CSS3 filterとtransformをtransition, animationでアニメーション
- 1. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation 13年5月27日月曜日
- 3. Flash / ActionScript HTML, CSS, JavaScript Perl, PHP MySQL, PostgreSQL iOS / Objective-C Unity 自己紹介:こんなの使ってます 13年5月27日月曜日
- 4. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション なぜ? パフォーマンスの問題 http://developer.android.com/design/index.html http://www.apple.com/jp スマホではJSでのアニメーションがカクカクしがち 13年5月27日月曜日
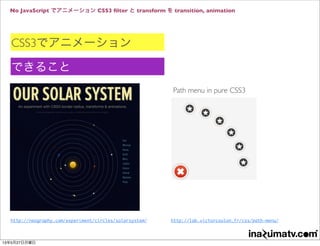
- 5. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション http://neography.com/experiment/circles/solarsystem/ できること http://lab.victorcoulon.fr/css/path-menu/ Path menu in pure CSS3 13年5月27日月曜日
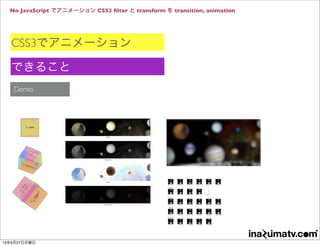
- 6. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション できること Demo 13年5月27日月曜日
- 7. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション どうやって transition #thumbnail li img { transition-property: filter; transition-duration: 1s; transition-timing-function: linear; } #thumbnail li#sepia img { filter: sepia(100%); } #thumbnail li:hover#sepia img { filter: sepia(0%); } 13年5月27日月曜日
- 8. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション どうやって animation @keyframes Keyframe機能で複雑なアニメーション設定が可能。 経過時間(duration)、イージング(timing-function) + 開始遅延(delay)、繰返し(iteration-count)、反転再生(direction) 13年5月27日月曜日
- 9. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション どうやって Animate.css http://daneden.me/animate/ 13年5月27日月曜日
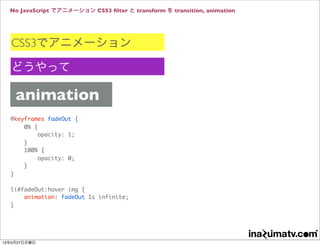
- 10. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション どうやって animation @keyframes fadeOut { 0% { opacity: 1; } 100% { opacity: 0; } } li#fadeOut:hover img { animation: fadeOut 1s infinite; } 13年5月27日月曜日
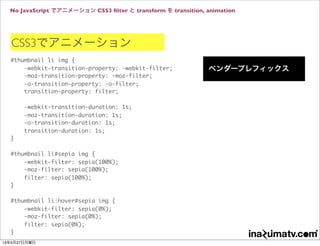
- 11. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション #thumbnail li img { -webkit-transition-property: -webkit-filter; -moz-transition-property: -moz-filter; -o-transition-property: -o-filter; transition-property: filter; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } #thumbnail li#sepia img { -webkit-filter: sepia(100%); -moz-filter: sepia(100%); filter: sepia(100%); } #thumbnail li:hover#sepia img { -webkit-filter: sepia(0%); -moz-filter: sepia(0%); filter: sepia(0%); } ベンダープレフィックス 13年5月27日月曜日
- 12. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション Sass + Compass http://sass-lang.com/ http://compass-style.org/ 13年5月27日月曜日
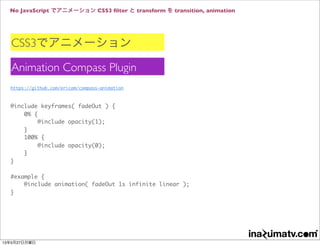
- 13. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation CSS3でアニメーション Animation Compass Plugin https://github.com/ericam/compass-animation @include keyframes( fadeOut ) { 0% { @include opacity(1); } 100% { @include opacity(0); } } #example { @include animation( fadeOut 1s infinite linear ); } 13年5月27日月曜日
- 14. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation デモファイル CSS3 animation + transition http://www.inazumatv.com/contents/archives/8716 ブログでデモファイルへのリンクを記載した記事を書きました。 よろしければご覧下さい。 「HTML5+α初心者勉強会 @福岡 第1回」 資料を公開しました 13年5月27日月曜日
- 15. No JavaScript でアニメーション CSS3 ?lter と transform を transition, animation お仕事の相談お待ちしています ありがとうございました 13年5月27日月曜日