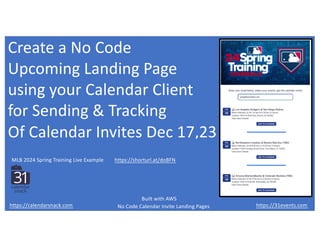
Use your Calendar Client to create Landing Pages to send calendar invites
- 1. Create a No Code Upcoming Landing Page using your Calendar Client for Sending & Tracking Of Calendar Invites Dec 17,23 https://31events.com https://calendarsnack.com https://shorturl.at/doBFN MLB 2024 Spring Training Live Example No Code Calendar Invite Landing Pages Built with AWS
- 2. A. Creating, Editing and Canceling the events in your Calendarsnack Dashboard https://shorturl.at/doBFN MLB 2024 Upcoming Schedule Spring Training Live Example
- 3. 1. Use create@calendarsnack.com to generate events to dashboard create@calendarsnack.com 3.The Events Show up in your dashboard 2. You can Edit Or Cancel the calendar invite event and save it and it will Update the Dashboard In Calendarsnack
- 4. B. Auto Configure and Deploy Upcoming Landing Page https://shorturl.at/doBFN MLB 2024 Upcoming Schedule Spring Training Live Example
- 5. Using Copy Image Address Paste the URL into the Page (Optional)
- 6. 4.Configure Page in 2 minutes Live Preview (open new browser) Share URL for Upcoming Page for Calendar Invite Sending and Tracking 3. Use the toggle buttons to change page and ŌĆ£copy image addressŌĆØ to add graphics 5. Share for Signups
- 7. C. How it works for the customer In the Upcoming Landing Page MLB 2024 Upcoming Schedule Spring Training Live Example https://shorturl.at/doBFN
- 8. 6. Customer enters email and receives calendar invite
- 9. D. Reporting of Individual Events to collect RSVPŌĆÖs and track progress MLB 2024 Upcoming Schedule Spring Training Live Example https://shorturl.at/doBFN
- 10. 7. Detailed Tracking of RSVPŌĆÖs from customerŌĆÖs Calendar
- 11. How Auto Updating And Auto Cancel work from your Calendar Client as the Organizer in Calendarsnack MLB 2024 Upcoming Schedule Spring Training Live Example https://shorturl.at/doBFN Calendar Invite Pipeline
- 12. 1. When you create, edit, update or cancel the event you created on your Calendar Client that includes the create@calendarsnack.com we update that data on your Calendarsnack Dashboard, Landing Page and Invitations. 2. Creates, Updates and Cancels show up to that Event in the dashboard and autoflow to any customers that have received the calendar invite with the Upcoming Page Sends. 3. Customers would receive the Updates or Cancels on their Calendar if they have received a calendar invite from the calendarsnack service. Calendar Invite Pipeline Your Calendar Client is the source of truth for create, Edits, Update and Cancel to the Calendarsnack service Your Calendar Invite data is displayed in the Console for Landing Page Configuration, Data Validation prior to use Invite us first Use Edit, Update or Cancel in your Calendar Client to change event information in Console, Landing Page and anyone that has received a calendar invite from the landing page You can change the content once its deployed
- 13. How stuff works in AWS
- 14. VUE.JS APP in CDN 1.Create command in Calendar Client sends to Simple Email Service In Box to store Calendar Message in original form in SES Inbox. 2.Event Bridge notifies Lambda to pick up a copy of the payload and disassemble calendar invite components to store in S3 for reassembly in the next step. Message Body, Time Start, Stop, UID, Location 3.Event UID is stored in Dynamo DB along with meta artifacts of the Calendar Invite such as Time Created, Client Used to Create ŌĆōetc. 4.Event Bridge notifies for the next step to be completed which is the Calendar Invite is reassembled and stored in S3 and in the correct Encoded, MIME TYPE , Multi Part payload, with UID Beacon enabled by Event Bridge for Calendarsnack messaging layer 5.The Calendar Invite is ready to be sent in one of 3 ways ŌĆō In an Upcoming Landing Page Schedule, a VIPLIST or a RSVP Button In an Email Marketing Campaign using the Calendar Snack Dashboard to Get the Codes or URLŌĆÖs. 6.CustomerŌĆÖs track the RSVPŌĆÖs in Reporting dashboard to review the collected RSVP Data or possibly use an send method. B. Log In to Dashboard A. Your Calendar Client create@calendarsnack.com AWS and VUE.JS components for SIS OEM Edition Simple Invite Service Calendar Invite Generator OEM kit includes front end APIŌĆÖs to build Killer APPs and API key to AWS SES sending
- 15. How does the SIS Upcoming Landing Page Work? 1. Customer Logs into VUE App calling the APIŌĆÖs supplied with the 31events Key for the Calendarsnack Service and builds out the VUE.APP in the browser thatŌĆÖs sitŌĆÖs in the CDN and starts the session. Design Upcoming Landing Page in APP 2. Once customer provisionŌĆÖs the CalendarSnack Service the customer can proceed to the Dashboard. Upcoming Events Landing Page 3. The Upcoming Landing Page in this example is selected on the left and can be configured using the push pins and toggle buttons. Once Upcoming Page is completed the URL can be shared to used in marketing campaigns for event selection and sending of calendar invites to the email address in the box. 4. When the Upcoming page is events are clicked for ŌĆØadd to calendarŌĆØ, an API call is made to the API gateway to summon a calendar invite for that event to be sent to that email and Lamba assembles the calendar invite for SES transport. 5. The SIS UID Beacon is ŌĆ£listeningŌĆØ for RSVP receipts for that UID via API gateway and Event Bridge notification and is storing that data in S3 and Dynamo DB for API call reporting back to the Calendarsnack dashboard. 6. All Data for all events are stored for the individual UIDŌĆÖs of the calendar invites and aggregated for the Organizer to view out of S3 in the VUE.JS Dashboard that are called by the Reporting API in the application.
- 16. END Of Demo Dec 9 2023 See the 100MLB Spring Training Events here
- 17. Additional Stuff