CSS Selectors
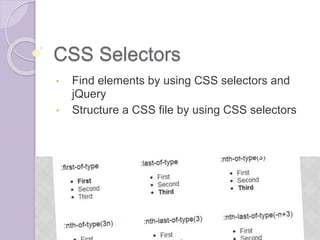
- 1. CSS Selectors âĒ Find elements by using CSS selectors and jQuery âĒ Structure a CSS file by using CSS selectors
- 2. Agenda ï Choose the correct selector to reference an element. ï Define element, style, and attribute selectors. ï Find elements by using pseudo-elements and pseudo- classes (for example, :before, :first-line, :first-letter, :target, :lang, :checked, :first-child)Reference elements correctly. ï Implement inheritance; override inheritance by using !important ï Style an element based on pseudo-elements and pseudo- classes (for example, :before, :first-line, :first-letter, :target, :lang, :checked, :first-child). http://www.w3schools.com/cssref/css_selectors.asp
- 3. Goal and Objective ï How can control the style of the our html elements using CSS selectors. ï how we can differentiate element or using different style for elements of the same type.
Editor's Notes
- #4: Use multiple points, if necessary.