Diary
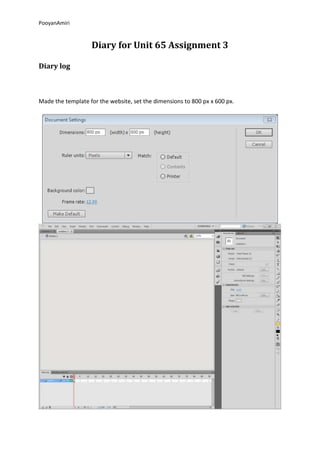
- 1. PooyanAmiri Diary for Unit 65 Assignment 3 Diary log Made the template for the website, set the dimensions to 800 px x 600 px.
- 2. PooyanAmiri Made the navigation bar for the website using the font tool and the colours yellow for the text and a fading light blue to dark blue for the background, also used the line tool to separate each of the texts. Set the background colour to creamy grey as you can see below.
- 3. PooyanAmiri Made a box with curved edges using the colour white mainly with a hollow orange/yellow ring in the middle. This is the main text box for the homepage. Made a box at the right side of the homepage which is to be later used for a slideshow.
- 4. PooyanAmiri Made the slideshow in the box meant for it on the right side of the page, with the header âslideshowâ using a blue font.
- 5. PooyanAmiri Made the slideshow using layers for each picture present in the slideshow (10) and linked them together with a fade in animation as seen below.
- 6. PooyanAmiri Added the text for the main text box on the homepage with a blue header âOz Backpackersâ. Created all the other pages that are present on the website (Home, Booking, Contact, About us) Started working on the booking page with the use of fill able boxes for the information required for booking.
- 7. PooyanAmiri Finished the rest of the boxes.
- 8. PooyanAmiri Started working on the contact page with the use of again the fill able boxes so that the viewer can send in a question that they would like answered, included a phone number and the e-mail address as well.
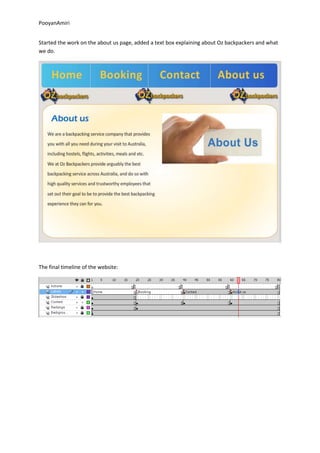
- 9. PooyanAmiri Started the work on the about us page, added a text box explaining about Oz backpackers and what we do. The final timeline of the website: