Belajar membuat website
- 1. BELAJAR MEMBUAT WEBSITE Dengan HTML
- 2. ŌĆó Seiring dengan pertambahan jumlah netter (pengguna internet) di seluruh dunia, termasuk di Indonesia, makin banyak pula orang yang ingin mempunyai homepage atau website sendiri. ŌĆó Hal ini wajar mengingat manfaat yang bisa kita dapatkan dengan mempunyai website sendiri.
- 3. Bagaimana caranya bisa menampilkan website sendiri di internet? ŌĆó Yang Harus diperhatikan dalam membuat websitet : ŌĆō Website yang dari segi perwajahan tidak "menyedihkanŌĆ£ ŌĆō dari segi isi tidak "asal-asalanŌĆ£ ŌĆō dan dari segi pengunjung cukup "dilirik"
- 4. Untuk membuat sebuah website : ŌĆó pertama-tama kita harus belajar bahasa HTML yaitu sebuah "bahasa program" yang memungkinkan kita membuat halaman web yang bisa ditampilkan dalam browser (Internet Explorer, Netscape, Opera, dll). ŌĆó Setelah kita menguasai dasar-dasar HTML, barulah kita mencoba membuat rencana dan rancangan dari desain dan isi website yang hendak kita buat. ŌĆó Kemudian rancangan itu kita tuangkan dalam bentuk halaman-halaman web yang terpadu. ŌĆó Setelah selesai atau "mengarah ke selesai", kita harus mendaftarkannya ke web hosting agar website kita "terpasang" dan dapat diakses di internet. ŌĆó Akhirnya, yang juga tidak kalah penting adalah bagaimana mempromosikan website tersebut agar dikenal dan dikunjungi oleh para netter.
- 5. HTML (Hypertext Markup Language) bahasa program yang digunakan untuk menulis format dokumen yang dapat digunakan dalamWeb. Dengan HTML, teks ASCII (file *.txt) dapat dipoles (di-mark- up) dengan kode-kode tertentu yang disebut tag untuk menjadi dokumen HTML (file *.htm atau *.html) Oleh karena itu, untuk membuat dokumen HTML, anda bisa menggunakan semua program teks editor biasa, mulai dari Notepad hingga MS Word. Untuk mudahnya, kita gunakan program Notepad
- 6. ŌĆó Meskipun anda bisa saja membuat web page (halaman web) tanpa mengerti sedikitpun HTML ŌĆó Yakni dengan menggunakan editor HTML berjenis WYSIWYG (What You See Is What You Get / Apa Yang Anda Lihat Adalah Apa Yang Anda Dapatkan) seperti Microsoft FrontPage, Dream Weaper, Webpage Maker, Joomla, dll ŌĆó Namun sangat disarankan bahkan nyaris diharuskan, agar anda mengerti bahasa HTML.
- 7. Langkah-langkah menampilkan Editor program 1. Klik Start 2. Programs 3. Accessories 4. Notepad
- 9. PENGENALAN KODE HTML Dalam program Notepad anda, tulislah seperti ini: <HTML> </HTML>
- 10. ŌĆó Masing-masing baris di atas disebut tag. ŌĆó Tag adalah kode yang digunakan untuk me-mark-up (memoles) teks ASCII menjadi file HTML. ŌĆó Setiap tag diapit dengan tanda kurung runcing. ŌĆó Ada tag pembuka yaitu <HTML> ŌĆó dan ada tag penutup yaitu </HTML> yang ditandai dengan tanda slash (garis miring) di depan awal tulisannya. ŌĆó Tag-tag html dapat ditulis dengan huruf besar ataupun huruf kecil ŌĆó Artinya, penulisan <HTML> atau <html> atau <Html> sama saja hasilnya.
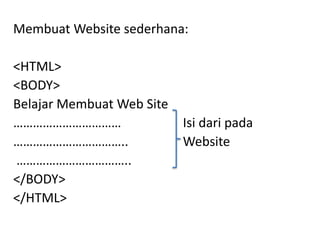
- 11. Membuat Website sederhana: <HTML> <BODY> Belajar Membuat Web Site ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” Isi dari pada ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.. Website ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.. </BODY> </HTML>
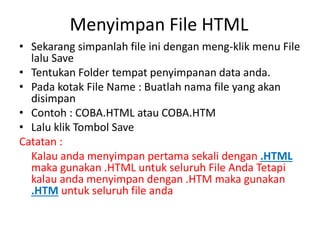
- 12. Menyimpan File HTML ŌĆó Sekarang simpanlah file ini dengan meng-klik menu File lalu Save ŌĆó Tentukan Folder tempat penyimpanan data anda. ŌĆó Pada kotak File Name : Buatlah nama file yang akan disimpan ŌĆó Contoh : COBA.HTML atau COBA.HTM ŌĆó Lalu klik Tombol Save Catatan : Kalau anda menyimpan pertama sekali dengan .HTML maka gunakan .HTML untuk seluruh File Anda Tetapi kalau anda menyimpan dengan .HTM maka gunakan .HTM untuk seluruh file anda
- 13. Menampilkan Hasil website ŌĆó Buka salah satu browser yang ada di komputer anda apakah Internet Explorer, Mozilla, Crome, Opera, DLL ŌĆó Kemudian klik File Open ŌĆó Cari dimana menyimpan file html tadi, kemudian klik file tersebut ŌĆó Lalu ok ŌĆó Atau anda bisa membuka memalui windows explorer cari filenya, kemudian double klik
- 15. Apakah tag BODY fungsinya sekedar penanda tubuh atau isi dari dokumen web? Tidak, dalam tag BODY ini bisa kita sisipkan bermacam-macam atribut yang akan berpengaruh terhadap format atau tampilan halaman web secara keseluruhan. Pada kesempatan ini kita mengambil contoh bagaimana mengubah warna latar belakang dan warna tulisan dari halaman web dengan penambahan atribut ke dalam tag BODY.
- 16. MemberiWarna Background <HTML> <BODY BGCOLOR=ŌĆ£BlackŌĆØ> <FONT COLOR="blue">Tulisan warna biru</FONT> <FONT COLOR="red">Background berwarna Hitam</FONT>, </BODY> </HTML>
- 17. Perlu diketahui bahwa penentuan warna pada HTML bisa dengan nama warna (dalam bahasa Inggris) dan bisa pula dengan kode warna. Kode warna ditulis dalam format heksa. Berikut ini adalah 16 nama warna beserta kodenya dalam format heksa (harap diingat bahwa tulisan 0 adalah angka nol, bukan huruf O). black #000000 blue #0000FF olive #808000 white #FFFFFF fuchsia #FF00FF green #008000 red #FF0000 gray #808080 teal #008080 yellow #FFFF00 silver #C0C0C0 navy #000080 lime #00FF00 maroon #800000 purple #800080 aqua #00FFFF
- 18. <HTML> <BODY BGCOLOR="#FFFF00" TEXT="#FF0000"> Belajar Membuat Web Site </BODY> </HTML>
- 19. Membuat Judul Website ŌĆó Di sini terlihat bahwa kita menambah tag <HEAD> dan tag <TITLE>. ŌĆó Tag HEAD berfungsi untuk mengapit berbagai macam fungsi dan informasi yang berkenan dengan halaman web yang bersangkutan. ŌĆó Pada latihan kali ini, kita memasukkan tag TITLE diantara tag HEAD. Sesuai namanya, tag TITLE ini berfungsi untuk mengapit kalimat yang menjadi judul dari halaman web tersebut. ŌĆó Sekarang mari kita tuliskan judul halaman web ini:
- 20. <HTML> <HEAD> <TITLE>WebSite Aku Yang Pertama</TITLE> </HEAD> <BODY BGCOLOR="yellow" TEXT="red"> Belajar Membuat Web Site </BODY> </HTML>
- 21. MENGUTAK-ATIK HURUF ŌĆó Dalam latihan kedua ini, kita akan mempelajari beberapa tag yang relatif mudah diingat. ŌĆó Tag-tag ini berfungsi untuk mengubah tipe huruf yaitu menebalkan (bold) <B> ŌĆó membuat tulisan miring (italic) <i> ŌĆó atau memberi garis bawah (underline) <U> ŌĆó Bahkan bisa pula ketiga tipe tulisan tersebut sekaligus bergabung menjadi satu berupa tulisan tebal, miring dan bergaris bawah.
- 22. ŌĆó Kesimpulannya, penekanan tombol Enter tidak menghasilkan baris dalam tampilan browser. ŌĆó Demikianlah sifat penulisan dokumen HTML. Lantas, bagaimana caranya membuat baris
- 23. ŌĆó Gunakanlah tag <BR>. Tag ini tidak mempunyai tag penutup. ŌĆó Tag <BR> tersebut dapat pula digunakan untuk membuat baris kosong, artinya baris yang tidak mempunyai kalimat apa-apa. ŌĆó Di sini kita lihat bahwa tag <BR> yang ditulis dua kali akan menghasilkan dua baris, demikian seterusnya.
- 24. VARIASI FONT ŌĆó Tanpa campur tangan kita, dokumen HTML menggunakan font default dari Windows (Sistem Operasi Komputer) atau browser (Internet Explorer), biasanya Times New Roman dengan ukuran 12 point. ŌĆó Kita bisa mengubah jenis, warna dan ukuran font sesuai dengan selera kita menggunakan tag <FONT> diikut dengan atribut-atributnya.
- 25. Atribut COLOR <HTML> <BODY> <FONT COLOR="blue">Tulisan warna biru</FONT>, <FONT COLOR="red">Tulisan warna merah</FONT>, <FONT COLOR="yellow">Tulisan warna kuning</FONT> </BODY> </HTML>
- 26. Atribut SIZE <HTML> <BODY> <FONT SIZE="1">Font Size 1</FONT>, <FONT SIZE="2">Font Size 2</FONT>, <FONT SIZE="3">Font Size 3</FONT>, <FONT SIZE="4">Font Size 4</FONT>, <FONT SIZE="5">Font Size 5</FONT>, <FONT SIZE="6">Font Size 6</FONT>, <FONT SIZE="7">Font Size 7</FONT> </BODY> </HTML>
- 27. Atribut FACE <HTML> <BODY> Ini adalah font <FONT FACE="Arial">Arial</FONT>, ini adalah font <FONT FACE="Verdana">Verdana</FONT>, dan ini adalah font <FONT FACE="Impact">Impact</FONT> </BODY> </HTML>
- 28. TUGAS AKHIR HOME BIODATA TUTORIAL TIP & TRIK CERITA 1. Memasukkan Video Dari Youtube Ke Website 2. TIK 3. Mulok 4. Budidaya Tanaman ŌĆ”ŌĆ”ŌĆ” 10. Dll 1. TIK ŌĆ”ŌĆ”ŌĆ” ŌĆ”ŌĆ”ŌĆ” ŌĆ”ŌĆ”.. 10. DLL 1ŌĆ”ŌĆ”ŌĆ” 2ŌĆ”ŌĆ”ŌĆ” 3ŌĆ”ŌĆ”ŌĆ” 4ŌĆ”ŌĆ”ŌĆ” 5ŌĆ”ŌĆ”ŌĆ” DIKUMPUL PALING LAMBAT TANGGAL 31MEI 2014 JAM 12.00 WIB
- 29. URL Dapat Dikirim Ke E-mail : yudiavis@yahoo.com FB : yudiavis@yahoo.com Pin BB : 75576FC2 SMS : 0813 65 780574 JANGAN LUPA NAMA DAN KELAS ANDA