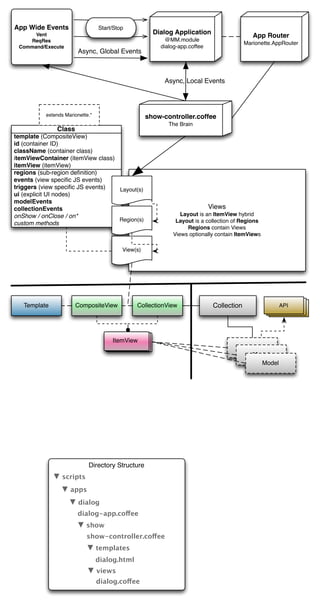
Diagram
- 1. Dialog Application @MM.module dialog-app.coffee show-controller.coffee The Brain App Wide Events Vent ReqRes Command/Execute Async, Global Events API Async, Local Events Views Layout is an ItemView hybrid Layout is a collection of Regions Regions contain Views Views optionally contain ItemViews Start/Stop regions (sub-region deïŽnition) events (view speciïŽc JS events) triggers (view speciïŽc JS events) ui (explicit UI nodes) modelEvents collectionEvents onShow / onClose / on* custom methods template (CompositeView) id (container ID) className (container class) itemViewContainer (itemView class) itemView (itemView) Class extends Marionette.* Directory Structure âž scripts âž apps âž dialog âž show âž templates âž views dialog-app.coffee show-controller.coffee dialog.html dialog.coffee App Router Marionette.AppRouter Layout(s) Region(s) View(s) CompositeView CollectionView ItemView Template Model Collection Model Model