Dreamweaver
- 1. Macromedia Dreamweaver MX2004 Tutorial
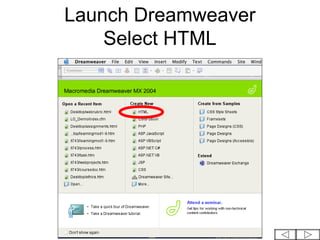
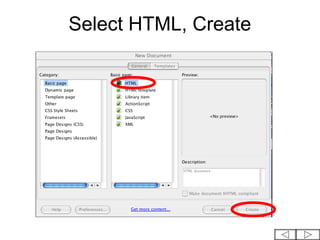
- 2. Launch Dreamweaver Select HTML
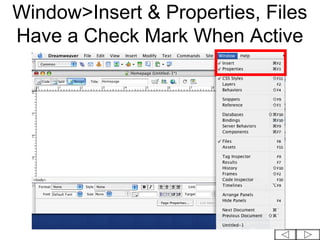
- 6. Window>Insert & Properties, Files Have a Check Mark When Active
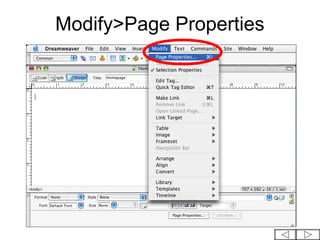
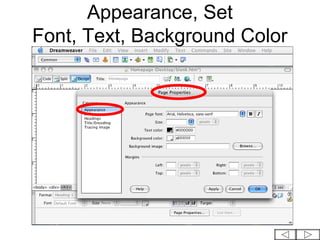
- 8. Appearance, Set Font, Text, Background Color
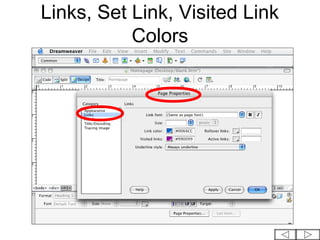
- 9. Links, Set Link, Visited Link Colors
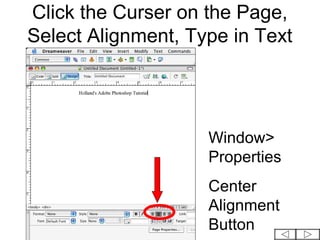
- 10. Click the Curser on the Page, Select Alignment, Type in Text Window> Properties Center Alignment Button
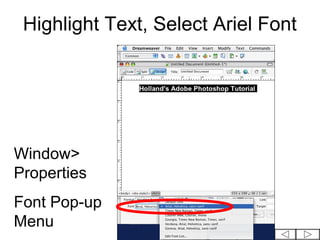
- 11. Highlight Text, Select Ariel Font Window> Properties Font Pop-up Menu
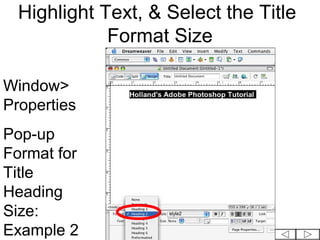
- 12. Highlight Text, & Select the Title Format Size Window> Properties Pop-up Format for Title Heading Size: Example 2
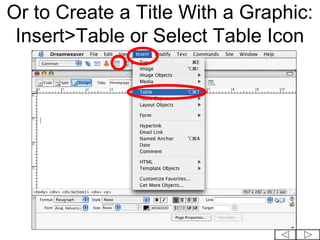
- 13. Or to Create a Title With a Graphic: Insert>Table or Select Table Icon
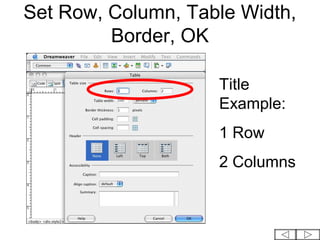
- 14. Set Row, Column, Table Width, Border, OK Title Example: 1 Row 2 Columns
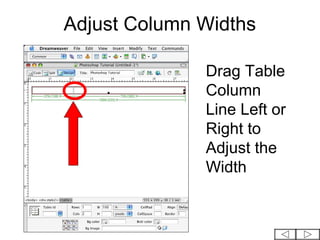
- 15. Adjust Column Widths Drag Table Column Line Left or Right to Adjust the Width
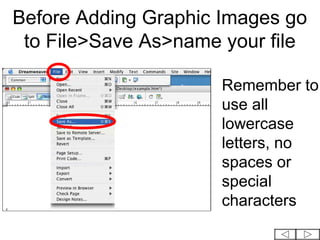
- 16. Before Adding Graphic Images go to File>Save As>name your file Remember to use all lowercase letters, no spaces or special characters
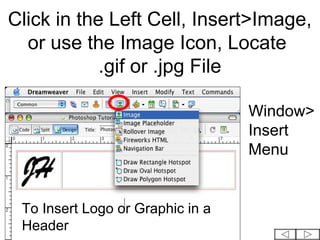
- 17. Click in the Left Cell, Insert>Image, or use the Image Icon, Locate .gif or .jpg File Window> Insert Menu To Insert Logo or Graphic in a Header
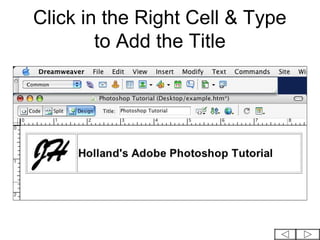
- 18. Click in the Right Cell & Type to Add the Title
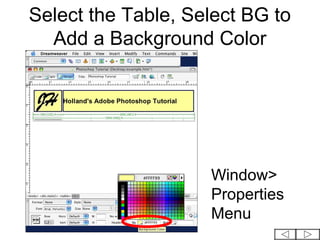
- 19. Select the Table, Select BG to Add a Background Color Window> Properties Menu
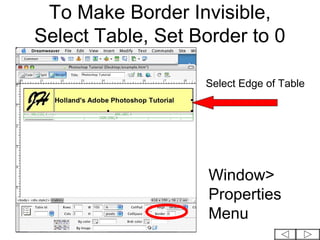
- 20. To Make Border Invisible, Select Table, Set Border to 0 Select Edge of Table Window> Properties Menu
- 21. To Add Navigation Table, Insert>Table or Table Icon 1 Row 7 Columns Maximum
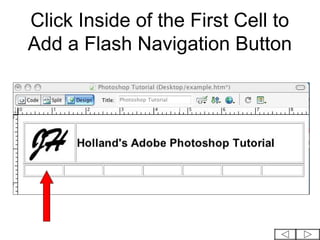
- 22. Click Inside of the First Cell to Add a Flash Navigation Button
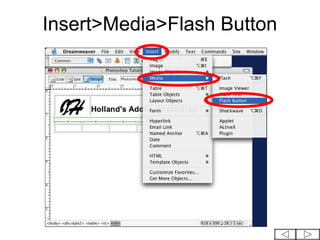
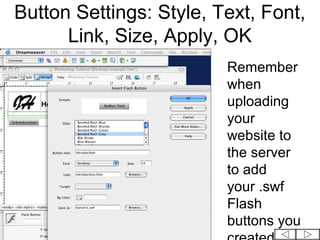
- 24. Button Settings: Style, Text, Font, Link, Size, Apply, OK Remember when uploading your website to the server to add your .swf Flash buttons you
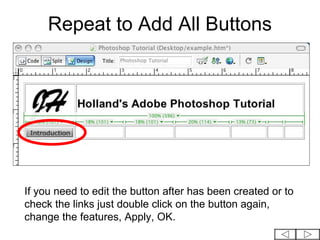
- 25. Repeat to Add All Buttons If you need to edit the button after has been created or to check the links just double click on the button again, change the features, Apply, OK.
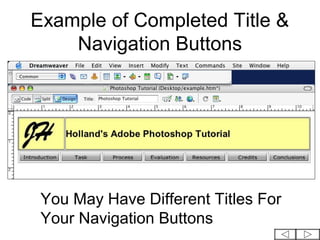
- 26. Example of Completed Title & Navigation Buttons You May Have Different Titles For Your Navigation Buttons
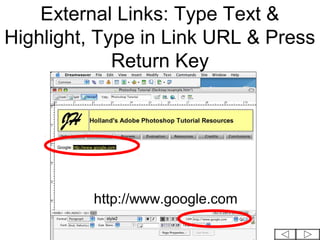
- 27. External Links: Type Text & Highlight, Type in Link URL & Press Return Key http://www.google.com
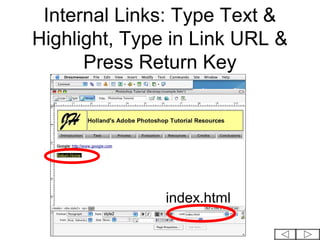
- 28. Internal Links: Type Text & Highlight, Type in Link URL & Press Return Key index.html
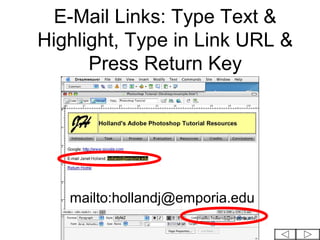
- 29. E-Mail Links: Type Text & Highlight, Type in Link URL & Press Return Key mailto:hollandj@emporia.edu mailto:hollandj@emporia.edu
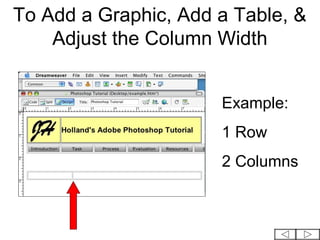
- 30. To Add a Graphic, Add a Table, & Adjust the Column Width Example: 1 Row 2 Columns
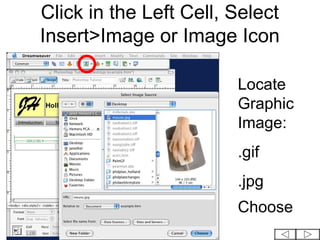
- 31. Click in the Left Cell, Select Insert>Image or Image Icon Locate Graphic Image: .gif .jpg Choose
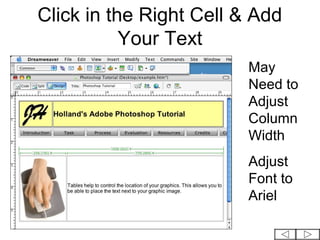
- 32. Click in the Right Cell & Add Your Text May Need to Adjust Column Width Adjust Font to Ariel
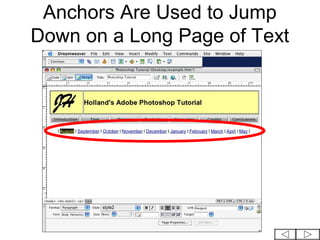
- 33. Anchors Are Used to Jump Down on a Long Page of Text
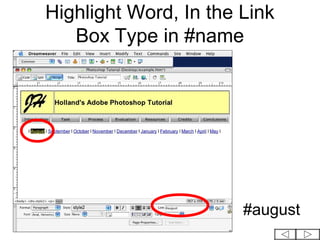
- 34. Highlight Word, In the Link Box Type in #name #august
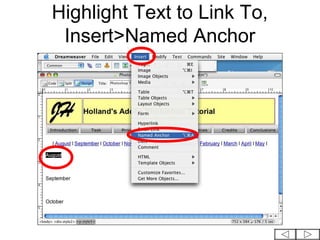
- 35. Highlight Text to Link To, Insert>Named Anchor
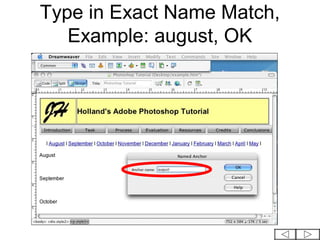
- 36. Type in Exact Name Match, Example: august, OK
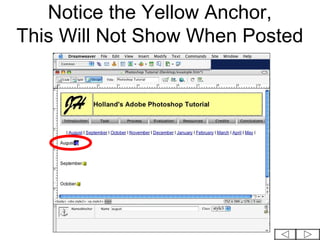
- 37. Notice the Yellow Anchor, This Will Not Show When Posted
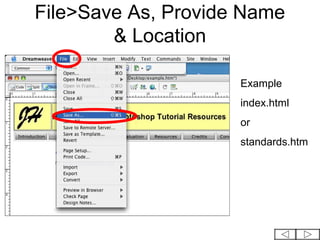
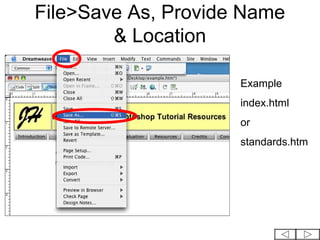
- 38. File>Save As, Provide Name & Location Example index.html or standards.htm
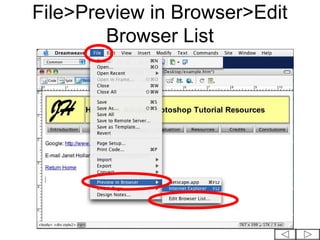
- 39. File>Preview in Browser>Edit Browser List
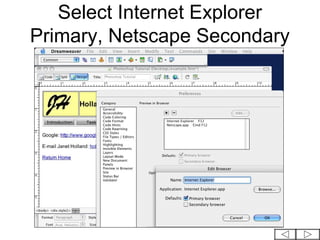
- 40. Select Internet Explorer Primary, Netscape Secondary
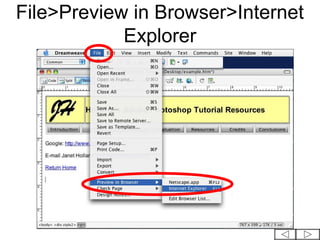
- 41. File>Preview in Browser>Internet Explorer
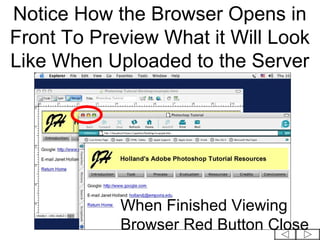
- 42. Notice How the Browser Opens in Front To Preview What it Will Look Like When Uploaded to the Server When Finished Viewing Browser Red Button Close
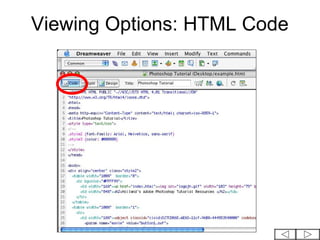
- 43. Viewing Options: HTML Code
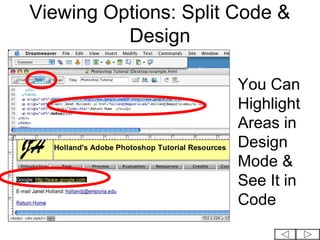
- 44. Viewing Options: Split Code & Design You Can Highlight Areas in Design Mode & See It in Code
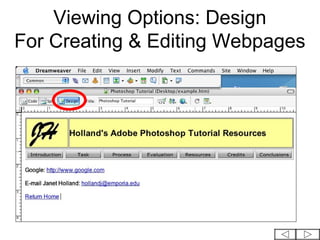
- 45. Viewing Options: Design For Creating & Editing Webpages
- 46. File>Save As, Provide Name & Location Example index.html or standards.htm
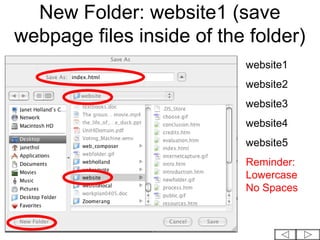
- 47. New Folder: website1 (save webpage files inside of the folder) website1 website2 website3 website4 website5 Reminder: Lowercase No Spaces
- 48. Example of Files in Your website1 folder Must Have a Main Page Named index.html Your page names may be different from this example & will be an exact match to your navigation buttons
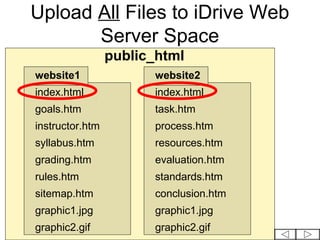
- 49. Upload All Files to iDrive Web Server Space public_html website1 website2 index.html index.html goals.htm task.htm instructor.htm process.htm syllabus.htm resources.htm grading.htm evaluation.htm rules.htm standards.htm sitemap.htm conclusion.htm graphic1.jpg graphic1.jpg graphic2.gif graphic2.gif
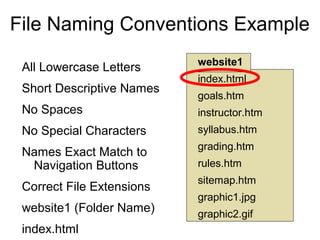
- 50. File Naming Conventions Example website1 All Lowercase Letters index.html Short Descriptive Names goals.htm No Spaces instructor.htm No Special Characters syllabus.htm grading.htm Names Exact Match to Navigation Buttons rules.htm sitemap.htm Correct File Extensions graphic1.jpg website1 (Folder Name) graphic2.gif index.html
- 51. Additional Resources Dreamweaver Tutorials: http://www.macromedia.com/support/dreamweaver/tutor ial_index.html http://www.macromedia.com/support/documentation/en/ dreamweaver/index.html#tutorials or you may be able to find other free online tutorials Great Resource Book: ¡°Teach Yourself Visually The Fast and Easy Way to Learn Dreamweaver MX2004¡±