Design To Deployment
- 1. HELLO FOWD!
- 2. HICKSDESIGN From Design to Deployment (a day of cheesophile.com)
- 3. I ? CHEESE
- 4. FLAT HICKS ? CHEESE
- 10. Setup a Local Server MAMP HEADDRESS
- 13. h1
- 14. h1 h4
- 15. h1 h4 ul
- 16. h2 h1 h4 ul
- 17. h2 h3 h1 h4 ul
- 18. h2 h3 h2 h1 h4 ul
- 19. h2 h3 h2 h1 h3 h4 ul
- 20. h2 h3 h2 h1 h3 h4 h3 ul
- 21. h2 h3 h2 h1 h3 h4 h3 ul h2
- 22. h2 h3 h2 h1 h3 h4 h3 ul h2 h4
- 23. h2 h3 h2 h1 h3 h4 h3 ul h2 h4 h4
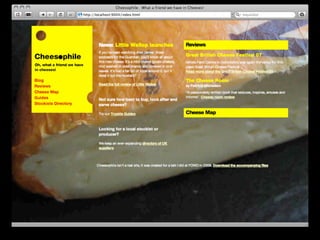
- 24. content.html Blog Reviews Cheese Map Guides Stockists Directory News Little Wallop launches If you've been watching Alex James°≠
- 25. content.html <ul> <li><a href="">Blog</a></li> <li><a href="">Reviews</a></li> <li><a href="">Cheese Map</a></li> <li><a href="">Guides</a></li> <li><a href="">Stockists Directory</a></li> </ul> <h2>News</h2> <h3>Little Wallop launches</h3> <p>If you've been watching Alex James°≠
- 26. Doctype HTML 4 Strict <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/ strict.dtd"> XHTML Transitional <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 27. Page titles Homepage: <title>Welcome to Cheesophile!</title> Subpage: <title> Little Wallop Launches | News | Cheesophile.com </title>
- 28. Skip Links <a href="#content" title="Skip past the navigation" id="skipLink"> Skip to the content </a>
- 31. j$k GREAT DEBATE! EMS vs PIXELS FLUID vsFLASH HTML vs FIXED
- 32. Which Browsers to Support?
- 33. Y! Graded Browser Support 3 2 9 6 7 "Support does not mean that everybody gets the same thing. Expecting two users using different browser software to have an identical experience fails to embrace or acknowledge the heterogeneous essence of the Web. " http://developer.yahoo.com/yui/articles/gbs/
- 35. HTML CSS
- 36. HTML + CSS basic.css <link rel="stylesheet" href="css/basic.css" type="text/css" media="screen" />
- 37. HTML + CSS = basic.css <link rel="stylesheet" href="css/basic.css" type="text/css" media="screen" />
- 38. HTML + CSS layout <style type="text/css"> @import/**/"css/layout.css";</style>
- 39. HTML + + @ reset CSS + @ typography layout @import url(/slideshow/design-to-deployment/363504/reset.css); @import url(/slideshow/design-to-deployment/363504/typography.css);
- 40. HTML + + @ reset CSS + @ typography = layout @import url(/slideshow/design-to-deployment/363504/reset.css); @import url(/slideshow/design-to-deployment/363504/typography.css);
- 41. @ layout HTML + @ reset @ typography
- 42. @ layout HTML + @ reset @ typography + CSS IE6 <!--[if IE 6]> <link href="/css/ie6.css" type="text/css" rel="stylesheet" /> <![endif]-->
- 43. @ layout HTML + @ reset @ typography + CSS = IE6 <!--[if IE 6]> <link href="/css/ie6.css" type="text/css" rel="stylesheet" /> <![endif]-->
- 44. Link to the CSS <link rel="stylesheet" href="css/basic.css" type="text/css" media="screen" /> <!-- comment to stop FOUC in ie6pc --> <style type="text/css">@import/**/"css/ layout.css";</style> <!--[if IE 6]> <link href="/css/ie6.css" type="text/css" rel="stylesheet" /> <![endif]-->
- 45. Reset the CSS /* Eric Meyers Reset CSS rules */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dd, dl, dt, li, ol, ul, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; font-weight: inherit; font-style: inherit; font-size: 100%;
- 46. Snippets img { border:0; } input { vertical-align:middle; } .clear:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
- 48. Typeface Choice Helvetica, Calibri, Verdana, Arial, Sans-serif
- 49. Typeface Choice Roquefort, Brie, Red Leicester, Supermarket-Cheddar
- 50. Typeface Choice Gabriel Coulet Roquefort, Roquefort, Cropwell Bishop Stilton, Stilton, Any-old-Blue-Cheese
- 51. Typeface Choice Cornish Yarg Cheese Cornish Yarg Cheese Cornish Yarg Cheese Cornish Yarg Cheese Cornish Yarg Cheese
- 52. Typeface Choice °∞HelveticaNeue-Heavy°±, °∞Helvetica 85 Heavy°±, Helvetica, Arial, Sans-serif
- 53. Typeface Choice °∞HelveticaNeue-Heavy°±, °∞Helvetica 85 Heavy°±, Helvetica, Arial, Sans-serif
- 54. Typeface Choice °∞HelveticaNeue-Heavy°±, °∞Helvetica 85 Heavy°±, Helvetica, Arial, Sans-serif
- 55. Typeface Choice °∞HelveticaNeue-Heavy°±, °∞Helvetica 85 Heavy°±, Helvetica, Arial, Sans-serif
- 60. Background
- 61. Background 640k
- 62. Background 640k 184k
- 63. Background 640k 184k 72k!!
- 64. Background 68k
- 66. Styling Skip Links #skipLink { display: block; padding: 10px 20px; position: absolute; top:0; left: -999px; } #skipLink:focus { left: 0; }
- 72. gridlayouts.com
- 75. Grid Framework .column { margin: 0 15px 15px 0; float: left; } .last { margin: 0 0 15px 0 ; } .span1 { width: 60px; } .span2 { width: 135px; } (etc°≠)
- 76. Grid Framework Multiple Classes: <div class="column span3"> °≠ </div> <div class="column span4 last"> °≠ </div>
- 78. Transparent PNGs 8 bit Alpha PNG Transparent GIF
- 80. Transparent PNGs Repeated 5x5px 8 bit Alpha PNG .box { background: none; filter:progid:DXImageTransform.Micros oft.AlphaImageLoader(src=/slideshow/design-to-deployment/363504/& overlay.png', sizingMethod='crop'); }
- 90. hasLayout °ÆhasLayout°Ø is the key to understanding all your problems in IE, but what is it?
- 93. <div>
- 94. <div>
- 95. <div> hasLayout
- 96. ie6.css div, li { zoom:1; }
- 97. GOLDEN RULES Don°Øt be tempted to apply hacks globally with star selector: * Try and understand the problem before hacking: http://www.positioniseverything.net/
- 98. °ÆPOPULAR°Ø Bugs Element missing? Apply position:relative to it. Floated element with twice the amount of margin? Apply display:inline to it.
- 100. 3px Text Jog
- 102. Midnight: DEPLOYED!









































![@ layout
HTML
+ @ reset
@ typography
+
CSS
IE6
<!--[if IE 6]>
<link href="/css/ie6.css" type="text/css" rel="stylesheet" />
<![endif]-->](https://image.slidesharecdn.com/design-to-deployment-1208724716011464-8/85/Design-To-Deployment-42-320.jpg)
![@ layout
HTML
+ @ reset
@ typography
+
CSS =
IE6
<!--[if IE 6]>
<link href="/css/ie6.css" type="text/css" rel="stylesheet" />
<![endif]-->](https://image.slidesharecdn.com/design-to-deployment-1208724716011464-8/85/Design-To-Deployment-43-320.jpg)
![Link to the CSS
<link rel="stylesheet" href="css/basic.css"
type="text/css" media="screen" />
<!-- comment to stop FOUC in ie6pc -->
<style type="text/css">@import/**/"css/
layout.css";</style>
<!--[if IE 6]>
<link href="/css/ie6.css" type="text/css"
rel="stylesheet" />
<![endif]-->](https://image.slidesharecdn.com/design-to-deployment-1208724716011464-8/85/Design-To-Deployment-44-320.jpg)