Css stuffs #1
- 1. CSS - Stuffs #1 in-line, in-page, linked
- 2. in-line Caos, caos, caos. Ad libitum
- 3. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info Regole in linea (css in-line) Si usa lŌĆÖattributo style dellŌĆÖelemento <h2 style="color: red">Titolo di colore rosso</h2> Pu├▓ esistere un solo attributo style per ciascun elemento della pagina. http://diegolamonica.info/demo/corso-wp-css/stuffs1/stuff-1.html
- 4. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info CSS In linea - Pro & Contro - Le regole vengono ripetute ogni volta che serve - Se per esempio ├© necessario cambiare un coloreŌĆ” ├© necessario farlo ovunque. + I vecchi software email interpretano meglio le regole
- 5. in-page Ti porter├▓ sempre in grembo!
- 6. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info Regole generali per la pagina (css in-page) Si usa il tag style nellŌĆÖhead* della pagina <style type="text/css"> rule{ key: value; key: value; key: value; ŌĆ” } </style> * per garantire la manutenibilit├Ā della pagina web http://diegolamonica.info/demo/corso-wp-css/stuffs1/stuff-2.html
- 7. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info Pi├╣ blocchi stile nella stessa pagina ├ł possibile inserire pi├╣ di un elemento style nella pagina. http://diegolamonica.info/demo/corso-wp-css/stuffs1/stuff-3.html
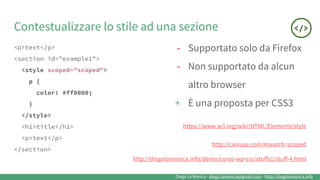
- 8. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info Contestualizzare lo stile ad una sezione <p>text</p> <section id="example1"> <style scoped="scoped"> p { color: #ff0000; } </style> <h1>title</h1> <p>text</p> </section> - Supportato solo da Firefox - Non supportato da alcun altro browser + ├ł una proposta per CSS3 https://www.w3.org/wiki/HTML/Elements/style http://caniuse.com/#search=scoped http://diegolamonica.info/demo/corso-wp-css/stuffs1/stuff-4.html
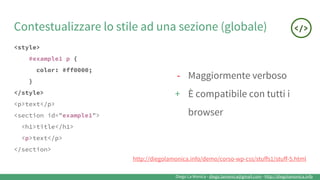
- 9. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info Contestualizzare lo stile ad una sezione (globale) <style> #example1 p { color: #ff0000; } </style> <p>text</p> <section id="example1"> <h1>title</h1> <p>text</p> </section> - Maggiormente verboso + ├ł compatibile con tutti i browser http://diegolamonica.info/demo/corso-wp-css/stuffs1/stuff-5.html
- 10. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info CSS in-page - Pro & Contro - Se ├© necessario cambiare un colore, bisogna intervenire in tutte le sezioni di stile di ciascuna pagina. + Le regole sono comuni per tutti gli elementi della pagina
- 11. linked Dammi la mano, cammineremo insieme!
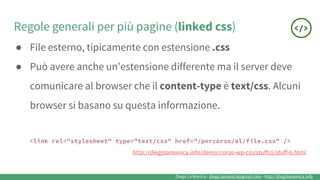
- 12. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info Regole generali per pi├╣ pagine (linked css) ŌŚÅ File esterno, tipicamente con estensione .css ŌŚÅ Pu├▓ avere anche unŌĆÖestensione differente ma il server deve comunicare al browser che il content-type ├© text/css. Alcuni browser si basano su questa informazione. <link rel="stylesheet" type="text/css" href="/percorso/al/file.css" /> http://diegolamonica.info/demo/corso-wp-css/stuffs1/stuff-6.html
- 13. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info Regole generali per pi├╣ pagine (imported css) Usando la direttiva @import dei fogli di stile. <style type="text/css"> @import "/path/al/file.css"; </style> ├ł possibile importare anche CSS multipli <style type="text/css"> @import "/path/al/file1.css"; @import "/path/al/file2.css"; </style> http://diegolamonica.info/demo/corso-wp-css/stuffs1/stuff-7.html
- 14. Diego La Monica - diego.lamonica@gmail.com - http://diegolamonica.info Linked CSS - Pro & Contro - Avviene una richiesta al server per ogni foglio di stile richiamato + Le regole sono applicate a tutte le pagine che ne fanno uso + Cambiata una regola, ├© applicata a tutte le pagine in cui essa ├© usata.
- 15. Creative Commons BY-NC-SA 4.0 https://creativecommons.org/licenses/by-nc-sa/4.0/ Prima di riutilizzare queste slide ricorda che: Attribution ŌĆö You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use. NonCommercial ŌĆö You may not use the material for commercial purposes. ShareAlike ŌĆö If you remix, transform, or build upon the material, you must distribute your contributions under the same license as the original.