CSS Modules ą▓ React | Odessa Frontend Meetup #4
0 likes195 views
ą¦č鹊 čéą░ą║ąŠąĄ CSS Modules, ą┤ą╗čÅ č湥ą│ąŠ ąŠąĮąĖ ąĮčāąČąĮčŗ ąĖ č湥ą╝ ą╝ąŠą│čāčé ą┐ąŠą╝ąŠčćčī ą┐čĆąĖ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖą╣ ąĮą░ React. ąĪąĄčĆą│ąĄą╣ ąÜąŠč鹥čĆąĮčÅą║ ąŠą▒čŖčÅčüąĮčÅąĄčé, ą┐ąŠč湥ą╝čā ą▓čŗą▒ąŠčĆ ą┐ąŠą┤čģąŠą┤ą░ ą┐ąŠ ąĮą░ą┐ąĖčüą░ąĮąĖčÄ čüčéąĖą╗ąĄą╣ ŌĆö čŹč鹊 ą▓ą░ąČąĮąŠ ąĖ ą║ą░ą║ąĖąĄ čüčāčēąĄčüčéą▓čāčÄčé ą░ą╗čīč鹥čĆąĮą░čéąĖą▓ąĮčŗąĄ ą┐ąŠą┤čģąŠą┤čŗ ŌĆö BEM, Inline Styles, CSS in JS.
1 of 41
Download to read offline









































Recommended
ą¤čĆąĄąĘąĄąĮčéą░čåąĖčÅ ą┐ąŠ ą║čāčĆčüčā ┬½ą¤čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ ą▓ Axure┬╗ 



ą¤čĆąĄąĘąĄąĮčéą░čåąĖčÅ ą┐ąŠ ą║čāčĆčüčā ┬½ą¤čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ ą▓ Axure┬╗ Ekaterina Mironova
╠²
ąæą░ąĘąŠą▓čŗą╣ ą║čāčĆčü ą┐ąŠ čŹčäč乥ą║čéąĖą▓ąĮąŠą╣ ąŠčĆą│ą░ąĮąĖąĘą░čåąĖąĖ čĆą░ą▒ąŠčéčŗ ą▓ Axure RP ąĮą░ ą┐čĆąĖą╝ąĄčĆąĄ ą▓ąĄčĆčüąĖąĖ 6.5ąÆčæčĆčüčéą║ą░ ą┐ąŠ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ąæąŁą£



ąÆčæčĆčüčéą║ą░ ą┐ąŠ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ąæąŁą£versusbassz
╠²
ąĪą╗ą░ą╣ą┤čŗ ą┤ąŠą║ą╗ą░ą┤ą░ ąŠ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ą▓čæčĆčüčéą║ąĖ "ąæąŁą£", ą┐čĆąĖą┤čāą╝ą░ąĮąĮąŠą╣ ą▓ ą║ąŠą╝ą┐ą░ąĮąĖąĖ "ą»ąĮą┤ąĄą║čü". ąÜčĆą░čéą║ąŠąĄ ąŠą┐ąĖčüą░ąĮąĖąĄ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ, ą┐čĆąĖąĮčåąĖą┐ąŠą▓ čüąŠąĘą┤ą░ąĮąĖčÅ ą║ą░č湥čüčéą▓ąĄąĮąĮąŠą│ąŠ css-ą║ąŠą┤ą░, ąĖ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ "ąæąŁą£" ą▓ WordPress03 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą¤čĆąĄčåąĄą┤ąĄąĮčéčŗ



03 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą¤čĆąĄčåąĄą┤ąĄąĮčéčŗRoman Brovko
╠²
03 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą¤čĆąĄčåąĄą┤ąĄąĮčéčŗ04 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą×ą┐ąĖčüą░ąĮąĖąĄ ą┐čĆąĄčåąĄą┤ąĄąĮč鹊ą▓



04 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą×ą┐ąĖčüą░ąĮąĖąĄ ą┐čĆąĄčåąĄą┤ąĄąĮč鹊ą▓Roman Brovko
╠²
04 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą×ą┐ąĖčüą░ąĮąĖąĄ ą┐čĆąĄčåąĄą┤ąĄąĮč鹊ą▓02 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąŻčĆąŠą▓ąĮąĖ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ



02 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąŻčĆąŠą▓ąĮąĖ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅRoman Brovko
╠²
02 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąŻčĆąŠą▓ąĮąĖ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅąĪąŠąĘą┤ą░ąĮąĖąĄ č鹥ą╝čŗ ┬½čü ąĮčāą╗čÅ┬╗



ąĪąŠąĘą┤ą░ąĮąĖąĄ č鹥ą╝čŗ ┬½čü ąĮčāą╗čÅ┬╗Artem Shymko
╠²
ąöąŠą║ą╗ą░ą┤ ąĮą░ č鹥ą╝čā "ąĪąŠąĘą┤ą░ąĮąĖąĄ č鹥ą╝čŗ čü ąĮčāą╗čÅ"
ąöąŠąĮąĄčåą║ / 11.25.1112 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąĪąŠąĘą┤ą░ąĮąĖąĄ wireframe



12 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąĪąŠąĘą┤ą░ąĮąĖąĄ wireframeRoman Brovko
╠²
12 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąĪąŠąĘą┤ą░ąĮąĖąĄ wireframeą£ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ą▓ąĄčĆčüčéą║ąĖ



ą£ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ą▓ąĄčĆčüčéą║ąĖElizaveta Selivanova
╠²
ą£ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ą▓ąĄčĆčüčéą║ąĖ. ąÜčĆą░čéą║ąĖą╣ ąŠą▒ąĘąŠčĆ čéą░ą║ąĖčģ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖą╣, ą║ą░ą║ ąæąŁą£, AMCSS, OOCSS, Atomic CSS, OPOR, MCSS, SMACSS, FUN, DoCSSa. ą¤ą╗čÄčüčŗ ąĖ ą╝ąĖąĮčāčüčŗ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖą╣.ąŻą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ čéčĆąĄą▒ąŠą▓ą░ąĮąĖčÅą╝ąĖ ą▓ Devprom ALM 3.2



ąŻą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ čéčĆąĄą▒ąŠą▓ą░ąĮąĖčÅą╝ąĖ ą▓ Devprom ALM 3.2Dmitry Lobasev
╠²
ąŻą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ čéčĆąĄą▒ąŠą▓ą░ąĮąĖčÅą╝ąĖ, ą▒ąĄą╣ąĘą╗ą░ą╣ąĮčŗ ą┤ąŠą║čāą╝ąĄąĮč鹊ą▓, ą▓ąĄčĆčüąĖąŠąĮąĖčĆąŠą▓ą░ąĮąĖąĄ čéčĆąĄą▒ąŠą▓ą░ąĮąĖą╣ ą▓ Devprom ALM 3.2 ąĪąŠą▓čĆąĄą╝ąĄąĮąĮą░čÅ ą▓ąĄčĆčüčéą║ą░ čü ą░ą┤ąĄą║ą▓ą░čéąĮčŗą╝ąĖ čéčĆčāą┤ąŠąĘą░čéčĆą░čéą░ą╝ąĖ ą£ą░ą║čüąĖą╝ ąóąĖą╝ąŠčģąĖąĮ, č鹥čģąĮąŠą╗ąŠą│, ąś...



ąĪąŠą▓čĆąĄą╝ąĄąĮąĮą░čÅ ą▓ąĄčĆčüčéą║ą░ čü ą░ą┤ąĄą║ą▓ą░čéąĮčŗą╝ąĖ čéčĆčāą┤ąŠąĘą░čéčĆą░čéą░ą╝ąĖ ą£ą░ą║čüąĖą╝ ąóąĖą╝ąŠčģąĖąĮ, č鹥čģąĮąŠą╗ąŠą│, ąś...ąóą░čĆą░čüąŠą▓ ąÜąŠąĮčüčéą░ąĮčéąĖąĮ
╠²
ąĪąŠą▓čĆąĄą╝ąĄąĮąĮą░čÅ ą▓ąĄčĆčüčéą║ą░ čü ą░ą┤ąĄą║ą▓ą░čéąĮčŗą╝ąĖ čéčĆčāą┤ąŠąĘą░čéčĆą░čéą░ą╝ąĖ ą£ą░ą║čüąĖą╝ ąóąĖą╝ąŠčģąĖąĮ, č鹥čģąĮąŠą╗ąŠą│, ąśąĮč鹥čĆą╗ą░ą▒ čü19 ą░ą┐čĆąĄą╗čÅ 20131 / 30ąĪąŠąĘą┤ą░ąĮąĖąĄ ą▓ąĄą▒-čüą░ą╣čéą░. ąÜčāčĆčü ą╝ąŠą╗ąŠą┤ąŠą│ąŠ ą▒ąŠą╣čåą░



ąĪąŠąĘą┤ą░ąĮąĖąĄ ą▓ąĄą▒-čüą░ą╣čéą░. ąÜčāčĆčü ą╝ąŠą╗ąŠą┤ąŠą│ąŠ ą▒ąŠą╣čåą░Anton Cherepov
╠²
ąĪčéą░čéčīčÅ ą┐ąŠ ą╝ąŠčéąĖą▓ą░ą╝ ą┐čĆąĄąĘąĄąĮčéą░čåąĖąĖ: https://habrahabr.ru/post/273795/#first_unreadąÆąĖčéą░ą╗ąĖą╣ ąźą░čĆąĖčüąŠą▓ "ąśčüč鹊čĆąĖčÅ čüąŠąĘą┤ą░ąĮąĖčÅ ąæąŁą£. ąÜčĆą░čéą║ąŠ, čüą▒ąĖą▓čćąĖą▓ąŠ ąĖ ąĮąĄą┐ąŠą╗ąĮąŠ"



ąÆąĖčéą░ą╗ąĖą╣ ąźą░čĆąĖčüąŠą▓ "ąśčüč鹊čĆąĖčÅ čüąŠąĘą┤ą░ąĮąĖčÅ ąæąŁą£. ąÜčĆą░čéą║ąŠ, čüą▒ąĖą▓čćąĖą▓ąŠ ąĖ ąĮąĄą┐ąŠą╗ąĮąŠ"Yandex
╠²
ąÜą░ą║ ą╝čŗ ą┤ąĄą╗ą░ą╗ąĖ ąæąŁą£. ą¤ąŠč湥ą╝čā ąĮąĄą║ąŠč鹊čĆčŗąĄ ą╝ąĄčüčéą░ čüą┤ąĄą╗ą░ąĮčŗ ąĖą╝ąĄąĮąĮąŠ čéą░ą║. ą¦č鹊 ą╗ąĄąČąĖčé ą▓ ąŠčüąĮąŠą▓ąĄ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ. ą¦č鹊 ą▓ą░ąČąĮąŠ, ą░ čćč鹊 ą╝ąŠąČąĮąŠ ą╝ąĄąĮčÅčéčī ą┐ąŠ čüą▓ąŠąĄą╝čā ą▓ą║čāčüčā. ąÜą░ą║ąĖąĄ č鹥čģąĮąŠą╗ąŠą│ąĖąĖ ą╝čŗ ąĖčüą┐ąŠą╗čīąĘčāąĄą╝ ąĖ ą║ą░ą║ ąŠąĮąĖ ąŠą▒ą╗ąĄą│čćą░čÄčé ąĮą░ą╝ čĆą░ąĘčĆą░ą▒ąŠčéą║čā.Adn@it'summer - ąÜą░ą║ ą╗ąĄąĮąĖą▓čŗąĄ čäčĆąŠąĮč鹥ąĮą┤čŗ čüąĄą▒ąĄ ąČąĖąĘąĮčī čāą┐čĆąŠčēą░čÄčé 



Adn@it'summer - ąÜą░ą║ ą╗ąĄąĮąĖą▓čŗąĄ čäčĆąŠąĮč鹥ąĮą┤čŗ čüąĄą▒ąĄ ąČąĖąĘąĮčī čāą┐čĆąŠčēą░čÄčé ADN Digital Studio
╠²
ąŻ frontend-čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓ ąĄčüčéčī ą▒ąŠą╗čī:
1. ą×ą│čĆąŠą╝ąĮčŗąĄ CSS čäą░ą╣ą╗čŗ
2. ąØąĄą▓ąŠąĘą╝ąŠąČąĮąŠ ą┐ąĄčĆąĄąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą║ąŠą┤
3. ąĪą╗ąŠąČąĮąŠčüčéąĖ ą┐ąŠą┤ą┤ąĄčƹȹ║ąĖ ą┐čĆąŠąĄą║č鹊ą▓
4. ąĪą║ą╗ąĄąĖą▓ą░ąĮąĖąĄ ąĖ ą╝ąĖąĮąĖčäąĖą║ą░čåąĖčÅ čäą░ą╣ą╗ąŠą▓
5. ą¤čĆąĄčäąĖą║čüčŗ ą┤ą╗čÅ css3
6. ąĀą░ą▒ąŠčéą░ čüąŠ čüą┐čĆą░ą╣čéą░ą╝ąĖ
7. ąØąĄą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĮąŠą▓čŗąĄ čäąĖčćąĖ javasccript
ąś ą╝čŗ čģąŠčéąĖą╝ ą┐ąŠą│ąŠą▓ąŠčĆąĖčéčī ąŠą▒ čŹč鹊ą╝ąĪą┐ąĄčåą║čāčĆčü 2014, ąĘą░ąĮčÅčéąĖąĄ 9 (2 čćą░čüčéčī). Code conventions and best practices



ąĪą┐ąĄčåą║čāčĆčü 2014, ąĘą░ąĮčÅčéąĖąĄ 9 (2 čćą░čüčéčī). Code conventions and best practices7bits
╠²
ąŚą░ąĮčÅčéąĖąĄ čüąŠ čüą┐ąĄčåą║čāčĆčüą░ ą▓ ą×ą╝ąōąŻ, 2014 ą│ąŠą┤Moodle čü č鹊čćą║ąĖ ąĘčĆąĄąĮąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčüčéą░



Moodle čü č鹊čćą║ąĖ ąĘčĆąĄąĮąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčüčéą░Igor Sazonov
╠²
ą×ą┐ąĖčüą░ąĮąĖąĄ ąŠą▒čŗčćąĮčŗčģ ą┤ąĄą╣čüčéą▓ąĖą╣ ą░ą┤ą╝ąĖąĮąĖčüčéčĆą░č鹊čĆą░ Moodle ąĖ č鹊 čćč鹊 ą┐čĆąŠąĖčüčģąŠą┤ąĖčé čüąŠ čüč鹊čĆąŠąĮčŗ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčüčéą░: ąŠą▒ąĘąŠčĆ ą┐ąŠą╗ąĄąĘąĮčŗčģ čäčāąĮą║čåąĖą╣, ą║ąŠąĮč鹥ą║čüčé ą▓ Moodle, čüąĖčüč鹥ą╝ą░ čĆąŠą╗ąĄą╣, čĆą░ą▒ąŠčéą░ čü MySQL ąĖ Postgresqlą¤čĆąĄąĘąĄąĮčéą░čåąĖčÅ ąśą│ąŠčĆčÅ ąĪą░ąĘąŠąĮąŠą▓ą░ ąĮą░ IT Global Meetup #5



ą¤čĆąĄąĘąĄąĮčéą░čåąĖčÅ ąśą│ąŠčĆčÅ ąĪą░ąĘąŠąĮąŠą▓ą░ ąĮą░ IT Global Meetup #5Lilia Smirnova
╠²
ąŚąĮą░č鹊ą║ą░ą╝ ąĖ ą╗čÄą▒ąĖč鹥ą╗čÅą╝ Moodle - ąöąŠą║ą╗ą░ą┤ ąśą│ąŠčĆčÅ ąĪą░ąĘąŠąĮąŠą▓ą░ ąĮą░ č鹥ą╝čā ""Accessibility meets structure



Accessibility meets structureLara Simonova
╠²
The deck for the digital accessibility course of Valeria Kurmak (https://kurmak.info/)
Visual design impacts the way digital information is perceived. It is based not only on sensory aspects (contrast, clarity, etc), but on the way the content itself and the system it is embedded in is organized. Such digital medium structure reflected in design helps developers correctly implement assistive technologies support, and also simplifies user's mental model build-up.
WCAG 2.0 aspects related to digital medium structuring are investigated in the deck based on several examples.ą║ą░ą║ čüčéą░čéčī čģąŠčĆąŠčłąĖą╝ ą▓ąĄą▒ č鹥čģąĮąŠą╗ąŠą│ąŠą╝. ąĮą░čĆąĄą║ ą╝ą║čĆčéčćčÅąĮ. ąĘą░ą╗ 4



ą║ą░ą║ čüčéą░čéčī čģąŠčĆąŠčłąĖą╝ ą▓ąĄą▒ č鹥čģąĮąŠą╗ąŠą│ąŠą╝. ąĮą░čĆąĄą║ ą╝ą║čĆčéčćčÅąĮ. ąĘą░ą╗ 4rit2011
╠²
ąŚą░č湥ą╝ ąĮčāąČąĮčŗ ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ ą┐čĆąĖ ąČąĖą▓čŗčģ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆą░čģ ŌĆö ąÉą╗ąĄą║čüąĄą╣ ąśą▓ą░ąĮąŠą▓, JetStyle



ąŚą░č湥ą╝ ąĮčāąČąĮčŗ ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ ą┐čĆąĖ ąČąĖą▓čŗčģ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆą░čģ ŌĆö ąÉą╗ąĄą║čüąĄą╣ ąśą▓ą░ąĮąŠą▓, JetStyleYandex
╠²
ą¤čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆąŠą╝ čüąĄą╣čćą░čü čāąČąĄ ąĮąĖą║ąŠą│ąŠ ąĮąĄ čāą┤ąĖą▓ąĖčłčī. ąĪ ąĖčģ ą┐ąŠą╝ąŠčēčīčÄ čāą┐čĆąŠčēą░ąĄčéčüčÅ čüąĖąĮčéą░ą║čüąĖčü css, ą┤ąŠą▒ą░ą▓ą╗čÅčÄčéčüčÅ ą┐ąĄčĆąĄą╝ąĄąĮąĮčŗąĄ, čāčüą╗ąŠą▓ąĖčÅ ąĖ čåąĖą║ą╗čŗ. ąÆčüąĄ čŹč鹊 čģąŠčĆąŠčłąŠ ąĖ ąĘą░ą╝ąĄčćą░č鹥ą╗čīąĮąŠ, ąĮąŠ čćą░čüč鹊 ŌĆö ąĮąĄ ą┤ąŠčüčéą░č鹊čćąĮąŠ. ą¤čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆčŗ ąĮąĄ ą┤ą░ą┤čāčé ąĖąĘą╝ąĄąĮąĖčéčī čāąČąĄ čüčāčēąĄčüčéą▓čāčÄčēąĖą╣ css, ą║ąŠč鹊čĆčŗą╣ ą▓čŗ ą┐ąŠą╗čāčćą░ąĄč鹥 ąĖąĘ ą▓ąĮąĄčłąĮąĖčģ ąĖčüč鹊čćąĮąĖą║ąŠą▓, ąĮąĄ ą┐ąĄčĆąĄą┐ąĖčłčāčé čüčüčŗą╗ą║ąĖ ąĮą░ ą║ą░čĆčéąĖąĮą║ąĖ ąĖ čłčĆąĖčäčéčŗ ą┐čĆąĖ ą┐ąĄčĆąĄą╝ąĄčēąĄąĮąĖąĖ čäą░ą╣ą╗ąŠą▓ ą▓ ąĮąŠą▓čāčÄ ą┐ą░ą┐ą║čā, ąĮąĄ ąŠčéčüąŠčĆčéąĖčĆčāčÄčé css-čüą▓ąŠą╣čüčéą▓ą░ ą▓ ąĮčāąČąĮąŠą╝ ą▓ą░ą╝ ą┐ąŠčĆčÅą┤ą║ąĄ ąĖ ąĮąĄ čāą┤ą░ą╗čÅčé ąĖąĘ čäą░ą╣ą╗ąŠą▓ ą╗ąĖčłąĮąĖąĄ ą┐čĆą░ą▓ąĖą╗ą░. ąÆąŠ ą▓čüąĄčģ čŹčéąĖčģ čüą╗čāčćą░čÅčģ, ą░ čéą░ą║ąČąĄ ą▓ąŠ ą╝ąĮąŠą│ąĖčģ ą┤čĆčāą│ąĖčģ ą▓ą░ą╝ ą┐ąŠą╝ąŠą│čāčé ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ.
ąÆ čüą▓ąŠąĄą╝ ą┤ąŠą║ą╗ą░ą┤ąĄ čÅ čĆą░čüčüą║ą░ąČčā, čćč鹊 čéą░ą║ąŠąĄ ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ, ą║ą░ą║ąĖąĄ ąŠąĮąĖ ą▒čŗą▓ą░čÄčé ąĖ č湥ą╝ ąŠčéą╗ąĖčćą░čÄčéčüčÅ ą┤čĆčāą│ ąŠčé ą┤čĆčāą│ą░. ą×ą▒čŖčÅčüąĮčÄ ą┐ąŠč湥ą╝čā ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĖčģ ą╗čāčćčłąĄ, č湥ą╝ ą┐čĆą░ą▓ąĖčéčī css ą▓čĆčāčćąĮčāčÄ ąĖ čü ą┐ąŠą╝ąŠčēčīčÄ čĆąĄą│čāą╗čÅčĆąĮčŗčģ ą▓čŗčĆą░ąČąĄąĮąĖą╣, ą░ čéą░ą║ąČąĄ ą┐čĆąĖą▓ąĄą┤čā ą┐čĆąĖą╝ąĄčĆčŗ ąĖčģ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ ą▓ ąĄąČąĄą┤ąĮąĄą▓ąĮąŠą╣ čĆą░ą▒ąŠč鹥.More Related Content
What's hot (8)
04 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą×ą┐ąĖčüą░ąĮąĖąĄ ą┐čĆąĄčåąĄą┤ąĄąĮč鹊ą▓



04 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą×ą┐ąĖčüą░ąĮąĖąĄ ą┐čĆąĄčåąĄą┤ąĄąĮč鹊ą▓Roman Brovko
╠²
04 - ą¤čĆą░ą║čéąĖą║ą░ UML. ą×ą┐ąĖčüą░ąĮąĖąĄ ą┐čĆąĄčåąĄą┤ąĄąĮč鹊ą▓02 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąŻčĆąŠą▓ąĮąĖ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ



02 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąŻčĆąŠą▓ąĮąĖ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅRoman Brovko
╠²
02 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąŻčĆąŠą▓ąĮąĖ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅąĪąŠąĘą┤ą░ąĮąĖąĄ č鹥ą╝čŗ ┬½čü ąĮčāą╗čÅ┬╗



ąĪąŠąĘą┤ą░ąĮąĖąĄ č鹥ą╝čŗ ┬½čü ąĮčāą╗čÅ┬╗Artem Shymko
╠²
ąöąŠą║ą╗ą░ą┤ ąĮą░ č鹥ą╝čā "ąĪąŠąĘą┤ą░ąĮąĖąĄ č鹥ą╝čŗ čü ąĮčāą╗čÅ"
ąöąŠąĮąĄčåą║ / 11.25.1112 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąĪąŠąĘą┤ą░ąĮąĖąĄ wireframe



12 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąĪąŠąĘą┤ą░ąĮąĖąĄ wireframeRoman Brovko
╠²
12 - ą¤čĆą░ą║čéąĖą║ą░ UML. ąĪąŠąĘą┤ą░ąĮąĖąĄ wireframeą£ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ą▓ąĄčĆčüčéą║ąĖ



ą£ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ą▓ąĄčĆčüčéą║ąĖElizaveta Selivanova
╠²
ą£ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ ą▓ąĄčĆčüčéą║ąĖ. ąÜčĆą░čéą║ąĖą╣ ąŠą▒ąĘąŠčĆ čéą░ą║ąĖčģ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖą╣, ą║ą░ą║ ąæąŁą£, AMCSS, OOCSS, Atomic CSS, OPOR, MCSS, SMACSS, FUN, DoCSSa. ą¤ą╗čÄčüčŗ ąĖ ą╝ąĖąĮčāčüčŗ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖą╣.ąŻą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ čéčĆąĄą▒ąŠą▓ą░ąĮąĖčÅą╝ąĖ ą▓ Devprom ALM 3.2



ąŻą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ čéčĆąĄą▒ąŠą▓ą░ąĮąĖčÅą╝ąĖ ą▓ Devprom ALM 3.2Dmitry Lobasev
╠²
ąŻą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ čéčĆąĄą▒ąŠą▓ą░ąĮąĖčÅą╝ąĖ, ą▒ąĄą╣ąĘą╗ą░ą╣ąĮčŗ ą┤ąŠą║čāą╝ąĄąĮč鹊ą▓, ą▓ąĄčĆčüąĖąŠąĮąĖčĆąŠą▓ą░ąĮąĖąĄ čéčĆąĄą▒ąŠą▓ą░ąĮąĖą╣ ą▓ Devprom ALM 3.2Similar to CSS Modules ą▓ React | Odessa Frontend Meetup #4 (20)
ąĪąŠą▓čĆąĄą╝ąĄąĮąĮą░čÅ ą▓ąĄčĆčüčéą║ą░ čü ą░ą┤ąĄą║ą▓ą░čéąĮčŗą╝ąĖ čéčĆčāą┤ąŠąĘą░čéčĆą░čéą░ą╝ąĖ ą£ą░ą║čüąĖą╝ ąóąĖą╝ąŠčģąĖąĮ, č鹥čģąĮąŠą╗ąŠą│, ąś...



ąĪąŠą▓čĆąĄą╝ąĄąĮąĮą░čÅ ą▓ąĄčĆčüčéą║ą░ čü ą░ą┤ąĄą║ą▓ą░čéąĮčŗą╝ąĖ čéčĆčāą┤ąŠąĘą░čéčĆą░čéą░ą╝ąĖ ą£ą░ą║čüąĖą╝ ąóąĖą╝ąŠčģąĖąĮ, č鹥čģąĮąŠą╗ąŠą│, ąś...ąóą░čĆą░čüąŠą▓ ąÜąŠąĮčüčéą░ąĮčéąĖąĮ
╠²
ąĪąŠą▓čĆąĄą╝ąĄąĮąĮą░čÅ ą▓ąĄčĆčüčéą║ą░ čü ą░ą┤ąĄą║ą▓ą░čéąĮčŗą╝ąĖ čéčĆčāą┤ąŠąĘą░čéčĆą░čéą░ą╝ąĖ ą£ą░ą║čüąĖą╝ ąóąĖą╝ąŠčģąĖąĮ, č鹥čģąĮąŠą╗ąŠą│, ąśąĮč鹥čĆą╗ą░ą▒ čü19 ą░ą┐čĆąĄą╗čÅ 20131 / 30ąĪąŠąĘą┤ą░ąĮąĖąĄ ą▓ąĄą▒-čüą░ą╣čéą░. ąÜčāčĆčü ą╝ąŠą╗ąŠą┤ąŠą│ąŠ ą▒ąŠą╣čåą░



ąĪąŠąĘą┤ą░ąĮąĖąĄ ą▓ąĄą▒-čüą░ą╣čéą░. ąÜčāčĆčü ą╝ąŠą╗ąŠą┤ąŠą│ąŠ ą▒ąŠą╣čåą░Anton Cherepov
╠²
ąĪčéą░čéčīčÅ ą┐ąŠ ą╝ąŠčéąĖą▓ą░ą╝ ą┐čĆąĄąĘąĄąĮčéą░čåąĖąĖ: https://habrahabr.ru/post/273795/#first_unreadąÆąĖčéą░ą╗ąĖą╣ ąźą░čĆąĖčüąŠą▓ "ąśčüč鹊čĆąĖčÅ čüąŠąĘą┤ą░ąĮąĖčÅ ąæąŁą£. ąÜčĆą░čéą║ąŠ, čüą▒ąĖą▓čćąĖą▓ąŠ ąĖ ąĮąĄą┐ąŠą╗ąĮąŠ"



ąÆąĖčéą░ą╗ąĖą╣ ąźą░čĆąĖčüąŠą▓ "ąśčüč鹊čĆąĖčÅ čüąŠąĘą┤ą░ąĮąĖčÅ ąæąŁą£. ąÜčĆą░čéą║ąŠ, čüą▒ąĖą▓čćąĖą▓ąŠ ąĖ ąĮąĄą┐ąŠą╗ąĮąŠ"Yandex
╠²
ąÜą░ą║ ą╝čŗ ą┤ąĄą╗ą░ą╗ąĖ ąæąŁą£. ą¤ąŠč湥ą╝čā ąĮąĄą║ąŠč鹊čĆčŗąĄ ą╝ąĄčüčéą░ čüą┤ąĄą╗ą░ąĮčŗ ąĖą╝ąĄąĮąĮąŠ čéą░ą║. ą¦č鹊 ą╗ąĄąČąĖčé ą▓ ąŠčüąĮąŠą▓ąĄ ą╝ąĄč鹊ą┤ąŠą╗ąŠą│ąĖąĖ. ą¦č鹊 ą▓ą░ąČąĮąŠ, ą░ čćč鹊 ą╝ąŠąČąĮąŠ ą╝ąĄąĮčÅčéčī ą┐ąŠ čüą▓ąŠąĄą╝čā ą▓ą║čāčüčā. ąÜą░ą║ąĖąĄ č鹥čģąĮąŠą╗ąŠą│ąĖąĖ ą╝čŗ ąĖčüą┐ąŠą╗čīąĘčāąĄą╝ ąĖ ą║ą░ą║ ąŠąĮąĖ ąŠą▒ą╗ąĄą│čćą░čÄčé ąĮą░ą╝ čĆą░ąĘčĆą░ą▒ąŠčéą║čā.Adn@it'summer - ąÜą░ą║ ą╗ąĄąĮąĖą▓čŗąĄ čäčĆąŠąĮč鹥ąĮą┤čŗ čüąĄą▒ąĄ ąČąĖąĘąĮčī čāą┐čĆąŠčēą░čÄčé 



Adn@it'summer - ąÜą░ą║ ą╗ąĄąĮąĖą▓čŗąĄ čäčĆąŠąĮč鹥ąĮą┤čŗ čüąĄą▒ąĄ ąČąĖąĘąĮčī čāą┐čĆąŠčēą░čÄčé ADN Digital Studio
╠²
ąŻ frontend-čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓ ąĄčüčéčī ą▒ąŠą╗čī:
1. ą×ą│čĆąŠą╝ąĮčŗąĄ CSS čäą░ą╣ą╗čŗ
2. ąØąĄą▓ąŠąĘą╝ąŠąČąĮąŠ ą┐ąĄčĆąĄąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą║ąŠą┤
3. ąĪą╗ąŠąČąĮąŠčüčéąĖ ą┐ąŠą┤ą┤ąĄčƹȹ║ąĖ ą┐čĆąŠąĄą║č鹊ą▓
4. ąĪą║ą╗ąĄąĖą▓ą░ąĮąĖąĄ ąĖ ą╝ąĖąĮąĖčäąĖą║ą░čåąĖčÅ čäą░ą╣ą╗ąŠą▓
5. ą¤čĆąĄčäąĖą║čüčŗ ą┤ą╗čÅ css3
6. ąĀą░ą▒ąŠčéą░ čüąŠ čüą┐čĆą░ą╣čéą░ą╝ąĖ
7. ąØąĄą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĮąŠą▓čŗąĄ čäąĖčćąĖ javasccript
ąś ą╝čŗ čģąŠčéąĖą╝ ą┐ąŠą│ąŠą▓ąŠčĆąĖčéčī ąŠą▒ čŹč鹊ą╝ąĪą┐ąĄčåą║čāčĆčü 2014, ąĘą░ąĮčÅčéąĖąĄ 9 (2 čćą░čüčéčī). Code conventions and best practices



ąĪą┐ąĄčåą║čāčĆčü 2014, ąĘą░ąĮčÅčéąĖąĄ 9 (2 čćą░čüčéčī). Code conventions and best practices7bits
╠²
ąŚą░ąĮčÅčéąĖąĄ čüąŠ čüą┐ąĄčåą║čāčĆčüą░ ą▓ ą×ą╝ąōąŻ, 2014 ą│ąŠą┤Moodle čü č鹊čćą║ąĖ ąĘčĆąĄąĮąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčüčéą░



Moodle čü č鹊čćą║ąĖ ąĘčĆąĄąĮąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčüčéą░Igor Sazonov
╠²
ą×ą┐ąĖčüą░ąĮąĖąĄ ąŠą▒čŗčćąĮčŗčģ ą┤ąĄą╣čüčéą▓ąĖą╣ ą░ą┤ą╝ąĖąĮąĖčüčéčĆą░č鹊čĆą░ Moodle ąĖ č鹊 čćč鹊 ą┐čĆąŠąĖčüčģąŠą┤ąĖčé čüąŠ čüč鹊čĆąŠąĮčŗ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčüčéą░: ąŠą▒ąĘąŠčĆ ą┐ąŠą╗ąĄąĘąĮčŗčģ čäčāąĮą║čåąĖą╣, ą║ąŠąĮč鹥ą║čüčé ą▓ Moodle, čüąĖčüč鹥ą╝ą░ čĆąŠą╗ąĄą╣, čĆą░ą▒ąŠčéą░ čü MySQL ąĖ Postgresqlą¤čĆąĄąĘąĄąĮčéą░čåąĖčÅ ąśą│ąŠčĆčÅ ąĪą░ąĘąŠąĮąŠą▓ą░ ąĮą░ IT Global Meetup #5



ą¤čĆąĄąĘąĄąĮčéą░čåąĖčÅ ąśą│ąŠčĆčÅ ąĪą░ąĘąŠąĮąŠą▓ą░ ąĮą░ IT Global Meetup #5Lilia Smirnova
╠²
ąŚąĮą░č鹊ą║ą░ą╝ ąĖ ą╗čÄą▒ąĖč鹥ą╗čÅą╝ Moodle - ąöąŠą║ą╗ą░ą┤ ąśą│ąŠčĆčÅ ąĪą░ąĘąŠąĮąŠą▓ą░ ąĮą░ č鹥ą╝čā ""Accessibility meets structure



Accessibility meets structureLara Simonova
╠²
The deck for the digital accessibility course of Valeria Kurmak (https://kurmak.info/)
Visual design impacts the way digital information is perceived. It is based not only on sensory aspects (contrast, clarity, etc), but on the way the content itself and the system it is embedded in is organized. Such digital medium structure reflected in design helps developers correctly implement assistive technologies support, and also simplifies user's mental model build-up.
WCAG 2.0 aspects related to digital medium structuring are investigated in the deck based on several examples.ą║ą░ą║ čüčéą░čéčī čģąŠčĆąŠčłąĖą╝ ą▓ąĄą▒ č鹥čģąĮąŠą╗ąŠą│ąŠą╝. ąĮą░čĆąĄą║ ą╝ą║čĆčéčćčÅąĮ. ąĘą░ą╗ 4



ą║ą░ą║ čüčéą░čéčī čģąŠčĆąŠčłąĖą╝ ą▓ąĄą▒ č鹥čģąĮąŠą╗ąŠą│ąŠą╝. ąĮą░čĆąĄą║ ą╝ą║čĆčéčćčÅąĮ. ąĘą░ą╗ 4rit2011
╠²
ąŚą░č湥ą╝ ąĮčāąČąĮčŗ ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ ą┐čĆąĖ ąČąĖą▓čŗčģ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆą░čģ ŌĆö ąÉą╗ąĄą║čüąĄą╣ ąśą▓ą░ąĮąŠą▓, JetStyle



ąŚą░č湥ą╝ ąĮčāąČąĮčŗ ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ ą┐čĆąĖ ąČąĖą▓čŗčģ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆą░čģ ŌĆö ąÉą╗ąĄą║čüąĄą╣ ąśą▓ą░ąĮąŠą▓, JetStyleYandex
╠²
ą¤čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆąŠą╝ čüąĄą╣čćą░čü čāąČąĄ ąĮąĖą║ąŠą│ąŠ ąĮąĄ čāą┤ąĖą▓ąĖčłčī. ąĪ ąĖčģ ą┐ąŠą╝ąŠčēčīčÄ čāą┐čĆąŠčēą░ąĄčéčüčÅ čüąĖąĮčéą░ą║čüąĖčü css, ą┤ąŠą▒ą░ą▓ą╗čÅčÄčéčüčÅ ą┐ąĄčĆąĄą╝ąĄąĮąĮčŗąĄ, čāčüą╗ąŠą▓ąĖčÅ ąĖ čåąĖą║ą╗čŗ. ąÆčüąĄ čŹč鹊 čģąŠčĆąŠčłąŠ ąĖ ąĘą░ą╝ąĄčćą░č鹥ą╗čīąĮąŠ, ąĮąŠ čćą░čüč鹊 ŌĆö ąĮąĄ ą┤ąŠčüčéą░č鹊čćąĮąŠ. ą¤čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆčŗ ąĮąĄ ą┤ą░ą┤čāčé ąĖąĘą╝ąĄąĮąĖčéčī čāąČąĄ čüčāčēąĄčüčéą▓čāčÄčēąĖą╣ css, ą║ąŠč鹊čĆčŗą╣ ą▓čŗ ą┐ąŠą╗čāčćą░ąĄč鹥 ąĖąĘ ą▓ąĮąĄčłąĮąĖčģ ąĖčüč鹊čćąĮąĖą║ąŠą▓, ąĮąĄ ą┐ąĄčĆąĄą┐ąĖčłčāčé čüčüčŗą╗ą║ąĖ ąĮą░ ą║ą░čĆčéąĖąĮą║ąĖ ąĖ čłčĆąĖčäčéčŗ ą┐čĆąĖ ą┐ąĄčĆąĄą╝ąĄčēąĄąĮąĖąĖ čäą░ą╣ą╗ąŠą▓ ą▓ ąĮąŠą▓čāčÄ ą┐ą░ą┐ą║čā, ąĮąĄ ąŠčéčüąŠčĆčéąĖčĆčāčÄčé css-čüą▓ąŠą╣čüčéą▓ą░ ą▓ ąĮčāąČąĮąŠą╝ ą▓ą░ą╝ ą┐ąŠčĆčÅą┤ą║ąĄ ąĖ ąĮąĄ čāą┤ą░ą╗čÅčé ąĖąĘ čäą░ą╣ą╗ąŠą▓ ą╗ąĖčłąĮąĖąĄ ą┐čĆą░ą▓ąĖą╗ą░. ąÆąŠ ą▓čüąĄčģ čŹčéąĖčģ čüą╗čāčćą░čÅčģ, ą░ čéą░ą║ąČąĄ ą▓ąŠ ą╝ąĮąŠą│ąĖčģ ą┤čĆčāą│ąĖčģ ą▓ą░ą╝ ą┐ąŠą╝ąŠą│čāčé ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ.
ąÆ čüą▓ąŠąĄą╝ ą┤ąŠą║ą╗ą░ą┤ąĄ čÅ čĆą░čüčüą║ą░ąČčā, čćč鹊 čéą░ą║ąŠąĄ ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ, ą║ą░ą║ąĖąĄ ąŠąĮąĖ ą▒čŗą▓ą░čÄčé ąĖ č湥ą╝ ąŠčéą╗ąĖčćą░čÄčéčüčÅ ą┤čĆčāą│ ąŠčé ą┤čĆčāą│ą░. ą×ą▒čŖčÅčüąĮčÄ ą┐ąŠč湥ą╝čā ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĖčģ ą╗čāčćčłąĄ, č湥ą╝ ą┐čĆą░ą▓ąĖčéčī css ą▓čĆčāčćąĮčāčÄ ąĖ čü ą┐ąŠą╝ąŠčēčīčÄ čĆąĄą│čāą╗čÅčĆąĮčŗčģ ą▓čŗčĆą░ąČąĄąĮąĖą╣, ą░ čéą░ą║ąČąĄ ą┐čĆąĖą▓ąĄą┤čā ą┐čĆąĖą╝ąĄčĆčŗ ąĖčģ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ ą▓ ąĄąČąĄą┤ąĮąĄą▓ąĮąŠą╣ čĆą░ą▒ąŠč鹥.Bullshit on rails



Bullshit on railszykin-ilya
╠²
ąĪ 2008 ą│ąŠą┤ą░ ą▓ 菹║ąŠčüąĖčüč鹥ą╝ąĄ čĆąĄą╗čīčüą░ čéą░ą║ ąĖ ąĮąĄ ą┐čĆąŠąĖąĘąŠčłą╗ąŠ čüčāčēąĄčüčéą▓ąĄąĮąĮčŗčģ ąĖąĘą╝ąĄąĮąĄąĮąĖą╣ ą▓ ą┐ą╗ą░ąĮąĄ ą┐ąŠčüčéčĆąŠąĄąĮąĖčÅ ą║ąŠąĮč鹥ąĮčé ąĖ ą╝ąĄą┤ąĖą░ ą┐čĆąŠąĄą║č鹊ą▓ - ą▓čĆąĄą╝čÅ ąĖą┤ąĄčé, ą░ ą║ą░ą║ ąĖ ą┐čĆąĄąČą┤ąĄ ą▓čüąĄ ą┐čĆąĖčģąŠą┤ąĖčéčüčÅ ą┤ąĄą╗ą░čéčī čü ąĮčāą╗čÅ ąĖ čüą░ą╝ąŠą╝čā. ą×ą▒ąĄčēą░ąĮąĖčÅ ąŠ č鹊ą╝, čćč鹊 ąĮą░ čĆąĄą╗čīčüą░čģ ą╝ąŠąČąĮąŠ ą┐ą░čćą║ą░ą╝ąĖ ą┤ąĄą╗ą░čéčī ą┐čĆąŠčüčéčŗąĄ ą┐čĆąŠąĄą║čéčŗ - ąĮąĄčüąŠčüč鹊čÅč鹥ą╗čīąĮčŗ. ąÆ čüą║čĆąĖąĮą║ą░čüčéą░čģ ąæą╗ąŠą│ ąĘą░ 15 ą╝ąĖąĮčāčé - ąĮą░ą╝ ąŠą▒ąĄčēą░ą╗ąĖ ą┤čĆčāą│ąŠąĄ ))ąÆąĖčéą░ą╗ąĖą╣ ąźą░čĆąĖčüąŠą▓ "ąØą░čüč鹊čÅčēąĄąĄ ąĖ ą▒čāą┤čāčēąĄąĄ ąæąŁą£"



ąÆąĖčéą░ą╗ąĖą╣ ąźą░čĆąĖčüąŠą▓ "ąØą░čüč鹊čÅčēąĄąĄ ąĖ ą▒čāą┤čāčēąĄąĄ ąæąŁą£"Yandex
╠²
ą¤ąŠą╗ąĮčŗą╣ ąŠą▒ąĘąŠčĆ čüčāčēąĄčüčéą▓čāčÄčēąĖčģ čćą░čüč鹥ą╣ ąæąŁą£-菹║ąŠčüąĖčüč鹥ą╝čŗ. ąĀą░čüčüą║ą░ąĘ ąŠ č鹊ą╝, čćč鹊 čā ąĮą░čü ąĄčüčéčī čüąĄą╣čćą░čü, ą▓ ą║ą░ą║ąŠą╣ ąŠąĮąŠ čüč鹥ą┐ąĄąĮąĖ ą│ąŠč鹊ą▓ąĮąŠčüčéąĖ, ą▓ čćčæą╝ ąĮą░ą╝ ą╝ąŠąČąĮąŠ ą┐ąŠą╝ąŠčćčī ą▓ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ ąæąŁą£, ą░ čéą░ą║ąČąĄ ąŠ ąĮą░čłąĖčģ ąČąĄą╗ą░ąĮąĖčÅčģ ąĮą░ ą▒čāą┤čāčēąĄąĄ.ą¤ąŠą┤čģąŠą┤čŗ ą║ ą▓ąĄčĆčéčüą║ąĄ



ą¤ąŠą┤čģąŠą┤čŗ ą║ ą▓ąĄčĆčéčüą║ąĄAndrew Vdovichenko
╠²
ą× ą▓čæčĆčüčéą║ąĄ. ąĀą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ąÆąĄčĆą░ ą©ąĮčŗčĆąĄąĮą║ąŠą▓ą░.ąøąĄą║čåąĖčÅ #4. ąÜą░čüą║ą░ą┤ąĮčŗąĄ čéą░ą▒ą╗ąĖčåčŗ čüčéąĖą╗ąĄą╣



ąøąĄą║čåąĖčÅ #4. ąÜą░čüą║ą░ą┤ąĮčŗąĄ čéą░ą▒ą╗ąĖčåčŗ čüčéąĖą╗ąĄą╣ą»ą║ąŠą▓ąĄąĮą║ąŠ ąÜąĖčĆąĖą╗ą╗
╠²
Web-ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖąĄ
ąøąĄą║čåąĖčÅ #4. ąÜą░čüą║ą░ą┤ąĮčŗąĄ čéą░ą▒ą╗ąĖčåčŗ čüčéąĖą╗ąĄą╣
ą”ąĖą║ą╗ ą╗ąĄą║čåąĖą╣ čćąĖčéą░ąĄčéčüčÅ ą▓ ą×ą╝čüą║ąŠą╝ ą│ąŠčüčāą┤ą░čĆčüčéą▓ąĄąĮąĮąŠą╝ čāąĮąĖą▓ąĄčĆčüąĖč鹥č鹥 ąĖą╝. ąż.ą£.ąöąŠčüč鹊ąĄą▓čüą║ąŠą│ąŠ ąĮą░ čäą░ą║čāą╗čīč鹥č鹥 ą║ąŠą╝ą┐čīčÄč鹥čĆąĮčŗčģ ąĮą░čāą║.
ąøąĄą║č鹊čĆ: ą»ą║ąŠą▓ąĄąĮą║ąŠ ąÜąĖčĆąĖą╗ą╗ ąĪąĄčĆą│ąĄąĄą▓ąĖčć.ą¢ąĖąĘąĮčī ą▓ ąĖąĘąŠą╗čÅčåąĖąĖ / ąĀąŠą╝ą░ąĮ ąöą▓ąŠčĆąĮąŠą▓ (Avito)



ą¢ąĖąĘąĮčī ą▓ ąĖąĘąŠą╗čÅčåąĖąĖ / ąĀąŠą╝ą░ąĮ ąöą▓ąŠčĆąĮąŠą▓ (Avito)Ontico
╠²
ąĪ čĆąŠčüč鹊ą╝ ą║ąŠą┤ąŠą▓ąŠą╣ ą▒ą░ąĘčŗ čüčéą░ąĮąŠą▓ąĖčéčüčÅ ą▓čüąĄ ą▒ąŠą╗ąĄąĄ ąŠč湥ą▓ąĖą┤ąĮąŠą╣ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠčüčéčī ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ ą║ąŠą╝ą┐ąŠąĮąĄąĮčéąĮąŠą│ąŠ ą┐ąŠą┤čģąŠą┤ą░, ą║ąŠą│ą┤ą░ ą║ą░ąČą┤ą░čÅ ą╗ąŠą│ąĖč湥čüą║ą░čÅ čćą░čüčéčī ąŠą▒ąŠčüąŠą▒ą╗ąĄąĮą░. ąĢčüą╗ąĖ ą│ąŠą▓ąŠčĆąĖčéčī ą┐čĆąŠ JavaScript, č鹊 ą▓ ąĮąĄą╝ ąĄčüčéčī ąŠą▒ą╗ą░čüčéąĖ ą▓ąĖą┤ąĖą╝ąŠčüčéąĖ, ąŠą┐ąĖčĆą░čÅčüčī ąĮą░ ą║ąŠč鹊čĆčŗąĄ ą╝ąŠąČąĮąŠ čüąŠąŠčĆčāą┤ąĖčéčī ąĖąĘąŠą╗ąĖčĆąŠą▓ą░ąĮąĮčŗąĄ ą║ąŠą╝ą┐ąŠąĮąĄąĮčéčŗ. ąØąŠ ą▓ CSS ąĮąĄčé ą┐ąŠą┤ąŠą▒ąĮčŗčģ ą╝ąĄčģą░ąĮąĖąĘą╝ąŠą▓, ą┐ąŠčŹč鹊ą╝čā ąĖ ą┐čĆąĖą┤čāą╝čŗą▓ą░čÄčéčüčÅ Shadow DOM (Web Components) ąĖ čĆą░ąĘą╗ąĖčćąĮčŗąĄ ą╝ąĄč鹊ą┤ąĖą║ąĖ ą▓čĆąŠą┤ąĄ ąæąŁą£.
ąØąŠ čćč鹊 ąĄčüą╗ąĖ ą▓ąĘą│ą╗čÅąĮčāčéčī ąĮą░ ą┐čĆąŠą▒ą╗ąĄą╝čā ą┐ąŠą┤ ą┤čĆčāą│ąĖą╝ čāą│ą╗ąŠą╝? ąÉą┤ą░ą┐čéąĖčĆčāčÅ ą┐ąŠą┤čģąŠą┤čŗ, čćč鹊 čāąČąĄ ąĖčüą┐ąŠą╗čīąĘčāčÄčéčüčÅ ą┤ą╗čÅ ą┤čĆčāą│ąĖčģ ąĘą░ą┤ą░čć, ą╝ąŠąČąĮąŠ ą┐ąŠą╗čāčćąĖčéčī ą║čāą┤ą░ ą▒ąŠą╗čīčłąĄ ą▓čŗą│ąŠą┤čŗ, č湥ą╝ ą┐čĆąŠčüč鹊 ąĖąĘąŠą╗ąĖčĆąŠą▓ą░ąĮąĮčŗąĄ čüčéąĖą╗ąĖ! ąĪąŠą▓čĆąĄą╝ąĄąĮąĮą░čÅ ą▓ąĄčĆčüčéą║ą░ čü ą░ą┤ąĄą║ą▓ą░čéąĮčŗą╝ąĖ čéčĆčāą┤ąŠąĘą░čéčĆą░čéą░ą╝ąĖ ą£ą░ą║čüąĖą╝ ąóąĖą╝ąŠčģąĖąĮ, č鹥čģąĮąŠą╗ąŠą│, ąś...



ąĪąŠą▓čĆąĄą╝ąĄąĮąĮą░čÅ ą▓ąĄčĆčüčéą║ą░ čü ą░ą┤ąĄą║ą▓ą░čéąĮčŗą╝ąĖ čéčĆčāą┤ąŠąĘą░čéčĆą░čéą░ą╝ąĖ ą£ą░ą║čüąĖą╝ ąóąĖą╝ąŠčģąĖąĮ, č鹥čģąĮąŠą╗ąŠą│, ąś...ąóą░čĆą░čüąŠą▓ ąÜąŠąĮčüčéą░ąĮčéąĖąĮ
╠²
ąÆąĖčéą░ą╗ąĖą╣ ąźą░čĆąĖčüąŠą▓ "ąśčüč鹊čĆąĖčÅ čüąŠąĘą┤ą░ąĮąĖčÅ ąæąŁą£. ąÜčĆą░čéą║ąŠ, čüą▒ąĖą▓čćąĖą▓ąŠ ąĖ ąĮąĄą┐ąŠą╗ąĮąŠ"



ąÆąĖčéą░ą╗ąĖą╣ ąźą░čĆąĖčüąŠą▓ "ąśčüč鹊čĆąĖčÅ čüąŠąĘą┤ą░ąĮąĖčÅ ąæąŁą£. ąÜčĆą░čéą║ąŠ, čüą▒ąĖą▓čćąĖą▓ąŠ ąĖ ąĮąĄą┐ąŠą╗ąĮąŠ"Yandex
╠²
Adn@it'summer - ąÜą░ą║ ą╗ąĄąĮąĖą▓čŗąĄ čäčĆąŠąĮč鹥ąĮą┤čŗ čüąĄą▒ąĄ ąČąĖąĘąĮčī čāą┐čĆąŠčēą░čÄčé 



Adn@it'summer - ąÜą░ą║ ą╗ąĄąĮąĖą▓čŗąĄ čäčĆąŠąĮč鹥ąĮą┤čŗ čüąĄą▒ąĄ ąČąĖąĘąĮčī čāą┐čĆąŠčēą░čÄčé ADN Digital Studio
╠²
Moodle čü č鹊čćą║ąĖ ąĘčĆąĄąĮąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčüčéą░



Moodle čü č鹊čćą║ąĖ ąĘčĆąĄąĮąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčüčéą░Igor Sazonov
╠²
ą║ą░ą║ čüčéą░čéčī čģąŠčĆąŠčłąĖą╝ ą▓ąĄą▒ č鹥čģąĮąŠą╗ąŠą│ąŠą╝. ąĮą░čĆąĄą║ ą╝ą║čĆčéčćčÅąĮ. ąĘą░ą╗ 4



ą║ą░ą║ čüčéą░čéčī čģąŠčĆąŠčłąĖą╝ ą▓ąĄą▒ č鹥čģąĮąŠą╗ąŠą│ąŠą╝. ąĮą░čĆąĄą║ ą╝ą║čĆčéčćčÅąĮ. ąĘą░ą╗ 4rit2011
╠²
ąŚą░č湥ą╝ ąĮčāąČąĮčŗ ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ ą┐čĆąĖ ąČąĖą▓čŗčģ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆą░čģ ŌĆö ąÉą╗ąĄą║čüąĄą╣ ąśą▓ą░ąĮąŠą▓, JetStyle



ąŚą░č湥ą╝ ąĮčāąČąĮčŗ ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ ą┐čĆąĖ ąČąĖą▓čŗčģ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆą░čģ ŌĆö ąÉą╗ąĄą║čüąĄą╣ ąśą▓ą░ąĮąŠą▓, JetStyleYandex
╠²
More from OdessaFrontend (20)
ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #19



ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #19OdessaFrontend
╠²
ą£čŗ čĆąĄčłąĖą╗ąĖ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĖčéčī ą╝ąĖčéą░ą┐čŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖą╝ąĖ ą┐čĆąŠą▓ąĄčĆą║ą░ą╝ąĖ ąĘąĮą░ąĮąĖą╣. ąØąĖą║ąŠą╗ą░ą╣ ą¤čéčāčēčāą║ ą┐čĆąŠą▓ąŠą┤ąĖčé ą▓ąĖą║č鹊čĆąĖąĮčā, ą║ąŠč鹊čĆą░čÅ čüąŠčüč鹊ąĖčé ąĖąĘ ąĮąĄčüą╗ąŠąČąĮčŗčģ ąĘą░ą┤ą░č湥ą║ ąĮą░ ąĘąĮą░ąĮąĖąĄ html, css, js. ąŚą░ ą┐čĆą░ą▓ąĖą╗čīąĮčŗą╣ ąŠčéą▓ąĄčé ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ą┐ąŠą╗čāčćąĖčéčī ą┐čĆąĄąĘąĄąĮčé.ąśčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ Recoil ą▓ React ąĖ React Native ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅčģ | Odessa Frontend Mee...



ąśčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ Recoil ą▓ React ąĖ React Native ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅčģ | Odessa Frontend Mee...OdessaFrontend
╠²
ąōčĆčāą┐ą┐ą░ ą▓ąŠą╗ąŠąĮč鹥čĆąŠą▓ ą┐ąŠ ą▓čüąĄą╝čā ą╝ąĖčĆčā čĆą░ą▒ąŠčéą░ąĄčé ąĮą░ą┤ React ąĖ React Native ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅą╝ąĖ ą┤ą╗čÅ ADHD America. ąÆ čüą▓ąŠąĄą╣ čĆą░ą▒ąŠč鹥 ąŠąĮąĖ ąĖčüą┐ąŠą╗čīąĘčāčÄčé Recoil ŌĆö ą┤ąŠą▓ąŠą╗čīąĮąŠ ąĮąŠą▓čāčÄ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║čā ą┤ą╗čÅ čĆą░ą▒ąŠčéčŗ čü čüąŠčüč鹊čÅąĮąĖąĄą╝ ą▓ ąĀąĄą░ą║čé ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅčģ. ąĪąĄčĆą│ąĄą╣ ą¢čāčĆą░ą▓ąĄą╗čī čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ą┐ąŠč湥ą╝čā ąŠąĮąĖ čĆąĄčłąĖą╗ąĖ ą┐ąŠą┐čĆąŠą▒ąŠą▓ą░čéčī Recoil ąĖ ą┐ąŠą║ą░ąĘčŗą▓ą░ąĄčé ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčīčé Recoil ą▓ React ąĖ React Native ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅčģ.ąÆąĄą╗ąĖą║ąŠą╗ąĄą┐ąĮčŗą╣ Gatsby.js | Odessa Frontend Meetup #19



ąÆąĄą╗ąĖą║ąŠą╗ąĄą┐ąĮčŗą╣ Gatsby.js | Odessa Frontend Meetup #19OdessaFrontend
╠²
GatsbyJS čüčćąĖčéą░čÄčé čāą▒ąĖą╣čåąĄą╣ WordPress ąĖ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆąŠą╝ čü ą║čāč湥ą╣ ą┐ą╗čÄčłąĄą║. ąĢą║ą░č鹥čĆąĖąĮą░ ą©ąĖą┐ąŠą▓čüą║ą░čÅ čĆą░čüčüą╝ą░čéčĆąĖą▓ą░ąĄčé ą┐ą╗čÄčüčŗ ąĖ ą╝ąĖąĮčāčüčŗ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ GatsbyJS. ąś ą┐ąŠą╝ąŠą│ą░ąĄčé čĆą░ąĘąŠą▒čĆą░čéčīčüčÅ, čéą░ą║ ą╗ąĖ ąŠąĮ čģąŠčĆąŠčł, ąĖ čćč鹊 ą┤ąĄą╗ą░ąĄčé ąĄą│ąŠ ąŠčüąŠą▒ąĄąĮąĮčŗą╝.ążčāąĮą║čåąĖąŠąĮą░ą╗čīąĮąŠąĄ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖąĄ čü ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄą╝ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ fp-ts | Odessa Fr...



ążčāąĮą║čåąĖąŠąĮą░ą╗čīąĮąŠąĄ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖąĄ čü ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄą╝ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ fp-ts | Odessa Fr...OdessaFrontend
╠²
ąöą╝ąĖčéčĆąĖą╣ ąźąŠą▓čĆąĖčć čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čüčéčĆąŠą│čāčÄ čéąĖą┐ąĖąĘą░čåąĖčÄ TypeScript ąĖ ą┐ąĖčüą░čéčī ąĮą░ą┤čæąČąĮčŗą╣ ą║ąŠą┤ ą▓ čäčāąĮą║čåąĖąŠąĮą░ą╗čīąĮąŠą╝ čüčéąĖą╗ąĄ. ąÉ čéą░ą║ąČąĄ ą┤ąĄą╗ąĖčéčüčÅ ąĘąĮą░ąĮąĖčÅą╝ąĖ ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čäčāąĮą║č鹊čĆčŗ ąĖ ą╝ąŠąĮą░ą┤čŗ ą▓ ąĄąČąĄą┤ąĮąĄą▓ąĮąŠą╣ čäčĆąŠąĮč鹥ąĮą┤ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ.Canvas API ą║ą░ą║ ąĖąĮčüčéčĆčāą╝ąĄąĮčé ą┤ą╗čÅ čĆą░ą▒ąŠčéčŗ čü╠²ą│čĆą░čäąĖą║ąŠą╣ | Odessa Frontend Meetup #18



Canvas API ą║ą░ą║ ąĖąĮčüčéčĆčāą╝ąĄąĮčé ą┤ą╗čÅ čĆą░ą▒ąŠčéčŗ čü╠²ą│čĆą░čäąĖą║ąŠą╣ | Odessa Frontend Meetup #18OdessaFrontend
╠²
ąĪčāčēąĄčüčéą▓čāąĄčé čĆčÅą┤ ąĖąĮčüčéčĆčāą╝ąĄąĮč鹊ą▓ ą┤ą╗čÅ čĆą░ą▒ąŠčéčŗ čü╠²ą│čĆą░čäąĖą║ąŠą╣ ą▓╠²Web, ą▓╠²č鹊ą╝ čćąĖčüą╗ąĄ Canvas API. ą×ąĮ╠²ąĮą░╠²ą┐ąĄčĆą▓čŗą╣ ą▓ąĘą│ą╗čÅą┤ ą┐čĆąŠčüč鹊ą╣ ąĖ╠²ąĮąĄ╠²čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĮčŗą╣, ąĮąŠ╠²ą▓ą┐ąŠą╗ąĮąĄ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé čüąŠąĘą┤ą░čéčī ą┐ąŠą╗ąĮąŠčåąĄąĮąĮčŗą╣ ą╝ąĖčĆ, ąŠą│čĆą░ąĮąĖč湥ąĮąĮčŗą╣ č鹊ą╗čīą║ąŠ ą▓ą░čłąĖą╝ ą▓ąŠąŠą▒čĆą░ąČąĄąĮąĖąĄą╝ ąĖ╠²ą║ąŠą╗ąĖč湥čüčéą▓ąŠą╝ ąŠą┐ąĄčĆą░čéąĖą▓ąĮąŠą╣ ą┐ą░ą╝čÅčéąĖ. ąÉąĮą┤čĆąĄą╣ ążąĄą┤ąŠčéčÄą║ ąĘąĮą░ą║ąŠą╝ąĖčé čü╠²ąŠčüąĮąŠą▓ąĮčŗą╝ąĖ ą┐čĆąĖąĮčåąĖą┐ą░ą╝ąĖ, ąĮąĄą║ąŠč鹊čĆčŗą╝ąĖ čäąĖčłą║ą░ą╝ąĖ ąĖ╠²čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ą▓čüąĄ ąŠčé╠²ą▒ą░ąĘąŠą▓ąŠą╣ ą│ąĄąŠą╝ąĄčéčĆąĖąĖ ą┤ąŠ╠²čüąŠąĘą┤ą░ąĮąĖčÅ ą┐ąŠą╗ąĮąŠčåąĄąĮąĮąŠą╣ ąĖą│čĆčŗ.ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #17



ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #17OdessaFrontend
╠²
ą£čŗ čĆąĄčłąĖą╗ąĖ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĖčéčī ą╝ąĖčéą░ą┐čŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖą╝ąĖ ą┐čĆąŠą▓ąĄčĆą║ą░ą╝ąĖ ąĘąĮą░ąĮąĖą╣. ąØąĖą║ąŠą╗ą░ą╣ ą¤čéčāčēčāą║ ą┐čĆąŠą▓ąŠą┤ąĖčé ą▓ąĖą║č鹊čĆąĖąĮčā, ą║ąŠč鹊čĆą░čÅ čüąŠčüč鹊ąĖčé ąĖąĘ ąĮąĄčüą╗ąŠąČąĮčŗčģ ąĘą░ą┤ą░č湥ą║ ąĮą░ ąĘąĮą░ąĮąĖąĄ html, css, js. ąŚą░ ą┐čĆą░ą▓ąĖą╗čīąĮčŗą╣ ąŠčéą▓ąĄčé ą╝ąŠąČąĮąŠ ą▒čāą┤ąĄčé ą┐ąŠą╗čāčćąĖčéčī ą┐čĆąĄąĘąĄąĮčé.ąÉąĮčéąĖčģčĆčāą┐ą║ąĖą╣ TypeScript | Odessa Frontend Meetup #17



ąÉąĮčéąĖčģčĆčāą┐ą║ąĖą╣ TypeScript | Odessa Frontend Meetup #17OdessaFrontend
╠²
ąĪą║ąŠą╝ą┐ąĖą╗ąĖčĆąŠą▓ą░ą╗ąŠčüčī ŌĆö ąĘąĮą░čćąĖčé čĆą░ą▒ąŠčéą░ąĄčé. ąÜ čüąŠąČą░ą╗ąĄąĮąĖčÄ čŹč鹊 ą▓čŗčĆą░ąČąĄąĮąĖąĄ ąĮąĄ ą┐čĆąŠ typescript. ąÜą░ąČąĄčéčüčÅ, čćč鹊 ą║ąŠą╗ąĖč湥čüčéą▓ąŠ čĆą░ąĮčéą░ą╣ą╝ ąŠčłąĖą▒ąŠą║ čüą┐čĆąŠą▓ąŠčåąĖčĆąŠą▓ą░ąĮąĮčŗčģ ąĮąĄčüąŠąŠčéą▓ąĄčéčüčéą▓ąĖąĄą╝ čéąĖą┐ąŠą▓ ą┤ąŠą╗ąČąĮąŠ čüčéą░čéčī ą╝ąĄąĮčīčłąĄ, ąŠą┤ąĮą░ą║ąŠ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆ ts ąĮąĄ ą┐ąŠą╝ąŠą│ą░ąĄčé čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║čā ą┐ąĖčüą░čéčī ą║ą░č湥čüčéą▓ąĄąĮąĮčŗą╣ ą║ąŠą┤, ą░ ąĮą░ąŠą▒ąŠčĆąŠčé ą┐ąŠąŠčēčĆčÅąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ ą│čĆčÅąĘąĮčŗčģ čģą░ą║ąŠą▓. ążąĖą╗ąĖą┐ą┐ ąĪą░ą┐čĆąŠąĮąŠą▓ čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé, ą║ą░ą║ ą┐čĆąĄą║čĆą░čéąĖčéčī ą▓ąŠą╣ąĮčā čü ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆąŠą╝ ąĖ ą┐ąĖčüą░čéčī ą▒ąŠą╗ąĄąĄ ąĮą░ą┤čæąČąĮčŗą╣ ą║ąŠą┤, ąĖčüą┐ąŠą╗čīąĘčāčÅ ą▓čüčÄ ą╝ąŠčēčī čüąĖčüč鹥ą╝čŗ čéąĖą┐ąŠą▓. ąöąŠą║ą╗ą░ą┤ ą▒čāą┤ąĄčé ąĖąĮč鹥čĆąĄčüąĄąĮ č鹥ą╝, ą║ąŠą╝čā ts ą║ą░ąČąĄčéčüčÅ ą┐čĆąŠčüčéčŗą╝ ąĖą╗ąĖ ąĮą░ąŠą▒ąŠčĆąŠčé čüą╗ąŠąČąĮčŗą╝, ą░ čéą░ą║ąČąĄ č鹥ą╝, ą║č鹊 čģąŠč湥čé ąĮą░čāčćąĖčéčüčÅ ą┐ąŠąĮąĖą╝ą░čéčī ą║ąŠą┤ čéą░ą╣ą┐ąĖąĮą│ąŠą▓ čéą░ą║ąĖčģ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ ą║ą░ą║ lodash.ą¦ą░čüčéčŗąĄ ąŠčłąĖą▒ą║ąĖ ą┐čĆąĖ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ čäčĆąŠąĮč鹥ąĮą┤ą░ | Odessa Frontend Meetup #17



ą¦ą░čüčéčŗąĄ ąŠčłąĖą▒ą║ąĖ ą┐čĆąĖ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ čäčĆąŠąĮč鹥ąĮą┤ą░ | Odessa Frontend Meetup #17OdessaFrontend
╠²
ąĢčüą╗ąĖ ąĄčēąĄ ąĮąĄčüą║ąŠą╗čīą║ąŠ ą╗ąĄčé ąĮą░ąĘą░ą┤ čäčĆąŠąĮč鹥ąĮą┤ čŹč鹊 čćą░čüč鹊 ą▒čŗą╗ ą┐čĆąŠčüč鹊ą╣ ąĖ╠²ą┐ąŠąĮčÅčéąĮčŗą╣ ąĖąĮč鹥čĆč乥ą╣čü ą╝ąĄąČą┤čā ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĄą╝ ąĖ╠²ą▒ąĄą║ąĄąĮą┤ąŠą╝, č鹊╠²ąĮą░╠²čüąĄą│ąŠą┤ąĮčÅčłąĮąĖą╣ ą┤ąĄąĮčī čü╠²čāč湥č鹊ą╝ ąŠą▒ąĖą╗ąĖčÅ čäčĆąĄą╣ą╝ą▓ąŠčĆą║ąŠą▓, ą╗ąĖą▒ ąĖ╠²ą▓čüąĄ ą▓ąŠąĘą╝ąŠąČąĮčŗčģ ąĮąŠą▓čłąĄčüčéą▓, čäčĆąŠąĮč鹥ąĮą┤ čāąČąĄ ą╝ąŠąČąĮąŠ čüčćąĖčéą░čéčī ą┐ąŠą╗ąĮąŠčåąĄąĮąĮčŗą╝ ąŠčéą┤ąĄą╗čīąĮčŗą╝ ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ čüąŠ╠²čüą▓ąŠąĄą╣ ą╗ąŠą│ąĖą║ąŠą╣ ąĖ╠²ą╝ąĮąŠąČąĄčüčéą▓ąŠą╝ ą┐ąŠą┤ą▓ąŠą┤ąĮčŗčģ ą║ą░ą╝ąĮąĄą╣ ąĖą╝ąĄąĮąĮąŠ ą┐ąŠ╠²čŹč鹊ą╝ čüąĄą│ąŠą┤ąĮčÅ ą║ą░ą║ ąĮąĖą║ąŠą│ą┤ą░ ą▓ą░ąČąĮąŠ ąĘą░ą┤čāą╝čŗą▓ą░čéčīčüčÅ ąŠ╠²č鹊ą╝, ą░╠²ą║ą░ą║ ąŠą▒ąĄčüą┐ąĄčćąĖčéčī ą┐čĆąŠčüč鹊ą╣ ąĖ╠²ą┐ąŠąĮčÅčéąĮčŗą╣ ą┐čĆąŠčåąĄčüčü č鹥čüčéąĖčĆąŠą▓ą░ąĮąĖčÅ ą▓ą░čłąĄą│ąŠ čäčĆąŠąĮčéą░?
ąÜą░ą║ čüą┤ąĄą╗ą░čéčī čéą░ą║ čćč鹊ą▒ ą┐ąŠą║čĆčŗčéąĖąĄ ą░ą▓č鹊 č鹥čüčéą░ą╝ąĖ ąĮąĄ╠²čüčéą░ą╗ąŠ ą┤ą╗čÅ ą▓ą░čü ą▒ąŠą╗čīčÄ ąĖą╗ąĖ ąĮąĄ╠²ą┤ą╗čÅ ą▓ą░čü, ąĮąŠ╠²ą▓čüčæ ąĄčēąĄ ą▒ąŠą╗čīčÄ? ąöą╝ąĖčéčĆąĖą╣ ąźąĖą╝ąĄąĮąĄčü ąŠą▒čĆą░čēą░ąĄčé ą▓ą░čłąĄ ą▓ąĮąĖą╝ą░ąĮąĖąĄ ąĮą░╠²ąĮąĄčüą║ąŠą╗čīą║ąŠ ą┐čĆąŠčüčéčŗčģ ą╝ąŠą╝ąĄąĮč鹊ą▓, ą║ąŠč鹊čĆčŗąĄ čüč鹊ąĖčé čāčćąĖčéčŗą▓ą░čéčī ą┐čĆąĖ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ čäčĆąŠąĮč鹥ąĮą┤ą░, čćč鹊ą▒čŗ čüąŠčģčĆą░ąĮąĖčéčī ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ą▒ąĄąĘą▒ąŠą╗ąĄąĘąĮąĄąĮąĮąŠ čüąŠą┐čĆąŠą▓ąŠąČą┤ą░čéčī ąĄą│ąŠ ą░ą▓č鹊č鹥čüčéą░ą╝ąĖ.OAuth2 ąĖ╠²OpenID Connect ą┐čĆąŠčüčéčŗą╝ čÅąĘčŗą║ąŠą╝ | Odessa Frontend Meetup #17



OAuth2 ąĖ╠²OpenID Connect ą┐čĆąŠčüčéčŗą╝ čÅąĘčŗą║ąŠą╝ | Odessa Frontend Meetup #17OdessaFrontend
╠²
OAuth2 ąĖ OpenID ŌĆö čŹč鹊 ą┐čĆąŠč鹊ą║ąŠą╗čŗ ą┤ą╗čÅ ąĘą░čēąĖčéčŗ ą┤ą░ąĮąĮčŗčģ. ą£ąĮąŠą│ąĖąĄ čüąŠą▓čĆąĄą╝ąĄąĮąĮčŗąĄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ ąĖ ą▓ąĄą▒-ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ ąĖčüą┐ąŠą╗čīąĘčāčÄčé ąĖčģ čćč鹊ą▒čŗ ąĘą░čēąĖčéąĖčéčī ą┤ą░ąĮąĮčŗąĄ, ą║ąŠč鹊čĆčŗąĄ ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗čÅčÄčé ąĖčģ čüąĄčĆą▓ąĖčüčŗ. ą×ą┤ąĮą░ą║ąŠ ąŠąĮąĖ čüą╗ąŠąČąĮčŗ, ą░ ąĖąĮč乊čĆą╝ą░čåąĖčÅ ą║ąŠč鹊čĆą░čÅ ą┤ąŠčüčéčāą┐ąĮą░ ąŠ ąĮąĖčģ ą▓ ąĖąĮč鹥čĆąĮąĄč鹥, ąĘą░čćą░čüčéčāčÄ ą┐čĆąŠčéąĖą▓ąŠčĆąĄčćąĖą▓ą░ ąĖ čüąŠą┤ąĄčƹȹĖčé ą╝ąĮąŠąČąĄčüčéą▓ąŠ č鹥čĆą╝ąĖąĮąŠą╗ąŠą│ąĖąĖ ,čćč鹊 ąĄčēąĄ ą▒ąŠą╗čīčłąĄ čāčüą╗ąŠąČąĮčÅąĄčé ąĖčģ ą┐ąŠąĮąĖą╝ą░ąĮąĖąĄ. ąÆ čüą▓ąŠąĄą╝ ą┤ąŠą║ą╗ą░ą┤ąĄ ą«čĆąĖą╣ ą«ą┤ą║ąĖąĮ čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ą║ą░ą║ čŹčéąĖ ą┐čĆąŠč鹊ą║ąŠą╗čŗ čāčüčéčĆąŠąĄąĮčŗ ąĖ ą┤ą╗čÅ č湥ą│ąŠ ąŠąĮąĖ ąĖčüą┐ąŠą╗čīąĘčāčÄčéčüčÅ, ą┐čĆąŠčüčéčŗą╝ąĖ ąĖ ą┐ąŠąĮčÅčéąĮčŗą╝ąĖ čüą╗ąŠą▓ą░ą╝ąĖ.ą×ą▒čŖąĄą║čéčŗ ą▓ ECMAScript | Odessa Frontend Meetup #16



ą×ą▒čŖąĄą║čéčŗ ą▓ ECMAScript | Odessa Frontend Meetup #16OdessaFrontend
╠²
ą×ą▒čŗčćąĮąŠ ą╝čŗ ąĘą░ą┤ą░ąĄą╝ ąŠą▒čŖąĄą║čéčŗ ą╗ąĖč鹥čĆą░ą╗čīąĮąŠ, č湥čĆąĄąĘ ą┐ą░čĆčā čäąĖą│čāčĆąĮčŗčģ čüą║ąŠą▒ąŠą║. ąĪ ąĖčģ ą┐ąŠą╝ąŠčēčīčÄ ą╝čŗ ą╝ąŠąČąĄą╝ ą╝ąŠą┤ąĄą╗ąĖčĆąŠą▓ą░čéčī ąŠą║čĆčāąČą░čÄčēčāčÄ ąĮą░čü ą┤ąĄą╣čüčéą▓ąĖč鹥ą╗čīąĮąŠčüčéčī ąĖ ąŠą┐ąĖčüčŗą▓ą░čéčī ąĄčæ ą▓ ą║ąŠą┤ąĄ. ąÉ č湥ą╝ ą╗čāčćčłąĄ ą╝čŗ ąĘąĮą░ąĄą╝ čŹč鹊čé ąĖąĮčüčéčĆčāą╝ąĄąĮčé, č鹥ą╝ ą▒ąŠą╗ąĄąĄ čāą┤ąĖą▓ąĖč鹥ą╗čīąĮčŗąĄ ą▓ąĄčēąĖ ą╝čŗ ą╝ąŠąČąĄą╝ čéą▓ąŠčĆąĖčéčī čü ąĄą│ąŠ ą┐ąŠą╝ąŠčēčīčÄ. ąæą░čĆą░ą▒ą░ąĮąŠą▓ ąöą╝ąĖčéčĆąĖą╣ čĆą░čüčüą╝ą░čéčĆąĖą▓ą░ąĄčé ąŠą▒čŖąĄą║čé čü č鹊čćą║ąĖ ąĘčĆąĄąĮąĖčÅ čüą┐ąĄčåąĖčäąĖą║ą░čåąĖąĖ EcmaScript. ąŁč鹊 ą┤ą░ąĄčé ąĮąŠą▓čāčÄ ąĖąĮč乊čĆą╝ą░čåąĖčÄ ą║ čĆą░ąĘą╝čŗčłą╗ąĄąĮąĖčÄ: ą░ ą┐ąŠč湥ą╝čā č鹥 ąĖą╗ąĖ ąĖąĮčŗąĄ ą▓ąĄčēąĖ čĆą░ą▒ąŠčéą░čÄčé ąĖą╝ąĄąĮąĮąŠ čéą░ą║ąĖą╝ ąŠą▒čĆą░ąĘąŠą╝ ą▓ JavaScript?ążčĆąĖą╗ą░ąĮčü ą║ą░ą║ ą┐čĆąŠč乥čüčüąĖąŠąĮą░ą╗čīąĮą░čÅ ą┤ąĄą│čĆą░ą┤ą░čåąĖčÅ | Odessa Frontend Meetup #16



ążčĆąĖą╗ą░ąĮčü ą║ą░ą║ ą┐čĆąŠč乥čüčüąĖąŠąĮą░ą╗čīąĮą░čÅ ą┤ąĄą│čĆą░ą┤ą░čåąĖčÅ | Odessa Frontend Meetup #16OdessaFrontend
╠²
ąÆąŠą╗čłąĄą▒ąĮąŠąĄ čüą╗ąŠą▓ąŠ ┬½ążčĆąĖą╗ą░ąĮčü┬╗. ąĪą▓ąŠą▒ąŠą┤ąĮčŗą╣ ą│čĆą░čäąĖą║, ąŠčéčüčāčéčüčéą▓ąĖąĄ ą┐čĆąĖą▓čÅąĘą║ąĖ ą║ ą╗ąŠą║ą░čåąĖąĖ ąĖ čüą▓ąŠą▒ąŠą┤ą░ ą┐ąĄčĆąĄą┤ą▓ąĖąČąĄąĮąĖčÅ čŹč鹊 č鹊, čü č湥ą╝ ą░čüčüąŠčåąĖąĖčĆčāąĄčéčüčÅ čäčĆąĖą╗ą░ąĮčü ą▓ ą┐ąĄčĆą▓čāčÄ ąŠč湥čĆąĄą┤čī. ąØąŠ čÅą▓ą╗čÅąĄčéčüčÅ ą╗ąĖ čäčĆąĖą╗ą░ąĮčü ą┤ąŠčüč鹊ą╣ąĮąŠą╣ ą░ą╗čīč鹥čĆąĮą░čéąĖą▓ąŠą╣ ą║ą╗ą░čüčüąĖč湥čüą║ąŠą╣ ąŠčäąĖčüąĮąŠą╣ čĆą░ą▒ąŠč鹥 ąĮą░ čüą░ą╝ąŠą╝ ą┤ąĄą╗ąĄ ąĖą╗ąĖ čŹč鹊 ą┐ąŠą┐čŗčéą║ą░ ą▓čŗą┤ą░čéčī ąČąĄą╗ą░ąĄą╝ąŠąĄ ąĘą░ ą┤ąĄą╣čüčéą▓ąĖč鹥ą╗čīąĮąŠąĄ? ą£ąŠąČąĮąŠ ą╗ąĖ ą▒čŗčéčī čāčüą┐ąĄčłąĮčŗą╝ čäčĆąĖą╗ą░ąĮčüąĄčĆąŠą╝ ąĖ ą▓čŗčüąŠą║ąŠ ą║ą▓ą░ą╗ąĖčäąĖčåąĖčĆąŠą▓ą░ąĮąĮčŗą╝ čüą┐ąĄčåąĖą░ą╗ąĖčüč鹊ą╝? ąÜąŠąĮčüčéą░ąĮčéąĖąĮ ąÜčāą╗ą░ą║čüčŗąĘ čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé č湥čüčéąĮąŠ ąĖ ą▒ąĄąĘ ą┐čĆąĖą║čĆą░čü ą┐čĆąŠ ą┤ąĖą║ąĖą╣ ą╝ąĖčĆ čäčĆąĖą╗ą░ąĮčüą░.Cą╗ą░ą╣ą┤ąĄčĆ ąĮą░ CSS | Odessa Frontend Meetup #16



Cą╗ą░ą╣ą┤ąĄčĆ ąĮą░ CSS | Odessa Frontend Meetup #16OdessaFrontend
╠²
ąØą░ čüąĄą│ąŠą┤ąĮčÅčłąĮąĖą╣ ą┤ąĄąĮčī čüą╗ąŠąČąĮąŠ čüąĄą▒ąĄ ą┐čĆąĄą┤čüčéą░ą▓ąĖčéčī čüą░ą╣čé, ąĮą░ ą║ąŠč鹊čĆąŠą╝ ąĮąĄ ą▒čāą┤ąĄčé čüą╗ą░ą╣ą┤ąĄčĆą░. ąś, ą┤ą╗čÅ ąĄą│ąŠ ą┐ąŠą┤ą║ą╗čÄč湥ąĮąĖčÅ, ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ JS ą║ąŠą┤, ą░ ąĖąĮąŠą│ą┤ą░ ąĄčēąĄ ąĖ čü ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮąŠą╣ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąŠą╣. ąØąŠ ąÆą╗ą░ą┤ ą”čāą│čāą╗čīčüą║ąĖą╣ čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ą║ą░ą║ ąĮą░ą┐ąĖčüą░čéčī čüą▓ąŠą╣ ą┐čĆąŠčüč鹊ą╣ čüą╗ą░ą╣ą┤ąĄčĆ ąĮą░ čćąĖčüč鹊ą╝ ąĪSS ąĖ ą┐čĆąĖ čŹč鹊ą╝ ąĮąĄ ąĮą░ą│čĆčāąČą░čÅ čüą░ą╣čé ą╗ąĖčłąĮąĖą╝ ą║ąŠą┤ąŠą╝.ąĪąŠą▓čĆąĄą╝ąĄąĮąĮčŗą╣ čüčéą░ąĮąŠą║ ą▓ąĄčĆčüčéą░ą╗čīčēąĖą║ą░



ąĪąŠą▓čĆąĄą╝ąĄąĮąĮčŗą╣ čüčéą░ąĮąŠą║ ą▓ąĄčĆčüčéą░ą╗čīčēąĖą║ą░OdessaFrontend
╠²
5 ą╝ą░čÅ 2012 ą│ąŠą┤ą░ ą╝čŗ čü ą¢ąĄąĮąĄą╣ ąæą░č鹊ą▓čüą║ąĖą╝ čĆą░čüčüą║ą░ąĘą░ą╗ąĖ ąŠ č鹊ą╝, ą║ą░ą║ąĖąĄ ąĖąĮčüčéčĆčāą╝ąĄąĮčéčŗ ąĖčüą┐ąŠą╗čīąĘčāčÄčé čäčĆąŠąĮč鹥ąĮą┤ąĄčĆčŗ ą»ąĮą┤ąĄą║čüą░. ąŁč鹊 ą▒čŗą╗ąŠ ą▒ąŠą╗čīčłąĄ č湥ą╝ ą┐čĆąŠčüč鹊 ą┤ąŠą║ą╗ą░ą┤.
ą» čĆą░čüčüą║ą░ąĘą░ą╗ ąŠ čüą▒ąŠčĆą║ąĄ ąĖ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĖ ą║ąŠą┤ą░, ą░ čŹč鹊 ą▒čŗą╗ąŠ ąĄčēčæ ą┤ąŠ ą┐ąŠčÅą▓ą╗ąĄąĮąĖčÅ ą│čĆą░ąĮčéą░, ą│ą░ą╗ą┐ą░ ąĖ ą▓ąĄą▒ą┐ą░ą║ą░. ąś ą┐ąŠčćčéąĖ ą▓čüąĄ čāčéąĖą╗ąĖčéčŗ ąĮą░ą┐ąĖčüą░ą╗ąĖ ą║ąŠą╗ą╗ąĄą│ąĖ ąĖąĘ ą»ąĮą┤ąĄą║čüą░.
ą¢ąĄąĮčÅ čĆą░čüčüą║ą░ąĘą░ą╗ ąŠ č鹊ą╝, ą║ą░ą║ ą╝ąŠąČąĮąŠ ąĮą░ ąŠą┤ąĮąŠą╝ ą║ąŠą╝ą┐ąĄ čüąŠą▒čĆą░čéčī ą▓čüąĄ ą▒čĆą░čāąĘąĄčĆčŗ ąĖ čāčüčéą░ąĮąŠą▓ąĖčéčī ąĮąĄčüą║ąŠą╗čīą║ąŠ ą▓ąĄčĆčüąĖą╣ ąŠą┤ąĮąŠą│ąŠ ą▒čĆą░čāąĘąĄčĆą░.
ąŁč鹊 ą▒čŗą╗ąŠ 8 ą╗ąĄčé ąĮą░ąĘą░ą┤, č鹊ą│ą┤ą░ ąĄčēčæ ą╗ąĖą┤ąĖčĆąŠą▓ą░ą╗ Firefox, ą╝čŗ čĆą░ą▒ąŠčéą░ą╗ąĖ ą▓ ą»ąĮą┤ąĄą║čüąĄ ąĖ čā ą╝ąĄąĮčÅ ą▒čŗą╗ąĖ ą┤čĆąĄą┤čŗ :)ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #15



ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #15OdessaFrontend
╠²
ą£čŗ čĆąĄčłąĖą╗ąĖ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĖčéčī ą╝ąĖčéą░ą┐čŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖą╝ąĖ ą┐čĆąŠą▓ąĄčĆą║ą░ą╝ąĖ ąĘąĮą░ąĮąĖą╣. ąØąĖą║ąŠą╗ą░ą╣ ą¤čéčāčēčāą║ ą┐čĆąŠą▓ąŠą┤ąĖčé ą▓ąĖą║č鹊čĆąĖąĮčā, ą║ąŠč鹊čĆą░čÅ čüąŠčüč鹊ąĖčé ąĖąĘ ąĮąĄčüą╗ąŠąČąĮčŗčģ ąĘą░ą┤ą░č湥ą║ ąĮą░ ąĘąĮą░ąĮąĖąĄ html, css, js. ąŚą░ ą┐čĆą░ą▓ąĖą╗čīąĮčŗą╣ ąŠčéą▓ąĄčé ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ą┐ąŠą╗čāčćąĖčéčī ą┐čĆąĄąĘąĄąĮčé.DRYŌĆÖąĖą╝ Vuex | Odessa Frontend Meetup #15



DRYŌĆÖąĖą╝ Vuex | Odessa Frontend Meetup #15OdessaFrontend
╠²
ąÆ ąŠą┤ąĖąĮ ą┐čĆąĄą║čĆą░čüąĮčŗą╣ čüąŠą╗ąĮąĄčćąĮčŗą╣ ą┤ąĄąĮčī ą▓čŗ ąŠčüąŠąĘąĮą░ąĄč鹥, čćč鹊 ą▓ą░čł Vuex store ąĖ ą▓ą░čłąĖ Vuex ą╝ąŠą┤čāą╗ąĖ ą┐ąĄčĆąĄą┐ąŠą╗ąĮąĄąĮčŗ ą┤čāą▒ą╗ąĖčĆčāčÄčēąĖą╝čüčÅ ą║ąŠą┤ąŠą╝ ą░čüąĖąĮčģčĆąŠąĮąĮčŗčģ ą▓čŗąĘąŠą▓ąŠą▓ ąĖ ą╝čāčéą░čåąĖą╣. ą£ąĖčģą░ąĖą╗ ążą░čĆą░ą┐ąŠąĮąŠą▓ čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ą║ą░ą║ čüą┤ąĄą╗ą░čéčī čéą░ą║, čćč鹊ą▒čŗ čŹč鹊ą│ąŠ ąĮąĄ ą┤ąŠą┐čāčüčéąĖčéčī.ąÉ/ąæ č鹥čüčéąĖčĆąŠą▓ą░ąĮąĖąĄ: ą¦č鹊? ąÜą░ą║? ąŚą░č湥ą╝? | Odessa Frontend Meetup #15



ąÉ/ąæ č鹥čüčéąĖčĆąŠą▓ą░ąĮąĖąĄ: ą¦č鹊? ąÜą░ą║? ąŚą░č湥ą╝? | Odessa Frontend Meetup #15OdessaFrontend
╠²
ąÆ čüąŠą▓čĆąĄą╝ąĄąĮąĮąŠą╝ ą╝ąĖčĆąĄ čéčÅąČąĄą╗ąŠ ą┐ąŠąĮčÅčéčī, ą║ą░ą║ąĖąĄ ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ ą┐ąŠą╗ąŠąČąĖč鹥ą╗čīąĮąŠ čüą║ą░ąČčāčéčüčÅ ąĮą░ čüą░ą╣č鹥/ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĖ, ą░ ą║ą░ą║ąĖąĄ ąĄą╝čā č鹊ą╗čīą║ąŠ ąĮą░ą▓čĆąĄą┤čÅčé. ąöą╗čÅ čŹč鹊ą│ąŠ ąĄčüčéčī ą╝ą░čüčüą░ ąĖąĮčüčéčĆčāą╝ąĄąĮč鹊ą▓ ąĖ ąŠą┤ąĖąĮ ąĖąĘ ąĮąĖčģ ŌĆö A/ąæ č鹥čüčéąĖčĆąŠą▓ą░ąĮąĖąĄ. ą¦č鹊 čŹč鹊 čéą░ą║ąŠąĄ? ąÜą░ą║ ąĄą│ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī? ąś, čüą░ą╝ąŠąĄ ą│ą╗ą░ą▓ąĮąŠąĄ, ąĘą░č湥ą╝? ą×ą▒ čŹč鹊ą╝ čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ąĪąĄčĆą│ąĄą╣ ą¤ąŠą╗čÄčēąĄąĮą║ąŠą▓.ą¤ąŠčēčāą┐ą░čéčī 3ą┤ ą▓ ą▒čĆą░čāąĘąĄčĆąĄ | Odessa Frontend Meetup #15



ą¤ąŠčēčāą┐ą░čéčī 3ą┤ ą▓ ą▒čĆą░čāąĘąĄčĆąĄ | Odessa Frontend Meetup #15OdessaFrontend
╠²
ąÆąĄą▒ č鹥čģąĮąŠą╗ąŠą│ąĖąĖ ą┤ą░ą▓ąĮąŠ ą┐ąŠąĘą▓ąŠą╗čÅčÄčé ą┐čĆąĖą║ąŠčüąĮčāčéčīčüčÅ ą║ąŠ ą▓čüąĄą╝ 3 ąĖąĘą╝ąĄčĆąĄąĮąĖčÅą╝ ą▓ ą▒čĆą░čāąĘąĄčĆąĄ ąĖčüą┐ąŠą╗čīąĘčāčÅ WebGL, ąĖ ą┤ą╗čÅ čŹč鹊ą│ąŠ ą┤ąŠčüčéą░č鹊čćąĮąŠ ą┐ąŠąĮčÅčéčī čüą░ą╝čŗąĄ ą┐čĆąŠčüčéčŗąĄ ą┐čĆąĖąĮčåąĖą┐čŗ čéčĆąĄčģą╝ąĄčĆąĮąŠą╣ ą│čĆą░čäąĖą║ąĖ. ą¦č鹊 čéą░ą║ąŠąĄ ą│ąĄąŠą╝ąĄčéčĆąĖčÅ ąĖ ą╝ą░č鹥čĆąĖą░ą╗. ąÜą░ą║ WebGL ą▓ąĘą░ąĖą╝ąŠą┤ąĄą╣čüčéą▓čāąĄčé čü ąöą×ą£čŹą╗ąĄą╝ąĄąĮčéą░ą╝ąĖ ąĖ ąĄą│ąŠ čüąŠą▒čŗčéąĖčÅą╝ąĖ. ą¤čĆąŠčüčéčŗą╝ąĖ čüą╗ąŠą▓ą░ą╝ąĖ ą┐čĆąŠ čŹč鹊 ą┐ąŠą┤čĆąŠą▒ąĮąŠ čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ą▓ąĄą▒-čüą╗ąĄčüą░čĆčī ąÜąŠąĮčüčéą░ąĮčéąĖąĮ ą¤ą╗ą░ą║čüąĖą▓čŗą╣.ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #14



ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #14OdessaFrontend
╠²
ą£čŗ čĆąĄčłąĖą╗ąĖ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĖčéčī ą╝ąĖčéą░ą┐čŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖą╝ąĖ ą┐čĆąŠą▓ąĄčĆą║ą░ą╝ąĖ ąĘąĮą░ąĮąĖą╣. ąØąĖą║ąŠą╗ą░ą╣ ą¤čéčāčēčāą║ ą┐čĆąŠą▓ąŠą┤ąĖčé ą▓ąĖą║č鹊čĆąĖąĮčā, ą║ąŠč鹊čĆą░čÅ čüąŠčüč鹊ąĖčé ąĖąĘ ąĮąĄčüą╗ąŠąČąĮčŗčģ ąĘą░ą┤ą░č湥ą║. ąŚą░ ą┐čĆą░ą▓ąĖą╗čīąĮčŗą╣ ąŠčéą▓ąĄčé ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ą┐ąŠą╗čāčćąĖčéčī ą┐čĆąĄąĘąĄąĮčé.ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #13



ąÆąĖą║č鹊čĆąĖąĮą░ | Odessa Frontend Meetup #13OdessaFrontend
╠²
ą£čŗ čĆąĄčłąĖą╗ąĖ čĆą░ąĘąĮąŠąŠą▒čĆą░ąĘąĖčéčī ą╝ąĖčéą░ą┐čŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖą╝ąĖ ą┐čĆąŠą▓ąĄčĆą║ą░ą╝ąĖ ąĘąĮą░ąĮąĖą╣. ąØąĖą║ąŠą╗ą░ą╣ ą¤čéčāčēčāą║ ą┐čĆąŠą▓ąŠą┤ąĖčé ą▓ąĖą║č鹊čĆąĖąĮčā, ą║ąŠč鹊čĆą░čÅ čüąŠčüč鹊ąĖčé ąĖąĘ ąĮąĄčüą╗ąŠąČąĮčŗčģ ąĘą░ą┤ą░č湥ą║. ąŚą░ ą┐čĆą░ą▓ąĖą╗čīąĮčŗą╣ ąŠčéą▓ąĄčé ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ą┐ąŠą╗čāčćąĖčéčī ą┐čĆąĄąĘąĄąĮčé.ąĪčéčĆčāą║čéčāčĆčŗ ą┤ą░ąĮąĮčŗčģ ą▓ JavaScript | Odessa Frontend Meetup #13



ąĪčéčĆčāą║čéčāčĆčŗ ą┤ą░ąĮąĮčŗčģ ą▓ JavaScript | Odessa Frontend Meetup #13OdessaFrontend
╠²
ąÉą╗ą│ąŠčĆąĖčéą╝čŗ ąĖ čüčéčĆčāą║čéčāčĆčŗ ą┤ą░ąĮąĮčŗčģ ŌĆö čŹč鹊 čäčāąĮą┤ą░ą╝ąĄąĮčéą░ą╗čīąĮčŗąĄ ąŠčüąĮąŠą▓čŗ ą▓ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖąĖ. ąØąŠ, ą┐čĆąĖ ąĖąĘčāč湥ąĮąĖąĖ JavaScript, ąĮą░ čŹč鹊 ąĮąĄ čģą▓ą░čéą░ąĄčé ą▓čĆąĄą╝ąĄąĮąĖ. ą¤čĆąŠą│čĆąĄčüčüąĖą▓ąĮčŗąĄ čäčĆąĄą╣ą╝ąŠčĆą║ąĖ ą▓čŗčüąŠą║ąŠčāčĆąŠą▓ąĮąĄą│ąŠ čÅąĘčŗą║ą░ ą▒ąŠą│ą░čéčŗ čäčāąĮą║čåąĖąŠąĮą░ą╗čīąĮąŠčüčéčīčÄ ąĖ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖąĄą╣, ąĮąŠ ą┤ąŠčüčéą░č鹊čćąĮąŠ ą╗ąĖ čŹč鹊ą│ąŠ? ąØąĖą║ąŠą╗ą░ą╣ ąōčĆąŠą╝ąŠą▓ čĆą░čüčüą║ą░ąĘčŗą▓ą░ąĄčé ą║ą░ą║ ąŠąĮ ą┐ąŠąĮčÅą╗, čćč鹊 ą░ą╗ą│ąŠčĆąĖčéą╝čŗ ąĮąĖą║čāą┤ą░ ąĮąĄ čāčłą╗ąĖ ąĖ ą┐ąŠč湥ą╝čā ą┐ąŠąĮą░ą┤ąŠą▒ąĖą╗ąĖčüčī čüčéčĆčāą║čéčāčĆčŗ ą┤ą░ąĮąĮčŗčģ, ą░ čéą░ą║ ąČąĄ čüčĆą░ą▓ąĮąĖą▓ą░ąĄčé ąĖčģ ą┐čĆąŠąĖąĘą▓ąŠą┤ąĖč鹥ą╗čīąĮąŠčüčéčī ąĮą░ JavaScript.ąśčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ Recoil ą▓ React ąĖ React Native ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅčģ | Odessa Frontend Mee...



ąśčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ Recoil ą▓ React ąĖ React Native ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅčģ | Odessa Frontend Mee...OdessaFrontend
╠²
ążčāąĮą║čåąĖąŠąĮą░ą╗čīąĮąŠąĄ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖąĄ čü ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄą╝ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ fp-ts | Odessa Fr...



ążčāąĮą║čåąĖąŠąĮą░ą╗čīąĮąŠąĄ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖąĄ čü ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄą╝ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ fp-ts | Odessa Fr...OdessaFrontend
╠²
Canvas API ą║ą░ą║ ąĖąĮčüčéčĆčāą╝ąĄąĮčé ą┤ą╗čÅ čĆą░ą▒ąŠčéčŗ čü╠²ą│čĆą░čäąĖą║ąŠą╣ | Odessa Frontend Meetup #18



Canvas API ą║ą░ą║ ąĖąĮčüčéčĆčāą╝ąĄąĮčé ą┤ą╗čÅ čĆą░ą▒ąŠčéčŗ čü╠²ą│čĆą░čäąĖą║ąŠą╣ | Odessa Frontend Meetup #18OdessaFrontend
╠²
ą¦ą░čüčéčŗąĄ ąŠčłąĖą▒ą║ąĖ ą┐čĆąĖ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ čäčĆąŠąĮč鹥ąĮą┤ą░ | Odessa Frontend Meetup #17



ą¦ą░čüčéčŗąĄ ąŠčłąĖą▒ą║ąĖ ą┐čĆąĖ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ čäčĆąŠąĮč鹥ąĮą┤ą░ | Odessa Frontend Meetup #17OdessaFrontend
╠²
ążčĆąĖą╗ą░ąĮčü ą║ą░ą║ ą┐čĆąŠč乥čüčüąĖąŠąĮą░ą╗čīąĮą░čÅ ą┤ąĄą│čĆą░ą┤ą░čåąĖčÅ | Odessa Frontend Meetup #16



ążčĆąĖą╗ą░ąĮčü ą║ą░ą║ ą┐čĆąŠč乥čüčüąĖąŠąĮą░ą╗čīąĮą░čÅ ą┤ąĄą│čĆą░ą┤ą░čåąĖčÅ | Odessa Frontend Meetup #16OdessaFrontend
╠²
ąÉ/ąæ č鹥čüčéąĖčĆąŠą▓ą░ąĮąĖąĄ: ą¦č鹊? ąÜą░ą║? ąŚą░č湥ą╝? | Odessa Frontend Meetup #15



ąÉ/ąæ č鹥čüčéąĖčĆąŠą▓ą░ąĮąĖąĄ: ą¦č鹊? ąÜą░ą║? ąŚą░č湥ą╝? | Odessa Frontend Meetup #15OdessaFrontend
╠²
CSS Modules ą▓ React | Odessa Frontend Meetup #4
- 1. ąÜąŠč鹥čĆąĮčÅą║ ąĪąĄčĆą│ąĄą╣ Front-end dev. at Heartpace
- 2. ąĪčéąĖą╗ąĖ ą▓ React / CSS-Modules
- 3. ą£čŗ ą┐ąŠą│ąŠą▓ąŠčĆąĖą╝ ąŠ: 1. ąÆą░ąČąĮąŠčüčéąĖ ą▓čŗą▒ąŠčĆą░ ą┐ąŠą┤čģąŠą┤ą░ ą┐ąŠ ąĮą░ą┐ąĖčüą░ąĮąĖčÄ čüčéąĖą╗ąĄą╣ 2. ąĪą░ą╝čŗčģ ą┐ąŠą┐čāą╗čÅčĆąĮčŗčģ ą┐ąŠą┤čģąŠą┤ą░čģ ąĖ čĆąĄčłąĄąĮąĖčÅčģ 3. Css-modules. ą¤ąŠč湥ą╝čā ąŠąĮąĖ ąĖ ą║ą░ą║ čŹč鹊 čĆą░ą▒ąŠčéą░ąĄčé
- 6. ąĪčéąĖą╗ąĖ - čŹč鹊 ą▓ąŠąŠą▒čēąĄ ą▓ą░ąČąĮąŠ?
- 7. 1. ąÉčĆčģąĖč鹥ą║čéčāčĆą░ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ 2. ąÆčŗą▒ąŠčĆ ąĖąĮčüčéčĆčāą╝ąĄąĮč鹊ą▓ ą┤ą╗čÅ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ 3. ąŻą┤ąŠą▒čüčéą▓ąŠ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ 4. ąĪą║ąŠčĆąŠčüčéčī čĆąĄčłąĄąĮąĖčÅ ąĘą░ą┤ą░čć
- 8. ąĪą░ą╝čŗąĄ ą┐ąŠą┐čāą╗čÅčĆąĮčŗąĄ ą┐ąŠą┤čģąŠą┤čŗ ąĖ čĆąĄčłąĄąĮąĖčÅ
- 10. CSS - ą┤ąŠčüčéčāą┐ąĮčŗ ą▓čüąĄ ąĮą░čéąĖą▓ąĮčŗąĄ čüą▓ąŠą╣čüčéą▓ą░ - ą╗ąĄą│ą║ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┐čĆąĄ/ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆčŗ - čāą┤ąŠą▒ąĮąŠ ą┐ąŠą┤ą║ą╗čÄčćą░čéčī autoprefixer - ą╗ąĄą│ą║ąŠ ąĮą░čćą░čéčī ą┐ąŠą╗čīąĘąŠą▓ą░čéčīčüčÅ - ą┐čĆąŠčéąĖą▓ąŠčĆąĄčćąĖčé ą║ąŠą╝ą┐ąŠąĮąĄąĮčéąĮąŠą╝čā ą┐ąŠą┤čģąŠą┤čā - ą│ą╗ąŠą▒ą░ą╗čīąĮą░čÅ ąŠą▒ą╗ą░čüčéčī ą▓ąĖą┤ąĖą╝ąŠčüčéąĖ - ą┐čĆąŠą▒ą╗ąĄą╝čŗ čü ąĮą░ąĘą▓ą░ąĮąĖąĄą╝ ą║ą╗ą░čüčüąŠą▓
- 12. - čüčéčĆčāą║čéčāčĆąĖčĆąŠą▓ą░ąĮąĮąŠąĄ ąĮą░ąĖą╝ąĄąĮąŠą▓ą░ąĮąĖčÅ čŹą╗ąĄą╝ąĄąĮč鹊ą▓ - ą┤ąŠčüčéčāą┐ąĮčŗ ą▓čüąĄ ą┐ą╗čÄčüčŗ CSS - ąĮąĖąĘą║ąĖą╣ ą┐ąŠčĆąŠą│ ą▓čģąŠą┤ą░ ąĮąŠą▓čŗčģ ąĖą╗ąĖ ąĮąĄąŠą┐čŗčéąĮčŗčģ čüąŠčéčĆčāą┤ąĮąĖą║ąŠą▓ (ą┤ą╗čÅ čüčéąĖą╗ąĄą╣) BEM - ą│ą╗ąŠą▒ą░ą╗čīąĮą░čÅ ąŠą▒ą╗ą░čüčéčī ą▓ąĖą┤ąĖą╝ąŠčüčéąĖ - ą╝ąŠąĮčüčéčĆčāąŠąĘąĮčŗąĄ ą║ą╗ą░čüčüčŗ
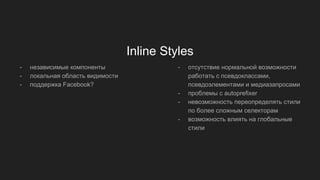
- 15. Inline Styles - ąĮąĄąĘą░ą▓ąĖčüąĖą╝čŗąĄ ą║ąŠą╝ą┐ąŠąĮąĄąĮčéčŗ - ą╗ąŠą║ą░ą╗čīąĮą░čÅ ąŠą▒ą╗ą░čüčéčī ą▓ąĖą┤ąĖą╝ąŠčüčéąĖ - ą┐ąŠą┤ą┤ąĄčƹȹ║ą░ Facebook? - ąŠčéčüčāčéčüčéą▓ąĖąĄ ąĮąŠčĆą╝ą░ą╗čīąĮąŠą╣ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ čĆą░ą▒ąŠčéą░čéčī čü ą┐čüąĄą▓ą┤ąŠą║ą╗ą░čüčüą░ą╝ąĖ, ą┐čüąĄą▓ą┤ąŠčŹą╗ąĄą╝ąĄąĮčéą░ą╝ąĖ ąĖ ą╝ąĄą┤ąĖą░ąĘą░ą┐čĆąŠčüą░ą╝ąĖ - ą┐čĆąŠą▒ą╗ąĄą╝čŗ čü autoprefixer - ąĮąĄą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ą┐ąĄčĆąĄąŠą┐čĆąĄą┤ąĄą╗čÅčéčī čüčéąĖą╗ąĖ ą┐ąŠ ą▒ąŠą╗ąĄąĄ čüą╗ąŠąČąĮčŗą╝ čüąĄą╗ąĄą║č鹊čĆą░ą╝ - ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ą▓ą╗ąĖčÅčéčī ąĮą░ ą│ą╗ąŠą▒ą░ą╗čīąĮčŗąĄ čüčéąĖą╗ąĖ
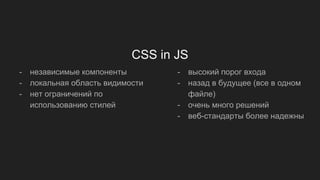
- 17. CSS in JS - ąĮąĄąĘą░ą▓ąĖčüąĖą╝čŗąĄ ą║ąŠą╝ą┐ąŠąĮąĄąĮčéčŗ - ą╗ąŠą║ą░ą╗čīąĮą░čÅ ąŠą▒ą╗ą░čüčéčī ą▓ąĖą┤ąĖą╝ąŠčüčéąĖ - ąĮąĄčé ąŠą│čĆą░ąĮąĖč湥ąĮąĖą╣ ą┐ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÄ čüčéąĖą╗ąĄą╣ - ą▓čŗčüąŠą║ąĖą╣ ą┐ąŠčĆąŠą│ ą▓čģąŠą┤ą░ - ąĮą░ąĘą░ą┤ ą▓ ą▒čāą┤čāčēąĄąĄ (ą▓čüąĄ ą▓ ąŠą┤ąĮąŠą╝ čäą░ą╣ą╗ąĄ) - ąŠč湥ąĮčī ą╝ąĮąŠą│ąŠ čĆąĄčłąĄąĮąĖą╣ - ą▓ąĄą▒-čüčéą░ąĮą┤ą░čĆčéčŗ ą▒ąŠą╗ąĄąĄ ąĮą░ą┤ąĄąČąĮčŗ
- 18. Radium
- 21. Aphrodite
- 24. CSS Modules
- 25. CSS Modules - čćč鹊 čéčŗ čéą░ą║ąŠąĄ?(čü)
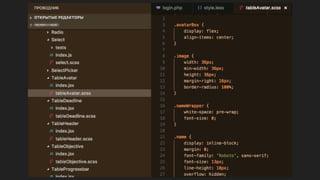
- 26. ąÜčĆą░čéą║ąŠ čŹč鹊 ąĘą▓čāčćąĖčé čéą░ą║: css-čäą░ą╣ą╗čŗ, ą▓ ą║ąŠč鹊čĆčŗčģ ą▓čüąĄ ą║ą╗ą░čüčüčŗ ąĖ ą░ąĮąĖą╝ą░čåąĖąĖ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ ąĮą░čģąŠą┤čÅčéčüčÅ ą▓ ą╗ąŠą║ą░ą╗čīąĮąŠą╣ ąŠą▒ą╗ą░čüčéąĖ ą▓ąĖą┤ąĖą╝ąŠčüčéąĖ.
- 27. ąøąŠą║ą░ą╗čīąĮą░čÅ ąĖ ą│ą╗ąŠą▒ą░ą╗čīąĮą░čÅ ąŠą▒ą╗ą░čüčéčī ą▓ąĖą┤ąĖą╝ąŠčüčéąĖ
- 30. ąŻą┤ąŠą▒ąĮą░čÅ čüčéčĆčāą║čéčāčĆą░ ą┤ą╗čÅ ąĮą░ą┐ąĖčüą░ąĮąĖčÅ ą║ąŠą╝ą┐ąŠąĮąĄąĮč鹊ą▓
- 33. ąŁč鹊 čéą░ą║ąČąĄ ą┐čĆąŠčüč鹊, ą║ą░ą║ ąĄčüą╗ąĖ ą▒čŗ ą╝čŗ ą┐ąĖčüą░ą╗ąĖ ąĮą░ Angular
- 37. ąÆąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┐čĆąĄ/ą┐ąŠčüčéą┐čĆąŠčåąĄčüčüąŠčĆąŠą▓, ą░ą▓č鹊ą┐čĆąĄčäąĖą║čüąĄčĆą░, ą░ąĮąĖą╝ą░čåąĖą╣, ą┐čüąĄą▓ą┤ąŠ*
- 41. ąĪą┐ą░čüąĖą▒ąŠ












