Design for Engineers
- 1. DESIGN+UX ESSENTIALS FOR A BETTER TAGGED We enable anyone to meet and socialize with new people 2011.09.29 Ran Tao Development Workshops
- 2. GOAL: Allow everyone to have an understanding of basic Design+UX principles key to creating and delivering top-quality product DESIGN + UX
- 3. AGENDA: +âŊ Design + UX +âŊ Style Guide +âŊ Basic +âŊ Grid System Principles (960) (Aesthetics) +âŊ Responsive +âŊ Best Practices Web Design (User Experience) DESIGN + UX
- 4. DESIGN+UX +âŊ Everyone should keep basic design and ux practices in mind when building products (no matter what discipline you are) +âŊ Design principles are similar in nature to engineering practices +âŊ Keep it simple +âŊ Prioritize and maintain hierarchy +âŊ Consistency +âŊ Flexibility DESIGN + UX
- 5. BASIC PRINCIPLES +âŊ Alignment +âŊ Whitespace +âŊ Color +âŊ Contrast +âŊ Hierarchy +âŊ Consistency +âŊ Priorities DESIGN + UX
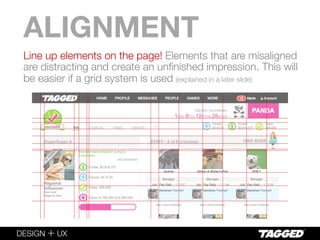
- 6. ALIGNMENT Line up elements on the page! Elements that are misaligned are distracting and create an unïŽnished impression. This will be easier if a grid system is used (explained in a later slide) DESIGN + UX
- 7. WHITESPACE Allow for elements on a page to breath. Make sure elements arenât too close together or far apart. Good use of white space allows for better legibility and usability DESIGN + UX
- 8. DESIGN + UX
- 9. CONTRAST This helps pull the eye to whatâs important. Contrast needs to be strong. But it should not be distracting. It should help the content stand out. DESIGN + UX
- 10. HIERARCHY There needs to be visual hierarchy. Similar to code hierarchy when building a product, there is also an equivalent sense of importance. DESIGN + UX
- 11. CONSISTENCY Maintain coherence between pages and within a page. This strengthens the brand and gives the user a consistent experience and a sense of familiarity. DESIGN + UX
- 12. PRIORITIES What are the most important elements. Donât design for edge cases. Figure out what elements are absolutely necessary ïŽrst. These should be the essentials that, without them, you cannot achieve the product goal. This will help clean up the layout and avoid clutter. DESIGN + UX
- 13. BEST PRACTICES +âŊ Start with a site map or page ïŽow +âŊ Does the ïŽow make sense +âŊ What is the main user scenario +âŊ Who is the user +âŊ How can a user complete the task +âŊ Make sure the user doesnât have to think +âŊ Whatâs the CTA +âŊ Only include the essentials; no distractions DESIGN + UX
- 14. STYLE GUIDE +âŊ Common CSS elements, classes to provide consistency across products +âŊ Use one main CSS ïŽle and only add exceptions when needed +âŊ Fonts: ?TextLarge, ?TextSmall etc +âŊ Spacing: ?PaddingLarge, ?PaddingSmall etc +âŊ Colors: ?PrimaryTextColor, ?SecondaryTextColor etc DESIGN + UX
- 15. STYLE GUIDE +âŊ Standardize as many common controls on the site as possible +âŊ Buttons +âŊ Navigation +âŊ Modal windows +âŊ Selection +âŊ Tabs +âŊ MoreâĶ DESIGN + UX
- 16. GRID SYSTEM +âŊ The 960 grid (960 is divisible by 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 and 480) +âŊ Easily divide into any number of layouts Columns: 60px Margins: 10px Gutters: 20px 960.gs DESIGN + UX
- 17. RESPONSIVE WEB +âŊ InïŽnite screen sizes (mobile, tablet, desktop) +âŊ Design so that content should dynamically adapt to users screen size +âŊ Design for mobile ïŽrst! DESIGN + UX
- 18. RESPONSIVE WEB Boston Globe DESIGN + UX
- 19. USERS ARE #1 DESIGN + UX
- 20. QUESTIONS USERS+ ARE #1 COMMENTS ? DESIGN + UX