Calculator 2
- 1. Calculator Day 2 : Groups Create It With in cooperation with
- 2. Groups Just like many design applications such as Adobe Illustrator, LiveCode can select multiple controls and “group” them. I recommend you read and experiment a bit before we get started so you have a basic understanding of the different concepts. One of our goals with Create it with LiveCode is to encourage you to search and find other resources on the internet. They will enhance both the class and your skills. So take 15-20 minutes and experiment. Groups in LiveCode Calculator App
- 3. on mouseUp --Set the border color to Black operatorPressed the short name of me end mouseUp Calculator App Yesterday we had “grouped” our code together into ONE command to keep the code simple and more stable. Today we are going to expand the idea to include the UI controls of LiveCode. To show you how to benefit from LiveCode’s ability to group controls. To get started, first please delete ALL of the “on mouseUp” code we added yesterday in each of the operator buttons. including the “mouseUp” code. Hit Apply. Groups Delete
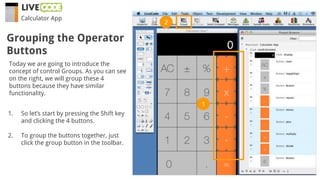
- 4. Calculator App Grouping the Operator Buttons Today we are going to introduce the concept of control Groups. As you can see on the right, we will group these 4 buttons because they have similar functionality. 1. So let’s start by pressing the Shift key and clicking the 4 buttons. 2. To group the buttons together, just click the group button in the toolbar. 1 2
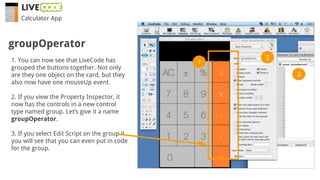
- 5. Calculator App 1. You can now see that LiveCode has grouped the buttons together. Not only are they one object on the card, but they also now have one mouseUp event. 2. If you view the Property Inspector, it now has the controls in a new control type named group. Let’s give it a name groupOperator. 3. If you select Edit Script on the group it you will see that you can even put in code for the group. groupOperator 1 2 3
- 6. Calculator App You will see that the code is almost the same except of one small change. We changed from me to the target. Why the change? Well if you think about it, if you put me, you would actually be setting the border of the group, not the button. By using the target, the group control is actually giving you the control that the user is clicked. So that is then passed to the operatorPressed command. Click Apply, go in run mode and click any one of the operator buttons. Group Script on mouseUp --Set the border color to Black operatorPressed the short name of target end mouseUp
- 7. Understand the difference between the name of an object and the short name of an object. The name of a control is what appears in the Name field in the Property Inspector for that control. Specifying just the name gets the object's local identity: the kind of control as well as the actual name. Use the short name to get just the name by itself. With long name you get the object's complete "genealogy". put the name of field "myfield" put the name of field "myfield" Result: field "myfield" put the short name of field "myfield" Result: myfield put the long name of field "myfield" Result: field "myfield" of card "mycard" of stack "mystack" Note Calculator App
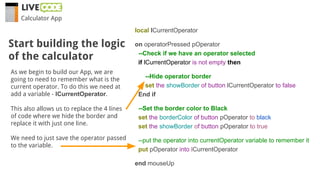
- 8. Calculator App As we begin to build our App, we are going to need to remember what is the current operator. To do this we need at add a variable - lCurrentOperator. This also allows us to replace the 4 lines of code where we hide the border and replace it with just one line. We need to just save the operator passed to the variable. Start building the logic of the calculator local lCurrentOperator on operatorPressed pOperator --Check if we have an operator selected if lCurrentOperator is not empty then --Hide operator border set the showBorder of button lCurrentOperator to false End if --Set the border color to Black set the borderColor of button pOperator to black set the showBorder of button pOperator to true --put the operator into currentOperator variable to remember it put pOperator into lCurrentOperator end mouseUp
- 9. Calculator App Since the Numbers can also be considered to have similar UI and code functionality, let’s group them together and create a new command. This time our command will be called numberPressed, but we are not going to pass the name of the control, but the label - which holds the number. Do the same for the Number buttons on mouseUp numberPressed the label of target end mouseUp
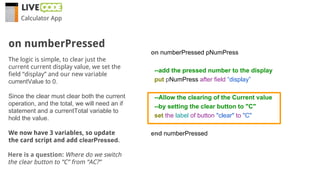
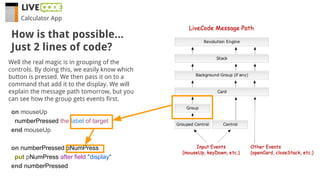
- 10. Calculator App Well the real magic is in grouping of the controls. By doing this, we easily know which button is pressed. We then pass it on to a command that add it to the display. We will explain the message path tomorrow, but you can see how the group gets events first. on mouseUp numberPressed the label of target end mouseUp on numberPressed pNumPress put pNumPress after field "display" end numberPressed How is that possible... Just 2 lines of code?
- 11. Calculator App How about we do some simple math for fun? If you look at the percentPressed command, you will see that LiveCode make is quite simple. It reads the amount in the field display, puts into a variable and then divides by 100 - which set the percentage of the displayed value. Cool - only two lines of code. Now that was FUN!! Well now we have a problem that seems to need a fix... Let’s have some fun!! on precentPressed --Just get a percentage of the current value put field “display” into tCurrentValue put tCurrentValue / 100 into field "display" end precentPressed
- 12. Calculator App If you clicked the number button several times like I did, then your display is filled with numbers. The next button we need code is clear. Remember the calculator has two clear operations. One clears just the display [C], the other clears all calculations and sets the calculator back to 0 [AC]. We need to create a command clearPressed. Clear the Display on mouseUp ClearPressed end mouseUp
- 13. Calculator App The logic is simple, to clear just the current current display value, we set the field “display” and our new variable lCurrentValue to 0. Since the clear must clear both the current operation, and the total, we will need an if statement and a lCurrentTotal variable to hold the value. We now have 3 variables, so update the card script and add clearPressed. clearPressed local lCurrentOperator, lCurrentValue, lCurrentTotal on clearPressed --clear the variable and the screen put 0 into field "display" put 0 into lCurrentValue if the label of button "clear" is "AC" then --Clear it ALL put 0 into lCurrentTotal put empty into lCurrentOperator else --This only clears the current value, total still stays set the label of button "clear" to "AC" end if end clearPressed Add variables to card ... Here is a question: Where do we switch the clear button to “C” from “AC?”
- 14. Calculator App The logic is simple, to clear just the current current display value, we set the field “display” and our new variable currentValue to 0. Since the clear must clear both the current operation, and the total, we will need an if statement and a currentTotal variable to hold the value. We now have 3 variables, so update the card script and add clearPressed. on numberPressed Here is a question: Where do we switch the clear button to “C” from “AC?” on numberPressed pNumPress --add the pressed number to the display put pNumPress after field “display” --Allow the clearing of the Current value --by setting the clear button to "C" set the label of button "clear" to "C" end numberPressed
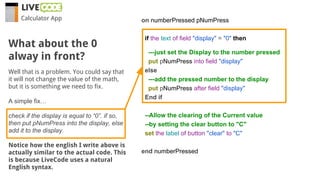
- 15. Calculator App Well that is a problem. You could say that it will not change the value of the math, but it is something we need to fix. A simple fix… check if the display is equal to “0”. if so, then put pNumPress into the display, else add it to the display. Notice how the english I write above is actually similar to the actual code. This is because LiveCode uses a natural English syntax. What about the 0 alway in front? on numberPressed pNumPress if the text of field "display" = "0" then ---just set the Display to the number pressed put pNumPress into field "display" else ---add the pressed number to the display put pNumPress after field "display" End if --Allow the clearing of the Current value --by setting the clear button to "C" set the label of button "clear" to "C" end numberPressed
- 16. If you wish to learn more… Visit LiveCode Congrats on completing: Groups Don’t forget to save your LiveCode Project! Calculator App












![Calculator App
If you clicked the number button several
times like I did, then your display is filled
with numbers.
The next button we need code is clear.
Remember the calculator has two clear
operations. One clears just the display [C],
the other clears all calculations and sets
the calculator back to 0 [AC].
We need to create a command
clearPressed.
Clear the Display
on mouseUp
ClearPressed
end mouseUp](https://image.slidesharecdn.com/calculator-2-150521120611-lva1-app6892/85/Calculator-2-12-320.jpg)