Flex component lifecycle
- 1. Flex Component LifecycleKevin Schmidt | LiveCycle Solutions Engineer | kevins@adobe.com | @schmidtkevinall
- 2. Vocab Lesson Flex Component LifecycleA mechanism the framework uses to create, manage and destroy componentsA mechanism that makes the most of the player rendering model. Halo:Component architecture used in Flex 3 and earlier versions. Spark:Spark is the component and skinning architecture in Flex 4. Spark is built on top of Halo. Parts:Internal parts of a component that are composited together to create a whole component. Composition is the name of the game.
- 3. Halo Component Architecture Patterns Defining Patterns in HaloInvalidation/Validation Model Methodology to aggregate changes and defer work until an optimal later time Event Driven Interaction Model Inform the component if something is about to or has already occurred Composition Parameterization of a componentˇŻs appearance or content. Most often occurs through factories and item renderers.
- 4. Halo Component Lifecycle ¨C Broken Down 3 Phase LifecycleInitializationConstructionConfigurationAttachmentInitializationUpdating Component responds to changes by using the Invalidation/Validation Model Destruction Out of sight, out of mind Detachment Garbage collection
- 5. Lifecycle Phase 1: Initialization ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection Construction: Component begins its lifecycle Decide on the right base-class Component is instantiated, through the new operator in ActionScript or in markupConstructor must have zero required argumentsConstructor can add event listeners, hard code initialization properties of super classesMinimal work should occur here.
- 6. Lifecycle Phase 1: Initialization ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection Configuration: Component properties are set internally to be processed laterProperty values are assigned before parts are attached or initialized to avoid duplicate code execution. Properties must expect that parts havenˇŻt been created yet.
- 7. Lifecycle Phase 1: Initialization ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection Attachment: Addition to the display list Component is added to the display list through an addChild() call by its parent. Without attachment, component lifecycle will stall.
- 8. Lifecycle Phase 1: Initialization ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection Initialization Full invalidation/validation cycle is invoked (we will come back to this) 5 main lifecycle actions occur at this step: preinitializeevent is dispatchedcreateChildren() is calledinitialize event is dispatched First full invalidation/validation pass occurscreationCompleteevent is dispatched
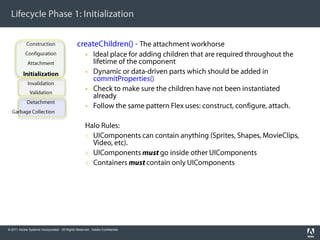
- 9. Lifecycle Phase 1: Initialization ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection createChildren() - The attachment workhorse Ideal place for adding children that are required throughout the lifetime of the component Dynamic or data-driven parts which should be added in commitProperties()Check to make sure the children have not been instantiated alreadyFollow the same pattern Flex uses: construct, configure, attach. Halo Rules: UIComponents can contain anything (Sprites, Shapes, MovieClips, Video, etc).UIComponentsmustgo inside other UIComponentsContainers must contain only UIComponents
- 10. Lifecycle Phase 1: Initialization ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection First full invalidation/validation pass occurs hereInvalidation is captured by 3 methods:invalidateProperties()invalidateSize()invalidateDisplayList()Validation is captured by 3 methods:commitProperties()measure()updateDisplayList() Phase 1 Done!
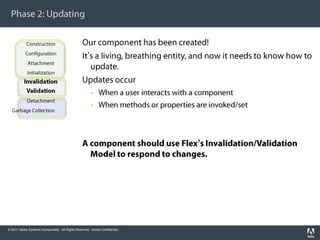
- 11. Phase 2: UpdatingConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection Our component has been created! ItˇŻs a living, breathing entity, and now it needs to know how to update. Updates occurWhen a user interacts with a componentWhen methods or properties are invoked/set A component should use FlexˇŻs Invalidation/Validation Model to respond to changes.
- 12. The Elastic Racetrack Traditional Flash Player Elastic RacetrackImages courtesy of Sean ChristmannFlex component lifecycle is built atop this frame modelInvalidation/Validation takes advantage of the elastic racetrack to get work done in an efficient manner.
- 13. Deferred Validation ModelWaiting for update requestValidation occurs right before RenderingUpdate RequestedInvalidationValidation
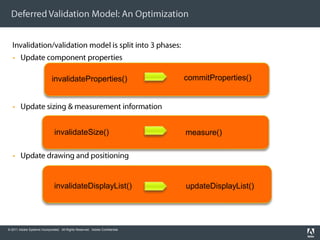
- 14. Deferred Validation Model: An Optimization Invalidation/validation model is split into 3 phases:Update component propertiesUpdate sizing & measurement informationUpdate drawing and positioningcommitProperties()invalidateProperties() invalidateSize() measure()invalidateDisplayList() updateDisplayList()
- 15. commitProperties()ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection Property management phase of validationPurpose: Commit values typically set using a property setterInvoked by the framework before measurement and layout. There is a definite pattern that should be followed in order to avoid extra work. Dirty flags and storage variables This is the place to add/remove children not required through the life of the entire component (as opposed to createChildren())
- 16. measure()ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection Sizing phase of validationPurpose: Component can calculate its ˇ®naturalˇŻ size based on content and layout rules.Implicitly invoked when component children change size. (DonˇŻt call measure() on your children). Measurement occurs from the bottom up. <mx:Application> <mx:HBox> <mx:Button /> </mx:HBox> </mx:Application>DonˇŻt count on it: Framework optimizes away unnecessary calls to measure().The measure() function calculates and sets four properties:measuredWidth, measuredHeightmeasuredMinWidth, measuredMinHeightTo get up and running fast, explicitly size your component.
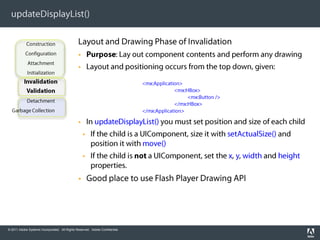
- 17. updateDisplayList()ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage Collection Layout and Drawing Phase of Invalidation Purpose: Lay out component contents and perform any drawingLayout and positioning occurs from the top down, given: <mx:Application> <mx:HBox> <mx:Button /> </mx:HBox> </mx:Application>In updateDisplayList() you must set position and size of each childIf the child is a UIComponent, size it with setActualSize() and position it with move()If the child is not a UIComponent, set the x, y, width and height properties. Good place to use Flash Player Drawing API
- 18. Styles Style support is built into UIComponentAdd Style metadata so the style can be set inline as an attribute in MXMLSet default initial value in userˇŻs application or defaults.cssOverride styleChanged() to codify how the component should react when a style has changed. Check which style has changed and call the right invalidation methodIf it has more to do with presentation it should be a style. If you have a constant related to presentation, it should be a style
- 19. Events in Flex Components dispatch and listen to events Add Event metadata to allow event to be set inline as an attribute in MXMLUse custom Event classes Define static constants to enable compile-time checking of event types. If you dispatch the same event as a base class, you must use the same event class.Tip: Chose descriptive event names.
- 20. Phase 3: Destruction ConstructionConfigurationAttachmentInitializationInvalidationValidationDetachmentGarbage CollectionDestroying the component Detachment: Remove the component from the display listComponents do not get validated or drawn when off the display list Once off the display list: You can re-parent the component, and it will be brought back to life. Re-parenting is cheaper then re-instantiating a component Garbage CollectionNo active references can be toughCommon culprits include event listeners, dictionaries and timers.
- 21. Component Architecture Patterns Defining Patterns in HaloInvalidation/Validation Model Event Driven Interaction Model Composition Defining Patterns in SparkClean separation of component logic from its visualsSpark Skinning Architecture Component functionality can be composited together to build up or pare down.Designer/Developer contract maintained by data, parts and statesComponent makes no assumptions about appearanceSkin doesnˇŻt require digging into code
- 22. Time to Sparker-cise!Step 1: Sit down and thinkWhat is the core essence of the component?Step 2: Identify skin partsWhich are required, which are optional? Step 3: Add in Spark-specific codeChose a proper base-class Implement partAdded(), partRemoved()Decide on the proper set of statesAuthor a skin that includes skin parts. Skins are associated with components through CSS Skins use MXML Graphics Step 4: Yank out Halo-specific codeRip out createChildren(), measure() and updateDisplayList() *
- 23. In ConclusionˇThe best component lifecycle reference is right in front of you: Read Framework Code.
- 24. Questions?
- 25. Comments?
- 26. Insults?