Chapter 2: What's your type?
- 1. chapter 2 what¡¯s your type?
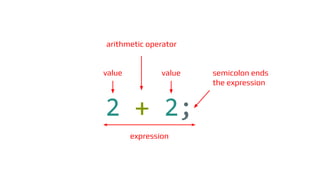
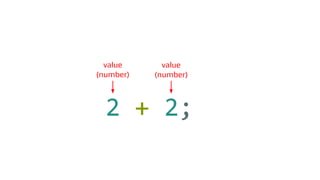
- 2. expression semicolon ends the expression arithmetic operator value value 2 + 2;
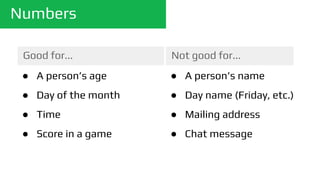
- 4. Numbers Good for... Not good for... ¡ñ A person¡¯s age ¡ñ Day of the month ¡ñ Time ¡ñ Score in a game ¡ñ A person¡¯s name ¡ñ Day name (Friday, etc.) ¡ñ Mailing address ¡ñ Chat message
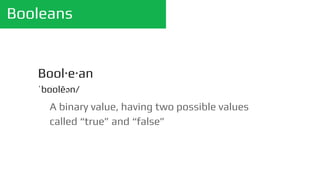
- 5. Booleans A binary value, having two possible values called ¡°true¡± and ¡°false¡± Bool¡¤e¡¤an ?bo?ol¨¥?n/
- 6. Booleans var isAwake = true;
- 7. Booleans var isAwake = true; keyword
- 8. Booleans var isAwake = true; identifier
- 9. Booleans var isAwake = true; boolean literal
- 10. Booleans var isAwake = true; assignment operator
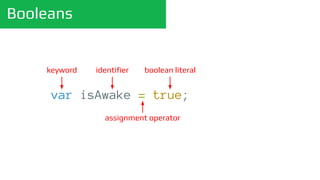
- 11. Booleans var isAwake = true; keyword identifier assignment operator boolean literal
- 12. Booleans var isAwake = true; var isSad = false;
- 13. Booleans Boolean('Seth'); // evaluates to true Boolean(''); // evaluates to false Boolean(0); // evaluates to false Boolean(234); // evaluates to true
- 14. Booleans Good for... ¡ñ Constructing logical expressions if (isAwake) { // do something }
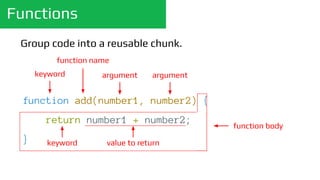
- 15. function add(number1, number2) { return number1 + number2; } Functions Group code into a reusable chunk.
- 16. function add(number1, number2) { return number1 + number2; } Functions Group code into a reusable chunk. keyword
- 17. Functions Group code into a reusable chunk. function add(number1, number2) { return number1 + number2; } function name
- 18. Functions Group code into a reusable chunk. function add(number1, number2) { return number1 + number2; } argument argument
- 19. Functions Group code into a reusable chunk. function add(number1, number2) { return number1 + number2; } function body
- 20. Functions Group code into a reusable chunk. function add(number1, number2) { return number1 + number2; } keyword
- 21. Functions Group code into a reusable chunk. function add(number1, number2) { return number1 + number2; } value to return
- 22. Functions Group code into a reusable chunk. function add(number1, number2) { return number1 + number2; } keyword function name argument argument keyword value to return function body
- 23. Functions function add(number1, number2) { return number1 + number2; } add(10, 55); // evaluates to 65 invoke the function
- 24. Functions Good for... ¡ñ Organizing your code into reusable pieces ¡ñ Holding code to draw a character in a game ¡ñ Calculating some value
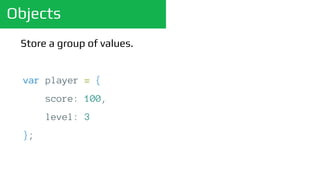
- 25. Objects Store a group of values. var player = { score: 100, level: 3 };
- 26. Objects Store a group of values. var player = { score: 100, level: 3 }; key value
- 27. Objects // bracket notation player['score']; // evaluates to 100 // dot notation player.score; // evaluates to 100
- 28. Objects var player = { score: 100, level: 3 }; player.isAlive = true; player.isAlive; // evaluates to true
- 29. Objects var player = { score: 100, level: 3 }; player.score = player.score + 50; player.score; // evaluates to 150
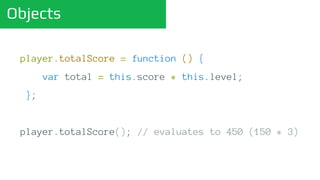
- 30. Objects player.totalScore = function () { return this.score * this.level; }; player.totalScore(); // evaluates to 450 (150 * 3)
- 31. Built-in Objects Math.random(); // evaluates to a random number, // between 0 and 1 console.log('Hello World'); // prints string to // developer console
- 32. Objects Good for... ¡ñ Storing player status in a game ¡ñ Grouping behavior with data
- 33. Strings Store alphanumeric values: letters, words, sentences. Examples: Hello, my name is Bob. Seth t Seth23
- 34. Strings var foo = "abc"; // correct var bar = 'abc'; // correct var biz = 'abc"; // incorrect Quoting styles.
- 35. Strings 'Seth' + ' ' + 'McLaughlin'; // evaluates to // 'Seth McLaughlin' Adding strings (concatenation).
- 36. Strings 'Seth' + 77; // evaluates to 'Seth77' Adding strings to numbers.
- 37. Strings 'Seth' - 'McLaughlin'; // evaluates to NaN 'Seth' / 'McLaughlin'; // evaluates to NaN 'Seth' * 'McLaughlin'; // evaluates to NaN -, /, * operators do not apply to string values. NaN means ¡°Not A Number¡± (invalid value)
- 38. Strings 'Seth'.length; // evaluates to the number 4 'Seth'[1]; // evaluates to the string 'e' 'Seth'.indexOf('e'); // evaluates to the number 1 'Seth'.toUpperCase(); // evaluates to the string 'SETH' 'Seth'.toLowerCase(); // evaluates to the string 'seth' Some of the built-in properties.
- 39. Strings Good for... ¡ñ Storing text ¡ñ A player¡¯s name ¡ñ A website URL ¡ñ A chat message
- 40. Arrays var friends = ['Richard', 'Tom', 'Susie']; Store a list of items. Richard Tom Susie
- 41. Arrays push() -- add to end Richard Tom Susie
- 42. Arrays push() -- add to end Richard Tom Susie friends.push('Sara');
- 43. Arrays push() -- add to end Richard Tom Susie friends.push('Sara'); Sara
- 44. Arrays unshift() -- add to beginning Richard Tom Susie
- 45. Arrays unshift() -- add to beginning Richard Tom Susie friends.unshift('Sara');
- 46. Arrays unshift() -- add to beginning Richard Tom Susie friends.unshift('Sara');
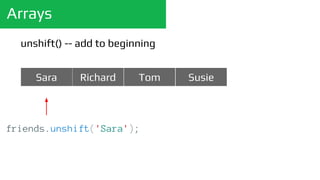
- 47. Arrays unshift() -- add to beginning Richard Tom Susie friends.unshift('Sara'); Sara
- 48. Arrays count the items Richard Tom Susie friends.length; // evaluates to 4 Sara
- 49. Arrays Get an item Richard Tom Susie friends[2]; // evaluates to 'Tom' friends[0]; // evaluates to 'Sara' Sara
- 50. null and undefined Special values to indicate a lack of value var foo; foo; // evaluates to undefined var bar = null; bar; // evaluates to null
- 51. null and undefined function myFunction() { var age = 34 + 10; } myFunction(); // evaluates to undefined since the // function does not return a value
- 52. null and undefined Boolean(undefined); // evaluates to false Boolean(null); // evaluates to false
- 53. Review
- 54. What does concatenation mean?
- 55. What is the boolean value of 2 + '2';?
- 56. Write a function to multiply two numbers together, and return the result.
- 57. Create an array to hold a list of state names. How can you get the number of states in your list?
- 58. Create an object to represent a person. This object should have two properties: ¡ñ name - a string ¡ñ sayHello - a function When the function sayHello is invoked, the person¡¯s name should be printed to the browser¡¯s console.
- 59. Intro to Programming with Seth McLaughlin



























![Objects
// bracket notation
player['score']; // evaluates to 100
// dot notation
player.score; // evaluates to 100](https://image.slidesharecdn.com/chapter2-140612071022-phpapp01/85/Chapter-2-What-s-your-type-27-320.jpg)










![Strings
'Seth'.length; // evaluates to the number 4
'Seth'[1]; // evaluates to the string 'e'
'Seth'.indexOf('e'); // evaluates to the number 1
'Seth'.toUpperCase(); // evaluates to the string 'SETH'
'Seth'.toLowerCase(); // evaluates to the string 'seth'
Some of the built-in properties.](https://image.slidesharecdn.com/chapter2-140612071022-phpapp01/85/Chapter-2-What-s-your-type-38-320.jpg)

![Arrays
var friends = ['Richard', 'Tom', 'Susie'];
Store a list of items.
Richard Tom Susie](https://image.slidesharecdn.com/chapter2-140612071022-phpapp01/85/Chapter-2-What-s-your-type-40-320.jpg)








![Arrays
Get an item
Richard Tom Susie
friends[2]; // evaluates to 'Tom'
friends[0]; // evaluates to 'Sara'
Sara](https://image.slidesharecdn.com/chapter2-140612071022-phpapp01/85/Chapter-2-What-s-your-type-49-320.jpg)