Bài tập HTML/CSS
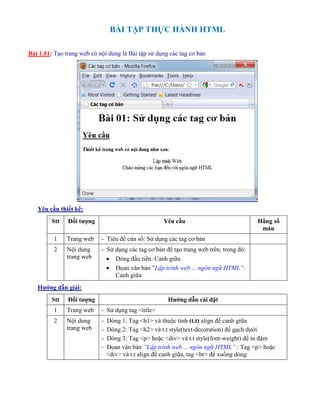
- 1. BÀI TẬP THỰC HÀNH HTML Bài 1.01: Tạo trang web có nội dung là Bài tập sử dụng các tag cơ bản Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Sử dụng các tag cơ bản 2 Nội dung trang web - Sử dụng các tag cơ bản để tạo trang web trên, trong đó:  Dòng đầu tiên: Canh giữa  Đọan văn bản ”Lập trình web ... ngôn ngữ HTML”: Canh giữa Hướng dẫn giải: Stt Đối tượng Hướng dẫn cài đặt 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Dòng 1: Tag <h1> và thuộc tính (t.t) align để canh giữa - Dòng 2: Tag <h2> và t.t style(text-decoration) để gạch dưới - Dòng 3: Tag <p> hoặc <div> và t.t style(font-weight) để in đậm - Đọan văn bản ”Lập trình web ... ngôn ngữ HTML” : Tag <p> hoặc <div> và t.t align để canh giữa, tag <br> để xuống dòng
- 2. Bài 1.02: Tạo trang web có nội dung là Bài tập sử dụng các tag cơ bản, có tô màu cho các đoạn văn bản Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Sử dụng các tag cơ bản 2 Nội dung trang web Sử dụng các tag cơ bản và thuộc tính của các tag để định dạng: - Dòng dầu tiên: canh giữa, màu xanh lá mạ - Dòng 2: màu xanh dương - Dòng 4 - tựa đề ”MẸ!”: chữ đậm có màu hồng đậm và nền màu hồng nhạt - 3 đọan thơ: in nghiêng, có 3 màu chữ khác nhau - Mỗi đọan cách nhau bởi 1 cây thước ngang - Tòan bộ bài thơ có màu nền là màu vàng nhạt. #006600 #0000FF #FF3399, #FECFFD #FFFFCC
- 3. Hướng dẫn giải: Stt Đối tượng Yêu cầu 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Dòng 1: Tag <h1> và t.t align, style(color) để canh giữa và tô màu chữ - Dòng 2: Tag <h2> và t.t style(text-decoration;color) để gạch dưới và tô màu chữ - Dòng 3: Tag <p> hoặc <div> và t.t style(font-weight) để in đậm - Dòng 4 - tựa đề ”MẸ!”: Tag <h2> và t.t align, style(background-color; color; font-weight) để tô màu nền, màu chữ và in đậm - 3 đọan thơ: Tag <div> và t.t align, style(font-style; background-color; color) để canh giữa, in nghiêng, tô màu nền, màu chữ; Tag <br> đề xuống dòng - Cây thước ngang: Tag <hr> và t.t width xác định độ rộng của cây thước. Bài 1.03: Tạo trang web có nội dung là bài viết về Vạn Lý Trường Thành, có định dạng trang web.
- 4. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Định dạng trang web 2 Nội dung trang web Sử dụng các tag và thuộc tính của tag để định dạng trang web: - Định dạng chung:  Nền: Màu nâu đất  Chữ: Màu trắng  Hình nền: Đặt giữa trang và không di chuyển khi cuộn trang. - Dòng dầu tiên: Canh giữa, màu vàng đậm #A06D21 #FFFFFF #FFCC00 Hướng dẫn giải: Stt Đối tượng Hướng dẫn cài đặt 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Định dạng chung: Tag <body> và t.t style( background-color; color; background-image; background-position; background-repeat ) để định dạng màu nền, màu chữ, hình nền và vị trí hình nền - Dòng dầu tiên: Tag <h2> và t.t align, style(color) để canh giữa và tô màu chữ Bài 1.04: Tạo trang web có nội dung là bài viết về Lâu đài gỗ ở Pattaya, có định dạng trang web
- 5. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Định dạng trang web 2 Nội dung trang web Sử dụng các tag và thuộc tính của tag để định dạng trang web: - Định dạng chung:  Nền: Tô đầy trang bằng hình ảnh  Chữ: Màu xanh ve chai đậm - Dòng dầu tiên: Khổ chữ lớn và canh giữa - Đọan văn bản thứ hai: nền màu xanh ve chai, chữ trắng in đậm và nghiêng #008888 #339999,#FFFFFF Hướng dẫn giải: Stt Đối tượng Hướng dẫn cài đặt 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Định dạng chung: Tag <body> và t.t style(color; background-image; background-repeat; background-attachment ) để định dạng màu chữ, hình nền - Dòng dầu tiên: Tag <h2> và t.t align đề canh giữa - Đọan văn bản thứ hai: Tag <p> và t.t style(background-color; color; font-weight; font-style) Bài 1.05: Tạo trang web có nội dung được định dạng theo nhiều hình thức.
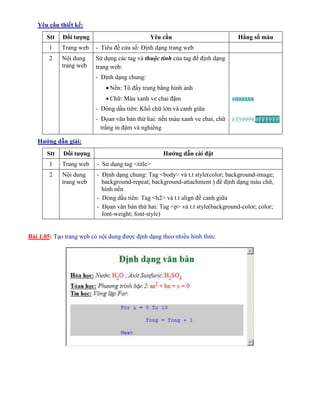
- 6. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Định dạng văn bản 2 Nội dung trang web Sử dụng các tag định dạng văn bản để tạo trang web: - Định dạng như hình trên - Dạng công thức hóa học và biểu thức phương trình bậc hai, có chữ màu đỏ - Đọan code vòng lặp For: chữ màu xanh dương đậm, nền màu xám, có định dạng canh lề #FF0000 #0000CC, #CCCCCC Hướng dẫn giải: Stt Đối tượng Hướng dẫn cài đặt 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Dòng dầu tiên: Tag <h2> và t.t align để canh giữa - Dùng tag <b>, <u> để định dạng các cụm từ in đậm và gạch dưới - Dùng tag <i> để định dạng các cụm từ in nghiêng - Dùng tag <font> và t.t color để tô màu chữ đỏ cho các công thức hóa học và phương trình - Dùng tag <sub> và <sup> đề in các công thức hóa học và phương trình - Dùng tag <pre> để canh lề cho vòng lặp for và t.t style(background- color; color) để tô màu nền và màu chữ.
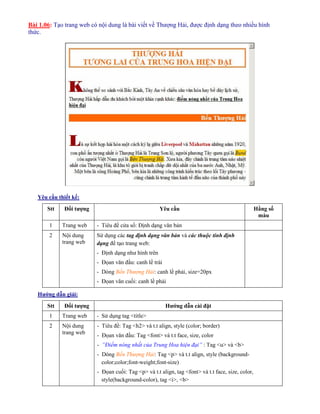
- 7. Bài 1.06: Tạo trang web có nội dung là bài viết về Thượng Hải, được định dạng theo nhiều hình thức. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Định dạng văn bản 2 Nội dung trang web Sử dụng các tag định dạng văn bản và các thuộc tính định dạng để tạo trang web: - Định dạng như hình trên - Đọan văn đầu: canh lề trái - Dòng Bến Thượng Hải: canh lề phải, size=20px - Đọan văn cuối: canh lề phải Hướng dẫn giải: Stt Đối tượng Hướng dẫn cài đặt 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Tiêu đề: Tag <h2> và t.t align, style (color; border) - Đọan văn đầu: Tag <font> và t.t face, size, color - ”Điểm nóng nhất của Trung Hoa hiện đại” : Tag <u> và <b> - Dòng Bến Thượng Hải: Tag <p> và t.t align, style (background- color;color;font-weight;font-size) - Đọan cuối: Tag <p> và t.t align, tag <font> và t.t face, size, color, style(background-color), tag <i>, <b>
- 8. B√†i 1.07: T·∫°o trang web c√≥ n·ªôi dung l√† th√¥ng tin v·ªÅ C√¥ng ty Hoa t∆∞∆°i Nh√¢n √Åi, ƒë∆∞·ª£c ƒë·ªãnh d·∫°ng theo nhi·ªÅu h√¨nh th·ª©c Y√™u c·∫ßu thi·∫øt k·∫ø: Stt ƒê·ªëi t∆∞·ª£ng Y√™u c·∫ßu H·∫±ng s·ªë m√†u 1 Trang web - Ti√™u ƒë·ªÅ c·ª≠a s·ªï: K√Ω t·ª± ƒë·∫∑c bi·ªát, ch√®n h√¨nh ·∫£nh, t·∫°o danh s√°ch v√† li√™n k·∫øt 2 N·ªôi dung trang web S·ª≠ d·ª•ng c√°c tag ƒë·ªãnh d·∫°ng v√† c√°c thu·ªôc t√≠nh ƒë·ªãnh d·∫°ng ƒë·ªÉ t·∫°o trang web: - ƒê·ªãnh d·∫°ng nh∆∞ h√¨nh tr√™n - Khi nh·∫•n chu·ªôt v√†o d√≤ng ‚ÄùTrung T√¢m Tin H·ªçc ...‚Äù : M·ªü trang web c·ªßa TTTH ‚Äì http://www.csc.hcmuns.edu.vn H∆∞·ªõng d·∫´n gi·∫£i: Stt ƒê·ªëi t∆∞·ª£ng H∆∞·ªõng d·∫´n c√†i ƒë·∫∑t 1 Trang web - S·ª≠ d·ª•ng tag <title> 2 N·ªôi dung trang web - Ti√™u ƒë·ªÅ: Tag <h2> v√† t.t align, style (color) - H√¨nh: Tag <img> v√† t.t src, height v√† align - Hai ƒë·ªçan vƒÉn b·∫£n Gi·ªõi thi·ªáu v√† Li√™n h·ªá: C√°c tag <ol>,<li>, <ul> v√† t.t type - ‚ÄùGi·ªõi thi·ªáu‚Äù v√† ‚ÄùLi√™n h·ªá‚Äù: Tag <font> v√† t.t style( background-color; color; font-weight ) - ¬© : D√πng © - T·∫°o li√™n k·∫øt ƒë·∫øn trang web TTTH: Tag <a> v√† t.t href
- 9. Bài 1.08: Tạo trang web có nội dung là danh sách các món ăn ngon của Hà Nội. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Tạo bảng 2 Nội dung trang web - Nền màu vỏ hột gà - Hình ảnh: Canh trái - Bảng biểu:  Dòng tiêu đề: Nền màu nâu đất và chữ màu trắng  Màu nền xen kẽ giữa các dòng là màu trắng và màu vỏ hột gà #FFEDCA #CC6600, #FFFFFF #FFFFFF, #FFEDCA Hướng dẫn giải: Stt Đối tượng Hướng dẫn cài đặt 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Màu nền: Tag <body> và t.t color - Hình ảnh: Tag <img> và t.t src, width, height, align - Tiêu đề: Tag <h1> và t.t align, style (color) - Bảng biểu: Tag <table> và t.t width, border, bordercolor, cellpadding, cellspacing, style(border-collapse)  Dòng tiêu đề: Tag <th> và t.t bgcolor  Dùng tag <tr>, <td> và t.t align, width, bgcolor để vẽ dòng và cột
- 10. Bài 1.09: Tạo trang web có nội dung là chương trình học của ngành Lập trình. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Tạo bảng, trộn dòng và cột 2 Nội dung trang web - Font chữ là Tahoma và có kích thước là 12px - Bảng biểu: gồm 11 dòng và 4 cột + Dòng tiêu đề: nền màu đỏ bầm, chữ trắng + Trình bày bảng biểu như hình trên #CC0033;#FFFFFF Hướng dẫn giải: Stt Đối tượng Hướng dẫn cài đặt 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Font chữ và kích thước: Dùng t.t style(font-family, font-size) của tag <body> - Bảng biểu: Tag <table> và t.t width, border, bordercolor, cellpadding, cellspacing, align và style(border-collapse) + Dòng tiêu đề: Tag <tr> và t.t align, bgcolor, style(color; font-weight).  Ô đầu: Tag <td> và t.t width, rowspan  Ô thứ 2: Tag <td> và t.t rowspan  Ô thứ 3: Tag <td> và t.t colspan + Dòng 2: Tag <tr> và <td> vẽ 2 ô + Dòng 3: Tag <tr>  Ô đầu: Tag <td> và t.t rowspan, valign, align, style(color)  3 ô cuối: Tag <td> t.t align + Từ dòng thứ 4 đến 8: Dùng tag <td> vẽ 3 ô + Dòng 9 và 10: Giống dòng 3 và 4 + Dòng 11: Tag <td> vẽ 1 ô và t.t colspan để trộn thành 1 cột
- 11. Bài 1.10: Tạo trang web có nội dung là chương trình khuyến mãi dầu gội Double Rich. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Tạo bảng, trộn dòng và cột 2 Nội dung trang web - Bảng biểu: gồm 4 dòng, 4 cột. - Dòng đầu: nền đỏ đậm, chữ trắng, có hình ảnh - Dòng 3: nền đỏ nhạt, chữ đỏ đậm - Định dạng nội dung trong bảng biểu như hình trên #FF0000, #FFFFFF #FFBBBB, #FF0000
- 12. Hướng dẫn giải: Stt Đối tượng Hướng dẫn cài đặt 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Bảng biểu: Tag <table> và t.t align, width, bordercolor - Dòng 1: Tag <tr>  Ô đầu: Tag <td> và t.t colspan, style(background-color; color; font-weight; font-size:20px), align  Ô thứ 2: Tag <td> và t.t width, rowspan, align - Dòng 2: Tag <tr> và <td> và t.t colspan, height - Dòng 3: Tag <tr> và <td> và t.t colspan, style(color; background- color; font-weight; font-size:28px), align - Dòng 4: Tag <tr>  Ô 1, 2: Tag <td> và t.t colspan, valign  ”Sản phẩm khuyến mãi”, ”Đối tượng tham gia” và ”Cách thức nhận giải”: Tag <font> và t.t style(color; font-weight; font- size:18px)  Các đọan văn bản còn lại: Tag <ul>, <li>, <ol>, <b> và <i> Bài 1.11: Tạo trang web Đăng nhập Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Tạo form và các điều khiển trên form 2 Nội dung trang web - Tạo form - Tạo table trong form - Tạo 2 điểu khiển (đ.k) Text Fields và nút Button - Tạo đ.k nhãn dùng để xuất nội dung Mã người dùng Yêu cầu xử lý:
- 13. Stt Đối tượng Yêu cầu xử lý chức năng Ghi chú 1 Nút Đồng ý - Khi chọn: Xuất nội dung ô Mã người dùng ra điều khiển nhãn Hướng dẫn giải: Stt Đối tượng Thiết kế 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Tạo form: Tag <form> và t.t id - Tạo table trong form, gồm 4 dòng 2 cột: Tag <table> và các t.t - Tạo 2 điểu khiển Text Fields: Tag <input> và t.t type (text, password), id - Tạo nút Button: Tag <input> và t.t type (button), id, value - Tạo điều khiển nhãn: Tag <div> và t.t id Xử lý chức năng 1 Nút Đồng ý - Dùng sự kiện onClick của điều khiển nút Button - Dùng t.t innerText của đ.k nhãn và t.t value của đ.k Mã ngừơi dùng Bài 1.12: Tạo trang web Phiếu đăng ký tham gia trương trình khuyến mãi
- 14. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Tạo form và các điều khiển 2 Nội dung trang web - Tạo form - Tạo table trong form - Tạo các điểu khiển Text Fields, Radio, Drop-down box và nút Button - Đ.k Nghề nghiệp có danh sách như sau: - Tạo điều khiển nhãn dùng để in câu thông báo ”Bạn đã đăng ký thành công!!!” Yêu cầu xử lý: Stt Đối tượng Yêu cầu xử lý chức năng Ghi chú 1 Nút Đồng ý - Khi chọn: Xuất nội dung câu thông báo Hướng dẫn giải: Stt Đối tượng Thiết kế 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Tạo form: Tag <form> và t.t id - Tạo table trong form, gồm 9 dòng 2 cột: Tag <table> và các t.t - Tạo điểu khiển: Tag <input>  Text Fields: t.t type (text), id, size  Radio buttons: t.t type(radio), name, id, value và checked  Button: Tag <input> và t.t type (button), id, value - Đ.k Dropdown-box Nghề nghiệp: Tag <select> và t.t id, tag <option> và t.t value. - Đ.k Dropdown-box Chọn sản phẩm tham gia: Tag <select> và t.t id, size=4, multiple; Tag <option> và t.t value, selected - Tạo điều khiển nhãn: Tag <div> và t.t id Xử lý chức năng 1 Nút Đồng ý - Dùng sự kiện onClick của điều khiển nút Button - Dùng t.t innerText của đ.k nhãn
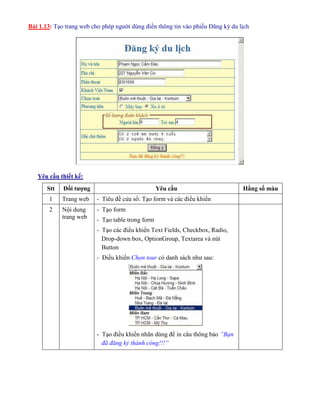
- 15. Bài 1.13: Tạo trang web cho phép người dùng điền thông tin vào phiếu Đăng ký du lịch Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Tạo form và các điều khiển 2 Nội dung trang web - Tạo form - Tạo table trong form - Tạo các điểu khiển Text Fields, Checkbox, Radio, Drop-down box, OptionGroup, Textarea và nút Button - Điều khiển Chọn tour có danh sách như sau: - Tạo điều khiển nhãn dùng để in câu thông báo ”Bạn đã đăng ký thành công!!!”
- 16. Hướng dẫn giải: Stt Đối tượng Thiết kế 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Tạo form: Tag <form> và t.t id - Tạo table trong form, gồm 10 dòng 2 cột: Tag <table> và các t.t - Tạo điều khiển: Tag <input>  Text Fields: t.t type (text), id, size  Checkedboxes: t.t type (text), id, checked  Radio buttons: t.t type(radio), name, id, value và checked  Button: Tag <input> và t.t type (button), id, value - Đ.k Dropdown-box Chọn tour: Tag <select> và t.t id, tag <optgroup> và t.t label , tag <option> và t.t value. - Đ.k OptionGroup Số lượng đòan khách: Tag <fieldset> và t.t style(border,; width:350px; height:55px". Tag <legend> và t.t align, style(font-style; color> để tạo nhãn - Đ.k Ghi chú: Tag <textarea> và t.t id, style(width:300px) - Tạo điều khiển nhãn: Tag <div> và t.t id Xử lý chức năng 1 Nút Đồng ý - Dùng sự kiện onClick của điều khiển nút Button - Dùng t.t innerText của đ.k nhãn Bài 14: Tạo trang web xem nội dung các bài tập về ngôn ngữ HTML Tạo trang tiêu đề: Tieude.html Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Nội dung trang web - Nền màu xanh dương đậm - Chữ màu trắng #003399 #FFFFFF
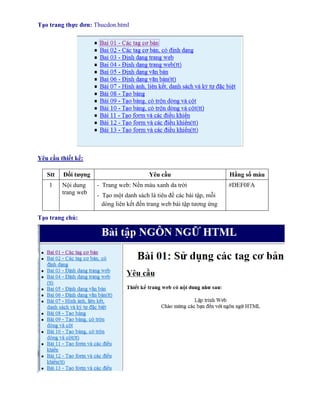
- 17. Tạo trang thực đơn: Thucdon.html Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Nội dung trang web - Trang web: Nền màu xanh da trời - Tạo một danh sách là tiêu đề các bài tập, mỗi dòng liên kết đến trang web bài tập tương ứng #DEF0FA Tạo trang chủ:
- 18. Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Tạo frame 2 Nội dung trang web - Tạo 3 frame, trong đó:  Frame đầu: Chứa trang Tieude.html  Frame bên trái: Chứa trang Thucdon.html  Frame bên phải: Thể hiện nội dung trang tương ứng với thực đơn được chọn. Mặc định là trang Bai 2.1.html Hướng dẫn giải: Trang thực đơn: Stt Đối tượng Thiết kế 1 Nội dung trang web - Tạo danh sách: Tag <ul> và <li> - Tạo liên kết: Tag <a> và t.t href, target để xác định khung chứa trang web liên kết Trang chủ: Stt Đối tượng Thiết kế 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Tag <frameset> và t.t rows=”15%,*” để chia 2 khung chính  Khung tiêu đề: Tag <frame> và t.t src=/slideshow/bi-tp-htmlcss/73229054/"Tieude.html", noresize  Khung nội dung. - Khung nội dung: Chia làm 2 khung con, tag <frameset>và t.t rows="*", cols="31%,*"  Khung thực đơn: Tag <frame> và t.t src="Thucdon.html", noresize  Khung chứa trang liên kết: Tag <frame> và t.t src=/slideshow/bi-tp-htmlcss/73229054/"Bai 1.1.html" name="showframe"
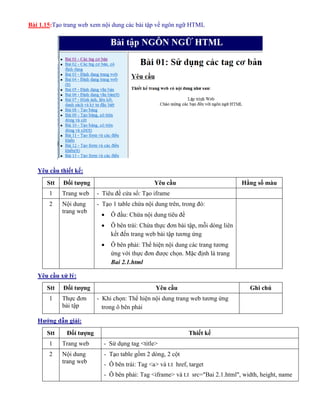
- 19. Bài 1.15:Tạo trang web xem nội dung các bài tập về ngôn ngữ HTML Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Tạo iframe 2 Nội dung trang web - Tạo 1 table chứa nội dung trên, trong đó:  Ô đầu: Chứa nội dung tiêu đề  Ô bên trái: Chứa thực đơn bài tập, mỗi dòng liên kết đến trang web bài tập tương ứng  Ô bên phải: Thể hiện nội dung các trang tương ứng với thực đơn được chọn. Mặc định là trang Bai 2.1.html Yêu cầu xử lý: Stt Đối tượng Yêu cầu Ghi chú 1 Thực đơn bài tập - Khi chọn: Thể hiện nội dung trang web tương ứng trong ô bên phải Hướng dẫn giải: Stt Đối tượng Thiết kế 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Tạo table gồm 2 dòng, 2 cột - Ô bên trái: Tag <a> và t.t href, target - Ô bên phải: Tag <iframe> và t.t src=/slideshow/bi-tp-htmlcss/73229054/"Bai 2.1.html", width, height, name
- 20. Bài 1.16: Tạo trang web có nội dung là các chuyên mục thắc mắc
- 21. Ý nghĩa Yêu cầu thiết kế: Stt Đối tượng Yêu cầu Hằng số màu 1 Trang web - Tiêu đề cửa sổ: Bài tập tổng hợp 2 Nội dung trang web - Tạo 1 table chứa nội dung trên, trong đó: + Dòng đầu: Chứa nội dung tiêu đề và hình ảnh + Ô bên trái: Chứa thực đơn các chuyên mục, mỗi dòng liên kết đến mục tương ứng với các ô bên phải + Ô bên phải: Thể hiện các nội dung chi tiết của từng chuyên mục. Yêu cầu xử lý: Stt Đối tượng Yêu cầu Ghi chú 1 Thực đơn các chuyên mục - Khi chọn, di chuyển đến mục tương ứng trong ô bên phải 2 Về đầu trang - Khi chọn, di chuyển về đầu trang web Hướng dẫn giải: Stt Đối tượng Thiết kế 1 Trang web - Sử dụng tag <title> 2 Nội dung trang web - Tạo table gồm 15 dòng, 2 cột - Dòng đầu: Tag <img> và t.t src, align, style="z-index:-1; position:absolute". Tag <a> và t.t name="#vedau" để đánh dấu vị trị đầu trang - Ô bên trái: Tag <a> và t.t href - Ô bên phải: + Các dòng tiêu đề của chuyên mục ta dùng <a> và t.t name để khai báo tên chuyên mục + Nội dung chi tiết: tag <img>, <font>, <ul>, <li> + ”Về đầu trang”: tag <a> và t.t href