Dfd ╨╕ idef0
- 1. ╨Ы╨░╨▒╨╛╤А╨░╤В╨╛╤А╨╜╨░╤П ╤А╨░╨▒╨╛╤В╨░ тДЦ3 ╨в╨╡╨╝╨░: ╨а╨░╨╖╤А╨░╨▒╨╛╤В╨║╨░ ╨╕╨╜╤Д╨╛╤А╨╝╨░╤Ж╨╕╨╛╨╜╨╜╤Л╤Е ╨┐╨╛╤В╨╛╨║╨╛╨▓. ╤Б╤В╤А╤Г╨║╤В╤Г╤А╨╜╨╛-╤Д╤Г╨╜╨║╤Ж╨╕╨╛╨╜╨░╨╗╤М╨╜╨╛╨╣ ╨╝╨╛╨┤╨╡╨╗╨╕. ╨б╤Е╨╡╨╝╨░ ╨ж╨╡╨╗╤М: ╨Ш╨╖╤Г╤З╨╕╤В╤М ╨┐╤А╨╕╨╜╤Ж╨╕╨┐╤Л ╨┐╨╛╤Б╤В╤А╨╛╨╡╨╜╨╕╤П ╤Б╤В╤А╤Г╨║╤В╤Г╤А╨╜╨╛-╤Д╤Г╨╜╨║╤Ж╨╕╨╛╨╜╨░╨╗╤М╨╜╨╛╨╣ ╨╝╨╛╨┤╨╡╨╗╨╕ ╨╖╨░╨┤╨░╨╜╨╜╨╛╨╣ ╤Б╨╕╤Б╤В╨╡╨╝╤Л ╨▓ ╤Д╨╛╤А╨╝╨░╤В╨╡ IDEF0. ╨Я╤А╨╕╨╛╨▒╤А╨╡╤Б╤В╨╕ ╨╜╨░╨▓╤Л╨║╨╕ ╤А╨░╨╖╤А╨░╨▒╨╛╤В╨║╨╕ ╤Б╤Е╨╡╨╝ ╨╕╨╜╤Д╨╛╤А╨╝╨░╤Ж╨╕╨╛╨╜╨╜╤Л╤Е ╨┐╨╛╤В╨╛╨║╨╛╨▓ DFD ╤Б╤А╨╡╨┤╤Б╤В╨▓╨░╨╝╨╕ ╨╕╨╜╤Б╤В╤А╤Г╨╝╨╡╨╜╤В╨░ ╨▓╨╕╨╖╤Г╨░╨╗╤М╨╜╨╛╨│╨╛ ╨╝╨╛╨┤╨╡╨╗╨╕╤А╨╛╨▓╨░╨╜╨╕╤П ┬лBPwin┬╗. ╤Б╤В╤Г╨┤╨╡╨╜╤В╨║╨╕ ╨│╤А╤Г╨┐╨┐╤Л ╨Я╨Ю╨б-10╨░ ╨Ф╤А╨╛╨╖╨┤ ╨о╨╗╨╕╨╕
- 2. ╨Ч╨░╨┤╨░╨╜╨╕╨╡: 1. ╨Я╤А╨╕ ╨┐╨╛╨╝╨╛╤Й╨╕ ╨╕╨╜╤Б╤В╤А╤Г╨╝╨╡╨╜╤В╨░ ╨▓╨╕╨╖╤Г╨░╨╗╤М╨╜╨╛╨│╨╛ ╨╝╨╛╨┤╨╡╨╗╨╕╤А╨╛╨▓╨░╨╜╨╕╤П ┬лBPwin┬╗ ╤А╨░╨╖╤А╨░╨▒╨╛╤В╨░╤В╤М ╤Б╤В╤А╤Г╨║╤В╤Г╤А╨╜╨╛-╤Д╤Г╨╜╨║╤Ж╨╕╨╛╨╜╨░╨╗╤М╨╜╤Г╤О ╨╝╨╛╨┤╨╡╨╗╤М ╨╖╨░╨┤╨░╨╜╨╜╨╛╨│╨╛ ╨▒╨╕╨╖╨╜╨╡╤Б╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨░ ╤Б╨╕╤Б╤В╨╡╨╝╤Л ╨▓ ╨╜╨╛╤В╨░╤Ж╨╕╨╕ IDEF0. ╨г╤А╨╛╨▓╨╡╨╜╤М ╨┤╨╡╤В╨░╨╗╨╕╨╖╨░╤Ж╨╕╨╕ ╨╜╨╡ ╨╝╨╡╨╜╨╡╨╡ 2 ╨╕ ╨╜╨╡ ╨╝╨╡╨╜╨╡╨╡ 6 ╤Б╤В╤А╨░╨╜╨╕╤Ж. 2. 2. ╨Ю╨╖╨╜╨░╨║╨╛╨╝╨╕╤В╤М╤Б╤П ╤Б ╨╛╤Б╨╜╨╛╨▓╨░╨╝╨╕ ╨┐╨╛╤Б╤В╤А╨╛╨╡╨╜╨╕╤П DFD-╨┤╨╕╨░╨│╤А╨░╨╝╨╝. 3. 3. ╨б╨╛╨│╨╗╨░╤Б╨╜╨╛ ╨╕╨╜╨┤╨╕╨▓╨╕╨┤╤Г╨░╨╗╤М╨╜╨╛╨╝╤Г ╨▓╨░╤А╨╕╨░╨╜╤В╤Г ╨╖╨░╨┤╨░╨╜╨╕╤П ╤А╨░╨╖╤А╨░╨▒╨╛╤В╨░╤В╤М ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╤Г ╨╕╨╜╤Д╨╛╤А╨╝╨░╤Ж╨╕╨╛╨╜╨╜╤Л╤Е ╨┐╨╛╤В╨╛╨║╨╛╨▓ ╤Б╨╕╤Б╤В╨╡╨╝╤Л DFD, ╨╜╨╡ ╨╝╨╡╨╜╨╡╨╡ ╤В╤А╨╡╤Е ╤Б╤В╤А╨░╨╜╨╕╤Ж. 4. 4. ╨Ю╨┐╨╕╤Б╨░╤В╤М ╨║╨░╨╢╨┤╤Г╤О ╤Б╤В╤А╨░╨╜╨╕╤Ж╤Г ╨┤╨╕╨░╨│╤А╨░╨╝╨╝ IDEF0, DFD ╤В╨╡╨║╤Б╤В╨╛╨╝ ╨╕╨╖ 5 ╨┐╤А╨╡╨┤╨╗╨╛╨╢╨╡╨╜╨╕╨╣. 5. 5. ╨а╨░╨╖╤А╨░╨▒╨╛╤В╨░╤В╤М ╨┐╤А╨╡╨╖╨╡╨╜╤В╨░╤Ж╨╕╤О ╨┐╨╛ ╤Б╤В╤А╨░╨╜╨╕╤Ж╨░╨╝ IDEF0, DFD, ╤З╨╡╤А╨╡╨┤╤Г╤П ╤Б╤В╤А╨░╨╜╨╕╤Ж╤Л ╨┤╨╕╨░╨│╤А╨░╨╝╨╝ ╤Б ╤В╨╡╨║╤Б╤В╨╛╨╝ ╨╡╤Р ╨╛╨┐╨╕╤Б╨░╨╜╨╕╤П. ╨д╨╛╤А╨╝╨░╤В ╨┐╤А╨╡╨╖╨╡╨╜╤В╨░╤Ж╨╕╨╕ ╨▒╤Г╨┤╨╡╤В ╨╜╨╡╨╛╨▒╤Е╨╛╨┤╨╕╨╝ ╨┐╤А╨╕ ╨╛╤Д╨╛╤А╨╝╨╗╨╡╨╜╨╕╨╕ ╤А╨░╤Б╤З╤Р╤В╨╜╨╛╨╣ ╤А╨░╨▒╨╛╤В╤Л.
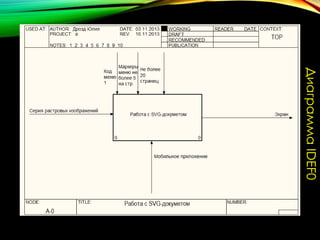
- 4. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╨┐╨╛╨║╨░╨╖╤Л╨▓╨░╨╡╤В, ╤З╤В╨╛ ╨▓╤Е╨╛╨┤╨╜╤Л╨╝ ╨┤╨░╨╜╨╜╤Л╨╝ ╤А╨░╨▒╨╛╤В╤Л ╤Б SVG-╨┤╨╛╨║╤Г╨╝╨╡╨╜╤В╨░╨╝╨╕ ╤П╨▓╨╗╤П╨╡╤В╤Б╤П ┬л╨б╨╡╤А╨╕╤П ╤А╨░╤Б╤В╤А╨╛╨▓╤Л╤Е ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╣┬╗, ╨░ ╨▓╤Л╤Е╨╛╨┤╨╜╤Л╨╝╨╕ ╨┤╨░╨╜╨╜╤Л╨╝╨╕ ┬л╨н╨║╤А╨░╨╜┬╗. ╨Э╨░ ╤А╤П╨┤ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨╛╨▓ ╨╕ ╨┤╨░╨╜╨╜╤Л╤Е ╨╜╨░╨║╨╗╨░╨┤╤Л╨▓╨░╨╡╤В╤Б╤П ╨╛╨│╤А╨░╨╜╨╕╤З╨╡╨╜╨╕╤П, ╤В╨░╨║╨╕╨╡ ╨║╨░╨║: ┬л╨╛╨┤╨╕╨╜ ╨║╨╛╨┤ ╨╝╨╡╨╜╤О┬╗, ┬л╨╝╨░╤А╨║╨╡╤А╤Л ╨╝╨╡╨╜╤О ╨╜╨╡ ╨▒╨╛╨╗╨╡╨╡ 5 ╨╜╨░ ╤Б╤В╤А╨░╨╜╨╕╤Ж╤Г┬╗, ┬л╨╜╨╡ ╨▒╨╛╨╗╨╡╨╡ 20 ╤Б╤В╤А╨░╨╜╨╕╤Ж┬╗. ╨Ш ╨▓╤Б╨╡ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╤Л ╨▓ ╤Б╨╕╤Б╤В╨╡╨╝╨╡ ╨╛╤Б╤Г╤Й╨╡╤Б╤В╨▓╨╗╤П╤О╤В╤Б╤П ╨┐╨╛╨┤ ╤Г╨┐╤А╨░╨▓╨╗╨╡╨╜╨╕╨╡╨╝ ╨╝╨╛╨▒╨╕╨╗╤М╨╜╨╛╨│╨╛ ╨┐╤А╨╕╨╗╨╛╨╢╨╡╨╜╨╕╤П.
- 6. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╨┐╨╛╨║╨░╨╖╤Л╨▓╨░╨╡╤В ╨╜╨░ ╨║╨░╨║╨╕╨╡ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╤Л ╤А╨░╨╖╨┤╨╡╨╗╤П╨╡╤В╤Б╤П ╨║╨╛╨╜╤В╨╡╨║╤Б╤В╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░, ╨░ ╨╕╨╝╨╡╨╜╨╜╨╛: ┬л╤Б╤З╨╕╤В╨░╤В╤М ╨║╨╛╨┤┬╗, ┬л╤Б╨╛╤Б╤В╨░╨▓╨╕╤В╤М ╨┤╨╛╨║╤Г╨╝╨╡╨╜╤В┬╗, ┬л╨▓╤Л╨▓╨╡╤Б╤В╨╕ ╨╜╨░ ╤Н╨║╤А╨░╨╜┬╗. ╨в╨░╨║╨╢╨╡ ╨╜╨░ ╨┤╨░╨╜╨╜╨╛╨╣ ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨╡ ╨╛╤В╨╛╨▒╤А╨░╨╢╨╡╨╜╤Л ╨▓╤Б╨╡ ╨▓╤Е╨╛╨┤╨╜╤Л╨╡, ╨▓╤Л╤Е╨╛╨┤╨╜╤Л╨╡ ╨┤╨░╨╜╨╜╤Л╨╡, ╨╛╨│╤А╨░╨╜╨╕╤З╨╡╨╜╨╕╤П ╨╕ ╨╝╨╡╤Е╨░╨╜╨╕╨╖╨╝╤Л ╨╕╨╖ ╨║╨╛╨╜╤В╨╡╨║╤Б╤В╨╜╨╛╨╣ ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╤Л.
- 8. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╨┐╨╛╨║╨░╨╖╤Л╨▓╨░╨╡╤В, ╤З╤В╨╛ ╨▓╤Е╨╛╨┤╨╜╤Л╨╝ ╨┤╨░╨╜╨╜╤Л╨╝ ╤А╨░╨▒╨╛╤В╤Л ╤Б╨╛ ╤Б╨╗╤Г╨╢╨▒╨╛╨╣ ╤Б Web-╨┐╤А╨╕╨╗╨╛╨╢╨╡╨╜╨╕╨╡╨╝ ╤П╨▓╨╗╤П╨╡╤В╤Б╤П ┬л╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╡┬╗, ╨░ ╨▓╤Л╤Е╨╛╨┤╨╜╤Л╨╝╨╕ ╨┤╨░╨╜╨╜╤Л╨╝╨╕ ┬лSVG-╨┐╨╗╨░╨║╨░╤В┬╗. ╨Э╨░ ╤А╤П╨┤ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨╛╨▓ ╨╕ ╨┤╨░╨╜╨╜╤Л╤Е ╨╜╨░╨║╨╗╨░╨┤╤Л╨▓╨░╨╡╤В╤Б╤П ╨╛╨│╤А╨░╨╜╨╕╤З╨╡╨╜╨╕╤П, ╤В╨░╨║╨╕╨╡ ╨║╨░╨║: ┬л╨┐╨╛╨╗╤П ╨╝╨╡╨╜╤О ╨╜╨╡ ╨▒╨╛╨╗╨╡╨╡ 20 ╤Б╨╕╨╝╨▓╨╛╨╗╨╛╨▓┬╗, ┬л╨║╨╛╨╗╨╕╤З╨╡╤Б╤В╨▓╨╛ ╨╗╨╕╤Б╤В╨╛╨▓ ╨▒╨╛╨╗╨╡╨╡ ╨╛╨┤╨╜╨╛╨│╨╛┬╗, ┬л╤Д╨╛╤А╨╝╨░╤В ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╤П jpg┬╗, ┬л╨┐╨╛╨╗╤М╨╖╨╛╨▓╨░╤В╨╡╨╗╤М╤Б╨║╨╛╨╡ ╤А╨░╤Б╤И╨╕╤А╨╡╨╜╨╕╨╡┬╗. ╨Ш ╨▓╤Б╨╡ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╤Л ╨▓ ╤Б╨╕╤Б╤В╨╡╨╝╨╡ ╨╛╤Б╤Г╤Й╨╡╤Б╤В╨▓╨╗╤П╤О╤В╤Б╤П ╨┐╨╛╨┤ ╤Г╨┐╤А╨░╨▓╨╗╨╡╨╜╨╕╨╡╨╝ Web-╨┐╤А╨╕╨╗╨╛╨╢╨╡╨╜╨╕╤П, ╨╝╨╡╨╜╨╡╨┤╨╢╨╡╤А╨░ ╨║╨░╤Д╨╡ ╨╕ ╤Д╨╛╤В╨╛╤А╨░╨╝╨║╨╕.
- 10. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╨┐╨╛╨║╨░╨╖╤Л╨▓╨░╨╡╤В ╤З╤В╨╛ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б ╤Д╨╛╤А╨╝╨╕╤А╨╛╨▓╨░╨╜╨╕╤П ╤А╨░╨▒╨╛╤В╤Л ╤Б╨╛ ╤Б╨╗╤Г╨╢╨▒╨╛╨╣ ╤Б Web╨┐╤А╨╕╨╗╨╛╨╢╨╡╨╜╨╕╨╡╨╝ ╤Б╨╛╤Б╤В╨╛╨╕╤В ╨╕╨╖ ╤А╤П╨┤╨░ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨╛╨▓: ┬л╤Б╨│╨╡╨╜╨╡╤А╨╕╤А╨╛╨▓╨░╤В╤М ╨┐╨╗╨░╨║╨░╤В┬╗, ┬л╤А╨╡╨┤╨░╨║╤В╨╕╤А╨╛╨▓╨░╤В╤М ╨┐╨╗╨░╨║╨░╤В┬╗, ┬л╨┐╨╛╨║╨░╨╖╨░╤В╤М ╨░╨╜╨╕╨╝╨╕╤А╨╛╨▓╨░╨╜╨╜╤Л╨╣ ╨┐╨╗╨░╨║╨░╤В. ╨Я╨╡╤А╨▓╤Л╨╝╨╕ ╨┤╨▓╤Г╨╝╤П ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨░╨╝╨╕ ╤Г╨┐╤А╨░╨▓╨╗╤П╨╡╤В ╨╝╨╡╨╜╨╡╨┤╨╢╨╡╤А ╨║╨░╤Д╨╡, ╨░ ╨┐╨╛╤Б╨╗╨╡╨┤╨╜╨╕╨╝ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨╛╨╝ тАУ Web- ╨┐╤А╨╕╨╗╨╛╨╢╨╡╨╜╨╕╨╡ ╨╕ ╤Д╨╛╤В╨╛╤А╨░╨╝╨║╨░.
- 12. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╨┐╨╛╨║╨░╨╖╤Л╨▓╨░╨╡╤В, ╤З╤В╨╛ ╨▓╤Е╨╛╨┤╨╜╤Л╨╝ ╨┤╨░╨╜╨╜╤Л╨╝ ╤Д╨╛╤А╨╝╨╕╤А╨╛╨▓╨░╨╜╨╕╤П ╨Ш╨С╨н╨Ь ╤П╨▓╨╗╤П╨╡╤В╤Б╤П ┬л╨б╨╡╤А╨╕╤П ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╣┬╗, ╨░ ╨▓╤Л╤Е╨╛╨┤╨╜╤Л╨╝╨╕ ╨┤╨░╨╜╨╜╤Л╨╝╨╕ ┬л╨╖╨░╨║╨░╨╖┬╗. ╨Э╨░ ╤А╤П╨┤ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨╛╨▓ ╨╕ ╨┤╨░╨╜╨╜╤Л╤Е ╨╜╨░╨║╨╗╨░╨┤╤Л╨▓╨░╨╡╤В╤Б╤П ╨╛╨│╤А╨░╨╜╨╕╤З╨╡╨╜╨╕╤П, ╤В╨░╨║╨╕╨╡ ╨║╨░╨║: ┬л╨╜╨╡ ╨╝╨╡╨╜╨╡╨╡ 5 ╨╝╨░╤А╨║╨╡╤А╨╛╨▓ ╨╝╨╡╨╜╤О┬╗, ┬л╨╛╨╜╤В╨╛╨╗╨╛╨│╨╕╤З╨╡╤Б╨║╨╕╨╣ ╤Б╨╗╨╛╨▓╨░╤А╤М ╨╜╨╡ ╨╝╨╡╨╜╨╡╨╡ 3-╤Е ╨║╨░╤В╨╡╨│╨╛╤А╨╕╨╣┬╗, ┬л╨┐╨╡╤А╨╡╨║╤А╨╡╤Б╤В╨╜╤Л╨╡ ╤Б╤Б╤Л╨╗╨║╨╕ ╨╜╨░ ╨║╨░╨╢╨┤╨╛╨╡ ╨▒╨╗╤О╨┤╨╛┬╗, ┬л╨┐╨╛ ╨╛╨┤╨╜╨╛╨╝╤Г ╨║╨╛╨┤╤Г ╨╜╨░ ╨║╨░╨╢╨┤╨╛╨╡ ╨▒╨╗╤О╨┤╨╛┬╗. ╨Ш ╨▓╤Б╨╡ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╤Л ╨▓ ╤Б╨╕╤Б╤В╨╡╨╝╨╡ ╨╛╤Б╤Г╤Й╨╡╤Б╤В╨▓╨╗╤П╤О╤В╤Б╤П ╨┐╨╛╨┤ ╤Г╨┐╤А╨░╨▓╨╗╨╡╨╜╨╕╨╡╨╝ ╨┐╨╛╨╗╤М╨╖╨╛╨▓╨░╤В╨╡╨╗╤П ╤Б ╨┐╨╛╨╝╨╛╤Й╤М╤О ╨╝╨╛╨▒╨╕╨╗╤М╨╜╨╛╨│╨╛ ╤В╨╡╨╗╨╡╤Д╨╛╨╜╨░, ╨Ъ╨Я╨Ъ ╨╕╨╗╨╕ ╨┐╨╗╨░╨╜╤И╨╡╤В╨░, ╨▓ ╨║╨╛╤В╨╛╤А╤Л╨╣ ╨▓╤Б╤В╤А╨╛╨╡╨╜╤Л ╤Д╨╛╤В╨╛╨║╨░╨╝╨╡╤А╨░, Bluetooth ╨╕/╨╕╨╗╨╕ Wi-Fi.
- 14. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╨┐╨╛╨║╨░╨╖╤Л╨▓╨░╨╡╤В ╨┐╨╛╨┤ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╤Л ╤Б╨▓╤П╨╖╨░╨╜╨╜╤Л╨╡ ╤Б ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨╛╨╝ ╤Д╨╛╤А╨╝╨╕╤А╨╛╨▓╨░╨╜╨╕╤П ╨Ш╨С╨н╨Ь. ╨Ъ ╤В╨░╨║╨╕╨╝ ╨┐╨╛╨┤ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨░ ╨╛╤В╨╜╨╛╤Б╤П╤В╤Б╤П ╨┐╤А╨╛╤Ж╨╡╤Б╤Б ┬л╤А╨░╤Б╨┐╨╛╨╖╨╜╨░╤В╤М ╨║╨╛╨┤┬╗, ┬л╤А╨╡╨░╨╗╨╕╨╖╨╛╨▓╨░╤В╤М ╨╕╨╜╤В╨╡╤А╤Д╨╡╨╣╤Б ╤Д╨╛╤А╨╝╨╕╤А╨╛╨▓╨░╨╜╨╕╤П ╨╖╨░╨║╨░╨╖╨░┬╗, ╨╕ ┬л╨╛╤В╨┐╤А╨░╨▓╨║╨░ ╨╖╨░╨║╨░╨╖╨░┬╗. ╨Ф╨╗╤П ╤А╨░╤Б╨┐╨╛╨╖╨╜╨░╨▓╨░╨╜╨╕╤П ╨║╨╛╨┤╨░ ╨╜╤Г╨╢╨╜╨╛ ╨╝╨╛╨▒╨╕╨╗╤М╨╜╨╛╨╡ ╤Г╤Б╤В╤А╨╛╨╣╤Б╤В╨▓╨╛, ╨╛╤Б╨╜╨░╤Й╨╡╨╜╨╜╨╛╨╡ ╨║╨░╨╝╨╡╤А╨╛╨╣, ╨┤╨╗╤П ╤А╨╡╨░╨╗╨╕╨╖╨░╤Ж╨╕╨╕ ╨╕╨╜╤В╨╡╤А╤Д╨╡╨╣╤Б╨░ ╨╖╨░╨║╨░╨╖╨░ ╨╜╤Г╨╢╨╜╨╛ ╨╝╨╛╨▒╨╕╨╗╤М╨╜╨╛╨╡ ╨┐╤А╨╕╨╗╨╛╨╢╨╡╨╜╨╕╨╡, ╨░ ╨┤╨╗╤П ╨╛╤В╨┐╤А╨░╨▓╨║╨╕ ╨╖╨░╨║╨░╨╖╨░ ╨╜╤Г╨╢╨╡╨╜ Bluetooth ╨╕ /╨╕╨╗╨╕ Wi-Fi.
- 16. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╨║╨░╨║╨╕╨╡ ╨▓╤Е╨╛╨┤╨╜╤Л╨╡ ╨┐╨╛╤В╨╛╨║╨╕ ╨┤╨░╨╜╨╜╤Л╤Е, ╤Б╨▓╤П╨╖╨░╨╜╨╜╤Л╨╡ ╤Б ┬л╤Б╨╕╤Б╤В╨╡╨╝╨╛╨╣ ╤Д╨╛╤А╨╝╨╕╤А╨╛╨▓╨░╨╜╨╕╤П SVG-╨░╨╜╨╕╨╝╨░╤Ж╨╕╨╕┬╗, ╨░ ╨╕╨╝╨╡╨╜╨╜╨╛: ┬л╤А╨░╨╖╨╝╨╡╤А ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╣┬╗ ╨╕ ┬л╤Б╨╡╤А╨╕╤П ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╣┬╗ ╨╕╨┤╤Г╤Й╨╕╨╡ ╨╛╤В ╨▓╨╜╨╡╤И╨╜╨╡╨╣ ╤Б╤Г╤Й╨╜╨╛╤Б╤В╨╕ ┬л╨┐╨╛╨╗╤М╨╖╨╛╨▓╨░╤В╨╡╨╗╤М┬╗ ╨╕ ┬л╤Б╨╡╤А╨▓╨╡╤А┬╗. ╨Т╤Л╤Е╨╛╨┤╨╜╤Л╨╝ ╨┐╨╛╤В╨╛╨║╨╛╨╝ ╤П╨▓╨╗╤П╨╡╤В╤Б╤П ┬л╤Б╤Б╤Л╨╗╨║╨░ ╨╜╨░ SVG╨░╨╜╨╕╨╝╨░╤Ж╨╕╤О┬╗. ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╤П╨▓╨╗╤П╨╡╤В╤Б╤П ╨║╨╛╨╜╤В╨╡╨║╤Б╤В╨╜╨╛╨╣, ╨╜╨░ ╨╜╨╡╨╣ ╨┐╨╛╨║╨░╨╖╨░╨╜╤Л ╨┐╨╛╤В╨╛╨║╨╕ ╨┤╨░╨╜╨╜╤Л╤Е ╤Б╨░╨╝╨╛╨│╨╛ ╨▓╨╡╤А╤Е╨╜╨╡╨│╨╛ ╤Г╤А╨╛╨▓╨╜╤П.
- 18. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╤П╨▓╨╗╤П╨╡╤В╤Б╤П ╨┤╨╡╨║╨╛╨╝╨┐╨╛╨╖╨╕╤Ж╨╕╨╡╨╣ ╨║╨╛╨╜╤В╨╡╨║╤Б╤В╨╜╨╛╨╣ DFD-╨┤╨╕╨░╨│╤А╨░╨╝╨╝╤Л, ╨╕ ╨┐╨╛╨║╨░╨╖╤Л╨▓╨░╨╡╤В ╤А╨░╨╖╨▒╨╕╨╡╨╜╨╕╨╡ ╤Б╨╕╤Б╤В╨╡╨╝╤Л ╨╜╨░ ╨╛╤В╨┤╨╡╨╗╤М╨╜╤Л╨╡ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╤Л ┬л╨│╨╡╨╜╨╡╤А╨░╤Ж╨╕╤П ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╣┬╗, ┬л╤Б╤Д╨╛╤А╨╝╨╕╤А╨╛╨▓╨░╤В╤М ╤Б╤Б╤Л╨╗╨║╤Г┬╗ ╨╕ ╨┐╨╛╤В╨╛╨║╨╕ ╨┤╨░╨╜╨╜╤Л╤Е ╨╝╨╡╨╢╨┤╤Г ╨╜╨╕╨╝╨╕. ╨Т ╤А╨╡╨╖╤Г╨╗╤М╤В╨░╤В╨╡ ╨▓╤Л╨┐╨╛╨╗╨╜╨╡╨╜╨╕╤П ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨░ ┬л╨│╨╡╨╜╨╡╤А╨░╤Ж╨╕╤П ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╣┬╗ ╨╛╨▒╤А╨░╨╖╤Г╨╡╤В╤Б╤П ╤Е╤А╨░╨╜╨╕╨╗╨╕╤Й╨╡ ╨┤╨░╨╜╨╜╤Л╤Е ┬л╤Б╨╛╤Е╤А╨░╨╜╨╡╨╜╨╜╤Л╨╡ ╨┐╨╗╨░╨║╨░╤В╤Л ╨╜╨░ ╤Б╨╡╤А╨▓╨╡╤А╨╡┬╗. ╨Т╤Б╨╡ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╤Л ╨▓╤Л╨┐╨╛╨╗╨╜╤П╤О╤В╤Б╤П ╤Б╤Г╤Й╨╜╨╛╤Б╤В╤М ┬лWeb ╨┐╤А╨╕╨╗╨╛╨╢╨╡╨╜╨╕╨╡┬╗.
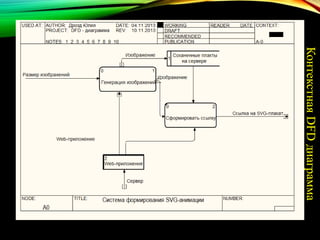
- 20. ╨Ю╨┐╨╕╤Б╨░╨╜╨╕╨╡ ╨Ф╨░╨╜╨╜╨░╤П ╨┤╨╕╨░╨│╤А╨░╨╝╨╝╨░ ╤П╨▓╨╗╤П╨╡╤В╤Б╤П ╨┤╨╡╨║╨╛╨╝╨┐╨╛╨╖╨╕╤Ж╨╕╨╡╨╣ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨░ ╨┤╨╡╨║╨╛╨╝╨┐╨╛╨╖╨╕╤Ж╨╕╨╕ ╨║╨╛╨╜╤В╨╡╨║╤Б╤В╨╜╨╛╨╣ DFD-╨┤╨╕╨░╨│╤А╨░╨╝╨╝╤Л ┬л╨│╨╡╨╜╨╡╤А╨░╤Ж╨╕╤П ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╣┬╗, ╨╕ ╨┐╨╛╨║╨░╨╖╤Л╨▓╨░╨╡╤В ╤А╨░╨╖╨▒╨╕╨╡╨╜╨╕╨╡ ╨┐╤А╨╛╤Ж╨╡╤Б╤Б╨░ ╨╜╨░ ╨╛╤В╨┤╨╡╨╗╤М╨╜╤Л╨╡ ╨┐╨╛╨┤╨┐╤А╨╛╤Ж╨╡╤Б╤Б╤Л: ┬л╤Б╤З╨╕╤В╨░╤В╤М ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╤П┬╗, ┬л╤А╨░╤Б╨┐╨╛╨╖╨╜╨░╤В╤М ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╤П┬╗, ┬л╨╖╨░╨║╨╛╨┤╨╕╤А╨╛╨▓╨░╤В╤М ╨╕╨╜╤Д╨╛╤А╨╝╨░╤Ж╨╕╤О┬╗, ┬л╤Б╨╛╤Е╤А╨░╨╜╨╕╤В╤М ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╨╡ ╨╜╨░ ╤Б╨╡╤А╨▓╨╡╤А╨╡┬╗, ╨╖╨░ ╨║╨╛╤В╨╛╤А╤Л╨╡ ╨╛╤В╨▓╨╡╤З╨░╨╡╤В ╤Б╤Г╤Й╨╜╨╛╤Б╤В╤М ┬лweb╨┐╤А╨╕╨╗╨╛╨╢╨╡╨╜╨╕╨╡┬╗ ╨╕ ┬л╤А╨╡╨┤╨░╨║╤В╨╕╤А╨╛╨▓╨░╤В╤М ╨╕╨╖╨╛╨▒╤А╨░╨╢╨╡╨╜╨╕╤П┬╗, ╨╖╨░ ╨║╨╛╤В╨╛╤А╤Л╨╣ ╨╛╤В╨▓╨╡╤З╨░╨╡╤В ╤Б╤Г╤Й╨╜╨╛╤Б╤В╤М ┬л╨╝╨╡╨╜╨╡╨┤╨╢╨╡╤А ╨║╨░╤Д╨╡┬╗.