekt A: Wieloplatformo┼ø─ć ŌĆó Aplikacje natywne specyficzny typ dla ka┼╝dego rodzaju urz─ģdzenia ŌĆó Responsive Design ŌĆō jedna aplikacja b─Ödzie dzia┼éa─ć wsz─Ödzie http://www.responsivewebdesignblog.com/wp-content/uploads/2012/12/mashable-responsive-design.jpg
- 6. Aspekt B: Wykorzystywanie funkcjonalno┼øci smartfon├│w http://i.istockimg.com/file_thumbview_approve/13178702/2/stock-illustration-13178702-mobile-cell-phonefunctionality-smartphone.jpg
- 7. Aspekt C: Personalizacja ŌĆó Od aplikacji mobilnych oczekuje si─Ö ┼éatwego zarz─ģdzania to┼╝samo┼øci─ģ i personalizacj─ģ ŌĆó Applikacje natywne s─ģ bezpo┼ørednio zwi─ģzane z urz─ģdzeniem http://blogcontent.yola.net/blog/wp-content/uploads/2013/09/Fotolia_42264576_S.jpg
- 8. Aspekt D: Praca offline ŌĆó W samolocie ŌĆó W lesie ŌĆó Przesy┼é danych tylko je┼øli wi-fi ŌĆó Jedynie natywne aplikacje ŌĆō aplikacje webowe potrzebuj─ģ sieci http://kogodgraduateinsider.files.wordpress.com/2012/03/working-on-an-airplane1.jpg
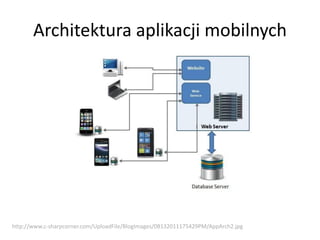
- 9. Architektura systemu ŌĆó Lokalna przestrze┼ä persystencji (baza danych) ŌĆó Wszystko pi─Öknie p├│ki jeste┼ømy offline http://i.msdn.microsoft.com/bb887608.figure4(en-us).png
- 10. Persystencja obiekt├│w Anna Brown John Smith ID ID InterCash MegaDent ID ID
- 11. Relacje miedzy obiektami Telefon prywatny ID John Smith ID Telefon służbowy ID
- 12. Synchronizacja danych ŌĆó Pobranie globalnych zmian ŌĆó Wys┼éanie lokalnych zmian ŌĆó Konflikty: identyfikatory, kolejno┼ø─ć operacji, relacje http://jkontherun.files.wordpress.com/2010/02/google-sync.png
- 13. Synchronizacja ŌĆō dodawanie/usuwanie Anna Brown John Smith ID MegaDent Local ID Local ID Baza danych InterCash ID
- 14. Synchronizacja ŌĆō obiekty powi─ģzane John Smith Local ID ID Baza danych Telefon s┼éu┼╝bowy Local ID
- 15. Aspekt E: Aktualizacje ŌĆó Wymagania sklep├│w ŌĆó Cz─Östotliwo┼ø─ć ŌĆó Lokalne zasoby aplikacji (kafelki, bazy danych, pliki lokalne) http://images.apple.com/support/assets/images/assistant/shared/updateappiphone.png http://liveside.net/wp-content/images/2012/06/Windows-Phone-Marketplace.jpg https://lh4.ggpht.com/E8abWF0D4nt9Il12VRFBqWkqawYF2g7vPmyspPOYqXzh9PH8VWDdT0hIF9viC5le-Lc=w300
- 16. Podsumowanie ŌĆó Mobilne aplikacje natywne a webowe ŌĆó Aspekty budowy aplikacji mobilnych ŌĆó Zagadnienie pracy offline i synchronizacji danych jest trudne!
- 17. Pytania?