Firefox OS - A (mobile) Web Developers dream - DWX14
- 1. FIREFOX OS A (MOBILE) WEB DEVELOPERS DREAM Carsten Sandtner ( ) 2014 - DWX 2014@casarock
- 2. WHO AM I? Carsten Sandtner Head of Development at //mediaman GmbH Mozilla representative Javascript enthusiast and web developer since 1998.
- 3. HTML5 BASED OPERATING SYSTEMS The full Safari engine is inside of iPhone. And so, you can write amazing Web 2.0 and Ajax apps that look exactly and behave exactly like apps on the iPhone. And these apps can integrate perfectly with iPhone services. They can make a call, they can send an email, they can look up a location on Google Maps. And guess what? ThereŌĆÖs no SDK that you need!
- 4. WEBOS
- 5. CHROME OS
- 7. IN DETAIL
- 8. ARCHITECTURE
- 11. GONK Low level OS of Firefox OS. Linux - based on Android Open Source Project
- 12. GECKO
- 13. GAIA UI level of Firefox OS Only interface to the underlying operating system and hardware
- 14. WEB APIS AND WEB ACTIVITIES
- 15. APPS AND 3RD PARTY APPS Every HTML5, Javascript, CSS based Apps for Firefox OS Using WebAPIs and Web Activities
- 16. APP DEVELOPMENT Open Web Apps
- 17. 3 DIFFERENT APP TYPES
- 18. HOSTED APPS
- 19. PRIVILEGED APPS
- 20. CERTIFIED APPS
- 21. THE WEB APP MANIFEST
- 24. WEB APIS Open API specifications to access the hardware of devices Created with and submitted to standards bodies and other browser makers
- 25. WEB APIS: HOSTED APPS Vibration API, Screen Orientation, Geolocation API, Mouse Lock API, Open WebApps, Network Information API, Battery Status API, Alarm API, Push Notifications API, WebFM API / FMRadio, WebPayment, IndexedDB, Ambient light sensor, Proximity sensor, Notification.
- 26. WEB APIS: PRIVILEGED APPS Device Storage API, Browser API, TCP Socket API, Contacts API, systemXHR.
- 27. WEB APIS: CERTIFIED APPS WebTelephony, WebSMS, Idle API, Settings API, Power Management API, Mobile Connection API, WiFi Information API, WebBluetooth, Permissions API, Network Stats API, Camera API, Time/Clock API, Attention screen, Voicemail.
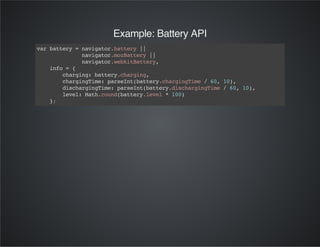
- 29. EXAMPLE: BATTERY API - CONT. APIs are event driven! varbattery=navigator.battery|| navigator.mozBattery|| navigator.webkitBattery; functionupdateBatteryStatus(){ console.log("Batterystatus:"+battery.level*100+"%"); if(battery.charging){ console.log("Batteryischarging"); } } battery.addEventListener("chargingchange",updateBatteryStatus); battery.addEventListener("levelchange",updateBatteryStatus); updateBatteryStatus();
- 31. EXAMPLE: VIBRATION API varpattern=[200,100,200,200,100], goodVibration=navigator.vibrate(pattern);
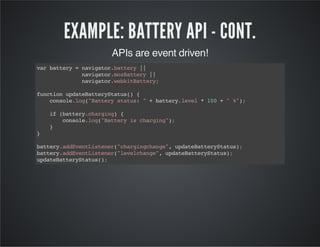
- 32. EXAMPLE: NOTIFICATION API Needs permissions granted by users! (e.g. webapp.manifest) "permissions":{ "desktop-notification":{ "description":"Allowstodisplaynotificationsontheuser'sdesktop." } } //Atfirst,let'scheckifwehavepermissionfornotification //Ifnot,let'saskforit if(Notification&&Notification.permission!=="granted"){ Notification.requestPermission(function(status){ if(Notification.permission!==status){ Notification.permission=status; } }); } if(Notification&&Notification.permission==="granted"){ varn=newNotification("Hi!"); }
- 33. EXAMPLE: CONNECTION API Get information about current connection varconnection=navigator.connection|| navigator.webkitConnection|| navigator.mozConnection; functionupdateConnectionStatus(){ console.log("Connectionchanged"); console.log("Bandwidth:"+connection.bandwidth); console.log("Metered:"+connection.metered); } connection.onchange=updateConnectionStatus;
- 34. EXAMPLE: AMBIENTLIGHT Get current Lux of ambient light window.ondevicelight=function(event){ //Readouttheluxvalue varlux=event.value; };
- 35. EXAMPLE: CONTACTS API Read/Write/Delete Contacts - Permission required! "permissions":{ "contacts":{ "description":"ContactspermissionsisrequiredtowritecontactfromGoogleto "access":"readwrite"} } } varcontactData={ givenName:["John"], familyName:["Doe"] }; varperson=newmozContact(contactData); //savethenewcontact varsaving=navigator.mozContacts.save(person); saving.onsuccess=function(){ console.log('newcontactsaved'); }; saving.onerror=function(err){ console.error(err); };
- 36. EXAMPLE: DEVICE STORAGE API Save/Read from sdcard, photo, music, video ... "permissions":{ "device-storage:pictures":{"access":"readwrite"}, "device-storage:sdcard":{"access":"readwrite"} } varsdcard=navigator.getDeviceStorage("sdcard"), file=newBlob(["Thisisatextfile."],{type:"text/plain"}), request=sdcard.addNamed(file,"my-file.txt"); request.onsuccess=function(){...} request.onerror=function(){...} varpics=navigator.getDeviceStorage('pictures'); //browsealltheimagesavailable varcursor=pics.enumerate(); cursor.onsuccess=function(){ varfile=this.result; console.log("Filefound:"+file.name); //checkifthereisotherresults if(!this.done){ //Thenwemovetothenextresult,whichcallthecursor //successwiththenextfileasresult. this.continue(); } }
- 37. AND THERE ARE MANY MORE! APIs at MDN
- 38. WEB ACTIVITIES
- 39. WEB ACTIVITIES configure, costcontrol, dial, open, pick, record, save- bookmark, share, view, update. new: f.e type: ŌĆ£websms/smsŌĆØ or ŌĆ£webcontacts/contactŌĆØ
- 40. EXAMPLE: DIAL A NUMBER varcall=newMozActivity({ name:"dial", data:{ number:"+49123456789" } }); Invokes "native" Dialer app
- 41. EXAMPLE: OPEN AN URL varopenURL=newMozActivity({ name:"view", data:{ type:"url",//Possiblytext/htmlinfutureversions url:"http://www.developer-week.de/" } }); Invokes "native" browser
- 42. EXAMPLE: SEND A SMS varsms=newMozActivity({ name:"new", data:{ type:"websms/sms", number:"+49987654321" } }); Invokes "native" messaging app
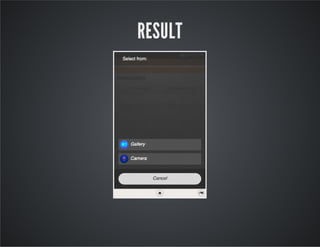
- 43. EXAMPLE: PICK AN IMAGE vargetphoto=newMozActivity({ name:"pick", data:{ type:["image/png", "image/jpg", "image/jpeg"] } });
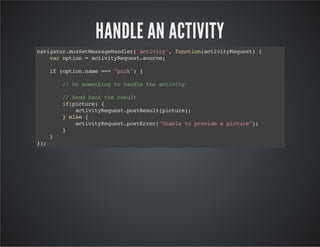
- 44. RESULT
- 45. EXAMPLE: PICK AN IMAGE - CONT. getphoto.onsuccess=function(){ varimg=document.createElement("img"); if(this.result.blob.type.indexOf("image")!=-1){ img.src=/slideshow/firefox-os-a-mobile-web-developers-dream-dwx14/37012170/window.URL.createObjectURL(this.result.blob); } }; getphoto.onerror=function(){//error };
- 46. REGISTER AN APP AS ACTIVITY HANDLER { //OtherAppManifestrelatedstuff //Activityregistration "activities":{ "pick":{ "href":"./pick.html", "disposition":"inline", "filters":{ "type":["image/*","image/jpeg","image/png"] }, "returnValue":true } } }
- 48. TOOLS&UTILS
- 49. TESTING Simulator Browser - It's a Web App!
- 50. DEVELOPMENT No SDK! Use your favorite IDE/Editor It's HTML5! WebIDE!
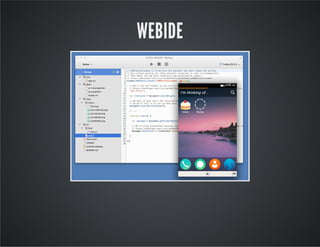
- 51. WEBIDE
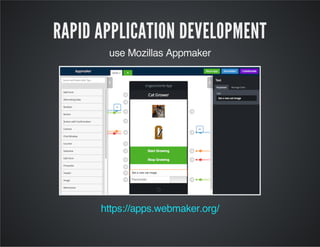
- 52. https://apps.webmaker.org/ RAPID APPLICATION DEVELOPMENT use Mozillas Appmaker
- 53. DEBUGGING
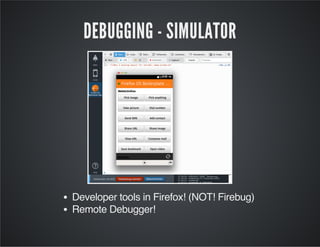
- 54. DEBUGGING - SIMULATOR Developer tools in Firefox! (NOT! Firebug) Remote Debugger!
- 55. DEBUGGING - REMOTE Connect your device Debug! That's all
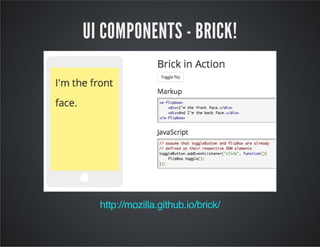
- 57. UI COMPONENTS - BRICK! http://mozilla.github.io/brick/
- 60. HOW TO DISTRIBUTE YOUR APP
- 61. HOSTED APP Host the App on your web space Provide installation using WebAPI
- 62. HOSTED APP DISTRIBUTION Check if app is already installed varrequest=navigator.mozApps.checkInstalled(manifestPath); request.onerror=function(){ console.log('Errorcheckingforinstalledapp:',request.error.name); }; request.onsuccess=function(){ //Iftheappisinstalled,you'llgetamozAppobjectin`request.result`, //else`request.result`isnull console.log("Couldbeinstalled:",request.result!==null?"isinstalled":"isno };
- 63. HOSTED APP DISTRIBUTION Install your app varinstallRequest=navigator.mozApps.install(manifestPath); installRequest.onsuccess=function(){ //Noerror console.log("Appinstalled"); }; installRequest.onerror=function(){ console.log('Errorinstallingtheapp:',installRequest.error.name); }; Done. Cool, eh? Works on Firefox Android, too.
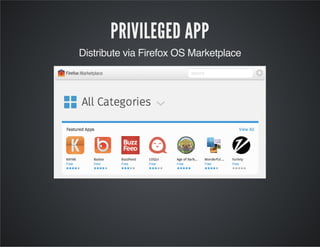
- 64. Distribute via Firefox OS Marketplace PRIVILEGED APP
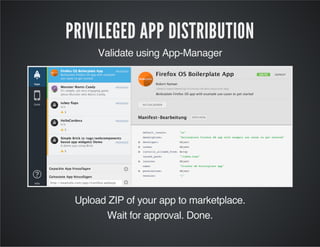
- 65. Validate using App-Manager PRIVILEGED APP DISTRIBUTION Upload ZIP of your app to marketplace. Wait for approval. Done.
- 67. THANK YOU! Carsten Sandtner @casarock ║▌║▌▀Żs: http://casarock.github.io/dwx14































![EXAMPLE: VIBRATION API
varpattern=[200,100,200,200,100],
goodVibration=navigator.vibrate(pattern);](https://image.slidesharecdn.com/dwx14-firefoxos-140715141448-phpapp02/85/Firefox-OS-A-mobile-Web-Developers-dream-DWX14-31-320.jpg)



![EXAMPLE: CONTACTS API
Read/Write/Delete Contacts - Permission required!
"permissions":{
"contacts":{
"description":"ContactspermissionsisrequiredtowritecontactfromGoogleto
"access":"readwrite"}
}
}
varcontactData={
givenName:["John"],
familyName:["Doe"]
};
varperson=newmozContact(contactData);
//savethenewcontact
varsaving=navigator.mozContacts.save(person);
saving.onsuccess=function(){
console.log('newcontactsaved');
};
saving.onerror=function(err){
console.error(err);
};](https://image.slidesharecdn.com/dwx14-firefoxos-140715141448-phpapp02/85/Firefox-OS-A-mobile-Web-Developers-dream-DWX14-35-320.jpg)
![EXAMPLE: DEVICE STORAGE API
Save/Read from sdcard, photo, music, video ...
"permissions":{
"device-storage:pictures":{"access":"readwrite"},
"device-storage:sdcard":{"access":"readwrite"}
}
varsdcard=navigator.getDeviceStorage("sdcard"),
file=newBlob(["Thisisatextfile."],{type:"text/plain"}),
request=sdcard.addNamed(file,"my-file.txt");
request.onsuccess=function(){...}
request.onerror=function(){...}
varpics=navigator.getDeviceStorage('pictures');
//browsealltheimagesavailable
varcursor=pics.enumerate();
cursor.onsuccess=function(){
varfile=this.result;
console.log("Filefound:"+file.name);
//checkifthereisotherresults
if(!this.done){
//Thenwemovetothenextresult,whichcallthecursor
//successwiththenextfileasresult.
this.continue();
}
}](https://image.slidesharecdn.com/dwx14-firefoxos-140715141448-phpapp02/85/Firefox-OS-A-mobile-Web-Developers-dream-DWX14-36-320.jpg)






![EXAMPLE: PICK AN IMAGE
vargetphoto=newMozActivity({
name:"pick",
data:{
type:["image/png",
"image/jpg",
"image/jpeg"]
}
});](https://image.slidesharecdn.com/dwx14-firefoxos-140715141448-phpapp02/85/Firefox-OS-A-mobile-Web-Developers-dream-DWX14-43-320.jpg)


![REGISTER AN APP AS ACTIVITY HANDLER
{
//OtherAppManifestrelatedstuff
//Activityregistration
"activities":{
"pick":{
"href":"./pick.html",
"disposition":"inline",
"filters":{
"type":["image/*","image/jpeg","image/png"]
},
"returnValue":true
}
}
}](https://image.slidesharecdn.com/dwx14-firefoxos-140715141448-phpapp02/85/Firefox-OS-A-mobile-Web-Developers-dream-DWX14-46-320.jpg)