concrete5 勉強会 20150117_テーマ作成
- 1. 第1回 多摩con活 テーマ作成 「concrete5 は PortlandLabs および、 コンクリートファイブジャパン株式会社の登録商標です」
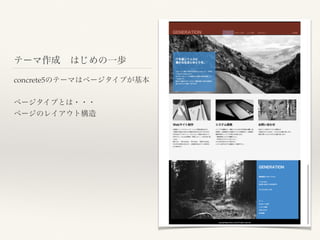
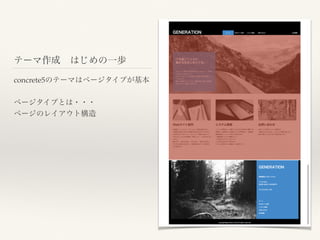
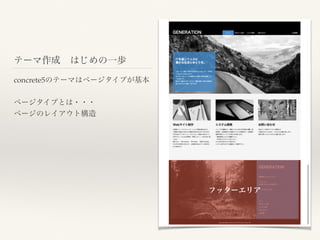
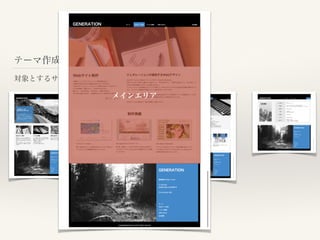
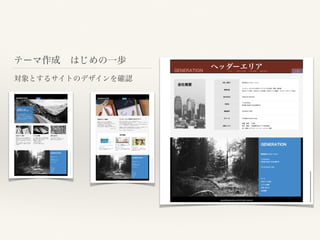
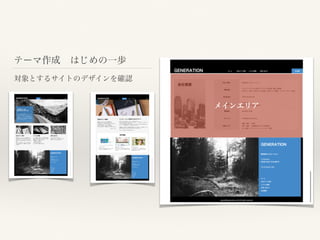
- 37. テーマ作成?はじめの一歩 対象とするサイトのデザインを確認 フッターエリア フッターエリア フッターエリア フッターエリア ヘッダーエリア ヘッダーエリア ヘッダーエリア ヘッダーエリア 共通部品
- 38. テーマ作成?はじめの一歩 対象とするサイトのデザインを確認 フッターエリア フッターエリア フッターエリア フッターエリア ヘッダーエリア ヘッダーエリア ヘッダーエリア ヘッダーエリア element(s)
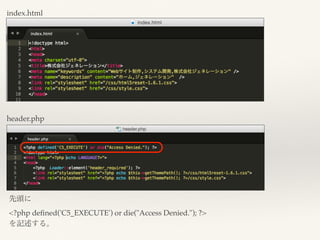
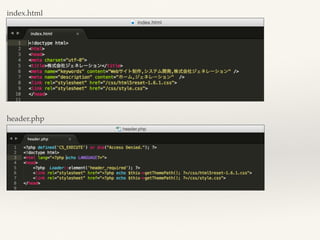
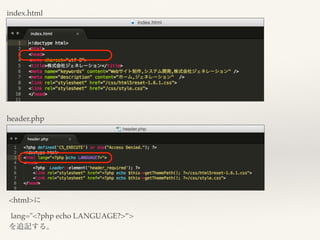
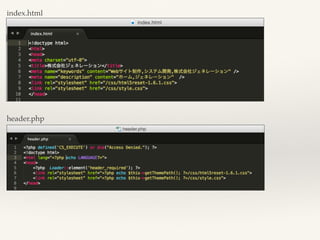
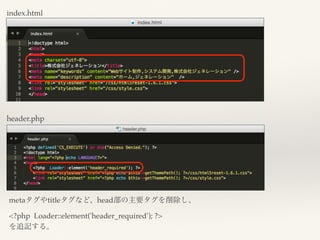
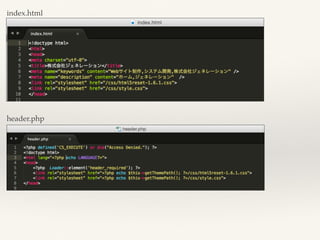
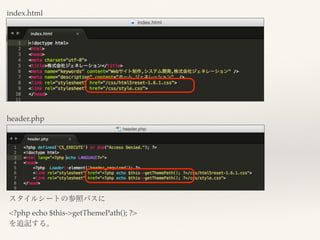
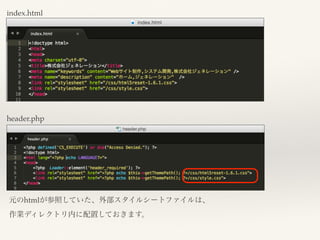
- 42. index.html header.php 先頭に <?php de?ned('C5_EXECUTE') or die("Access Denied."); ?> を記述する。
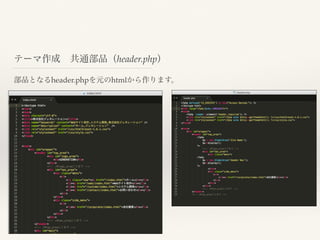
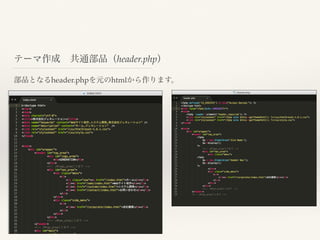
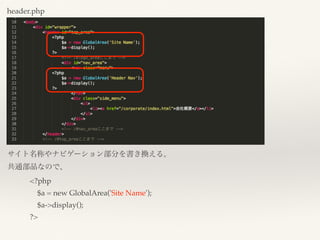
- 51. header.php
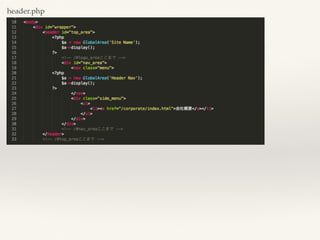
- 52. header.php サイト名称やナビゲーション部分を書き換える。 共通部品なので、 <?php $a = new GlobalArea('Site Name'); $a->display(); ?>
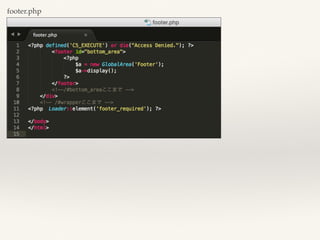
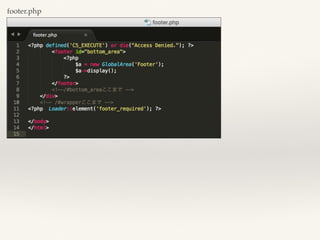
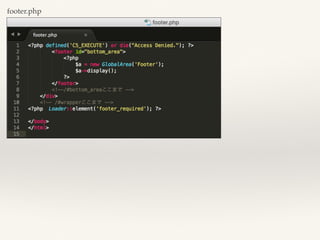
- 55. footer.php
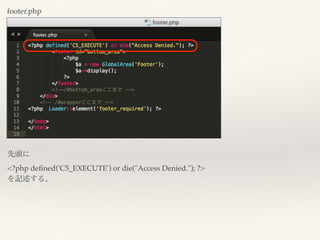
- 56. footer.php 先頭に <?php de?ned('C5_EXECUTE') or die("Access Denied."); ?> を記述する。
- 57. footer.php
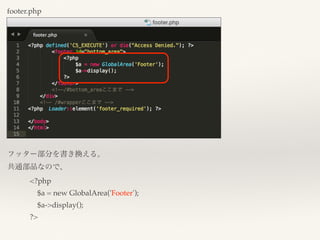
- 58. footer.php フッター部分を書き換える。 共通部品なので、 <?php $a = new GlobalArea('Footer'); $a->display(); ?>
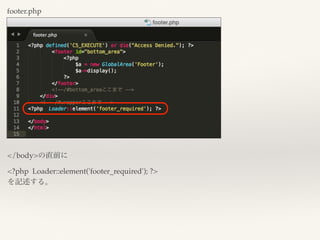
- 59. footer.php
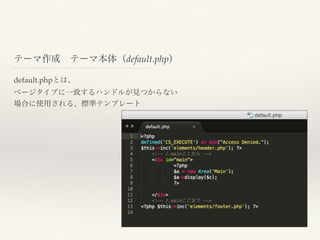
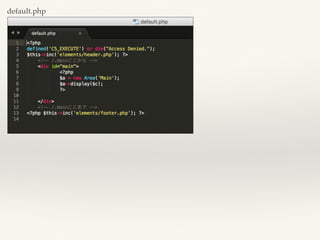
- 64. default.php
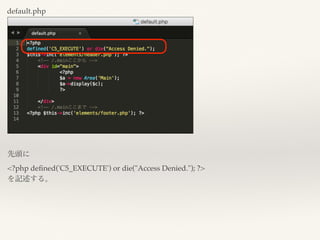
- 65. default.php 先頭に <?php de?ned('C5_EXECUTE') or die("Access Denied."); ?> を記述する。
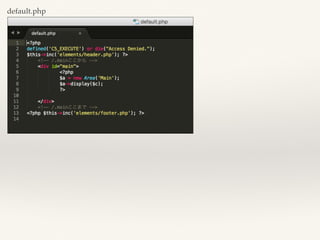
- 66. default.php
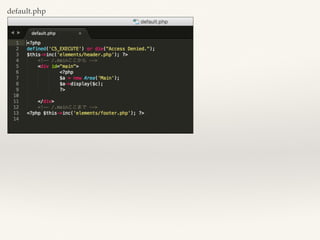
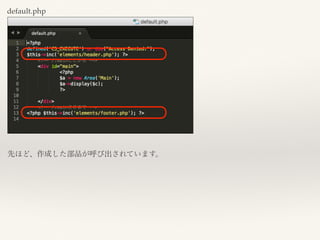
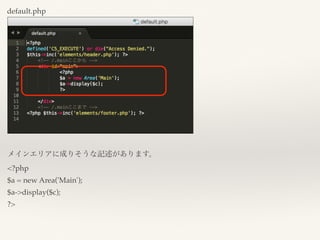
- 68. default.php
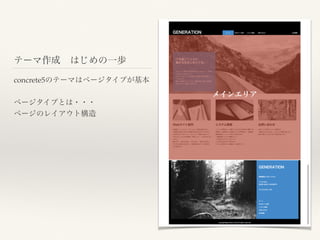
- 69. default.php メインエリアに成りそうな記述があります。 <?php $a = new Area('Main'); $a->display($c); ?>