Css
- 1. CSS
- 2. INTRODUCTION CSS stands for C ascading S tyle S heets Styles define how to display HTML elements Styles were added to HTML 4.0 to solve a problem External Style Sheets can save a lot of work External Style Sheets are stored in CSS files
- 3. CSS Syntax A CSS rule has two main parts: a selector, and one or more declarations: The selector is normally the HTML element you want to style. Each declaration consists of a property and a value. It ends with a semicolon, and surrounded by curly brackets The property is the style attribute with a value.
- 4. CSS Id and Class CSS allowsto specify our own selectors called "id" and "class". The id selector is used to specify a style for a single, unique element.Uses the id attribute of the HTML element, and is defined with a "#". The class selector is used to specify a style for a group of elements. It allows us to set a particular style for any HTML elements with the same class using the HTML class attribute, and is defined with a "."
- 5. Inserting CSS External Style Sheet An external style sheet changes the look of an entire Web site by changing one file. Each page must link to the style sheet using the <link> tag contained inside the head section: It can be written in any text editor and must not contain any html tags. Your style sheet should be saved with a .css extension.
- 6. Internal Style Sheet An internal style sheet should be used when a single document has a unique style. You define internal styles in the head section of an HTML page, by using the <style> tag. Inline Styles An inline style use the style attribute in the relevant tag. The style attribute can contain any CSS property.
- 7. CSS Background CSS background properties are used to define the background effects of an element. CSS properties used for background effects: * background-color * background-image * background-repeat * background-attachment * background-position
- 8. Property Description Values CSS background Sets all the background properties in one declaration background-color background-image background-repeat background-attachment background-position inherit 1 background-attachment Sets whether a background image is fixed or scrolls with the rest of the page scroll fixed inherit 1 background-color Sets the background color of an element color-rgb color-hex color-name transparent inherit 1 background-image Sets the background image for an element url( URL ) none inherit 1
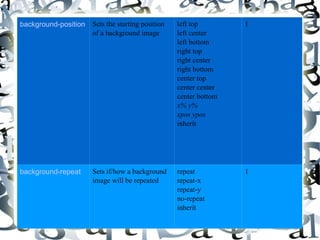
- 9. background-position Sets the starting position of a background image left top left center left bottom right top right center right bottom center top center center center bottom x% y% xpos ypos inherit 1 background-repeat Sets if/how a background image will be repeated repeat repeat-x repeat-y no-repeat inherit 1
- 10. CSS Text Text is styled with some of the text formatting properties. The heading uses the text-align, text-transform, and color properties. The paragraph is indented, aligned, and the space between characters. Text Color Text Alignment Text Decoration Text Transformation Text Indentation
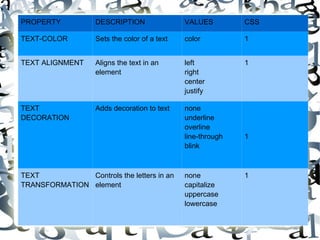
- 11. PROPERTY DESCRIPTION VALUES CSS TEXT-COLOR Sets the color of a text color 1 TEXT ALIGNMENT Aligns the text in an element left right center justify 1 TEXT DECORATION Adds decoration to text none underline overline line-through blink 1 TEXT TRANSFORMATION Controls the letters in an element none capitalize uppercase lowercase 1
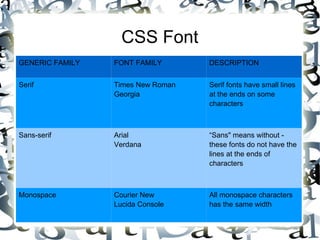
- 12. CSS Font GENERIC FAMILY FONT FAMILY DESCRIPTION Serif Times New Roman Georgia Serif fonts have small lines at the ends on some characters Sans-serif Arial Verdana ŌĆ£ Sans" means without - these fonts do not have the lines at the ends of characters Monospace Courier New Lucida Console All monospace characters has the same width
- 13. PROPERTY DESCRIPTION VALUE CSS FONT Sets all the font properties in one declaration ont-style font-variant font-weight font-size/line-height font-family caption icon menu message-box small-caption status-bar inherit 1 font-family Specifies the font family for text family-name generic-family inherit 1 font-size Specifies the font size of text xx-small x-small small medium large 1
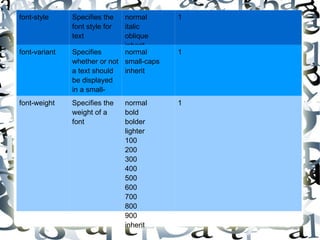
- 14. font-style Specifies the font style for text normal italic oblique inherit 1 font-variant Specifies whether or not a text should be displayed in a small-caps font normal small-caps inherit 1 font-weight Specifies the weight of a font normal bold bolder lighter 100 200 300 400 500 600 700 800 900 inherit 1
- 15. CSS Links Links can be style with any CSS property (e.g. color, font-family, background-color). The four links states are: * a:link - a normal, unvisited link * a:visited - a link the user has visited * a:hover - a link when the user mouses over it * a:active - a link the moment it is clicked
- 16. CSS Lists The CSS list properties allow you to: * Set different list item markers for ordered lists * Set different list item markers for unordered lists * Set an image as the list item marker The type of list item marker is specified with the list-style-type property.
- 17. CSS Tables Table Borders To specify table borders in CSS, use the border property. Collapse Borders Sets whether the table borders are collapsed into a single border or separated. Table Width and Height Width and height of a table is defined by the width and height properties.
- 18. Table Text Alignment 1.The text in a table is aligned with the text-align and vertical-align properties. 2.The text-align property sets the horizontal alignment, like left, right, or center. 3.The vertical-align property sets the vertical alignment, like top, bottom, or middle. Table Padding To control the space between the border and content in a table, use the padding property on td and th elements.
- 19. THANK YOU