Build your own game with html5
- 1. BUILD YOUR OWN GAME WITH HTML5 Yohan Totting ThinkRooms Studio @tyohan Saturday, February 2, 13
- 2. HALO Yohan Totting Application Developer Founder of ThinkRooms Studio FOWAB & HackerspaceBDG Initiator Saturday, February 2, 13
- 3. HTML5 GAME COMPONENTS Saturday, February 2, 13
- 4. AUDIO HTML5 Audio + Audio API Saturday, February 2, 13
- 5. CANVAS canvas = document.getElementById('canvas'); ctx = canvas.getContext('2d'); OR <canvas id=”game-canvas”></canvas> Saturday, February 2, 13
- 6. SPRITE sprite = new Image(); sprite.src = /slideshow/build-your-own-game-with-html5/16307030/& ctx.drawImage(sprite,srcX,srcY,frameWidth,frameHeight,frameX,frame Y,renderWidth,renderHeight); frame Saturday, February 2, 13
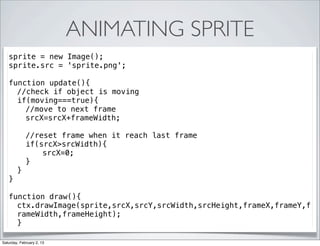
- 7. ANIMATING SPRITE sprite = new Image(); sprite.src = /slideshow/build-your-own-game-with-html5/16307030/& function update(){ //check if object is moving if(moving===true){ //move to next frame srcX=srcX+frameWidth; //reset frame when it reach last frame if(srcX>srcWidth){ srcX=0; } } } function draw(){ ctx.drawImage(sprite,srcX,srcY,srcWidth,srcHeight,frameX,frameY,f rameWidth,frameHeight); } Saturday, February 2, 13
- 8. BOX BoxA COLLISION BoxB DETECTION if((BoxA.x + BoxA.width >= BoxB.x) && (BoxB.x + BoxB.width >= BoxA.x) && ((BoxA.y + BoxA.height >= BoxB.y) && (BoxB.y + BoxB.height >= BoxA.y)){ Â Â hit(); } Saturday, February 2, 13
- 9. FLOW Setup() CheckCollation() Update() UpdateScore() Animate() Draw() Saturday, February 2, 13
- 10. GAME ENGINE LimeJS Saturday, February 2, 13
- 11. TRY IT! http://j.mp/fdhtml5game https://blog.mozilla.org/labs/2012/07/webgamestub- or-so-you-want-a-quick-start-on-a-2d-canvas-game/ Saturday, February 2, 13
- 12. CREATE YOUR OWN GAME! Yohan Totting ThinkRooms Studio @tyohan tyohan@thinkrooms.com Saturday, February 2, 13