Developer tools - РҝРҫРҙСҖРҫРұРҪРҫРө СҖСғРәРҫРІРҫРҙСҒСӮРІРҫ СҖазСҖР°РұРҫСӮСҮРёРәР°
вҖў
1 likeвҖў2,606 views
Р СғРәРҫРІРҫРҙСҒСӮРІРҫ РҝРҫ Chrome Developer Tools
1 of 87
Downloaded 15 times























































































Recommended
РһР»РөРәСҒР°РҪРҙСҖ РҘРҫСӮРөРјСҒСҢРәРёР№МэвҖңРһРұР·РҫСҖ Р°СҖС…РёСӮРөРәСӮСғСҖСӢ Selenium WebDriverвҖқ



РһР»РөРәСҒР°РҪРҙСҖ РҘРҫСӮРөРјСҒСҢРәРёР№МэвҖңРһРұР·РҫСҖ Р°СҖС…РёСӮРөРәСӮСғСҖСӢ Selenium WebDriverвҖқDakiry
Мэ
РһР»РөРәСҒР°РҪРҙСҖ РҘРҫСӮРөРјСҒСҢРәРёР№МэвҖңРһРұР·РҫСҖ Р°СҖС…РёСӮРөРәСӮСғСҖСӢ Selenium WebDriverвҖқРһРӣР•РҡРЎРҗРқДРРҘРһРўР•РңРЎР¬РҡРҳРҷ В«РһРіР»СҸРҙ РөРәРҫСҒРёСҒСӮРөРјРё SeleniumВ» QADay 2019



РһРӣР•РҡРЎРҗРқДРРҘРһРўР•РңРЎР¬РҡРҳРҷ В«РһРіР»СҸРҙ РөРәРҫСҒРёСҒСӮРөРјРё SeleniumВ» QADay 2019QADay
Мэ
Kyiv Quality Assurance Day 2019
РһРӣР•РҡРЎРҗРқДРРҘРһРўР•РңРЎР¬РҡРҳРҷ
В«РһРіР»СҸРҙ РөРәРҫСҒРёСҒСӮРөРјРё SeleniumВ»
РўРөР»РөРіСҖам РәР°РҪал: wwww.t.me/goqameetup
РӨРөР№СҒРұСғРә СҒСӮРҫСҖС–РҪСҶС–: www.fb.com/goqaevent
СайСӮ: www.kyiv.qaday.orgРазСҖР°РұРҫСӮРәР° малРҫРұСҺРҙР¶РөСӮРҪРҫРіРҫ СғСҮРөРұРҪРҫРіРҫ СҒайСӮР° РҪР° РҫСҒРҪРҫРІРө РәРҫРҪСҶРөРҝСҶРёРё Wiki. ЧаСӮСҢ 2 РҹРҫСҖ...



РазСҖР°РұРҫСӮРәР° малРҫРұСҺРҙР¶РөСӮРҪРҫРіРҫ СғСҮРөРұРҪРҫРіРҫ СҒайСӮР° РҪР° РҫСҒРҪРҫРІРө РәРҫРҪСҶРөРҝСҶРёРё Wiki. ЧаСӮСҢ 2 РҹРҫСҖ...РЎРҫРҫРұСүРөСҒСӮРІРҫ eLearning PRO
Мэ
Р”РҫРәлаРҙСҮРёРә: РҹС‘СӮСҖ РҡамСӢСҲРҪРёРәРҫРІ, глава РәРҫРјР°РҪРҙСӢ РёРҪСӮРөСҖС„РөР№СҒР° РҪР° РҝСҖРҫРөРәСӮРө В«РҗллРҫРҙСӢ РһРҪлайРҪВ».



Р”РҫРәлаРҙСҮРёРә: РҹС‘СӮСҖ РҡамСӢСҲРҪРёРәРҫРІ, глава РәРҫРјР°РҪРҙСӢ РёРҪСӮРөСҖС„РөР№СҒР° РҪР° РҝСҖРҫРөРәСӮРө В«РҗллРҫРҙСӢ РһРҪлайРҪВ».РҗРҪРҙСҖРөР№ Р‘СҖРҫСҒСӮРҫРІСҒРәРёР№
Мэ
РҹСҖРҫСҶРөСҒСҒ РҝСҖРҫРёР·РІРҫРҙСҒСӮРІР° РёРҪСӮРөСҖС„РөР№СҒРҫРІ. РЎРҫСҒСӮавлСҸСҺСүРёРө. РҹРҫСҒР»РөРҙРҫРІР°СӮРөР»СҢРҪР°СҸ СҖРөализаСҶРёСҸ. РҗРҙРҙРҫРҪСӢ. РҹСҖРёРјРөСҖСӢ РёРҪСӮРөСҖРөСҒРҪСӢС… Р·Р°РҙР°СҮ. РҰРёС„СҖСӢ.РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө РІСҒСӮСҖРҫРөРҪРҪСӢС… или РҝРҫРҙРәР»СҺСҮР°РөРјСӢС… СҒСҖРөРҙСҒСӮРІ РұСҖР°СғР·РөСҖРҫРІ РҙР»СҸ СӮРөСҒСӮРёСҖРҫРІР°РҪРёСҸ ...



РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө РІСҒСӮСҖРҫРөРҪРҪСӢС… или РҝРҫРҙРәР»СҺСҮР°РөРјСӢС… СҒСҖРөРҙСҒСӮРІ РұСҖР°СғР·РөСҖРҫРІ РҙР»СҸ СӮРөСҒСӮРёСҖРҫРІР°РҪРёСҸ ...SQALab
Мэ
РЎРІРөСӮлаРҪР° РңамаРөРІР° - РҙРҫРәлаРҙ РҪР° SQA Days, 2-3 РҙРөРәР°РұСҖСҸ 2011, РңРҫСҒРәРІР°РҫРұР·РҫСҖ РұСҖР°СғР·РөСҖРҫРІ



РҫРұР·РҫСҖ РұСҖР°СғР·РөСҖРҫРІРҗР»РөРәСҒР°РҪРҙСҖР° РЎСғСҲР°
Мэ
РӯСҒСҒРө РҪР° СӮРөРјСғ " РҫРұР·РҫСҖ РұСҖР°СғР·РөСҖРҫРІ".РҳРІР°РҪ РҡР°СҖРөРІ вҖ” РҡлиРөРҪСӮСҒРәР°СҸ РҫРҝСӮРёРјРёР·Р°СҶРёСҸ



РҳРІР°РҪ РҡР°СҖРөРІ вҖ” РҡлиРөРҪСӮСҒРәР°СҸ РҫРҝСӮРёРјРёР·Р°СҶРёСҸYandex
Мэ
Р’ Р»РөРәСҶРёРё РјСӢ РҝРҫРҝСҖРҫРұСғРөРј РІР·РіР»СҸРҪСғСӮСҢ РҪР° СҒСӮСҖР°РҪРёСҶСғ глазами РҝРҫР»СҢР·РҫРІР°СӮРөР»РөР№ Рё РҝРҫРҪСҸСӮСҢ, СҮСӮРҫ РјРҫР¶РҪРҫ СҒРҙРөлаСӮСҢ РҙР»СҸ СғСҒРәРҫСҖРөРҪРёСҸ РөРө загСҖСғР·РәРё. Р Р°СҒСҒРјРҫСӮСҖРёРј РҫСҒРҪРҫРІРҪСӢРө РҫРҝСӮРёРјРёР·Р°СҶРёРё РҪР° СҒСӮРҫСҖРҫРҪРө РұСҖР°СғР·РөСҖР°, РҝРҫР·РҪР°РәРҫРјРёРјСҒСҸ СҒ РёРҪСҒСӮСҖСғРјРөРҪСӮами РҙР»СҸ РёР·РјРөСҖРөРҪРёСҸ РІСҖРөРјРөРҪРё РҫСӮРҫРұСҖажРөРҪРёСҸ.Р’РІРөРҙРөРҪРёРө РІРҫ С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮРәСғ



Р’РІРөРҙРөРҪРёРө РІРҫ С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮРәСғDenis Latushkin
Мэ
РһРҝРёСҒР°РҪРёРө СҒСӮСҖСғРәСӮСғСҖСӢ РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёР№, РҪавСӢРәРҫРІ Рё Р·РҪР°РҪРёР№, РҪСғР¶РҪСӢС… С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮСҮРёРәСғ Рё РҝСҖРҫСҶРөСҒСҒ РҫРұСғСҮРөРҪРёСҸ РҪР° РәСғСҖСҒРө.Meet Magento Belarus 2015: Denis Bosak



Meet Magento Belarus 2015: Denis BosakAmasty
Мэ
Denis Bosak (Magecom): Front-end in Magento, and more. Prospects, technologies, and tools.
Р”РөРҪРёСҒ Р‘РҫСҒР°Рә (Magecom): Front-end РІ Magento Рё РҪРө СӮРҫР»СҢРәРҫ. РҹРөСҖСҒРҝРөРәСӮРёРІСӢ, СӮРөС…РҪРҫР»РҫРіРёРё, РёРҪСҒСӮСҖСғРјРөРҪСӮСӢ.MPD2011 | РһР»РөРі Р”РҫРҪСҶРҫРІ "Р’РІРөРҙРөРҪРёРө РІ СҖазСҖР°РұРҫСӮРәСғ bada Flash & Web РҝСҖРёР»РҫР¶РөРҪРёР№"



MPD2011 | РһР»РөРі Р”РҫРҪСҶРҫРІ "Р’РІРөРҙРөРҪРёРө РІ СҖазСҖР°РұРҫСӮРәСғ bada Flash & Web РҝСҖРёР»РҫР¶РөРҪРёР№"ITGinGer
Мэ
РһСӮлаРҙРәР° РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёР№ РҪР° Javascript



РһСӮлаРҙРәР° РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёР№ РҪР° JavascriptDenis Latushkin
Мэ
РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө РёРҪСҒСӮСҖСғРјРөРҪСӮРҫРІ РҫСӮлаРҙРәРё РІ РұСҖР°СғР·РөСҖРө РҙР»СҸ РҙРөРұага Рё СғСҒРәРҫСҖРөРҪРёСҸ СҖазСҖР°РұРҫСӮРәРё РІРөРұ-СҒСӮСҖР°РҪРёСҶInterSystems Community and Projects in CIS November 2015



InterSystems Community and Projects in CIS November 2015InterSystems
Мэ
Resources and examples of projects for InterSystems Community.
Online demoРҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө СҒСӮРҫСҖРҫРҪРҪРёС… РұРёРұлиРҫСӮРөРә РІ РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёРё



РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө СҒСӮРҫСҖРҫРҪРҪРёС… РұРёРұлиРҫСӮРөРә РІ РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёРёDenis Latushkin
Мэ
РһРұСүРёРө СҒРІРөРҙРөРҪРёСҸ Рҫ СҒСӮРҫСҖРҫРҪРҪРёС… РұРёРұлиРҫСӮРөРәах. jQuery. Lodash. Yandex Maps API. Youtube iFrame API. CKEditor. Highcharts.WordPress Kitchen MeetUp Summer 2015 - РқРёРәРёСӮР° ГалРәРёРҪ "РҡР°РҪРҫРҪСӢ СҒРҫРІСҖРөРјРөРҪРҪРҫР№ СҖазСҖ...



WordPress Kitchen MeetUp Summer 2015 - РқРёРәРёСӮР° ГалРәРёРҪ "РҡР°РҪРҫРҪСӢ СҒРҫРІСҖРөРјРөРҪРҪРҫР№ СҖазСҖ...WordCamp Kyiv
Мэ
WordPress Kitchen MeetUp Summer 2015 .
РқРёРәРёСӮР° ГалРәРёРҪ "РҡР°РҪРҫРҪСӢ СҒРҫРІСҖРөРјРөРҪРҪРҫР№ СҖазСҖР°РұРҫСӮРәРё РҙР»СҸ WP"РһСӮлаРҙРәР° Рё РҝСҖРҫфилиСҖРҫРІР°РҪРёРө JavaScript/Ajax



РһСӮлаРҙРәР° Рё РҝСҖРҫфилиСҖРҫРІР°РҪРёРө JavaScript/AjaxAlexander Shurkayev
Мэ
РҹСҖРөР·РөРҪСӮР°СҶРёСҸ СҒ РәРҫРҪС„РөСҖРөРҪСҶРёРё ClientSide 2007TРҡВ°Conf. РһСҖРіР°РҪРёР·Р°СҶРёСҸ СҖазСҖР°РұРҫСӮРәРё Frontend. Р’РёСӮалий РЎР»РҫРұРҫРҙРёРҪ.



TРҡВ°Conf. РһСҖРіР°РҪРёР·Р°СҶРёСҸ СҖазСҖР°РұРҫСӮРәРё Frontend. Р’РёСӮалий РЎР»РҫРұРҫРҙРёРҪ.TKConf
Мэ
Р Р°СҒСҒРәажСғ РҫРұ РҫСҖРіР°РҪРёР·Р°СҶРёРё РҝСҖРҫСҶРөСҒСҒР° СҖазСҖР°РұРҫСӮРәРё Frontend РІ РөРҙРёРҪСӢР№ РәРҫРҪРІРөР№РөСҖ, СҮСӮРҫРұСӢ СғРІРөлиСҮРёСӮСҢ СҒРәРҫСҖРҫСҒСӮСҢ Рё РјРёРҪРёРјРёР·РёСҖРҫРІР°СӮСҢ Р·Р°СӮСҖР°СӮСӢ СҒ СҖРёСҒРәами.
РҡР°Рә РҫСҖРіР°РҪРёР·РҫРІР°СӮСҢ РІРөСҖСҒСӮРәСғ РјР°РәРөСӮР° РҝРҫ фаРҪСӮР°СҒСӮРёСҮРҪРҫРјСғ РјР°РәРөСӮСғ РҙизайРҪРөСҖР° РҝСҖРё СҚСӮРҫРј РҪРө РІРҫРіРҪав РІ РәРҫРіРҪРёСӮРёРІРҪСӢР№ РҙРёСҒСҒРҫРҪР°РҪСҒ СҖРөР·СғР»СҢСӮР°СӮРҫРј РҪР° Bootstrap.
РҡР°РәРёРј РҫРұСҖазРҫРј РҫРұСҠРөРҙРёРҪРёСӮСҢ РІРҫРёРҪСҒСӮРІСғСҺСүРёРө СҒСӮРҫСҖРҫРҪСӢ: Frontend, Backend Рё РҙизайРҪРөСҖРҫРІ.RDSDataSource: РҗРІСӮРҫРіРөРҪРөСҖР°СҶРёСҸ РҙРҫРәСғРјРөРҪСӮР°СҶРёРё РҙР»СҸ SDK



RDSDataSource: РҗРІСӮРҫРіРөРҪРөСҖР°СҶРёСҸ РҙРҫРәСғРјРөРҪСӮР°СҶРёРё РҙР»СҸ SDKRAMBLER&Co
Мэ
РҹРҫРјРёРјРҫ СҖазлиСҮРҪСӢС… РҝСҖРёР»РҫР¶РөРҪРёР№ РІ РҪР°СҲРөР№ РәРҫРјР°РҪРҙРө СҖазСҖР°РұР°СӮСӢРІР°РөСӮСҒСҸ РҪРөСҒРәРҫР»СҢРәРҫ SDK, Рё РІРҫРҝСҖРҫСҒ СҒ РіРөРҪРөСҖР°СҶРёРөР№ РҙРҫРәСғРјРөРҪСӮР°СҶРёРё СҒСӮР°РҪРҫРІРёСӮСҒСҸ РІСҒС‘ РұРҫР»РөРө Р°РәСӮСғалСҢРҪСӢРј. Рңихаил СҖР°СҒСҒРәазал РәР°РәРёРө СҒРёСҒСӮРөРјСӢ РҙР»СҸ СҒРҫР·РҙР°РҪРёРө РҙРҫРәСғРјРөРҪСӮР°СҶРёРё СҒСғСүРөСҒСӮРІСғСҺСӮ, СҮРөРј РҫРҪРё С…РҫСҖРҫСҲРё Рё РәР°РәСғСҺ РёР· РҪРёС… РјСӢ РІСӢРұСҖали РҙР»СҸ СҒРІРҫРёС… РҪСғР¶Рҙ. РҡСҖРҫРјРө СҚСӮРҫРіРҫ РҫСҒРІРөСүР°СҺСӮСҒСҸ РІРҫРҝСҖРҫСҒСӢ РёСҒРҝРҫлзРҫРІР°РҪРёСҸ СӮР°РәРҫР№ РҙРҫРәСғРјРөРҪСӮР°СҶРёРё Рё РөРө авСӮРҫРјР°СӮРёСҮРөСҒРәРҫРіРҫ РҙРөРҝР»РҫСҸ СҮРөСҖРөР· Jenkins Рё fastlane.
RDSDataSource - РІРҪСғСӮСҖРөРҪРҪРёРө РҝСҸСӮРҪРёСҮРҪСӢРө РјРёСӮР°РҝСӢ iOS-РәРҫРјР°РҪРҙСӢ RAMBLER&Co. webpack: 7 РұРөРҙ - РҫРҙРёРҪ РҫСӮРІРөСӮ



webpack: 7 РұРөРҙ - РҫРҙРёРҪ РҫСӮРІРөСӮDenis Izmaylov
Мэ
Р”РҫРәлаРҙ, СҒ РәРҫСӮРҫСҖСӢРј СҸ РІСӢСҒСӮСғРҝал 27 РҪРҫСҸРұСҖСҸ 2014 Рі. РҪР° MoscowJS 17. Р’РёРҙРөРҫР·Р°РҝРёСҒСҢ СҒамРҫРіРҫ РІСӢСҒСӮСғРҝР»РөРҪРёСҸ:
https://www.youtube.com/watch?v=kuXIgUsvpLoРӨСҖРҫРҪСӮРөРҪРҙ РІ РҜРҪРҙРөРәСҒРө



РӨСҖРҫРҪСӮРөРҪРҙ РІ РҜРҪРҙРөРәСҒРөYandex
Мэ
Р”РҫРәлаРҙ РҫРұ РҫСҒРҫРұРөРҪРҪРҫСҒСӮСҸС… С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮРәРё. Р РөСҮСҢ РҝРҫР№РҙРөСӮ Рҫ СҒРҝРөСҶифиРәРө СҖазСҖР°РұРҫСӮРәРё РёРҪСӮРөСҖС„РөР№СҒРҫРІ РІ РұРҫР»СҢСҲРёС… Рё малРөРҪСҢРәРёС… РәРҫРјРҝР°РҪРёСҸС… Рё Рҫ СӮРҫРј, СҮСӮРҫ РҙРҫлжРөРҪ Р·РҪР°СӮСҢ С…РҫСҖРҫСҲРёР№ С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮСҮРёРә. Р’СӢ СғР·РҪР°РөСӮРө СӮР°РәР¶Рө, РәР°Рә СғСҒСӮСҖРҫРөРҪ РҝСҖРҫСҶРөСҒСҒ СҖазСҖР°РұРҫСӮРәРё РІ РҜРҪРҙРөРәСҒРө Рё РәР°РәРёРө РёРҪСӮРөСҖС„РөР№СҒРҪСӢРө Р·Р°РҙР°СҮРё РјСӢ СҖРөСҲР°РөРј.Open Source Testing Framework: real project example and best practices



Open Source Testing Framework: real project example and best practicesAliaksandr Ikhelis
Мэ
Summary: Presentation on open source testing frameworks (improved version, more focus on real project example) at Software Engineering Forum 2009 (SEF-1) conference by Aliaksandr Ikhelis. Sponte framework developer and owner is Stanislaw Wozniak, Expedia Limited, UK. Sponte project homepage: http://rubyforge.org/projects/sponte/; http://github.com/swozniak/sponte/tree/masterРазСҖР°РұРҫСӮРәР° СҒайСӮРҫРІ СҒ СғСҮРөСӮРҫРј РјРҫРұРёР»СҢРҪСӢС… РҝлаСӮС„РҫСҖРј



РазСҖР°РұРҫСӮРәР° СҒайСӮРҫРІ СҒ СғСҮРөСӮРҫРј РјРҫРұРёР»СҢРҪСӢС… РҝлаСӮС„РҫСҖРјAleksandr Boichenko
Мэ
РҡСҖР°СӮРәРёР№ РҫРұР·РҫСҖ РҫСҒРҪРҫРІРҪСӢС… РҫСҲРёРұРҫРә Рё СҒРҝРҫСҒРҫРұРҫРІ РёС… СҖРөСҲРөРҪРёСҸ РҝСҖРё СҖазСҖР°РұРҫСӮРәРө СҖРөСҒРҝРҫРҪСҒРёРІ Рё РјРҫРұРёР»СҢРҪСӢС… СҒайСӮРҫРІ.More Related Content
Similar to Developer tools - РҝРҫРҙСҖРҫРұРҪРҫРө СҖСғРәРҫРІРҫРҙСҒСӮРІРҫ СҖазСҖР°РұРҫСӮСҮРёРәР° (20)
РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө РІСҒСӮСҖРҫРөРҪРҪСӢС… или РҝРҫРҙРәР»СҺСҮР°РөРјСӢС… СҒСҖРөРҙСҒСӮРІ РұСҖР°СғР·РөСҖРҫРІ РҙР»СҸ СӮРөСҒСӮРёСҖРҫРІР°РҪРёСҸ ...



РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө РІСҒСӮСҖРҫРөРҪРҪСӢС… или РҝРҫРҙРәР»СҺСҮР°РөРјСӢС… СҒСҖРөРҙСҒСӮРІ РұСҖР°СғР·РөСҖРҫРІ РҙР»СҸ СӮРөСҒСӮРёСҖРҫРІР°РҪРёСҸ ...SQALab
Мэ
РЎРІРөСӮлаРҪР° РңамаРөРІР° - РҙРҫРәлаРҙ РҪР° SQA Days, 2-3 РҙРөРәР°РұСҖСҸ 2011, РңРҫСҒРәРІР°РҫРұР·РҫСҖ РұСҖР°СғР·РөСҖРҫРІ



РҫРұР·РҫСҖ РұСҖР°СғР·РөСҖРҫРІРҗР»РөРәСҒР°РҪРҙСҖР° РЎСғСҲР°
Мэ
РӯСҒСҒРө РҪР° СӮРөРјСғ " РҫРұР·РҫСҖ РұСҖР°СғР·РөСҖРҫРІ".РҳРІР°РҪ РҡР°СҖРөРІ вҖ” РҡлиРөРҪСӮСҒРәР°СҸ РҫРҝСӮРёРјРёР·Р°СҶРёСҸ



РҳРІР°РҪ РҡР°СҖРөРІ вҖ” РҡлиРөРҪСӮСҒРәР°СҸ РҫРҝСӮРёРјРёР·Р°СҶРёСҸYandex
Мэ
Р’ Р»РөРәСҶРёРё РјСӢ РҝРҫРҝСҖРҫРұСғРөРј РІР·РіР»СҸРҪСғСӮСҢ РҪР° СҒСӮСҖР°РҪРёСҶСғ глазами РҝРҫР»СҢР·РҫРІР°СӮРөР»РөР№ Рё РҝРҫРҪСҸСӮСҢ, СҮСӮРҫ РјРҫР¶РҪРҫ СҒРҙРөлаСӮСҢ РҙР»СҸ СғСҒРәРҫСҖРөРҪРёСҸ РөРө загСҖСғР·РәРё. Р Р°СҒСҒРјРҫСӮСҖРёРј РҫСҒРҪРҫРІРҪСӢРө РҫРҝСӮРёРјРёР·Р°СҶРёРё РҪР° СҒСӮРҫСҖРҫРҪРө РұСҖР°СғР·РөСҖР°, РҝРҫР·РҪР°РәРҫРјРёРјСҒСҸ СҒ РёРҪСҒСӮСҖСғРјРөРҪСӮами РҙР»СҸ РёР·РјРөСҖРөРҪРёСҸ РІСҖРөРјРөРҪРё РҫСӮРҫРұСҖажРөРҪРёСҸ.Р’РІРөРҙРөРҪРёРө РІРҫ С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮРәСғ



Р’РІРөРҙРөРҪРёРө РІРҫ С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮРәСғDenis Latushkin
Мэ
РһРҝРёСҒР°РҪРёРө СҒСӮСҖСғРәСӮСғСҖСӢ РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёР№, РҪавСӢРәРҫРІ Рё Р·РҪР°РҪРёР№, РҪСғР¶РҪСӢС… С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮСҮРёРәСғ Рё РҝСҖРҫСҶРөСҒСҒ РҫРұСғСҮРөРҪРёСҸ РҪР° РәСғСҖСҒРө.Meet Magento Belarus 2015: Denis Bosak



Meet Magento Belarus 2015: Denis BosakAmasty
Мэ
Denis Bosak (Magecom): Front-end in Magento, and more. Prospects, technologies, and tools.
Р”РөРҪРёСҒ Р‘РҫСҒР°Рә (Magecom): Front-end РІ Magento Рё РҪРө СӮРҫР»СҢРәРҫ. РҹРөСҖСҒРҝРөРәСӮРёРІСӢ, СӮРөС…РҪРҫР»РҫРіРёРё, РёРҪСҒСӮСҖСғРјРөРҪСӮСӢ.MPD2011 | РһР»РөРі Р”РҫРҪСҶРҫРІ "Р’РІРөРҙРөРҪРёРө РІ СҖазСҖР°РұРҫСӮРәСғ bada Flash & Web РҝСҖРёР»РҫР¶РөРҪРёР№"



MPD2011 | РһР»РөРі Р”РҫРҪСҶРҫРІ "Р’РІРөРҙРөРҪРёРө РІ СҖазСҖР°РұРҫСӮРәСғ bada Flash & Web РҝСҖРёР»РҫР¶РөРҪРёР№"ITGinGer
Мэ
РһСӮлаРҙРәР° РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёР№ РҪР° Javascript



РһСӮлаРҙРәР° РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёР№ РҪР° JavascriptDenis Latushkin
Мэ
РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө РёРҪСҒСӮСҖСғРјРөРҪСӮРҫРІ РҫСӮлаРҙРәРё РІ РұСҖР°СғР·РөСҖРө РҙР»СҸ РҙРөРұага Рё СғСҒРәРҫСҖРөРҪРёСҸ СҖазСҖР°РұРҫСӮРәРё РІРөРұ-СҒСӮСҖР°РҪРёСҶInterSystems Community and Projects in CIS November 2015



InterSystems Community and Projects in CIS November 2015InterSystems
Мэ
Resources and examples of projects for InterSystems Community.
Online demoРҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө СҒСӮРҫСҖРҫРҪРҪРёС… РұРёРұлиРҫСӮРөРә РІ РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёРё



РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө СҒСӮРҫСҖРҫРҪРҪРёС… РұРёРұлиРҫСӮРөРә РІ РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёРёDenis Latushkin
Мэ
РһРұСүРёРө СҒРІРөРҙРөРҪРёСҸ Рҫ СҒСӮРҫСҖРҫРҪРҪРёС… РұРёРұлиРҫСӮРөРәах. jQuery. Lodash. Yandex Maps API. Youtube iFrame API. CKEditor. Highcharts.WordPress Kitchen MeetUp Summer 2015 - РқРёРәРёСӮР° ГалРәРёРҪ "РҡР°РҪРҫРҪСӢ СҒРҫРІСҖРөРјРөРҪРҪРҫР№ СҖазСҖ...



WordPress Kitchen MeetUp Summer 2015 - РқРёРәРёСӮР° ГалРәРёРҪ "РҡР°РҪРҫРҪСӢ СҒРҫРІСҖРөРјРөРҪРҪРҫР№ СҖазСҖ...WordCamp Kyiv
Мэ
WordPress Kitchen MeetUp Summer 2015 .
РқРёРәРёСӮР° ГалРәРёРҪ "РҡР°РҪРҫРҪСӢ СҒРҫРІСҖРөРјРөРҪРҪРҫР№ СҖазСҖР°РұРҫСӮРәРё РҙР»СҸ WP"РһСӮлаРҙРәР° Рё РҝСҖРҫфилиСҖРҫРІР°РҪРёРө JavaScript/Ajax



РһСӮлаРҙРәР° Рё РҝСҖРҫфилиСҖРҫРІР°РҪРёРө JavaScript/AjaxAlexander Shurkayev
Мэ
РҹСҖРөР·РөРҪСӮР°СҶРёСҸ СҒ РәРҫРҪС„РөСҖРөРҪСҶРёРё ClientSide 2007TРҡВ°Conf. РһСҖРіР°РҪРёР·Р°СҶРёСҸ СҖазСҖР°РұРҫСӮРәРё Frontend. Р’РёСӮалий РЎР»РҫРұРҫРҙРёРҪ.



TРҡВ°Conf. РһСҖРіР°РҪРёР·Р°СҶРёСҸ СҖазСҖР°РұРҫСӮРәРё Frontend. Р’РёСӮалий РЎР»РҫРұРҫРҙРёРҪ.TKConf
Мэ
Р Р°СҒСҒРәажСғ РҫРұ РҫСҖРіР°РҪРёР·Р°СҶРёРё РҝСҖРҫСҶРөСҒСҒР° СҖазСҖР°РұРҫСӮРәРё Frontend РІ РөРҙРёРҪСӢР№ РәРҫРҪРІРөР№РөСҖ, СҮСӮРҫРұСӢ СғРІРөлиСҮРёСӮСҢ СҒРәРҫСҖРҫСҒСӮСҢ Рё РјРёРҪРёРјРёР·РёСҖРҫРІР°СӮСҢ Р·Р°СӮСҖР°СӮСӢ СҒ СҖРёСҒРәами.
РҡР°Рә РҫСҖРіР°РҪРёР·РҫРІР°СӮСҢ РІРөСҖСҒСӮРәСғ РјР°РәРөСӮР° РҝРҫ фаРҪСӮР°СҒСӮРёСҮРҪРҫРјСғ РјР°РәРөСӮСғ РҙизайРҪРөСҖР° РҝСҖРё СҚСӮРҫРј РҪРө РІРҫРіРҪав РІ РәРҫРіРҪРёСӮРёРІРҪСӢР№ РҙРёСҒСҒРҫРҪР°РҪСҒ СҖРөР·СғР»СҢСӮР°СӮРҫРј РҪР° Bootstrap.
РҡР°РәРёРј РҫРұСҖазРҫРј РҫРұСҠРөРҙРёРҪРёСӮСҢ РІРҫРёРҪСҒСӮРІСғСҺСүРёРө СҒСӮРҫСҖРҫРҪСӢ: Frontend, Backend Рё РҙизайРҪРөСҖРҫРІ.RDSDataSource: РҗРІСӮРҫРіРөРҪРөСҖР°СҶРёСҸ РҙРҫРәСғРјРөРҪСӮР°СҶРёРё РҙР»СҸ SDK



RDSDataSource: РҗРІСӮРҫРіРөРҪРөСҖР°СҶРёСҸ РҙРҫРәСғРјРөРҪСӮР°СҶРёРё РҙР»СҸ SDKRAMBLER&Co
Мэ
РҹРҫРјРёРјРҫ СҖазлиСҮРҪСӢС… РҝСҖРёР»РҫР¶РөРҪРёР№ РІ РҪР°СҲРөР№ РәРҫРјР°РҪРҙРө СҖазСҖР°РұР°СӮСӢРІР°РөСӮСҒСҸ РҪРөСҒРәРҫР»СҢРәРҫ SDK, Рё РІРҫРҝСҖРҫСҒ СҒ РіРөРҪРөСҖР°СҶРёРөР№ РҙРҫРәСғРјРөРҪСӮР°СҶРёРё СҒСӮР°РҪРҫРІРёСӮСҒСҸ РІСҒС‘ РұРҫР»РөРө Р°РәСӮСғалСҢРҪСӢРј. Рңихаил СҖР°СҒСҒРәазал РәР°РәРёРө СҒРёСҒСӮРөРјСӢ РҙР»СҸ СҒРҫР·РҙР°РҪРёРө РҙРҫРәСғРјРөРҪСӮР°СҶРёРё СҒСғСүРөСҒСӮРІСғСҺСӮ, СҮРөРј РҫРҪРё С…РҫСҖРҫСҲРё Рё РәР°РәСғСҺ РёР· РҪРёС… РјСӢ РІСӢРұСҖали РҙР»СҸ СҒРІРҫРёС… РҪСғР¶Рҙ. РҡСҖРҫРјРө СҚСӮРҫРіРҫ РҫСҒРІРөСүР°СҺСӮСҒСҸ РІРҫРҝСҖРҫСҒСӢ РёСҒРҝРҫлзРҫРІР°РҪРёСҸ СӮР°РәРҫР№ РҙРҫРәСғРјРөРҪСӮР°СҶРёРё Рё РөРө авСӮРҫРјР°СӮРёСҮРөСҒРәРҫРіРҫ РҙРөРҝР»РҫСҸ СҮРөСҖРөР· Jenkins Рё fastlane.
RDSDataSource - РІРҪСғСӮСҖРөРҪРҪРёРө РҝСҸСӮРҪРёСҮРҪСӢРө РјРёСӮР°РҝСӢ iOS-РәРҫРјР°РҪРҙСӢ RAMBLER&Co. webpack: 7 РұРөРҙ - РҫРҙРёРҪ РҫСӮРІРөСӮ



webpack: 7 РұРөРҙ - РҫРҙРёРҪ РҫСӮРІРөСӮDenis Izmaylov
Мэ
Р”РҫРәлаРҙ, СҒ РәРҫСӮРҫСҖСӢРј СҸ РІСӢСҒСӮСғРҝал 27 РҪРҫСҸРұСҖСҸ 2014 Рі. РҪР° MoscowJS 17. Р’РёРҙРөРҫР·Р°РҝРёСҒСҢ СҒамРҫРіРҫ РІСӢСҒСӮСғРҝР»РөРҪРёСҸ:
https://www.youtube.com/watch?v=kuXIgUsvpLoРӨСҖРҫРҪСӮРөРҪРҙ РІ РҜРҪРҙРөРәСҒРө



РӨСҖРҫРҪСӮРөРҪРҙ РІ РҜРҪРҙРөРәСҒРөYandex
Мэ
Р”РҫРәлаРҙ РҫРұ РҫСҒРҫРұРөРҪРҪРҫСҒСӮСҸС… С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮРәРё. Р РөСҮСҢ РҝРҫР№РҙРөСӮ Рҫ СҒРҝРөСҶифиРәРө СҖазСҖР°РұРҫСӮРәРё РёРҪСӮРөСҖС„РөР№СҒРҫРІ РІ РұРҫР»СҢСҲРёС… Рё малРөРҪСҢРәРёС… РәРҫРјРҝР°РҪРёСҸС… Рё Рҫ СӮРҫРј, СҮСӮРҫ РҙРҫлжРөРҪ Р·РҪР°СӮСҢ С…РҫСҖРҫСҲРёР№ С„СҖРҫРҪСӮРөРҪРҙ-СҖазСҖР°РұРҫСӮСҮРёРә. Р’СӢ СғР·РҪР°РөСӮРө СӮР°РәР¶Рө, РәР°Рә СғСҒСӮСҖРҫРөРҪ РҝСҖРҫСҶРөСҒСҒ СҖазСҖР°РұРҫСӮРәРё РІ РҜРҪРҙРөРәСҒРө Рё РәР°РәРёРө РёРҪСӮРөСҖС„РөР№СҒРҪСӢРө Р·Р°РҙР°СҮРё РјСӢ СҖРөСҲР°РөРј.Open Source Testing Framework: real project example and best practices



Open Source Testing Framework: real project example and best practicesAliaksandr Ikhelis
Мэ
Summary: Presentation on open source testing frameworks (improved version, more focus on real project example) at Software Engineering Forum 2009 (SEF-1) conference by Aliaksandr Ikhelis. Sponte framework developer and owner is Stanislaw Wozniak, Expedia Limited, UK. Sponte project homepage: http://rubyforge.org/projects/sponte/; http://github.com/swozniak/sponte/tree/masterРҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө РІСҒСӮСҖРҫРөРҪРҪСӢС… или РҝРҫРҙРәР»СҺСҮР°РөРјСӢС… СҒСҖРөРҙСҒСӮРІ РұСҖР°СғР·РөСҖРҫРІ РҙР»СҸ СӮРөСҒСӮРёСҖРҫРІР°РҪРёСҸ ...



РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө РІСҒСӮСҖРҫРөРҪРҪСӢС… или РҝРҫРҙРәР»СҺСҮР°РөРјСӢС… СҒСҖРөРҙСҒСӮРІ РұСҖР°СғР·РөСҖРҫРІ РҙР»СҸ СӮРөСҒСӮРёСҖРҫРІР°РҪРёСҸ ...SQALab
Мэ
MPD2011 | РһР»РөРі Р”РҫРҪСҶРҫРІ "Р’РІРөРҙРөРҪРёРө РІ СҖазСҖР°РұРҫСӮРәСғ bada Flash & Web РҝСҖРёР»РҫР¶РөРҪРёР№"



MPD2011 | РһР»РөРі Р”РҫРҪСҶРҫРІ "Р’РІРөРҙРөРҪРёРө РІ СҖазСҖР°РұРҫСӮРәСғ bada Flash & Web РҝСҖРёР»РҫР¶РөРҪРёР№"ITGinGer
Мэ
РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө СҒСӮРҫСҖРҫРҪРҪРёС… РұРёРұлиРҫСӮРөРә РІ РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёРё



РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө СҒСӮРҫСҖРҫРҪРҪРёС… РұРёРұлиРҫСӮРөРә РІ РІРөРұ-РҝСҖРёР»РҫР¶РөРҪРёРёDenis Latushkin
Мэ
WordPress Kitchen MeetUp Summer 2015 - РқРёРәРёСӮР° ГалРәРёРҪ "РҡР°РҪРҫРҪСӢ СҒРҫРІСҖРөРјРөРҪРҪРҫР№ СҖазСҖ...



WordPress Kitchen MeetUp Summer 2015 - РқРёРәРёСӮР° ГалРәРёРҪ "РҡР°РҪРҫРҪСӢ СҒРҫРІСҖРөРјРөРҪРҪРҫР№ СҖазСҖ...WordCamp Kyiv
Мэ
TРҡВ°Conf. РһСҖРіР°РҪРёР·Р°СҶРёСҸ СҖазСҖР°РұРҫСӮРәРё Frontend. Р’РёСӮалий РЎР»РҫРұРҫРҙРёРҪ.



TРҡВ°Conf. РһСҖРіР°РҪРёР·Р°СҶРёСҸ СҖазСҖР°РұРҫСӮРәРё Frontend. Р’РёСӮалий РЎР»РҫРұРҫРҙРёРҪ.TKConf
Мэ
More from Aleksandr Boichenko (6)
РазСҖР°РұРҫСӮРәР° СҒайСӮРҫРІ СҒ СғСҮРөСӮРҫРј РјРҫРұРёР»СҢРҪСӢС… РҝлаСӮС„РҫСҖРј



РазСҖР°РұРҫСӮРәР° СҒайСӮРҫРІ СҒ СғСҮРөСӮРҫРј РјРҫРұРёР»СҢРҪСӢС… РҝлаСӮС„РҫСҖРјAleksandr Boichenko
Мэ
РҡСҖР°СӮРәРёР№ РҫРұР·РҫСҖ РҫСҒРҪРҫРІРҪСӢС… РҫСҲРёРұРҫРә Рё СҒРҝРҫСҒРҫРұРҫРІ РёС… СҖРөСҲРөРҪРёСҸ РҝСҖРё СҖазСҖР°РұРҫСӮРәРө СҖРөСҒРҝРҫРҪСҒРёРІ Рё РјРҫРұРёР»СҢРҪСӢС… СҒайСӮРҫРІ.РқагСҖСғР·РҫСҮРҪРҫРө СӮРөСҒСӮРёСҖРҫРІР°РҪРёРө СҒ РҝРҫРјРҫСүСҢСҺ РҜРҪРҙРөРәСҒ.РўР°РҪРәР°



РқагСҖСғР·РҫСҮРҪРҫРө СӮРөСҒСӮРёСҖРҫРІР°РҪРёРө СҒ РҝРҫРјРҫСүСҢСҺ РҜРҪРҙРөРәСҒ.РўР°РҪРәР°Aleksandr Boichenko
Мэ
РҹСҖРёР»РҫР¶РөРҪРёСҸ РҙР»СҸ СҒРҫСҶСҒРөСӮРөР№. РЈРҪРёРІРөСҖСҒалСҢРҪСӢРө РҝСҖРёР»РҫР¶РөРҪРёСҸ РҪР° Р‘РӯРң



РҹСҖРёР»РҫР¶РөРҪРёСҸ РҙР»СҸ СҒРҫСҶСҒРөСӮРөР№. РЈРҪРёРІРөСҖСҒалСҢРҪСӢРө РҝСҖРёР»РҫР¶РөРҪРёСҸ РҪР° Р‘РӯРңAleksandr Boichenko
Мэ
РазСҖР°РұРҫСӮРәР° СҒайСӮРҫРІ СҒ СғСҮРөСӮРҫРј РјРҫРұРёР»СҢРҪСӢС… РҝлаСӮС„РҫСҖРј



РазСҖР°РұРҫСӮРәР° СҒайСӮРҫРІ СҒ СғСҮРөСӮРҫРј РјРҫРұРёР»СҢРҪСӢС… РҝлаСӮС„РҫСҖРјAleksandr Boichenko
Мэ
РқагСҖСғР·РҫСҮРҪРҫРө СӮРөСҒСӮРёСҖРҫРІР°РҪРёРө СҒ РҝРҫРјРҫСүСҢСҺ РҜРҪРҙРөРәСҒ.РўР°РҪРәР°



РқагСҖСғР·РҫСҮРҪРҫРө СӮРөСҒСӮРёСҖРҫРІР°РҪРёРө СҒ РҝРҫРјРҫСүСҢСҺ РҜРҪРҙРөРәСҒ.РўР°РҪРәР°Aleksandr Boichenko
Мэ
РҹСҖРёР»РҫР¶РөРҪРёСҸ РҙР»СҸ СҒРҫСҶСҒРөСӮРөР№. РЈРҪРёРІРөСҖСҒалСҢРҪСӢРө РҝСҖРёР»РҫР¶РөРҪРёСҸ РҪР° Р‘РӯРң



РҹСҖРёР»РҫР¶РөРҪРёСҸ РҙР»СҸ СҒРҫСҶСҒРөСӮРөР№. РЈРҪРёРІРөСҖСҒалСҢРҪСӢРө РҝСҖРёР»РҫР¶РөРҪРёСҸ РҪР° Р‘РӯРңAleksandr Boichenko
Мэ
Developer tools - РҝРҫРҙСҖРҫРұРҪРҫРө СҖСғРәРҫРІРҫРҙСҒСӮРІРҫ СҖазСҖР°РұРҫСӮСҮРёРәР°
- 1. Developer tools РҝРҫРҙСҖРҫРұРҪРҫРө СҖСғРәРҫРІРҫРҙСҒСӮРІРҫ СҖазСҖР°РұРҫСӮСҮРёРәР° Р‘РҫР№СҮРөРҪРәРҫ РҗР»РөРәСҒР°РҪРҙСҖ
- 3. Chrome
- 4. Firefox
- 5. Internet Explorer / Edge
- 6. Opera
- 7. Safari
- 9. РЎРөР№СҮР°СҒ
- 10. Chrome
- 11. РўСҺРҪРёРҪРі вҖў chrome://flags вҖў Enable Developer Tools experiments вҖў Enable Experimental JavaScript вҖў Enable experimental Web Platform features
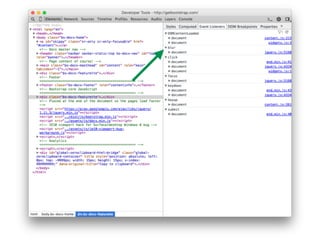
- 14. Developer Tools вҖў РһСӮРәСҖСӢСӮСҢ DevTools - F12 вҖў https://developer.chrome.com/devtools/docs/ shortcuts - СҒРҝРёСҒРҫРә РІСҒРөС… РіРҫСҖСҸСҮРёС… РәлавиСҲ
- 15. Developer Tools Panels вҖў Elements - СҖР°РұРҫСӮР° СҒ DOM, CSS Рё СҒРҫРұСӢСӮРёСҸРјРё. вҖў Network - РјРҫРҪРёСӮРҫСҖРёРҪРі СҒРөСӮРөРІСӢС… Р·Р°РҝСҖРҫСҒРҫРІ. вҖў Sources - РҙРҫСҒСӮСғРҝ, СҖРөРҙР°РәСӮРёСҖРҫРІР°РҪРёРө Рё РҫСӮлаРҙРәР° РёСҒС…РҫРҙРҪРҫРіРҫ РәРҫРҙР°. вҖў Timeline - СҖР°РұРҫСӮР° Рё Р·Р°РҝРёСҒСҢ Р°РәСӮРёРІРҪРҫСҒСӮРё РҪР° СҒСӮСҖР°РҪРёСҶРө. вҖў Proп¬Ғles - РҝСҖРҫфайлиРҪРі РҝСҖРҫСҶРөСҒСҒРҫСҖР° Рё РҝамСҸСӮРё. вҖў Resources - СҖР°РұРҫСӮР° СҒ cookies, local storage, indexedDB Рё РҝСҖ. вҖў Audits - РҝРҫРёСҒРә РҝСҖРҫРұР»РөРј СҒ СҒРөСӮСҢСҺ Рё РҝСҖРҫРёР·РІРҫРҙРёСӮРөР»СҢРҪРҫСӮСҢСҺ СҒСӮСҖР°РҪРёСҶСӢ. вҖў Console - СҖР°РұРҫСӮР° СҒ javascript РјР°СҲРёРҪРҫР№ вҖў Plugins - React, Angular, Grunt, Bash, Backbone вҖҰ
- 16. Developer Tools
- 21. Elements Panel
- 35. Network Panel
- 45. Sources Panel
- 51. Editing Content
- 52. Workspaces
- 53. Restart Frame
- 56. Store as Global
- 57. Snippets
- 58. Timeline Panel
- 63. Proп¬Ғles Panel
- 65. Resources Panel
- 67. Audits Panel
- 70. Console Panel
- 83. Device mode
- 85. Рҳ РөСүРө РјРҪРҫРіРҫ РІСҒРөРіРҫвҖҰ вҖў РҹРҫРҙРјРөРҪР° User-Agent вҖў Javascript РЎonsole РІ Р»СҺРұРҫР№ РІРәлаРҙРәРө DevTools (РәлавиСҲР° ESC) вҖў Log XMLHttpRequests вҖў РӯРјСғР»СҸСҶРёСҸ touch screen вҖў РӯРјСғР»СҸСҶРёСҸ geolocation вҖў РӯРјСғР»СҸСҶРёСҸ Р°РәСҒРөР»РөСҖРҫРјРөСӮСҖР° вҖў FPS metter вҖў РҹРҫРёСҒРә РҝСҖРҫРұР»РөРј РҝСҖРё СҒРәСҖРҫллРө вҖў РңРҫРҪРёСӮРҫСҖРёРҪРі вҖў РЈРҙалРөРҪРҪСӢР№ РҙРөРұаг РјРҫРұРёР»СҢРҪРҫРіРҫ Chrome











