Case Study - Design an Art History App for an Art Gallery.pptx
- 1. Design an art history app for an art gallery Chan Jia Jun
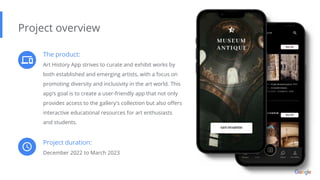
- 2. The product: Art History App strives to curate and exhibit works by both established and emerging artists, with a focus on promoting diversity and inclusivity in the art world. This app’s goal is to create a user-friendly app that not only provides access to the gallery's collection but also offers interactive educational resources for art enthusiasts and students. Project overview Project duration: December 2022 to March 2023
- 3. The problem: Researchers, students, and designers lack inspiration and confidence in their design works because they struggle to find new design ideas to explore. Project overview The goal: Design an art history app that provides an easily accessible source of design ideas and inspirations, ultimately boosting user recognition and confidence in their design works.
- 4. My role: UX designer designing an art history app for an art gallery from the initial concept phase to the final delivery of the product. Project overview Responsibilities: Conducting paper and digital wireframing, low and high-fidelity prototyping, conducting unmoderated usability studies, accounting for accessibility, and iterating on designs.
- 5. Understanding the user â—Ź User research â—Ź Personas â—Ź Problem statements â—Ź User journey maps
- 6. User research: summary Based on my user research, an art history app is being developed to address the problem of researchers and students struggling to find new design ideas. The goal is to boost user confidence by providing an easily accessible source of inspiration. The app will compete in the market by offering core features like in-app navigation, search, and posting artwork. The research will be conducted to determine the app's usability and user engagement. The app will attract and retain users in the online system, ultimately increasing customer satisfaction and retention.
- 7. User research: pain points Directionless Students lack guidance or direction on how to use inspiration to create original designs and increase confidence in their design skills. Time Time-consuming and tedious process of browsing through numerous sources for inspiration Feedback Designers have difficulty in finding a reliable and diverse platform to compare and contrast designs to gain inspiration and knowledge on design trends. Navigation Limited access to professional feedback and industry insights, leading to a narrow perspective on design practices and strategies. 1 2 3 4
- 8. Persona: Lene Problem statement: Lena, a Graphic Design freelancer, is struggling to attract and retain clients due to the lack of effective marketing design work. Without a steady stream of clients and feedback for improvement, Lena's career as a freelancer is at risk.
- 9. User journey map Image of user journey map Mapping Lena’s user journey revealed how helpful it would be for users to have access to a dedicated Art History app.
- 10. Persona: Jessica Problem statement: Jessica, a soon-to-be graduate in Graphic Design, seeks a reliable source of inspiration from professional design work to improve their confidence and overcome roadblocks.
- 11. User journey map Mapping Lena’s user journey has inspired the idea that a dedicated Art History app would be beneficial for users like myself who are looking for inspiration and reference in graphic design.
- 12. â—Ź Paper wireframes â—Ź Digital wireframes â—Ź Low-fidelity prototype â—Ź Usability studies Starting the design
- 13. Paper wireframes The purpose of this paper is to outline the wireframe design for an art history app. This app will be designed to provide an enjoyable and educational experience for art enthusiasts, students, and researchers. The wireframes for the app were developed after careful consideration of user pain points, and an emphasis was placed on ease of use and accessibility. The home screen wireframe was given particular attention to ensure that the user experience was streamlined. Stars were used to mark the elements of each sketch that would be used in the initial digital wireframes.
- 14. Digital wireframes Throughout the initial design phase, I ensured that the screen designs were grounded in the feedback and findings obtained from the user research. This section showcases a selection of art examples from the author, designed to entice users to explore further. This button provides an easy option for viewing all art.
- 15. Digital wireframes In addition to making the app compatible with assistive technologies, addressing the key user need for easy navigation was also a top priority in the design process. The design aims to provide screen reader-friendly navigation that is easily accessible. The tab bar has been designed to ensure easy access to frequently used navigation.
- 16. Low-fidelity prototype After finalizing the digital wireframes, I developed a low- fidelity prototype that focused on the primary user flow of viewing art history and galleries. This allowed the prototype to be used in a usability study. View the Art History App Low-fidelity prototype
- 17. Usability study: findings I conducted two rounds of usability studies to evaluate the effectiveness of the design. The findings from the first study were used to inform the design changes from wireframes to mockups. In the second study, a high- fidelity prototype was used to identify areas for improvement and refinement in the mockups. Round 1 findings Users have expressed that they find the design to be elegant and of high-end quality. 1 Users have conveyed that there are too many features that are still in development and the frequent "coming soon" popups are causing concern. 2 Round 2 findings Users want to find and view artwork easier 1 Users have expressed a desire for additional information on artwork. 2 Users want more features for both profile and artwork 3 4 Users with vision impairments face accessibility challenges.
- 18. â—Ź Mockups â—Ź High-fidelity prototype â—Ź Accessibility Refining the design
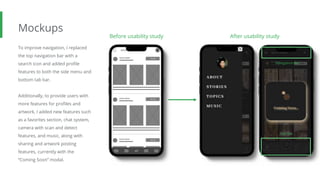
- 19. Mockups The findings from the usability study showed that users wanted more information on the artwork. To address these concerns, I incorporated a new modal screen that provides more details about the artwork and author. Additionally, users with vision impairments face accessibility challenges. I included high-contrast colors for primary, secondary, and accent colors to enhance accessibility for users with vision impairments. Before usability study After usability study
- 20. Mockups To improve navigation, I replaced the top navigation bar with a search icon and added profile features to both the side menu and bottom tab bar. Additionally, to provide users with more features for profiles and artwork, I added new features such as a favorites section, chat system, camera with scan and detect features, and music, along with sharing and artwork posting features, currently with the “Coming Soon” modal. Before usability study After usability study Navigation Bar Tab Bar
- 21. Key mockups Main mockup screen for display Main mockup screen for display Main mockup screen for display Main mockup screen for display
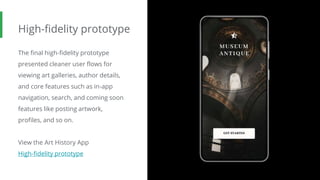
- 22. High-fidelity prototype The final high-fidelity prototype presented cleaner user flows for viewing art galleries, author details, and core features such as in-app navigation, search, and coming soon features like posting artwork, profiles, and so on. View the Art History App High-fidelity prototype
- 23. Accessibility considerations Used detailed imagery and descriptive captions for artworks to help all users, including those with visual impairments, better understand the designs. Used navigation menu, tab bar, and search bar to help make navigation easier. Provided alt text for images, enabling users with screen readers to access the visual content of the app. 1 2 3
- 24. â—Ź Takeaways â—Ź Next steps Going forward
- 25. Takeaways Impact: The art gallery app successfully meets users' needs, providing a seamless experience in discovering and exploring artwork while offering a range of features to enhance the overall experience. What I learned: To improve the design process for the Art History App, I learned how to develop a design guideline and sticker sheet before starting the design phase, resulting in a more efficient design process. Through this process, I gained valuable experience in creating animations, and interactive components, utilizing auto layout effectively, and more, leading to a more polished and user- friendly final product.
- 26. Next steps Conduct another user testing to gather feedback from real users. User testing can help to identify areas of improvement and make necessary adjustments before launching the app. Review and refine the typography, color palette, visual hierarchy, and updating components to ensure consistency throughout the. Also, complete all remaining features and thoroughly test the app before launching it. Create a professional portfolio or presentation or write-up to showcase the final design. 1 2 3
- 27. Let’s connect! Thank you for your time reviewing my work on the Art History App! If you’d like to see more or get in touch, my contact information is provided below. Email: skychan.93sky@gmail.com Linkedln: https://www.linkedin.com/in/chan-jia-jun-baa70213b/
- 28. Thank you!